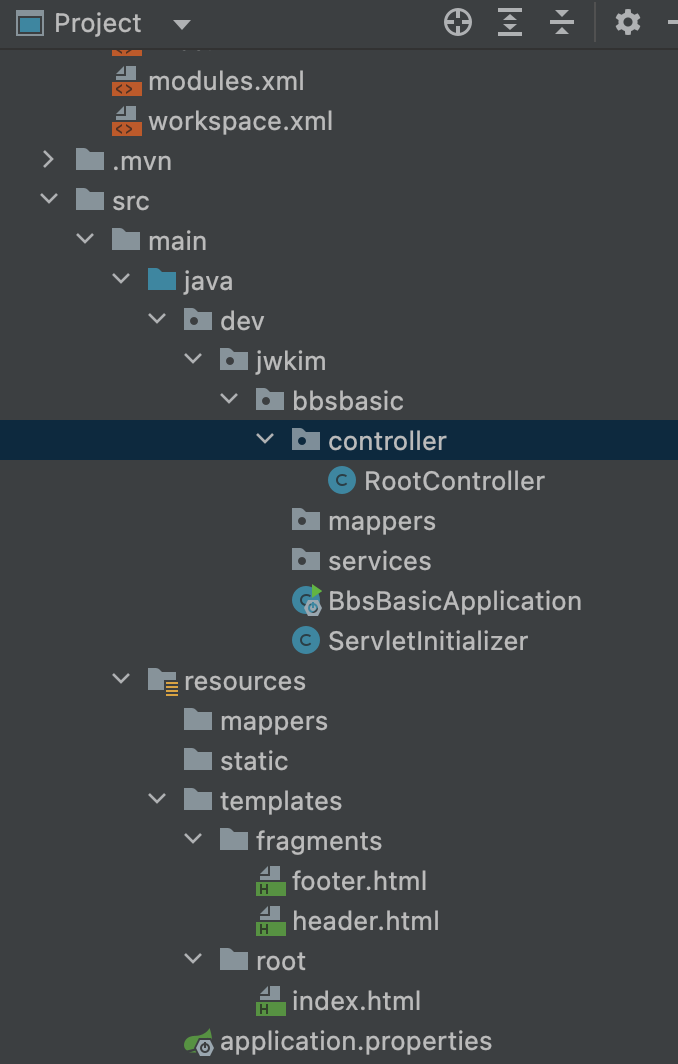
test파일 다 날리고 RootController만 있는 상태로 왔다.

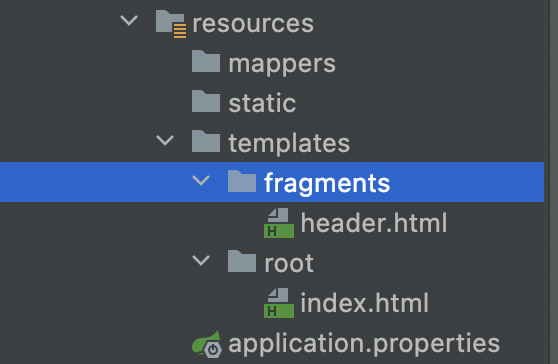
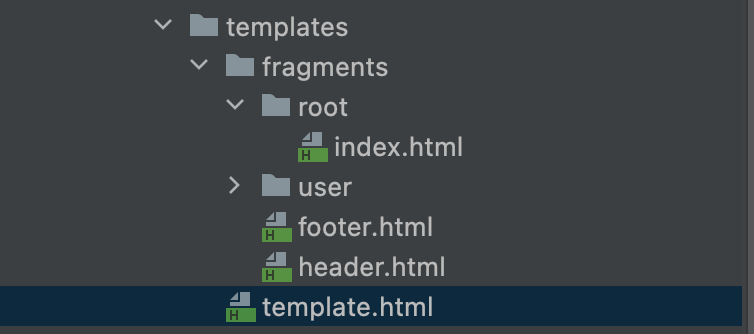
templates 안에 'fragments, root' directory 만들어주고
fragments는 이름이 이렇게 정해져있는 디렉토리다.
header.html, index.html 파일을 각각 만들어준다.
header.html의 역할은 어떠한 사이트에서 어느 페이지를 들어가든 밑에 내용은 바바뀌더라도 header은 고정이다.
반복되는 레이아웃을 잡아서 효율적으로 이용하기 위해 사용한다.
(뒤에서 나오는 footer.html 도 동일하다.)
fragments : 조각
이 조각에 파트를 나누어서 만든다.
조각에 묶지 않고 따로 따로 하게되면 유지보수 및 관리가 힘든 웹어플리케이션이 된다.
header라는 조각에 로그인 같은 것을 넣을 것이다.

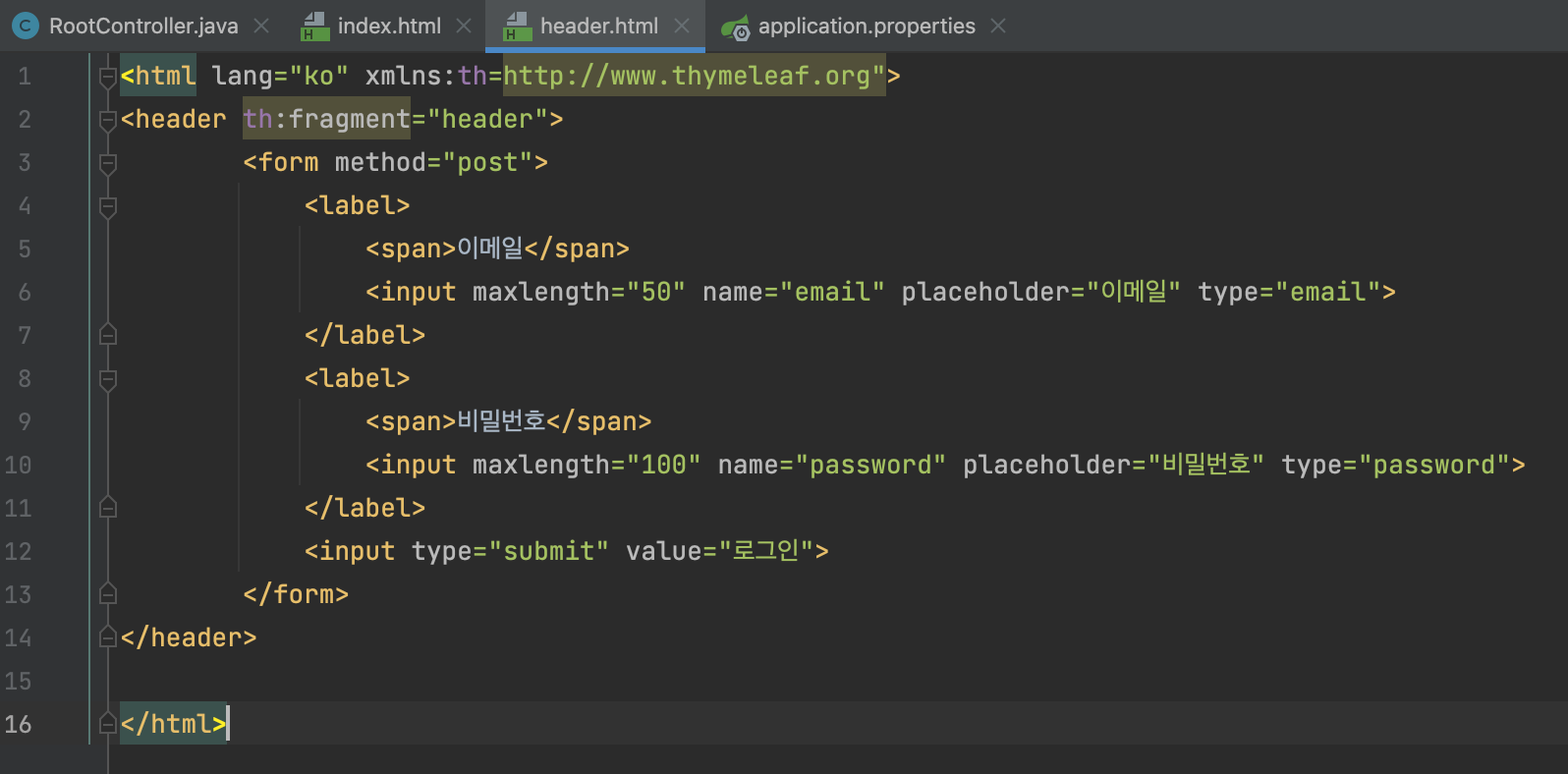
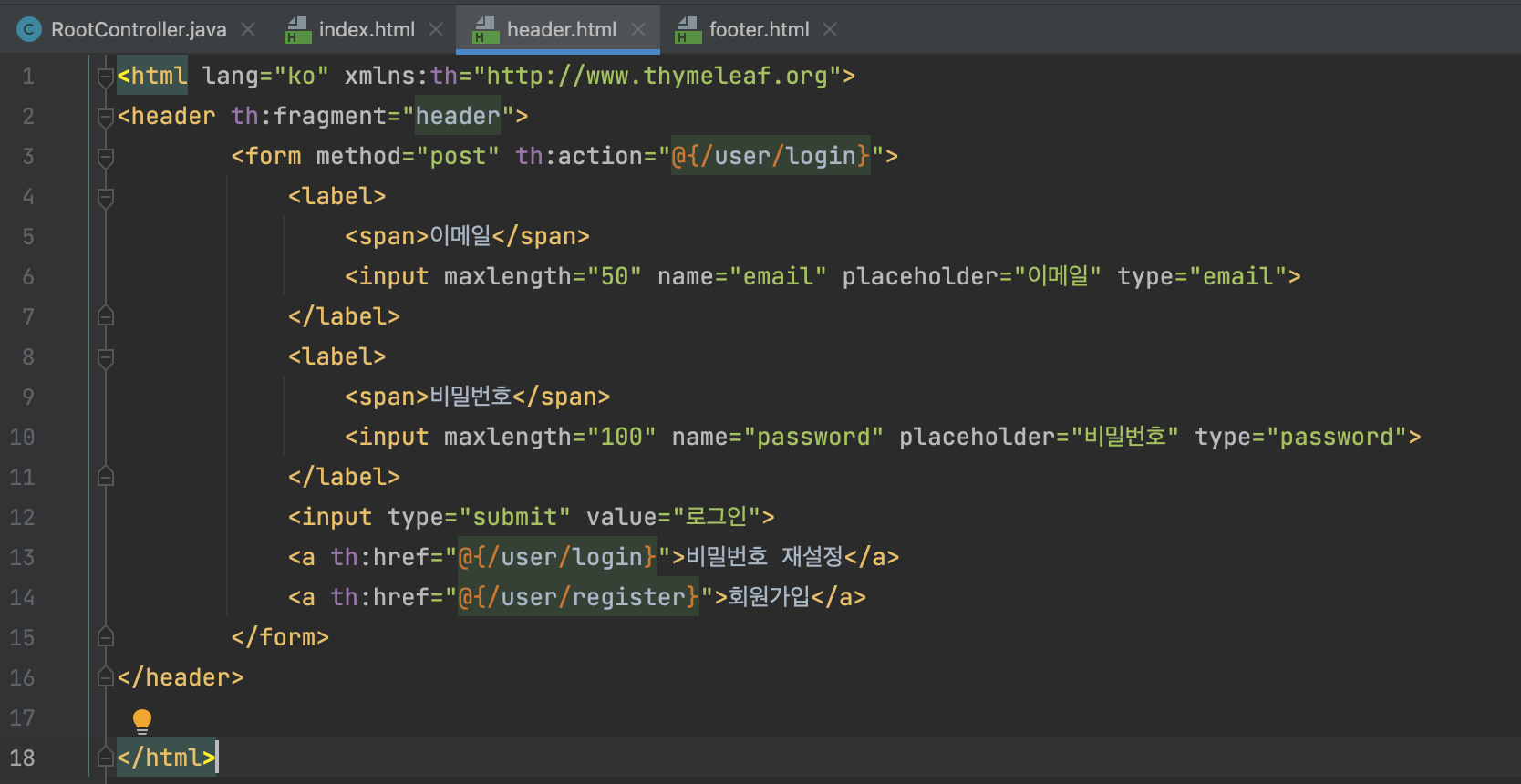
header.html
!DOCTYPE하지 말고 바로 html~ 을 써준다.
<header th:fragment="header">
: 이 조각의 이름은 header이다.

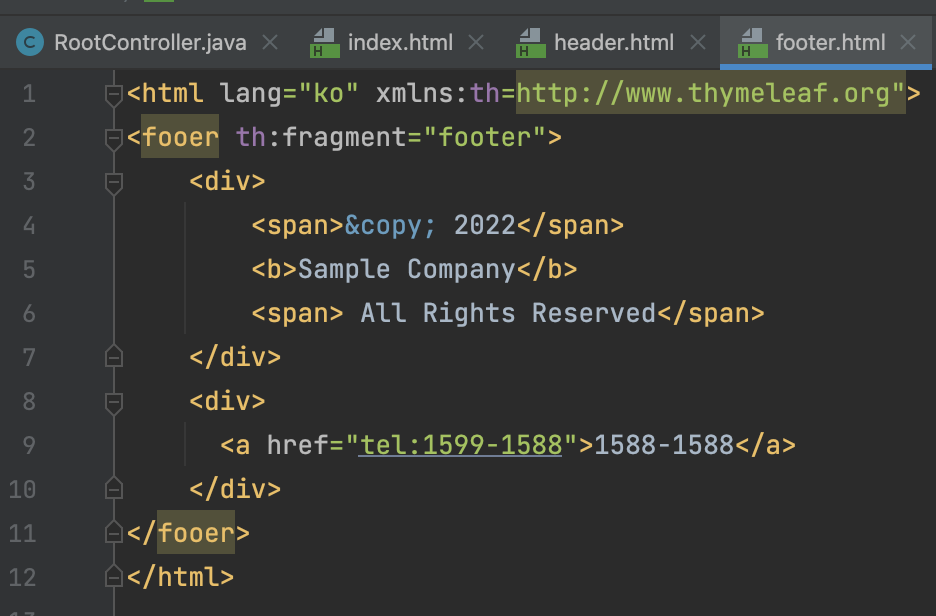
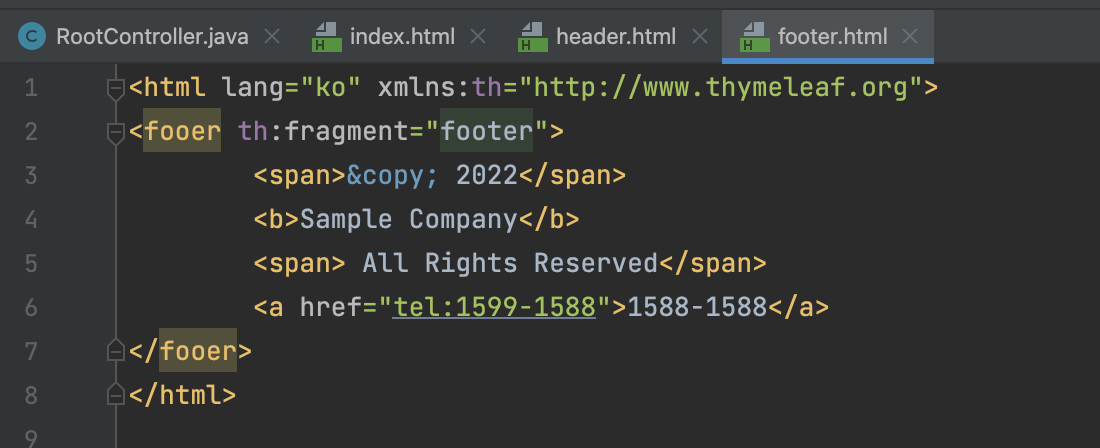
footer.html도 fragments 패키지에 만들고 내용 추가한다.
이 조각의 이름은 footer로 설정한다.
=> 모든페이지에 header, footer 가 있어야 한다는 의미이다.
링크를 걸면 다 바꿔줘야하니깐 fragment를이용한다.
어떻게 이용하는지 알아보자.
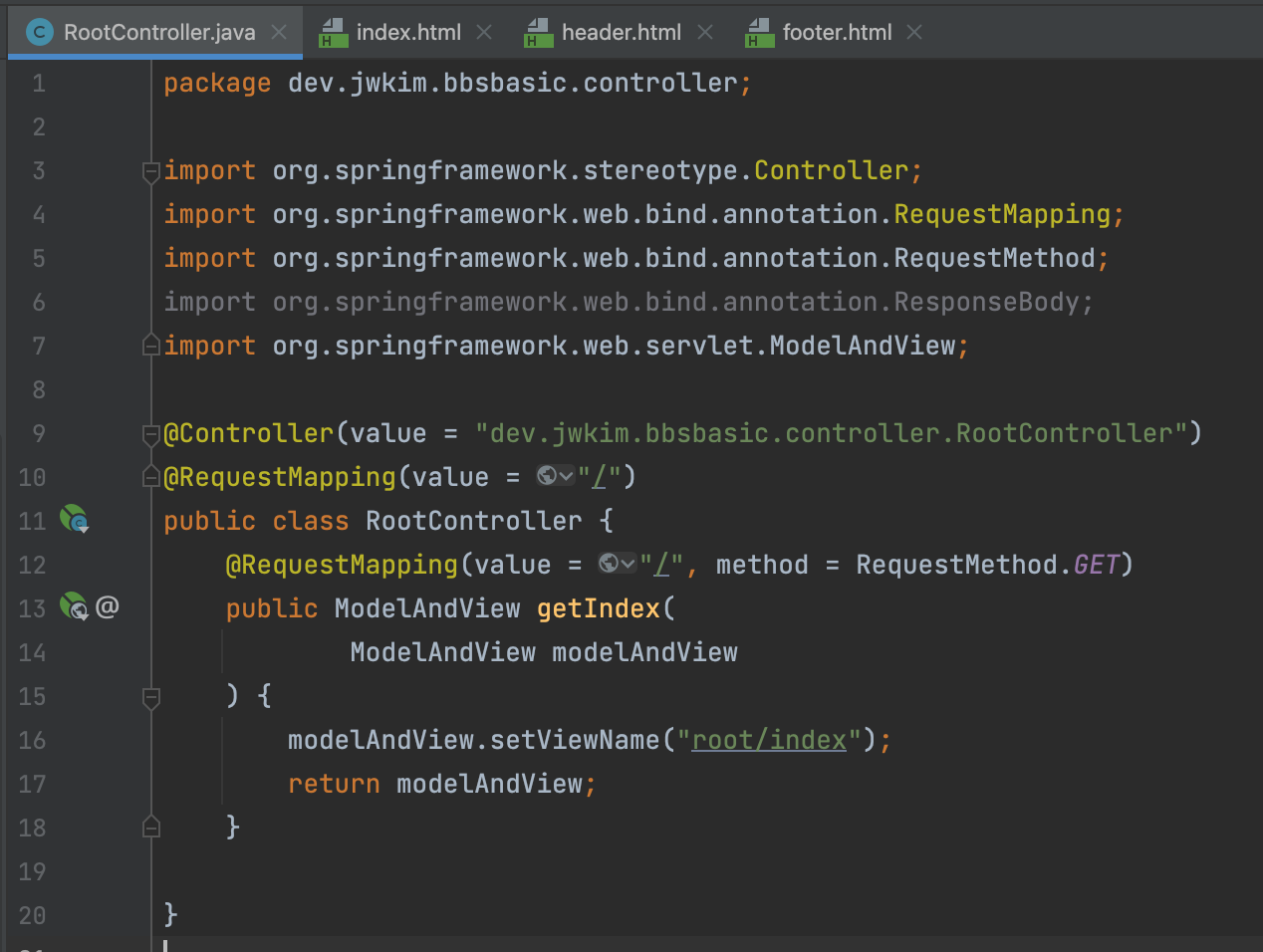
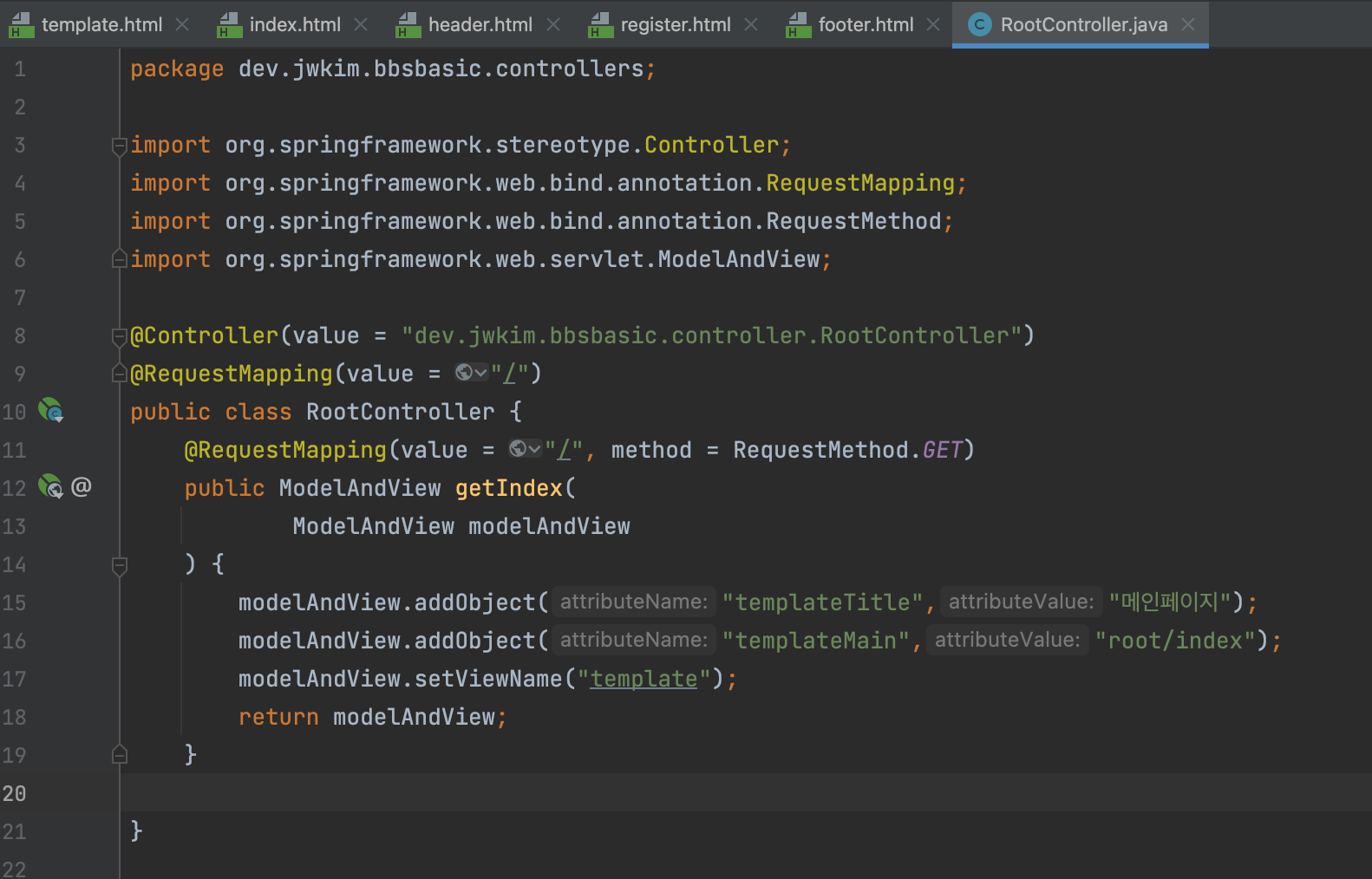
RootController로 넘어가자.

getIndex 메서드 만들어 준다. index.html 연결.
이거 자체가 의미하는게 GET 맵핑이다. (GET에 대한 맵핑)
header와 footer의 내용을 만들어보자.

templates.html을 추가해준다.

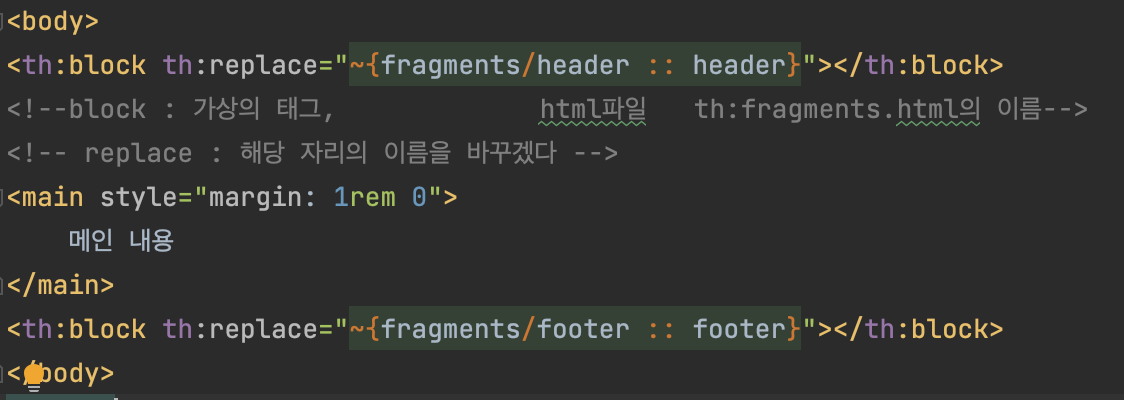
templates.html의 body부분에서 작성.
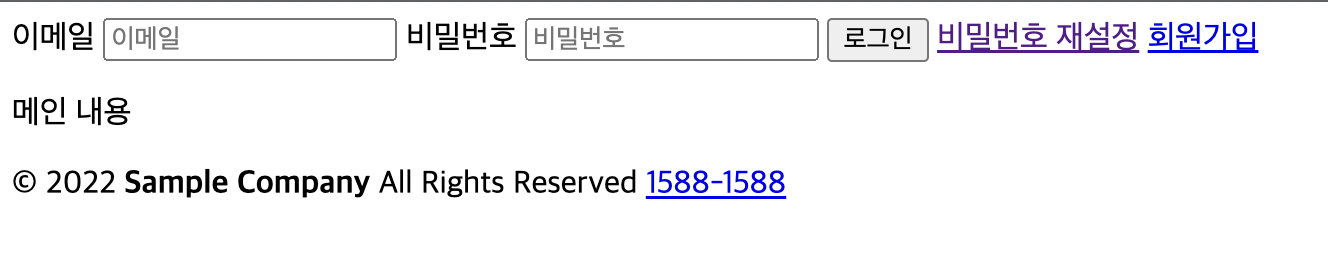
main의 위가 위치하는게 header이고 밑에 위치하는게 footer의 내용이다.
요소를 넣는게 아닌 th:block을 넣어준다.
blokc은 thymeleaf용 가상의 요소, 태그이다. 컴파일하면 아무런일도 일어나지 않을 것이다.
block자리를 대체할 것을 넣어보자.
th:replace="~{fragments/header :: header}"
앞에 적은 header은 html파일의 이름이고 뒤의 header은 th:fragments 의 이름이다.
footer 또한 똑같이 작성.
실제 html파일과 header.html 연결시켜놓았고..

header.html으로 넘어가자.
절대 경로 설정이 아닌 th:href 을 사용해야한다.

만약에 root/user/register 로 경로를 지정했다고 하자.
회원가입을 누르면 앞에 bbsbasic이 사라지고 없다. contextpath가 날아간다.
당연한 결과다. 절대경로이기 때문이다.
여기도 절대경로처럼 적어놨지만 th:href 는 contextpath를 날아가지 않는다.
그래서 th:href를 사용하는 것이다.
contextpath : global
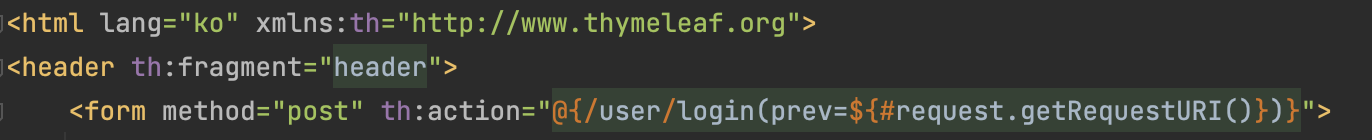
form method="post" th:action="{@/user/login}"
=> root디렉터리에서 로그인을 해버리면 이 경로 post가 요청을 받는다.
th:action 써주어서 경로 설정.
현재 주소가 어디든 로그인을 할 때는 이 주소로 가야된다는 걸 의미한다.

footer.html
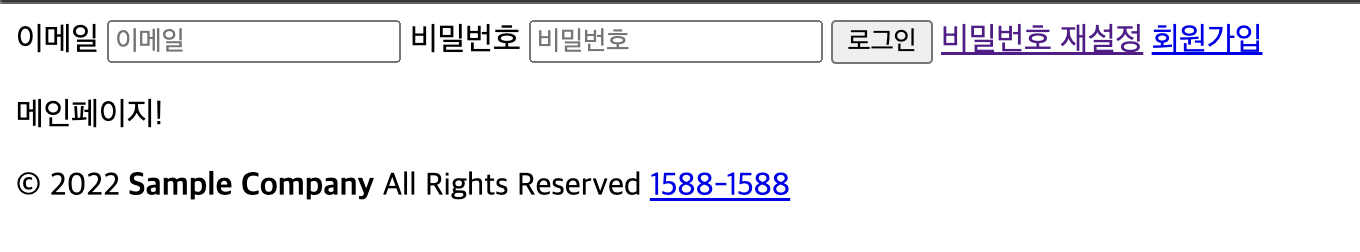
<결과>

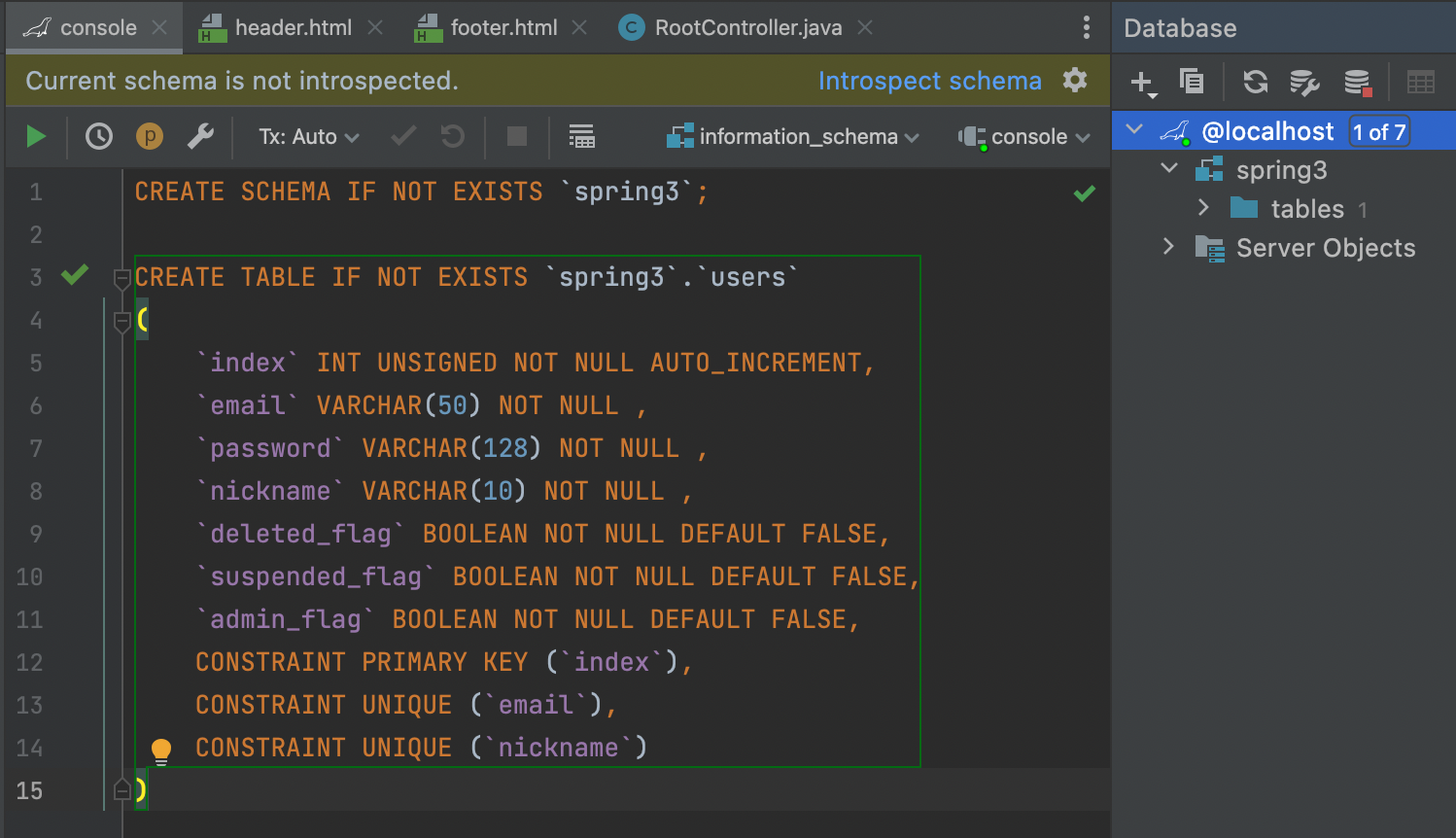
- 현재 프로젝트 경로 cheak


콘솔창 생성은 물개에 오른쪽 클릭해서 사진따라서 하면된다.
database 만들자.

console 작성

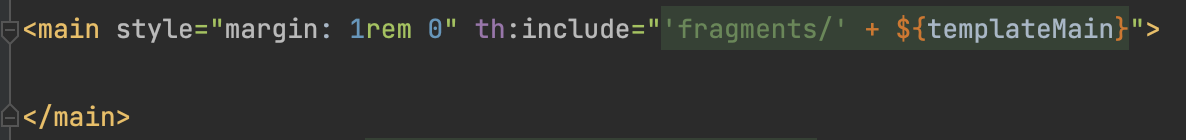
template.html에 추가.

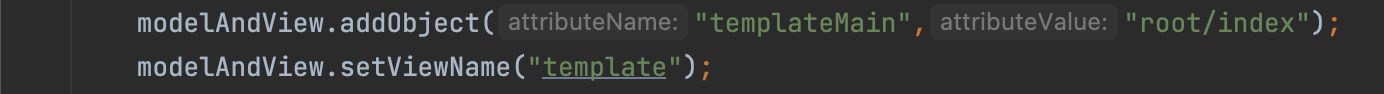
RootController에 추가
=> 이렇게 되면
view name 을 "template"로 설정했으니 현재 우리가 template.html을 보여주고 있다라는 사실이다.
연결되는건 좋다.
main은 이 내용을 fragment안의 main이라고 해놨다.


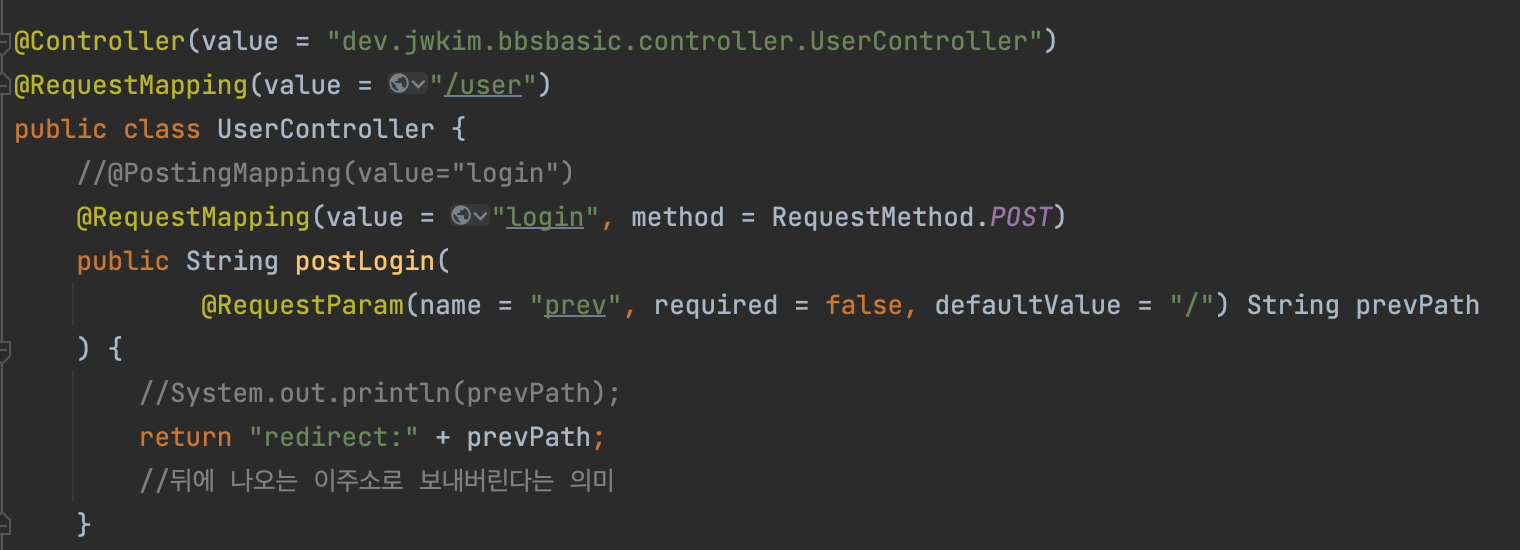
UserController
로그인 성공 시 어디로 보낼 것 인가?
cotroller에서 modelAndView, return modelAndView를 하면 post로 그 페이지에 남아있으며 '양식을 다시 제출하시겠습니까?'가 뜨게 된다.
이렇게 하면 안되고 redirect를 사용한다.
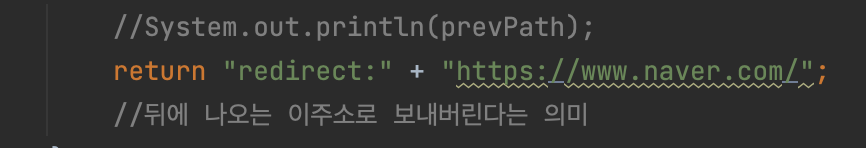
redirect를 네이버로 보냈다면 네이버로 연결이 된다. 이 주소로 보내버리는게 redirect이다 (GET의 방식)

네이버로 연결이 된다!
prev가 필요한 이유?
prevPath를 하게되면 전달받은 prevPath에 대한 주소로 이동한다.

그래서 header.html의 prev값을 현재 요청하는 주소로 적어놓는다
Request객체에 getRequestURI, getRequestURL 의 차이점은
URI : 도메인 제외하고 그 뒤만 경로로 돌려준다.
URL : 앞에 도메인을 포함해서 풀 경로를 돌려준다. (http~~~)
