디자인 패턴
- 디자인 패턴은 건축으로치면 공법에 해당하는 것으로 소프트웨어의 개발 방법을 공식화 한 것
- 구현자들 간의 커뮤니케이션의 효율성을 높이는 기법
- MVC는 디자인 패턴 중 하나
MVC
Model View Controller의 약자로 하나의 애플리케이션을 세가지의 역할로 구분한 개발 방법론

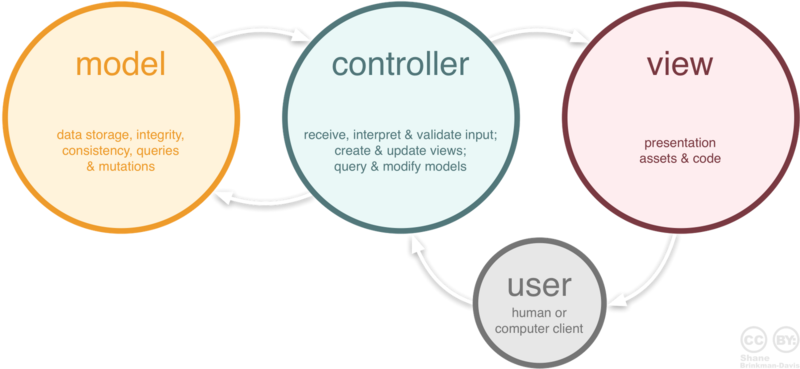
사용자가 Controller를 조작하면 Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달
모델은 컨트롤러에 컨트롤러는 뷰에 뷰는 다시 유저에 유저는 다시 컨트롤러를 향해서

Model
- 데이터 담당 (주로 데이터베이스 의미) / 데이터 처리
- 데이터를 다루는 로직을 모델에 모아둬서 데이터와 뷰를 격리 시키는 것
- 사용자의 질의(query)에 대해 상태 정보를 제공하거나 상태를 수정
- 뷰나 컨트롤러에 대해서 어떤 정보도 알면 안됨
- 코드 관리의 편의성을 높일 수 있음
- 향후 데이터베이스 교체가 용이
View
- 화면상에 출력되는 내용을 의미 (사용자가 보는 페이지)
- UI와 관련된 코드
- 클라이언트 측 기술인 html/css/javascript들을 모아둔 컨테이너
Controller
- Model과 View를 중간에서 제어
- 사용자가 접근 한 URL에 따라 사용자의 요청사항을 파악
- 요청에 맞는 데이터를 Model에 의뢰 / 데이터를 View에 반영해서 사용자에게 알려줌
- 모델이나 뷰에 대해서 알고 있어야 함
MVC 패턴 장점
- 하나의 역할만 담당 및 처리하므로 효율적이게 됨
- 유지보수성, 애플리케이션의 확장성, 유연성 증가
- 중복코딩이라는 문제점 또한 사라짐
유연성: 클라이언트의 새로운 요구사항에 대해 최소한의 비용으로 보다 유연하게 대처할 수 있는 것을 의미
ref
https://velog.io/@2cong/MVC
https://multifrontgarden.tistory.com/97
