Grid
: 내부의 아이템의 모양새가 같거나 반복될 때 사용한다.
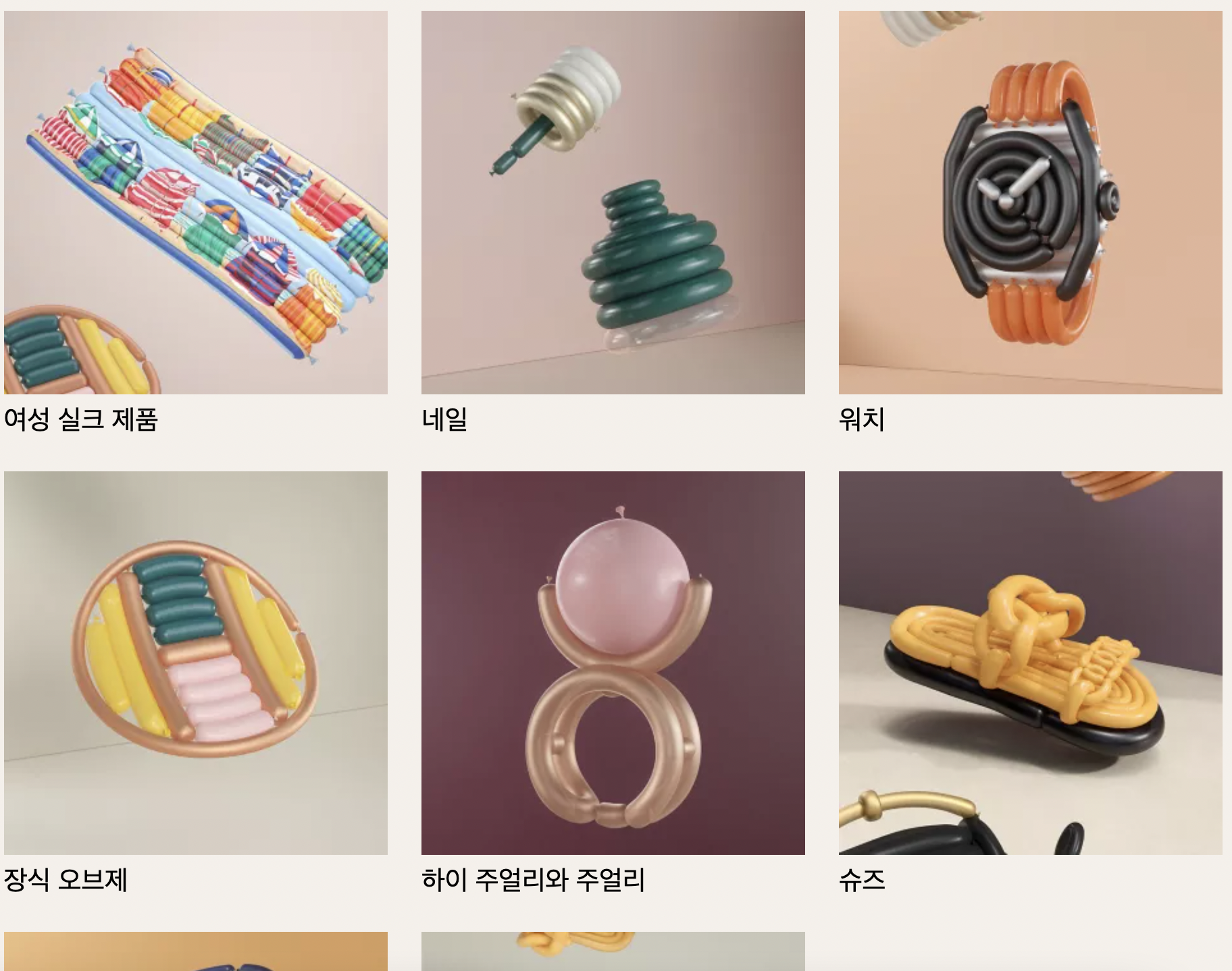
- 이러한 레이아웃을 잡을 때 사용한다. 2행 4열이 된다.
FR
: Fraction 비율
grid-template-columns: 1fr 1fr 1fr 1fr;비율이 1:1:1:1 이라는 의미이다.
grid-template-rows: repeat(4, 1fr);동일하게 작동한다.
- 그런데 실제 사이트는 item 사이의 간격들이 존재한다. 그렇다고 margin을 사용하는건 좋지 않은 방법이다.
그럴때 사용하는 것이 gap이다.
body > .grid-container { display: grid; gap: 50px; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(2, 1fr); }
gap: 50px;추가
- 간격들이 생긴 것을 확인 할 수 있다.
반응형
: 하나만 만들어놓고 pc와 모바일용으로 둘 다 적용되어 쓸 수 있게 만드는 것
미디어 쿼리
: 미디어 쿼리 안에 적은 선택자는 지정해놓은 크기보다 줄어들었을 때 적용이된다.
@media
- 우선순위, 즉 선택자의 복잡도가 같아서 아래에 있는 선택자가 적용이 되기 때문에 무조건 맨 아래에 적어야한다.
@media screen and (max-width : 1080px) { body > .grid-container { gap: 25px; grid-template-columns: repeat(3, 1fr); } } @media screen and (max-width : 600px) { body > .grid-container { gap: 12px; grid-template-columns: repeat(2, 1fr); } }
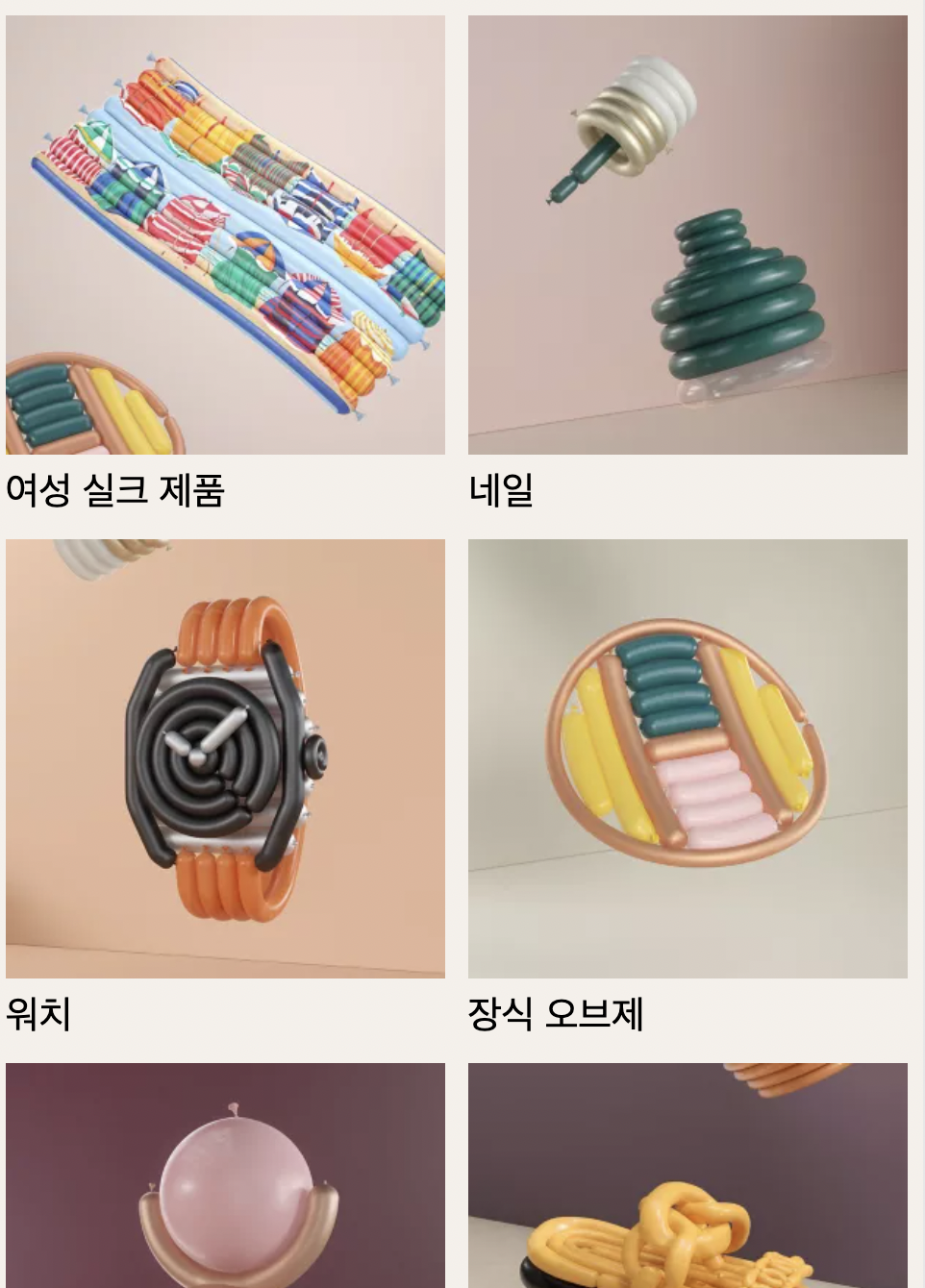
- 1080px 보다 작아지면 3칸짜리로 되버린다.
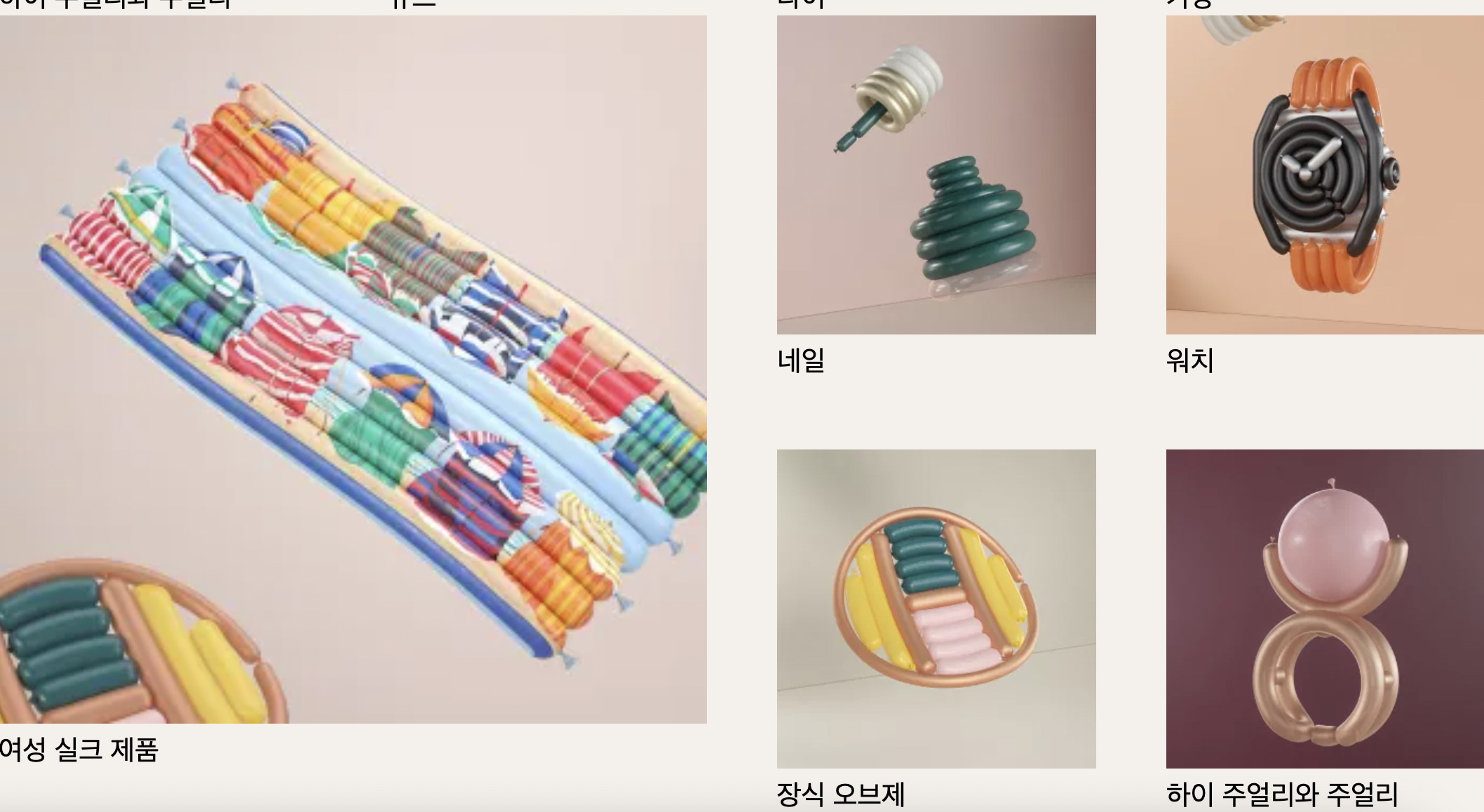
- 600px 보다 작아지면 2칸짜리로 되버린다.
비율 조정
- 번호로 생각하자! 가로가 5번까지 있고 세로가 3번까지 있다고 생각하면 쉽다.
body > .grid-container > .grid-item.big { grid-column: 1/3; grid-row: 1/3; }= grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3;
- 똑같은 의미이다.
- 큰 사진이 1~3번까지 차지를 하기 때문에 1/3으로 적으면 적용이 된다.