html / css 에 대해서...
:root-> 0에 가까울수록 밝은색 9에 가까울수록 어두운색
achro:achromatic: 무채색- -라고 사용한것은 global하게 전역적으로 쓰기위함임.
terms 약관
필수 선택에 있어 data(data-requires)로 처리할 것이다 .
JS Part
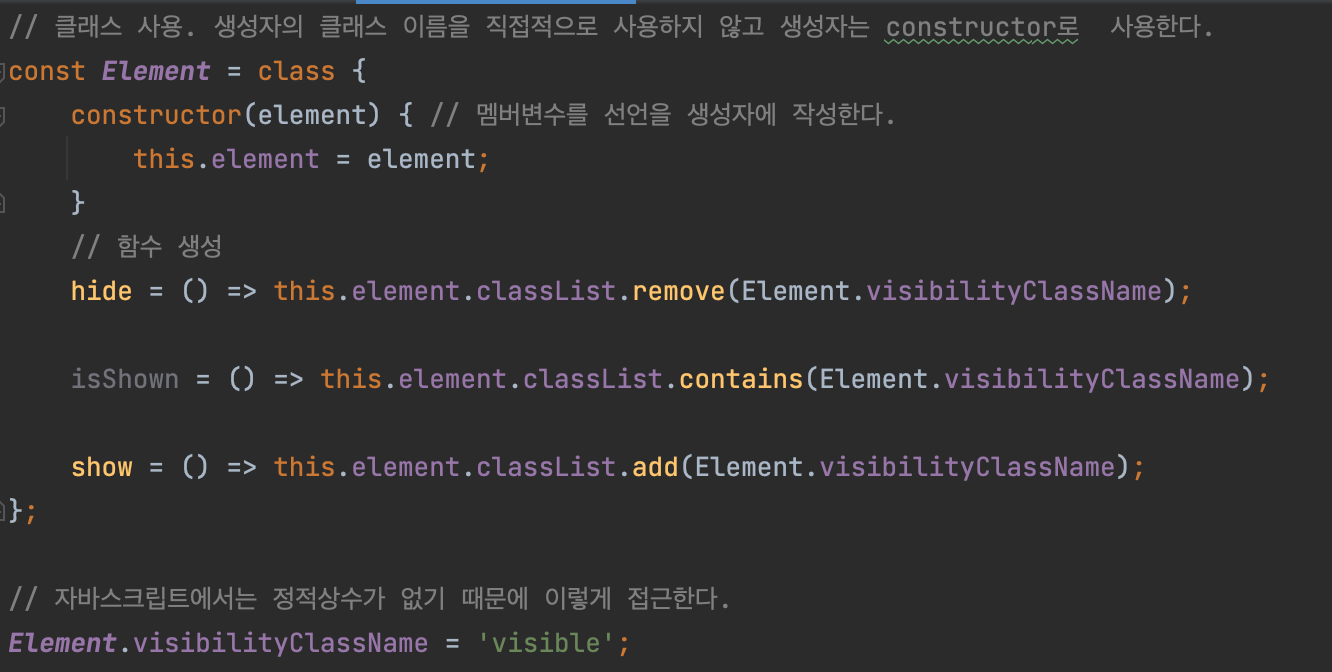
const Element = class
: 클래스 사용.
자바스크립트는 생성자의 클래스 이름을 직접적으로 사용하지 않고 생성자는 constructor로 사용한다.hide = () =>this.element.classList.remove(Element.visibilityClassName);를 포함한 3개의 함수
: 상수는 아니지만 접근자가 클래스이기 때문에 클래스의 정적인 멤버가 된다. 클래스이름으로 접근해서 멤버변수를 만드는 것이다.Element.visibilityClassName = 'visible';
자바스크립트에서는 정적상수가 없기 때문에 이렇게 접근한다.
이렇게 순서가 이상해도 괜찮은 이유는 show, hide, isShown 메서드가 호출되는 단계는
Element.visibilityClassName = 'visible';보다 훨씬 미래이기 때문에 이렇게 작성해도 상관없다.
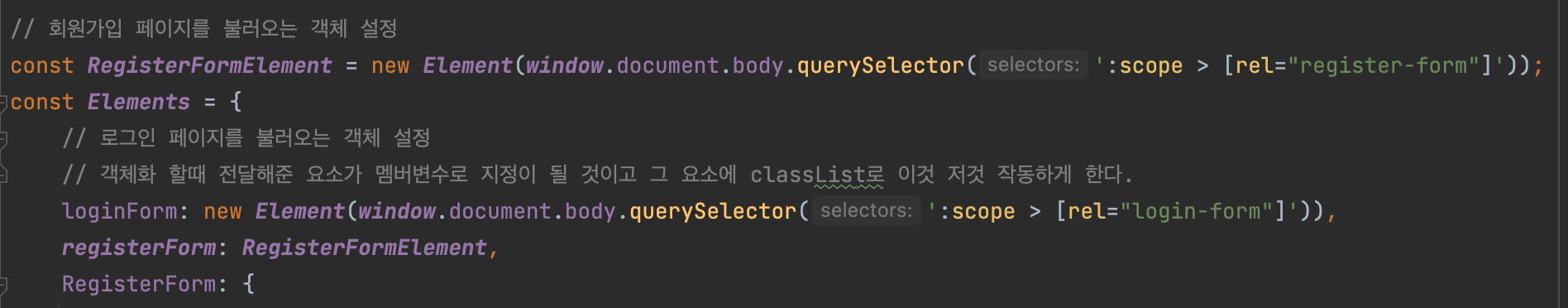
- 회원가입과 로그인 페이지를 불러오는 객체를 설정한다.
- 객체화 할때 전달해준 요소가 멤버변수로 지정이 될 것이고 그 요소에 classList로 이것 저것 작동하게 한다.
registerForm:: 소문자는 회원가입 그 자체에 접근할 수 있도록 한다.RegisterForm:: 대문자로 접근하면 그 아래의 자식객체들에게 접근을 할 수 있도록 한다.
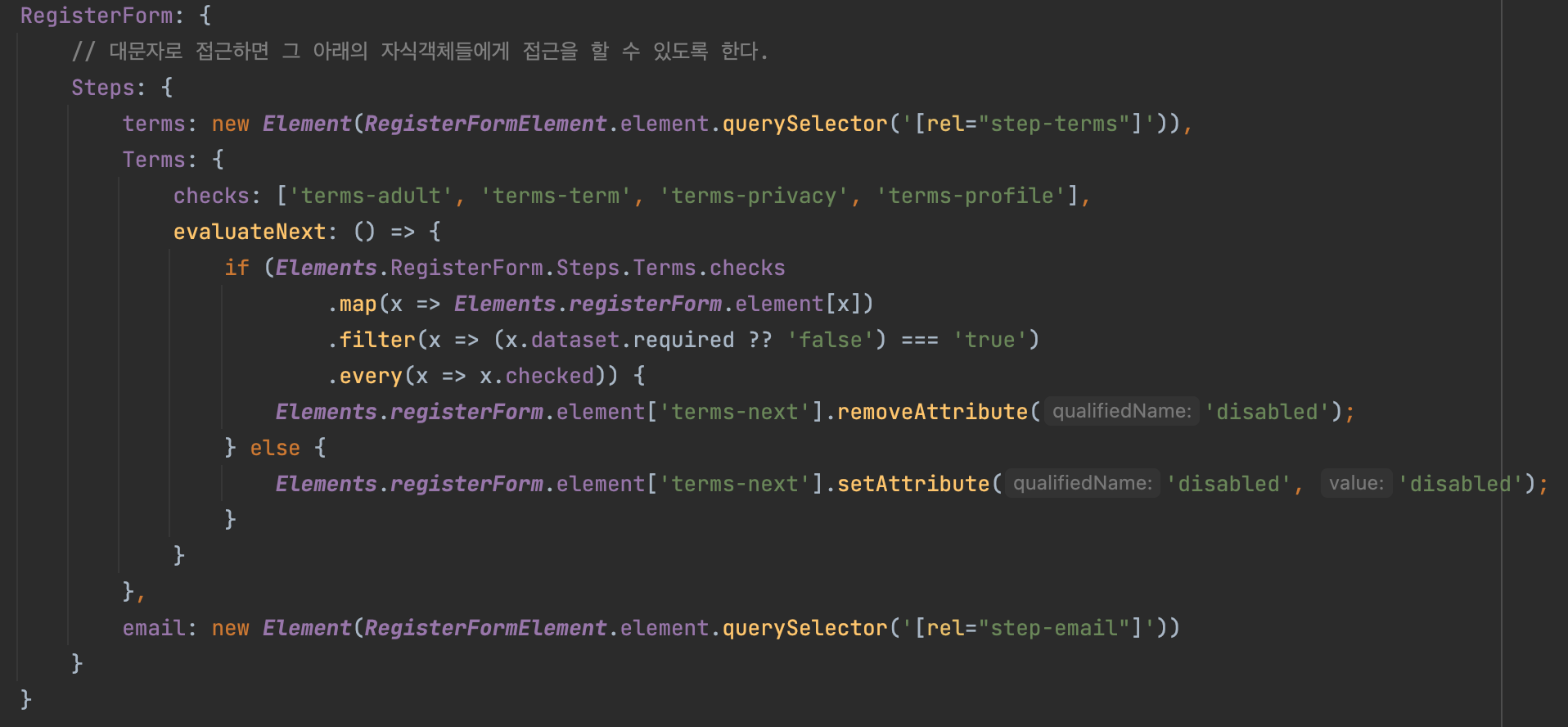
-> RegisterForm 에 Steps, terms, Terms 추가
< steps >
약관동의라는 step도 동의를 누르면 사라져야한다.
즉, show / hide가 되어야한다. 그래서 대소문자로 구분하여 접근을 하도록 하였음.
< terms >
서비스 약관동의 그 자체
< Terms >
checks: ['terms-adult', 'terms-term', 'terms-privacy', 'terms-profile'],- 문자열만 가지고 있는 checks 배열 생성.
evaluateNext: () => { };- 함수가 실행되고 필요 요건이 갖추어지면 활성화시키고 그렇지 않으면 비활성화 시키는 함수이다.
if (Elements.RegisterForm.Steps.Terms.checks
.map(x => Elements.registerForm.element[x])- map이라는 함수에 들어가는 람다 변수인 x는 문자열이다. 위의 checks 하나 하나를 의미한다.
- map은 들어온 배열의 길이와 동일한 길이를 가지는 배열을 타입을 바꿔서 반환해주는 역할을 한다.
- 문자열이 들어와서
Elements.registerForm.element[x]: form 의 x라는 name을 가진 Input들로 바꿔서 배열을 다시 내보낸다. checkbox들로 바껴서 나갈 것이고
.filter(x => (x.dataset.required ?? 'false') === 'true')- filter : 위에서 나간것중에 이 조건에 맞는 것만 새로운 배열에 담아서 돌린다.
required라는dataset이 없으면false를 쓰겠다. => ?? 처리를 통해 안전하게 한다.required가 없으면 undefined나 null을 사용하는 것이 아닌 false를 쓰겠다는 의미이며 그것이 true랑 같을일은 없으니깐 필터링에 걸리게 된다.
.every(x => x.checked)) {
Elements.registerForm.element['terms-next'].removeAttribute('disabled');
}- 걸러진 배열의 모든 요소가 checked가 되어있다면 disabled 없앤다.
else {
Elements.registerForm.element['terms-next'].setAttribute('disabled', 'disabled');
}-
걸러진 배열의 모든 요소가 checked가 되어있지않다면 disabled을 지정한다.
-
이메일은 아래에서 설명하겠음.
' 다음 '으로 넘어가는 버튼에 대한 평가를 하나의 함수로 하기위해서 이런 함수들을 사용하였다.
즉, 정리를 하자면
map을 통해서checks체크박스 속성을 가진 것들을 불러오고filter로 true인 것을 뽑아낸다. 그것들이 모두 체크가 되어있다면 그것을every에 담게 된다.
그렇게 되면 동의 버튼이 활성화 되는 것이고 아니라면 비활성화인 것이다.
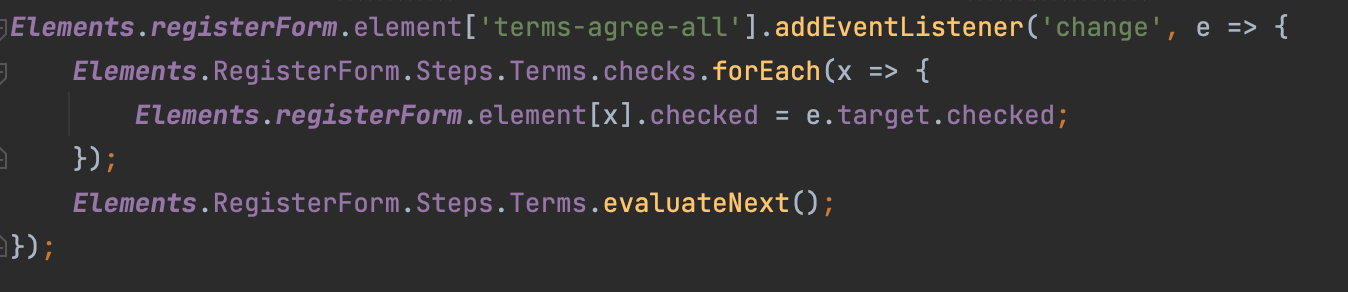
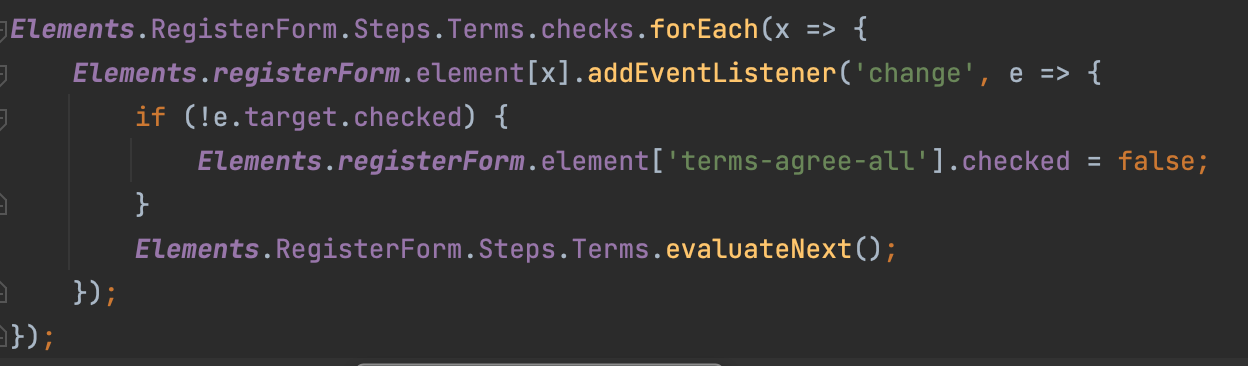
-> 약관동의 체크박스에 addEventListener 'change' 해준다.
- 이 객체에 이미 멤버변수인 Elements가 선언이 되어있기 때문에 굳이 getElement로 접근하지 않아도 된다.
!! 여기서 말하는Elements는login-form이다 .login-form안에있는 input중에 이름이terms-agree-all인 것을 가져와서 change이벤트를 적용한다.
-> 미 동의시 terms-agree-all 체크 박스 해제
Elements.registerForm.element['terms-agree-all'].checked = false;
- 모두 체크가 되어있지 않은 상태 (
!e.target.checked) 라면
terms-agree-all : 모두 동의합니다.체크박스 해제가 된다.
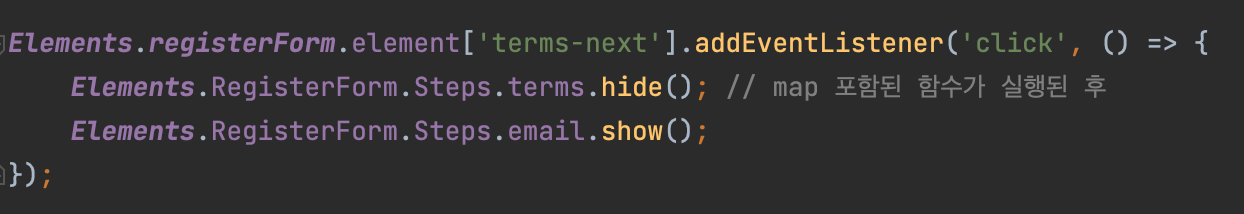
-> 동의 버튼 클릭 시 email 작성 input 보이게 한다.
terms-next: 동의 버튼을 클릭하게 되면
terms는 사라지고 위에서 작성한email: new Element(RegisterFormElement.element.querySelector('[rel="step-email"]'))
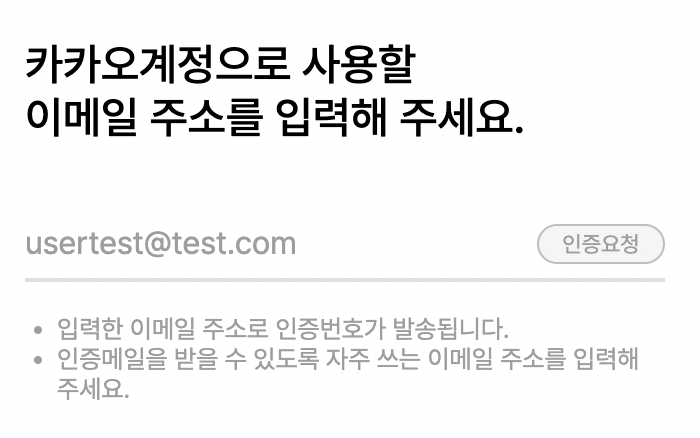
카카오계정으로 사용할 이메일 주소를 입력해 주세요.을 의미한다.
-> 올바른 이메일 작성하고 인증요청
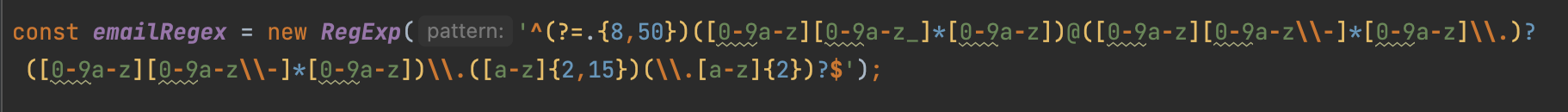
- email에 대한 정규식 설정
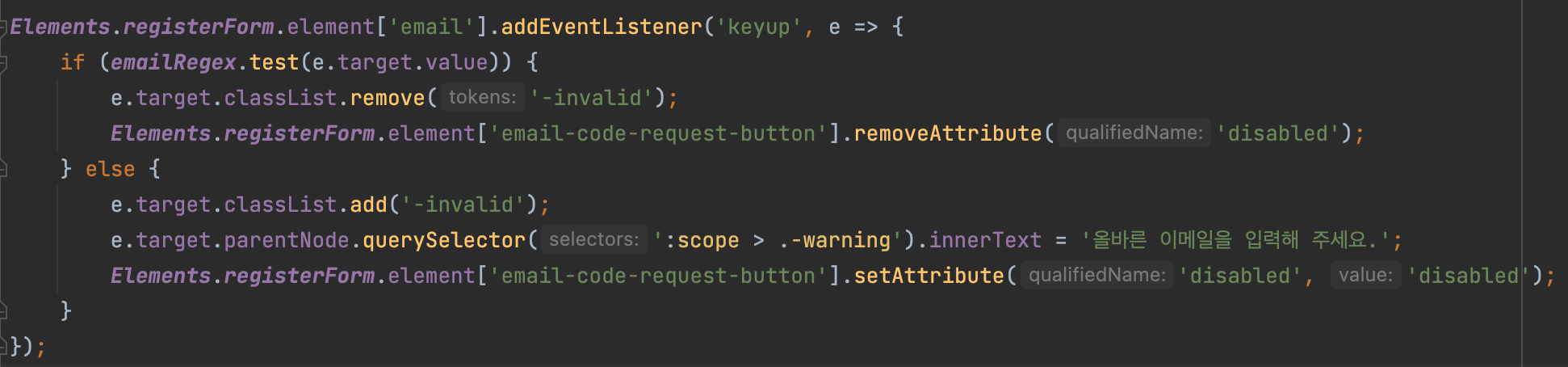
keyup
: 사용자가 키보드의 키를 눌렀다가 떼었을 때 발생.
- 가장 마지막에 고르는 상태를 가져감. 가장 마지막에 일어나는 행위. 그래서 가장 많이 씀.
if (emailRegex.test(e.target.value)) {
e.target.classList.remove('-invalid');
Elements.registerForm.element['email-code-request-button'].removeAttribute('disabled');
}emailRegex.test(e.target.value)통과가 됐다는 것은 올바른 이메일을 입력했다는 것-invalid이메일 주소 입력 input 창을 remove 하고email-code-request-button인증요청 버튼 살린다.
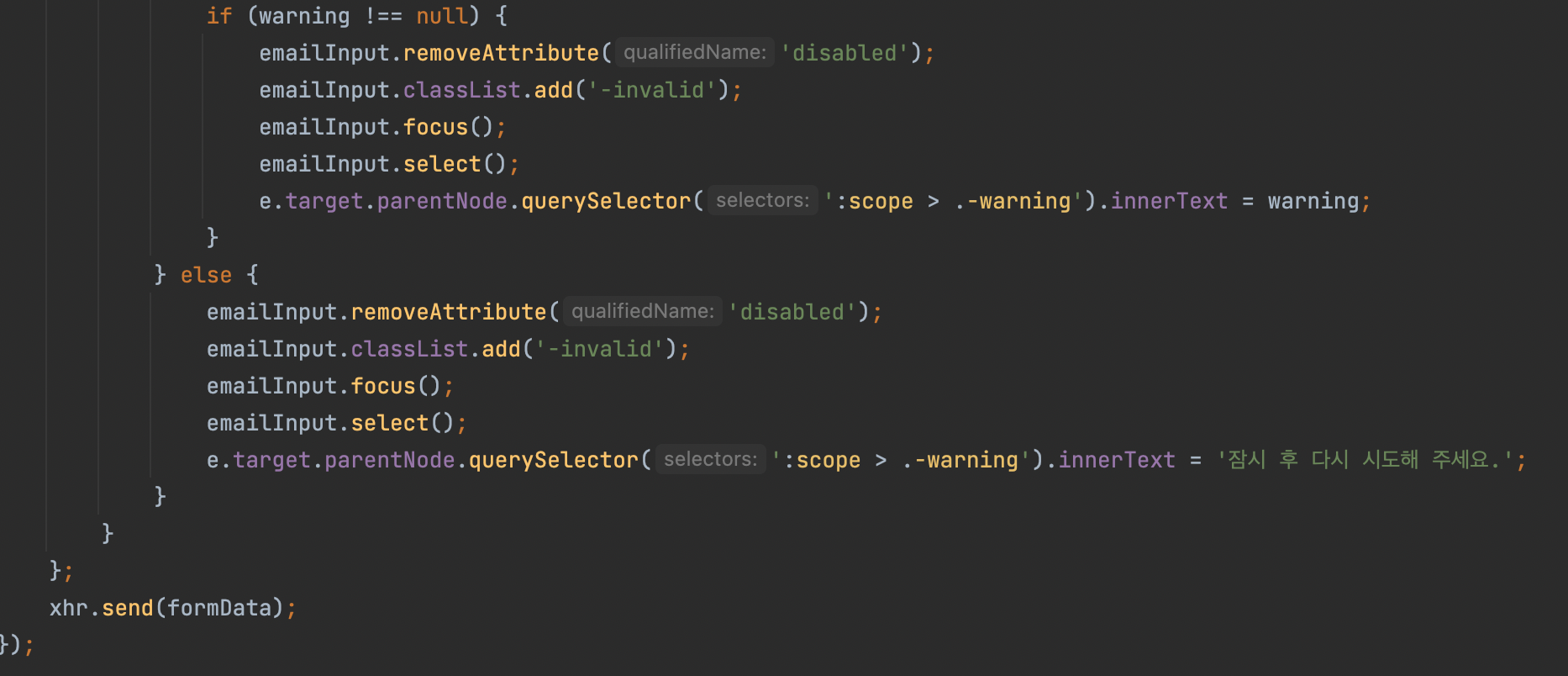
else {
e.target.classList.add('-invalid');
e.target.parentNode.querySelector(':scope > .-warning').innerText = '올바른 이메일을 입력해 주세요.';
Elements.registerForm.element['email-code-request-button'].setAttribute('disabled', 'disabled');
}- 원래
-warning은 '카카오계정 이메일을 입력해 주세요.' 이것인데 키 하나라도 눌리게 되면 '올바른 이메일을 입력해 주세요.' 라고 뜬다.
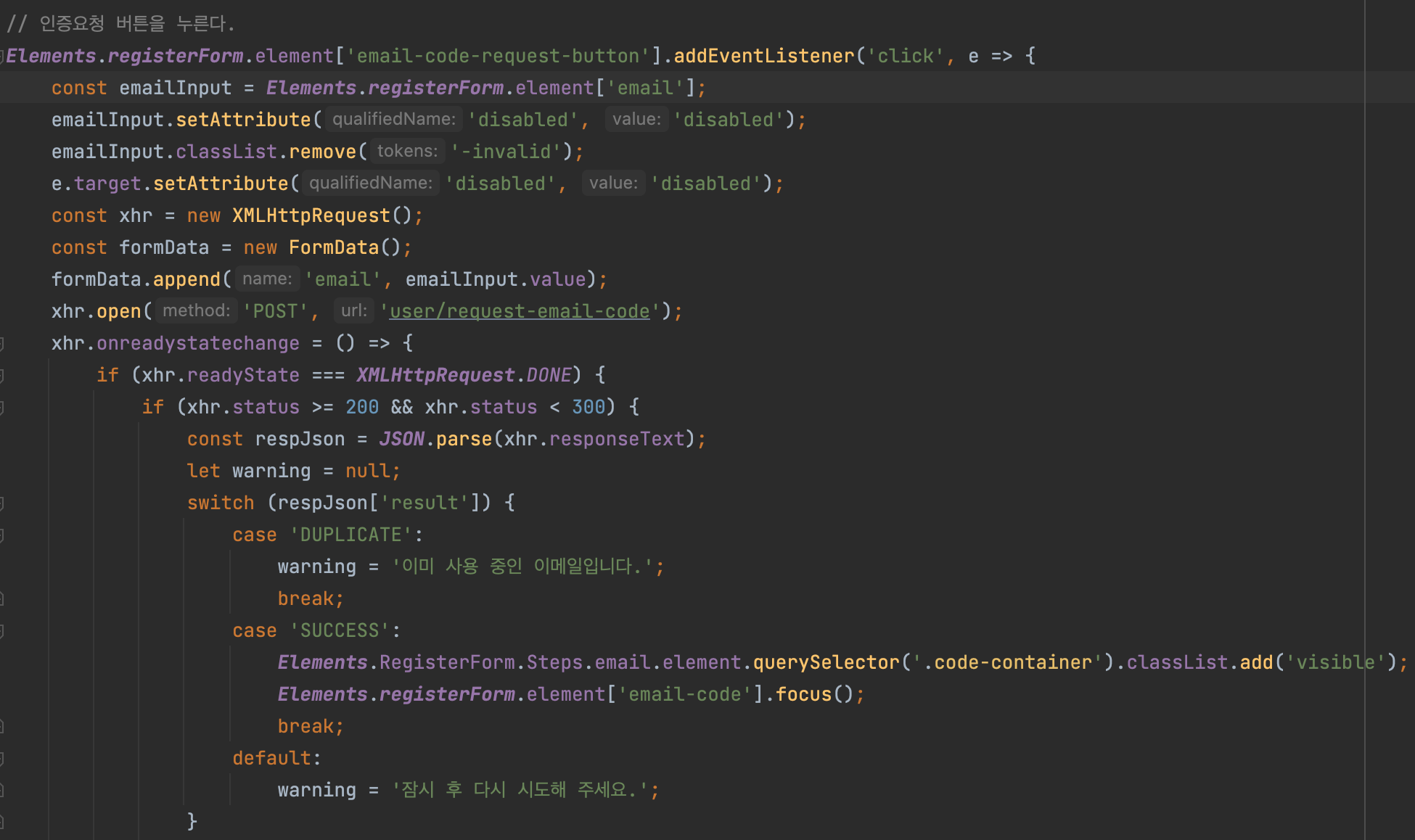
-> 이메일 인증 요청
< xhr 작성 > : 이메일 검사하고 이메일 전송하자
emailInput.setAttribute('disabled', 'disabled'); emailInput.classList.remove('-invalid'); // 이메일 작성 비활성화 e.target.setAttribute('disabled', 'disabled'); // 버튼비활성화
- xhr응답이 돌아오기 전까지 이메일 input과 인증요청 버튼을 비활성화 시킨다.
if (xhr.status >= 200 && xhr.status < 300) {...}- 응답값을 분석해야한다.

case 'SUCCESS':
Elements.RegisterForm.Steps.email.element.querySelector('.code-container').classList.add('visible');
Elements.registerForm.element['email-code'].focus();
break;- 이메일로 전송된 인증번호를 입력해 주세요. 라고 한다.
- 인증번호 input 창에 focus
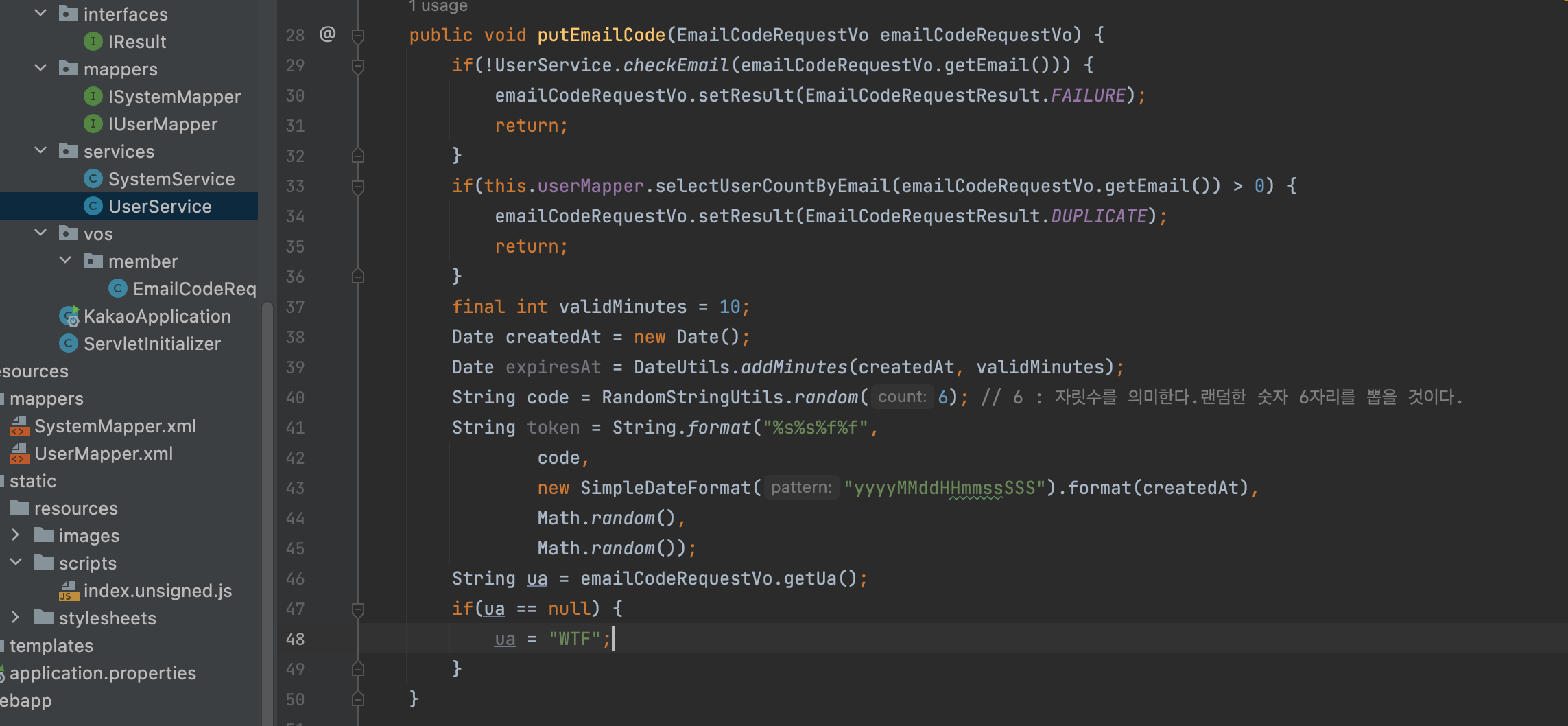
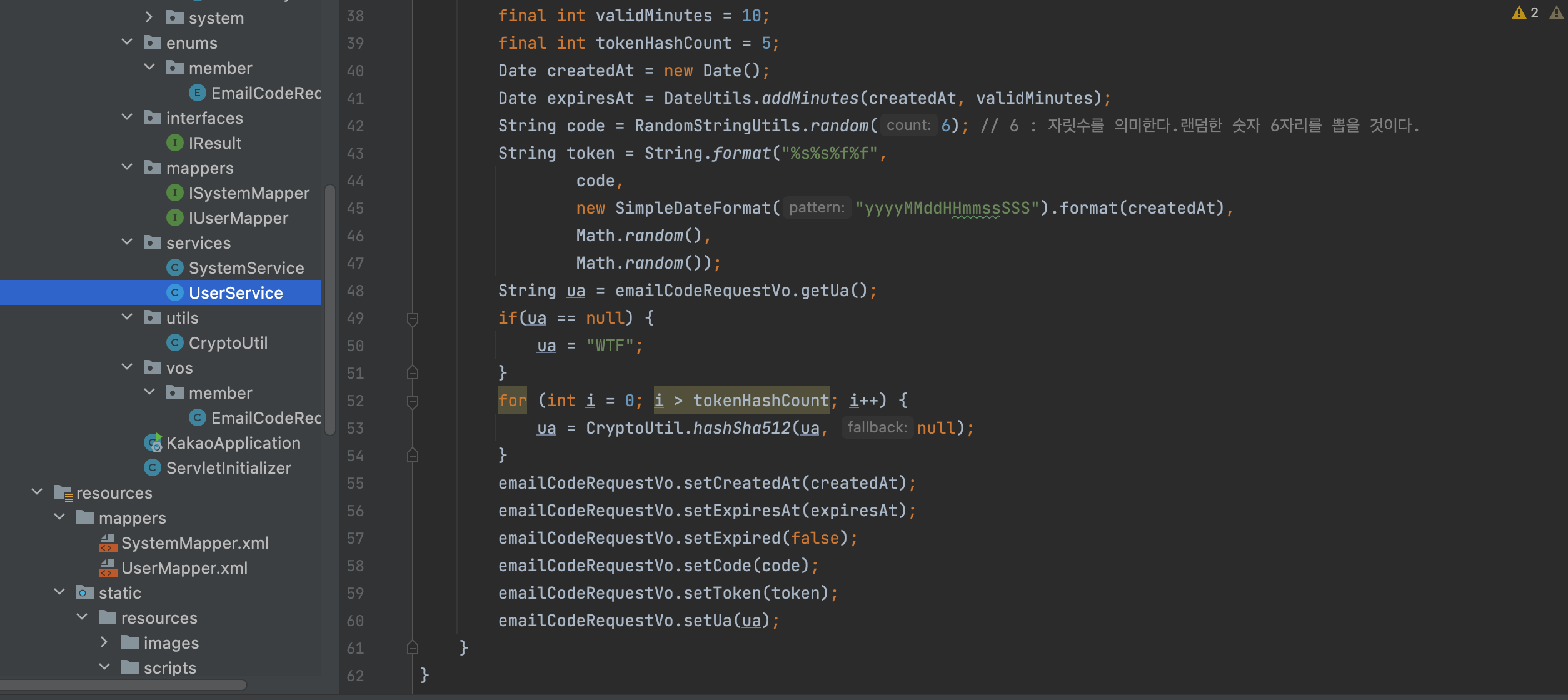
-> UserService

- 6자리 코드 생성
String code = RandomStringUtils.random(6);- RandomStringUtils: 원래 자바에 있는 건 아니고 commonlang3에 있는 것이다.
- 6 : 자릿수를 의미한다. 랜덤한 숫자 6자리를 뽑을 것이다. 뽑아서 문자열로 줄 것이다.
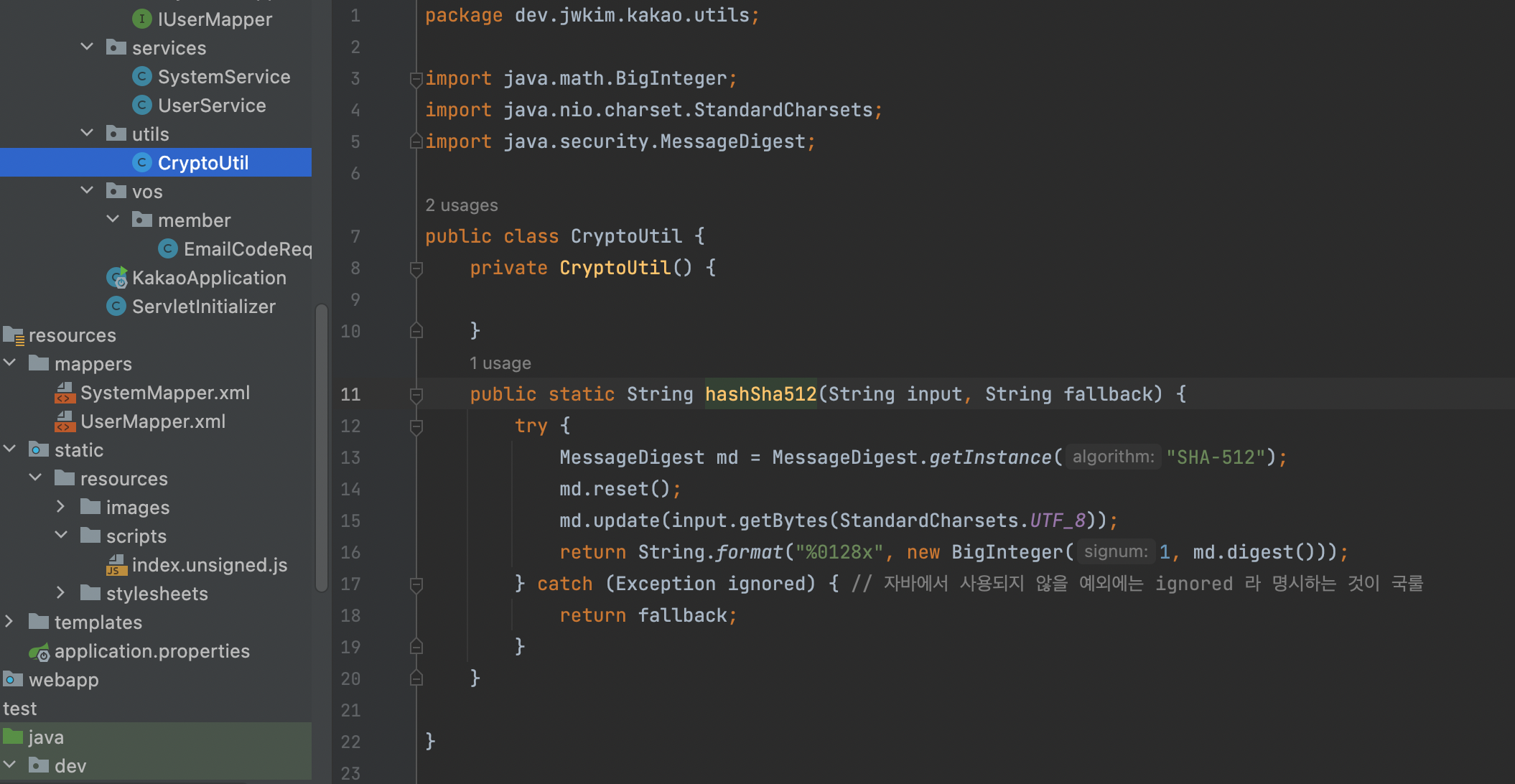
-> CryptoUtil
SHA512 알고리즘으로 돌리기 위해 생성
catch (Exception ignored)- 자바에서 사용되지 않을 예외에는 ignored 라 명시하는 것이 국룰이다.
-> UserService 추가
for (int i = 0; i > tokenHashCount; i++) {
ua = CryptoUtil.hashSha512(ua, null);
}- fallback 되면
nullpointExeption터지도록 설정.
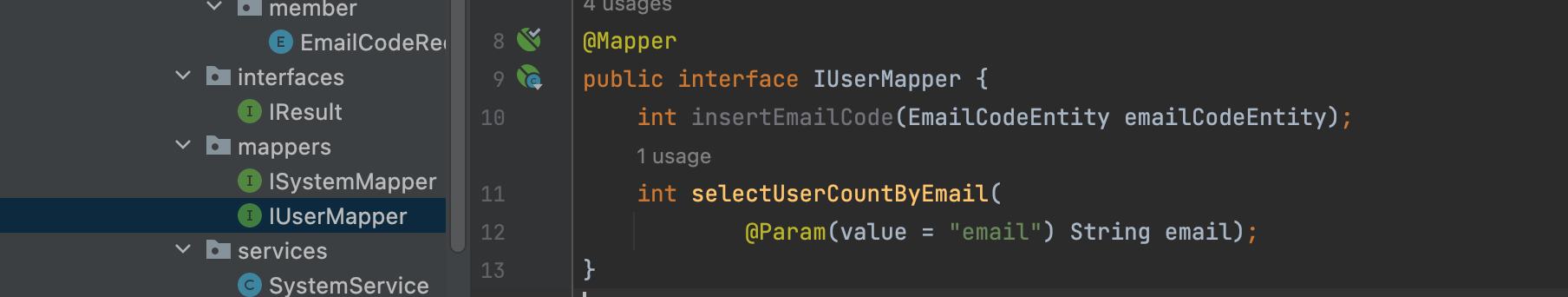
-> IUserMapper insertEmailCode 추가
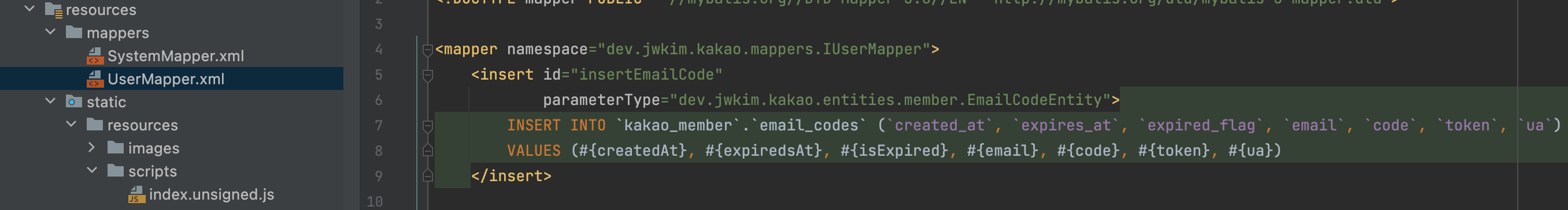
-> UserMapper insertEmailCode 추가