Promise
프로미스는 비동기 처리에 사용되는 객체입니다.
- Producing code: 정보를 전달하는 코드. ex) 네트워크에서 사용자 데이터를 로드하는 코드
- Consuming code: producing code가 전달한 정보를 받는 코드. ex) 로드된 사용자 데이터를 받는 코드
- Promise: producing code와 consumer code를 연결하는 자바스크립트 객체. promise는 subscribed code(consumer) 에게 모든 정보가 전달될 것이라는 '약속'을 함.
Promise 객체의 생성자를 보자.
let promise = new Promise(function(resolve, reject) {
//executor
}여기서 resolve와 reject는 자바스크립트 자체에서 제공되는 콜백들이다. executor가 결과를 받아오면, 다음 중 한 가지를 호출한다.
- resolve(value) - 성공시
- reject(errror) - 실패시
Promise를 만드는 순간 이 콜백 중 하나가 바로 실행된다.
When new Promise is constructed, the executor runs automatically.
new Promise 생성자에 의해 만들어진 promise 객체는 다음과 같은 properties 를 가지고 있다.
- state: 'pending' → either 'fulfilled'(성공시) or 'rejected'(실패시)
- result: 'undefined → either 'value'(성공시) or 'error'(실패시)
ex)
let promise = new Promise(function(resolve, reject) {
//the function is executed automatically when the promise is construnctored
setTimeout(() => resolve("done"),1000);
}state: "pending" → "fulfilled"
result: undefined → "done"
이번에는 에러가 발생하여 reject되는 Promise 를 만들어 보자.
let promise = new Promise(function(resolve, reject) {
//the function is executed automatically when the promise is construnctored
setTimeout(() => reject(new Error("Error!")),1000);
}state: "pending" → "rejected"
result: undefined → error
프로미스의 세 가지 상태
-
대기(pending): 비동기 처리의 결과를 기다리는 중
-
이행(fulfilled): 비동기 처리가 정상적으로 끝났고 결과값을 가지고 있음
-
거부(rejected): 비동기 처리가 비정상적으로 끝났음
이행, 거부 상태를 처리(settled) 상태라고 부르고, 처리 상태가 되면 더이상 다른 상태로 변하지 않는다.
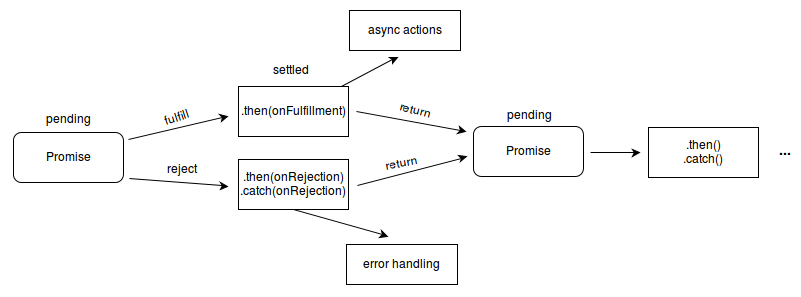
프로미스 처리 흐름