-
신선 식품 전문 온라인 쇼핑몰 Market Kurly Cloning Project
-
진행 기간 : 2022.10.17 ~ 2022.10.27
-
팀명 : Weket Kurly (Front-End:3명, Back-End:2명)
-
팀원
Front-End : 이진혁, 윤수, 모유진
Back-End : 김택수, 김경훈 -
Repository : https://github.com/zinukk/38-1st-WeketKurly-frontend
Stack
Front-End
- React, sass
Back-End
- Javascript, Node.js, Express, MySQL
common
- Git & Github, AWS, ESLint, Prettier
협업툴
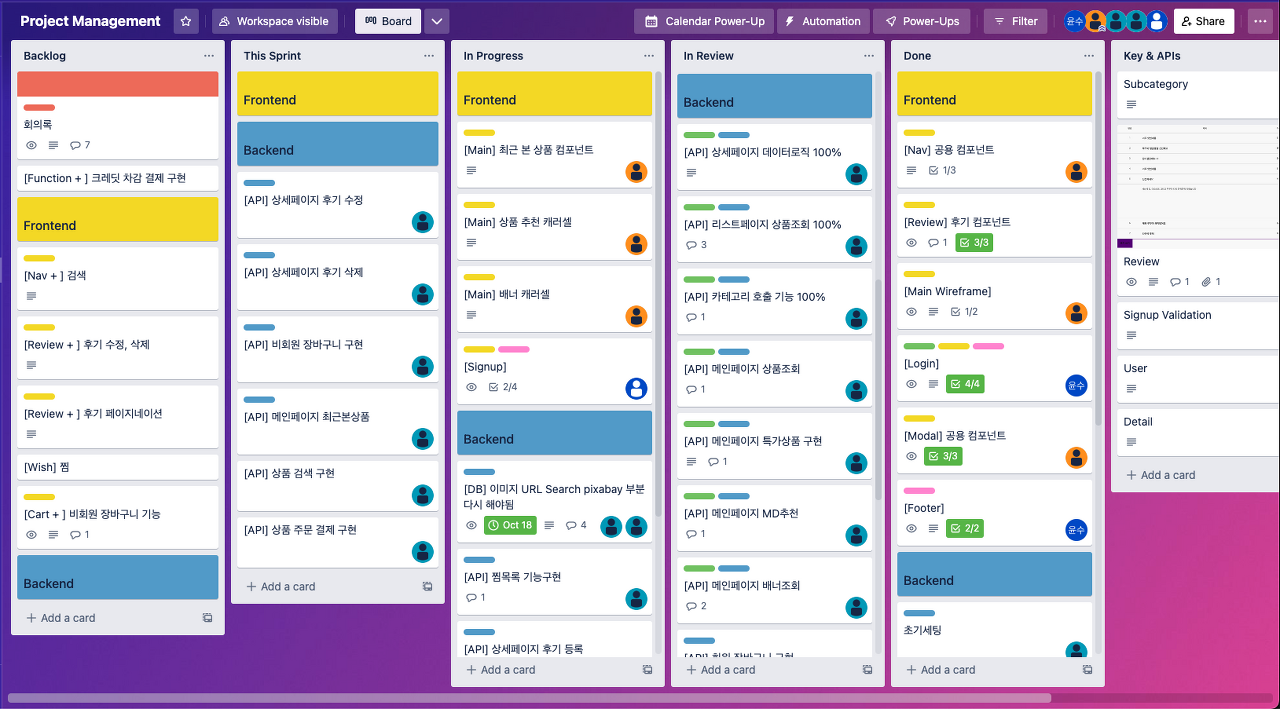
- Trello
- Backlog : 이번 프로젝트 기간 중 구현할 사항을 작성한다
- This sprint : 일주일 간 구현할 기능에 대해서 작성한다
- In Progress : 현재 구현중인 기능을 담는다
- In Review : 구현 후, 리뷰를 받고 있는 기능을 담는다
- Done : 구현 완료한 기능을 담는다
- Metting : 매 회의 내용을 기록한다.
Position
메인페이지, 장바구니 페이지, 모달 및 캐러셀
프로젝트 전반을 되돌아보며
정말 정신없이 지나갔던 2주간의 프로젝트가 마무리 되었다.
내가 맡은 페이지는 메인페이지와 장바구니 페이지였는데 사실 페이지 안의 내용만 따지고 보면
전에 프로젝트에서 진행했던 로직들과 비슷한 부분들이 꽤 있었기에 그렇게 시간이 많이 오래 걸리지 않는 구성들이라고 생각했다.
하지만 내가 맡은 역할 외로 팀원들끼리 공통적으로 쓸 공용 컴포넌트들을 추가적으로 작업해야했고,
처음으로 기능 별로 branch를 생성해서 작업하는 것이 생소한 탓인지 시간이 꽤나 지체되었다.
그리고 프로젝트 첫 날, 이번 주 안에 내가 맡은 부분을 모두 끝내고 팀원들을 도와주겠다는 내 오만함과는 반대로 발표 전 날 밤이 되어서야 전부 마무리 할 수 있었다.
프로젝트를 진행하면서 겪었던 좋았던 점들, 아쉬운 점들이 있었는데 기억은 휘발성이 강하기 때문에 회고를 하며 프로젝트의 전반을 기록해보려 한다.
아쉬웠던 점
부족했던 초반 설계
개발 공부를 시작하면서 지금까지 크고 작은 프로젝트를 5번 정도 진행했었다.
매 프로젝트 첫 날에는 팀원들끼리 밤을 새가며 페이지를 뜯어 보았고 프론트가 필요한 데이터,
백엔드가 필요한 데이터를 서로 상의하며 API를 노션에 기록하며 설계했는데 이번 프로젝트는 처음으로 API를 설계하지 않고 그대로 진행했다.
처음 팀원들끼리 미팅을 가졌을 때, 간단한 언더그라운드 룰을 정했고 바로 API를 바로 설계하자고 의견을 내놓았지만 백엔드 분들은 ERD 작업을 먼저 진행하고 멘토님께 리뷰를 받은 뒤 진행하자는 의견이 나왔다.
백엔드 분들이 ERD 작업을 하기 전에 먼저 API를 설계해놓으면 더욱 편하시지 않을까 생각했지만 내가 잘 알고 있는 영역이 아니었기 때문에 더이상 의견을 내지 않았었다.
하지만 처음 우리가 세웠던 계획과는 달리 시간이 갈 수록 서로 맡은 역할을 수행하는데에 급급했기 때문인지 API설계는 점점 뒤로 미뤄졌고 결국 이제와서 API를 설계하는 것이 의미가 없을 정도로 늦어져 버렸다.
대신 팀원들은 Trello를 사용하면서 해당 티켓 안에 API를 살펴보며 프로젝트를 진행했지만 전체 API를 한 눈에 볼 수 없어서 불편했고 이후 데이터 구조 등이 변경됨에 따라 몇몇 데이터 항목이 KEY값이 달라지면서 원래는 잘 통신되었던 부분들이 오류를 일으키며 이를 수정하는데에 불필요한 리소스가 발생했다.
이것은 누구의 잘못도 아니며 단지 서로가 맡은 역할을 알아서 잘 해낼거라는 믿음이 있었기에 우리 모두가 간과하고 넘어갔던 부분에서 생겨난 것이 아닐까하는 생각이든다.
추가기능 구현에 대한 안일함
프로젝트 첫 날, 우리는 이번 주 안에 끝낼 사항들, 다음 주에 진행할 사항들 그리고 추가적으로 구현할 수 있을 만한 기능들을 Trello에 정리하였다.
이 후 팀원들끼리 매일 아침 스탠드업 미팅을 진행하면서 어제까지 진행 완료된 사항, 오늘 진행할 사항 등을 상의했는데 정작 추가 기능에 대해서 상의했던 적은 없었다.
이유는 바로 그저 추가 기능이기 때문에.
팀원들끼리 회고를 하면서 아쉬웠던 점에 대해 나왔던 내용이 바로 이 부분이기도 하다.
나를 포함한 팀원 모두가 그저 추가 기능이라고 생각했기 때문인지, 시간 배분을 할 때 추가 기능 사항에 대한 시간 분배는 전혀 없었으며 너무나도 당연하게 추가적으로 구현할 수 있는 기능들은 아무 것도 없었다.
팀원들 개개인의 역량이 높은 것을 서로 알기에 추가 기능에 대한 욕심은 있었지만
오히려 그 믿음은 어떻게든 잘 되겠지, 다들 잘 하니깐 금방 끝나고 할 수 있겠지 등 안일한 생각으로 자리 잡았고 더 좋은 퀄리티로 마무리 할 수도 있는 프로젝트의 발목을 잡았다.
좋았던 점
확장성과 유지보수 고려
공용 컴포넌트를 설계할 때 우리 프론트 팀원들은 단 하나의 컴포넌트도 허투루 설계하지 않았다.
입력과 출력에 대한 많은 고민을 쏟아 부었고 언제 어디서 사용해도 알맞게 적용될 수 있도록 모든 변수와 케이스를 고려해서 코드를 작성하였다.
type에 따른 if 문으로 분기 처리, switch case 문 등 다양한 방법으로 컴포넌트의 가독성과 효율성을 증대시켰고 고심한 끝에 computed property를 이용한 컴포넌트를 분기하는 방법으로 프로젝트를 진행했다.
덕분에 공용으로 만든 컴포넌트는 type을 추가한 적은 있어도 오류를 단 한 번도 일으키지 않았고 정상적으로 작동되었으며 이로 인해 많은 시간이 절감되었다고 생각한다.
끊임없는 소통 후 발전해나가는 clean code
프로젝트를 진행하면서 나를 포함한 팀원들은 가독성이 좋은 clean code를 작성하기 위해 많은 소통을 했다.
시간이 촉박해서 기능 구현에 급급한 와중에도 얼레벌레 어떻게든 돌아가면 끝! 이 아닌 기능 구현 후 계속해서 더욱 좋은 code가 없을까? 하며 이미 잘 돌아가고 있는 code에 대해 소통을 이어나갔다.
프로젝트를 진행하며 습득하는 지식보다 이 과정에서 얻는 것들이 정말 많았고 하나를 적용시켜보니 열에 적용할 수 있을 것 같은 느낌이 들어서 너무나 행복하고 짜릿했다.
나중에는 멘토님께서 더이상 refactoring을 진행하는 것은 프로젝트 규모에 비해 오버 엔지니어링이라며 그만하고 넘어가라는 말까지 들었다 (뿌-듯)
기억에 남는 코드
Debounce를 이용한 장바구니 수량 변경
장바구니 페이지의 경우 유저가 수량을 줄이거나 늘리면 그 값을 기억하고 있다가 유저가
페이지를 새로고침 하거나 다른 페이지로 이동하고 다시 돌아오면 마지막으로 저장된 값을 불러와야 한다.
때문에 수량 변경 시 필수적으로 서버와 통신을 해서 그 값을 서버에서 저장하고 있어야 하는데
수량변경을 누를 때마다 서버와 통신하는 것은 매우 비효율적인 방법이라고 생각했다.
만약 유저가 상품의 갯수를 30개로 늘리면 서버와 30번 통신을 해야하기 때문이다.
그래서 나는 이벤트 처리 방법중 Debounce를 이용해 유저가 마지막으로 클릭했을 때만 통신을 할 수 있도록 코드를 작성했다.
const timerRef = useRef(0);
const updateItem = quantity => {
clearTimeout(timerRef.current);
timerRef.current = setTimeout(() => {
fetch(`${API.updateCarts}`, {
method: 'PATCH',
headers: {
'Content-Type': 'application/json;charset=utf-8',
Authorization: token,
},
body: JSON.stringify({
productId: list.id,
quantity: quantity,
}),
}).catch(error => alert(error));
}, 500);
};
Debounce를 이용한 수량 변경 함수를 구현하기 위해 첫 번째로 사용한 것은 setTimeout을 사용했으며 state를 사용하지 않고도 어디서든 값을 유지할 변수가 필요했기 때문에 useRef를 사용했다.
timerRef.current 에 타이머를 할당하고, 함수가 다시 실행되었을 때 clearTimeout 함수안에 timerRef.current 값을 넣어 초기화 시켜줌으로써 마지막으로 실행된 이벤트만 처리할 수 있도록 구현하였다.
로직 구현 후 테스트 결과 상품의 수량을 10개로 늘리면 마지막 10개의 값을 가지고 서버로 전송되는 fetch함수는 한 번만 실행되는 걸 확인할 수 있었다.
소감
나에게 이번 프로젝트는 로직을 구현하며 얻는 새로운 지식 보다는 나의 코드를 더욱 더 clean하게 작성하는 방법에 대해서 많이 배우는 2주였다고 생각한다.
나름 전에 진행했던 프로젝트들에서 얻은 얄팍한 지식을 토대로 이보다 더 가독성있게 코드를 짤 수는 없어! 라며 자신만만해 했었다.
하지만 내가 짜놓은 코드들을 멘토님께서 리뷰를 달아주셨는데 나는 정말 우물 안 개구리가 따로 없었다.
내가 작성한 코드보다 훨씬 더 가독성있고 깔끔하게 해결하는 방법을 제시해주셨는데 적용하고 나니 정말이지 소름이 돋았다,,
아니 이걸 이렇게 짤 수 있다고? x 6548315135 의 연속이었다,,,!
지금까지 프로젝트들을 진행하면서 몸으로 부딪히며 배웠다면, 이제는 몸으로 부딪히면서 배운 개념들로 짠 코드를 더욱 더 좋은 코드로 바꾸면서 성장하고 있음을 느끼니 정말 정말 행복했다.
정말 멘토님 한 분 납치해서 감금 후 내 코드 리뷰만 시키고 싶을 정도였다
다음 프로젝트를 마치면 더욱 성장해있을 나를 생각하니 벌써 기분이 좋고 힘이 난다!