상세페이지에서도 품절처리를 하자.
-> ProductController getDetail
DetailVo는 재고를 가지지 않아ProductDto로 수정
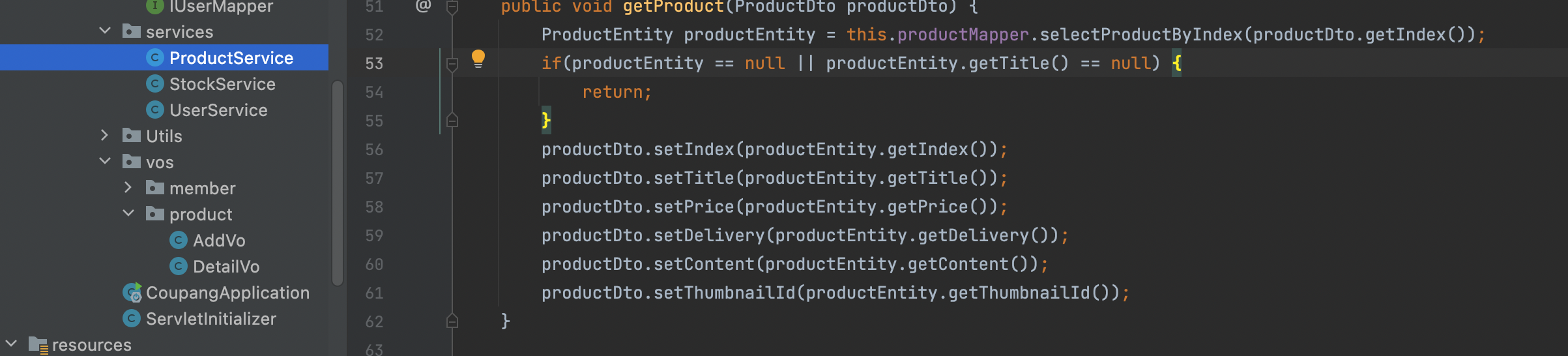
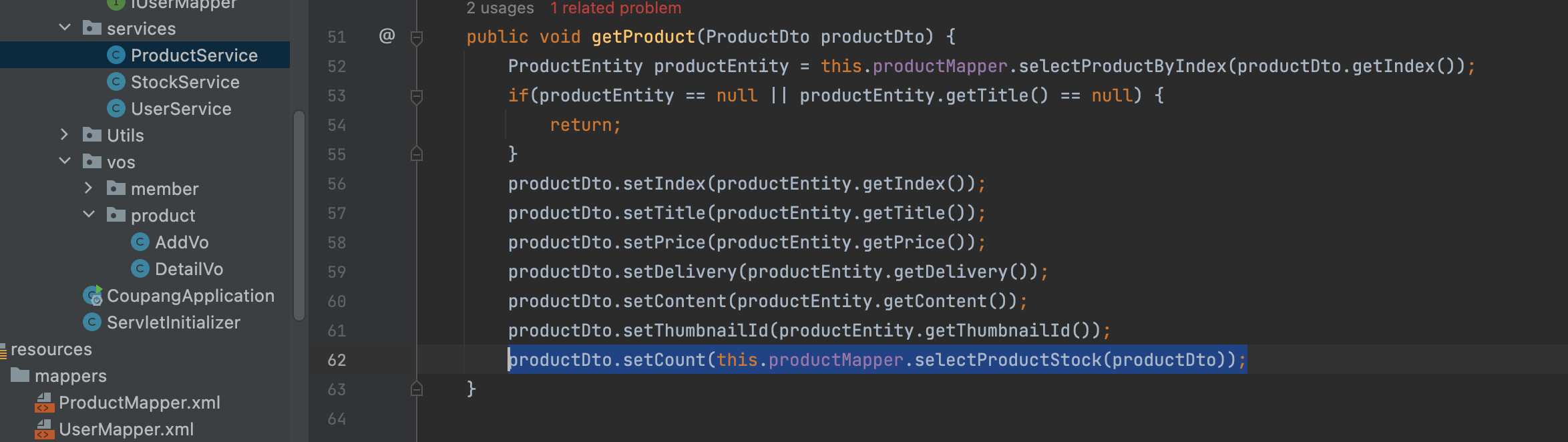
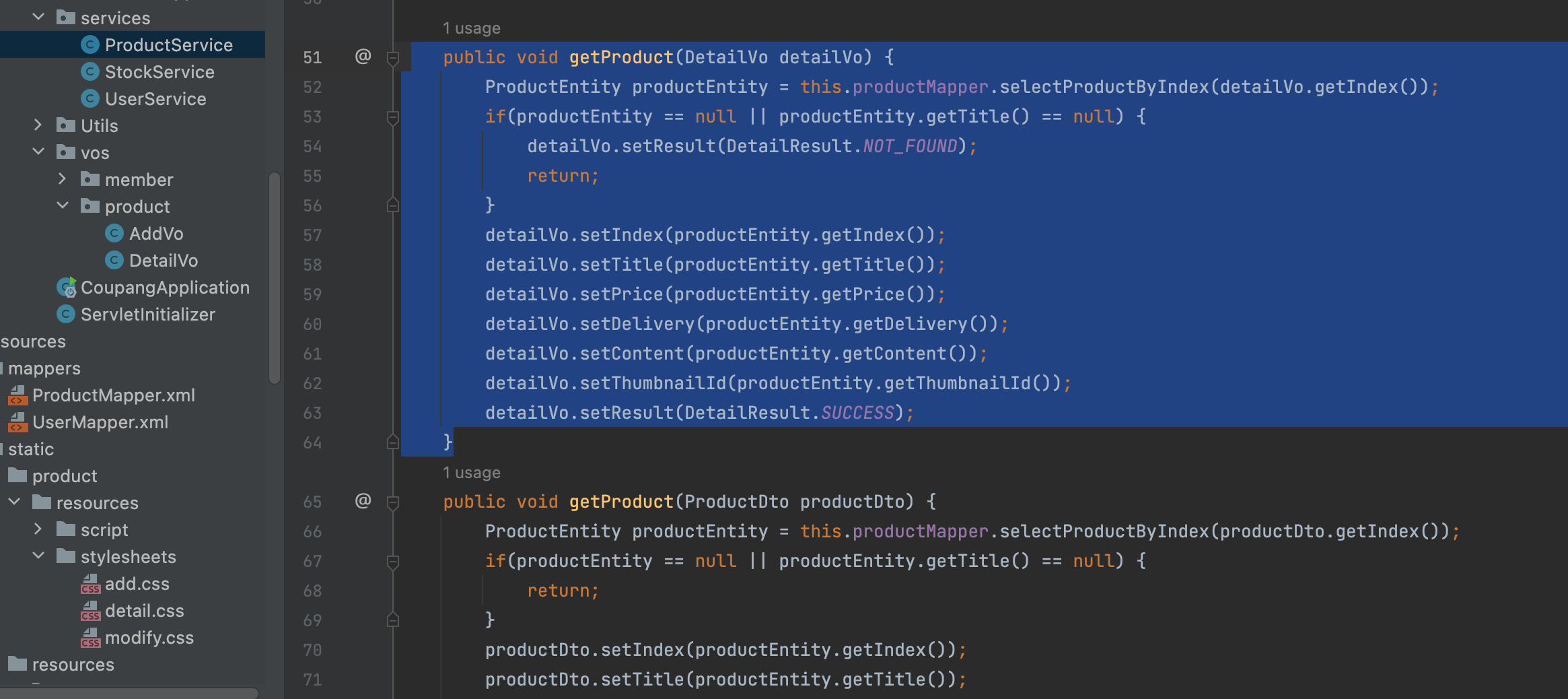
-> ProductService getProduct
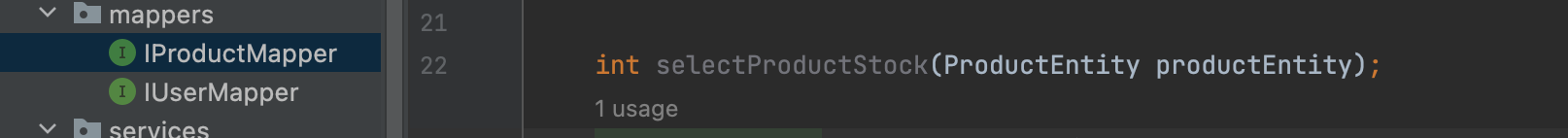
-> IProductMapper selectProductStock
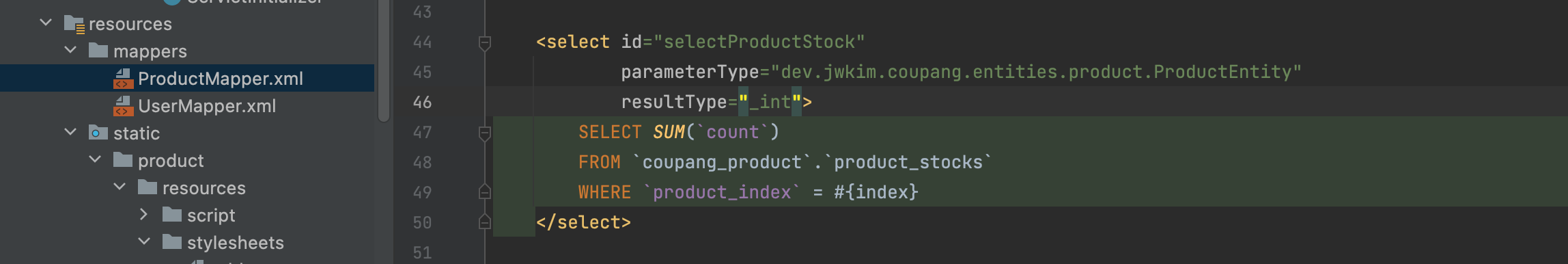
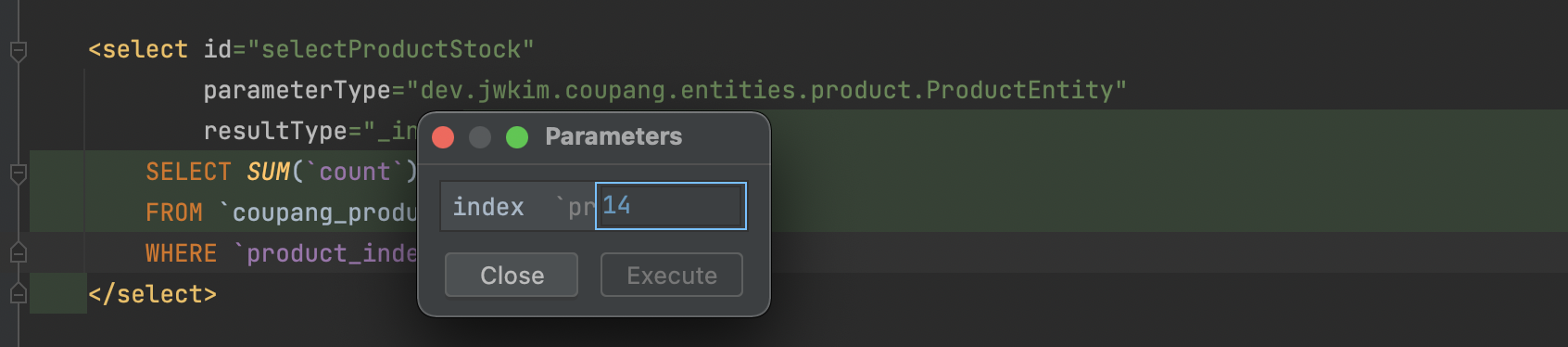
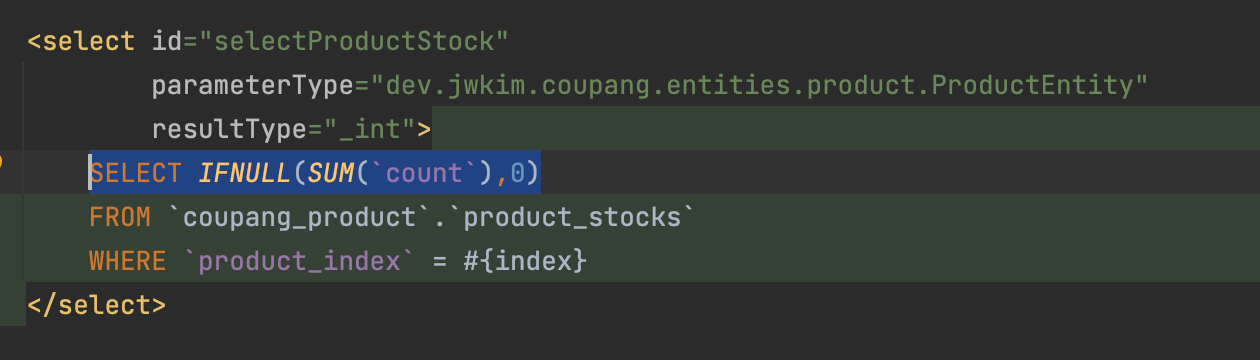
-> ProductMapper.xml selectProductStock
-> ProductService getProduct
-> ProductController getProduct 하나 더 추가
- 밑에꺼 복붙해서 controller의 getModify 터져서
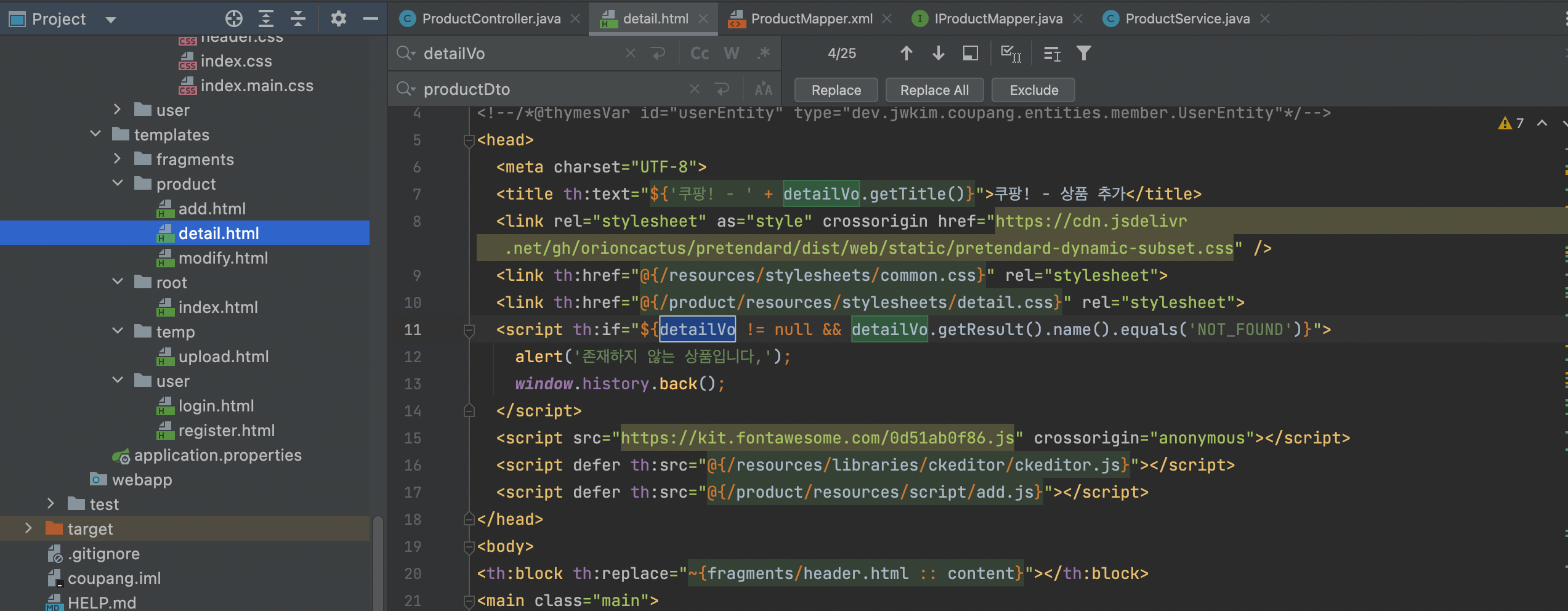
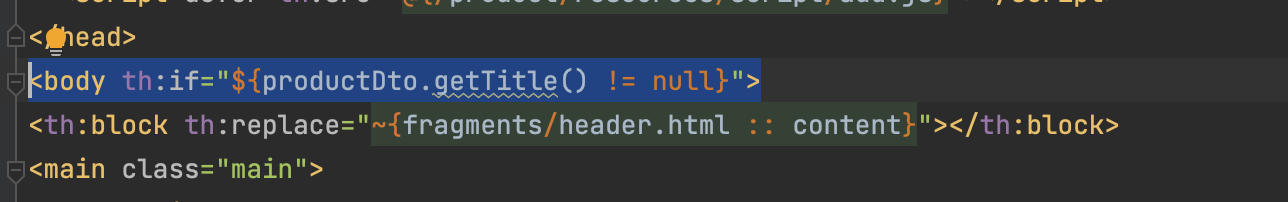
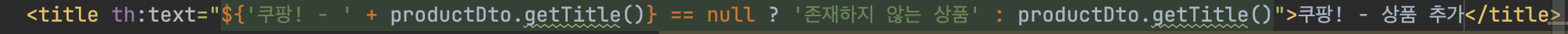
-> detail.html
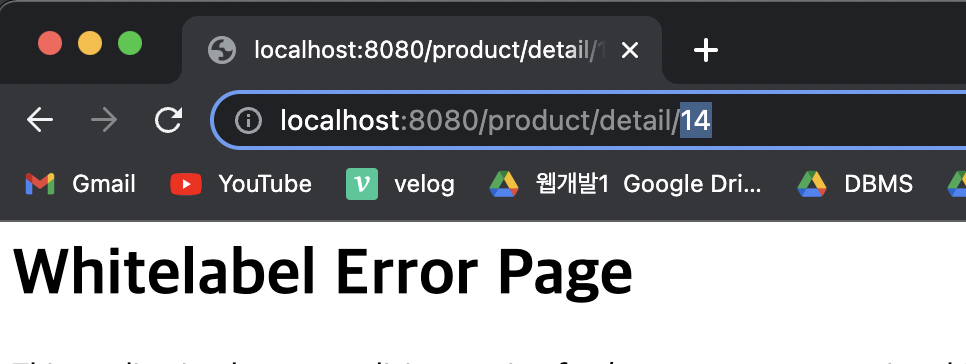
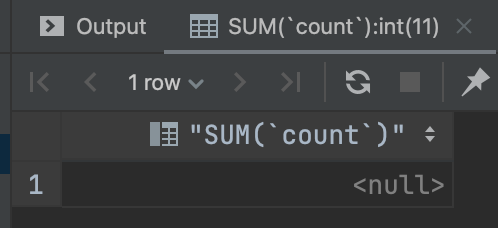
- 저 페이지 숫자 14넣으니 null이 뜬다.
- IFNULL 추가
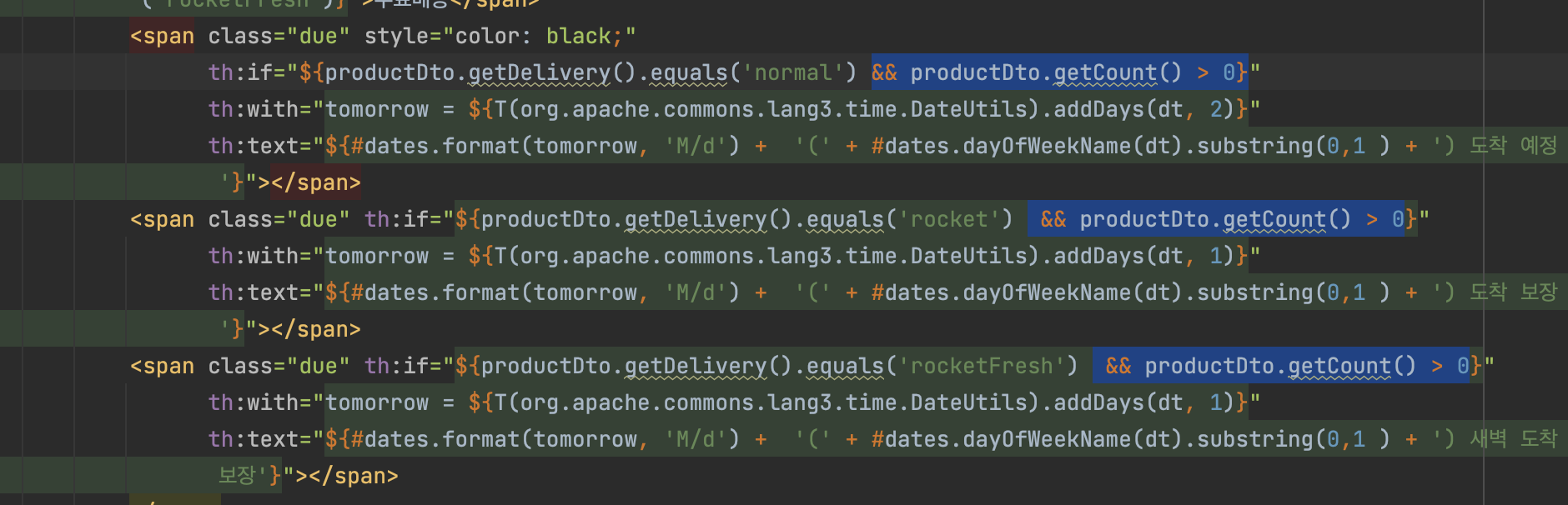
productDto.getDelivery().equals('rocketFresh')보다alert('존재하지 않는 상품입니다,'); window.history.back();이것이 먼저 실행된다.
productDto.getDelivery().equals('rocketFresh')이거 전에 이게 null이라서 null이 뜨게 된다.
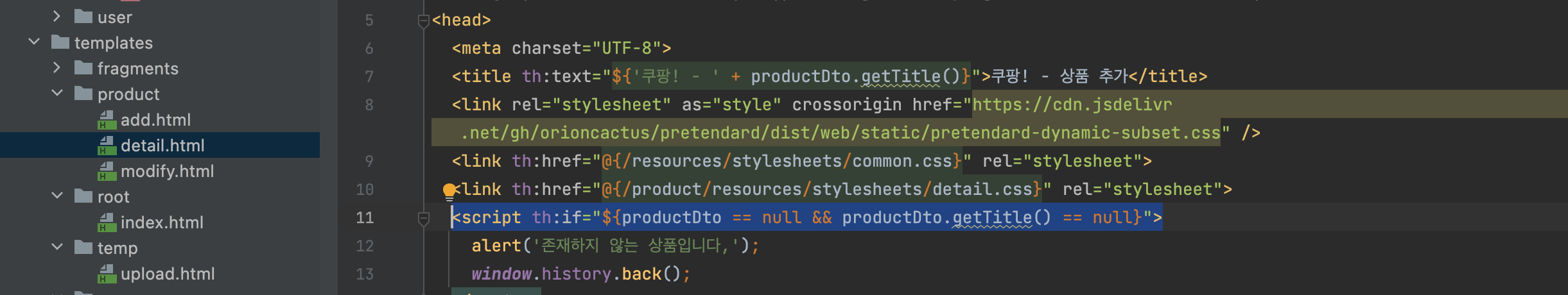
- 그래서 이거 추가
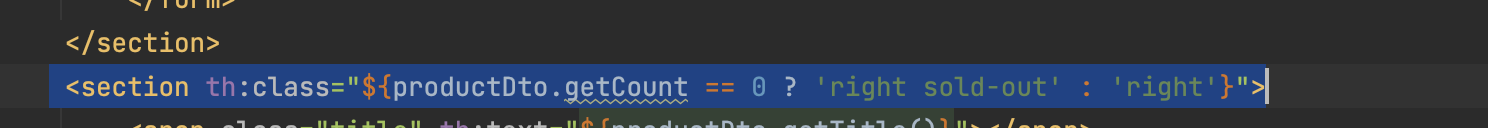
class = right부분 수정
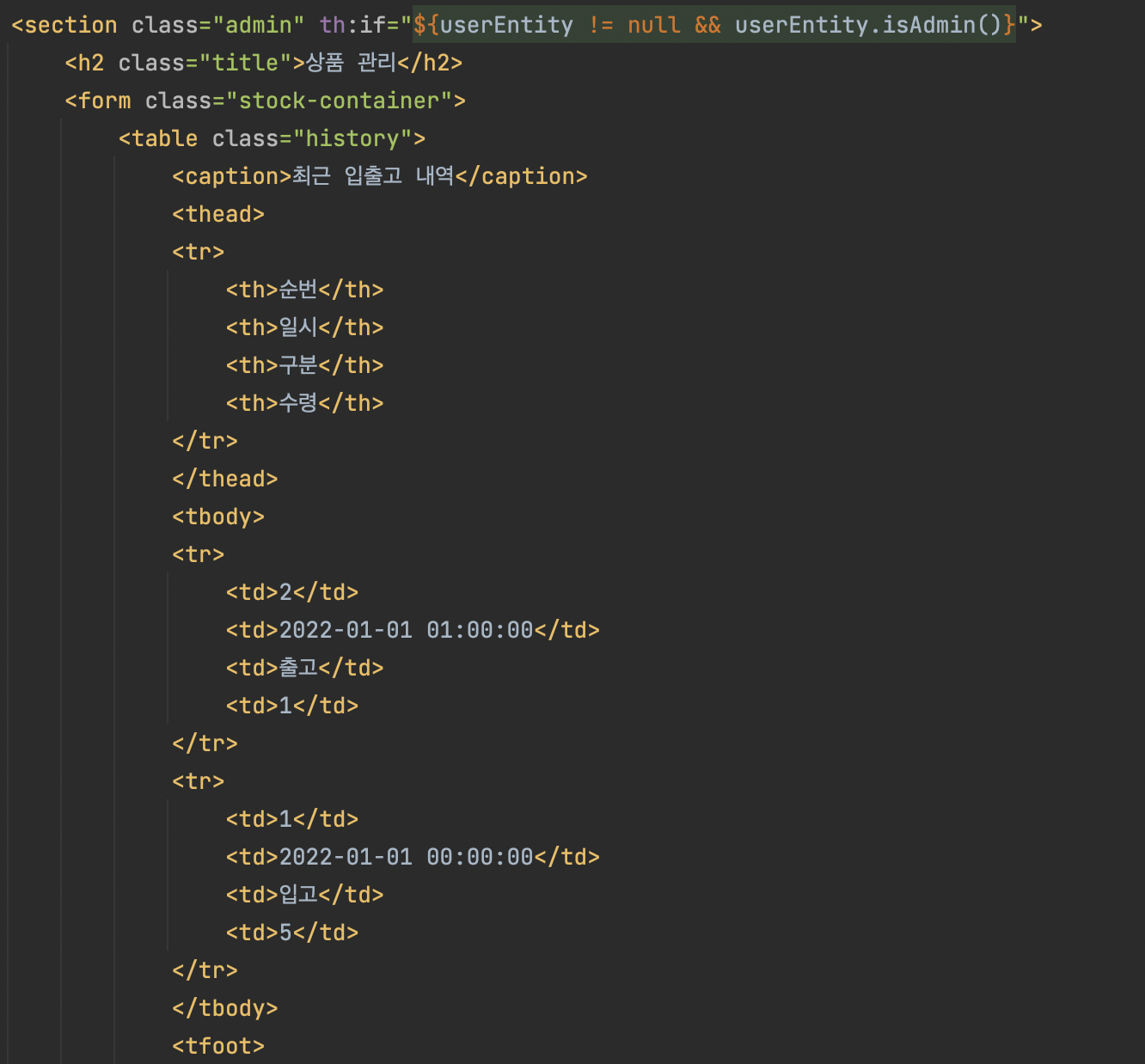
- 상품관리아래 button-container -> stock-container 로 변경
fn+shift+f6
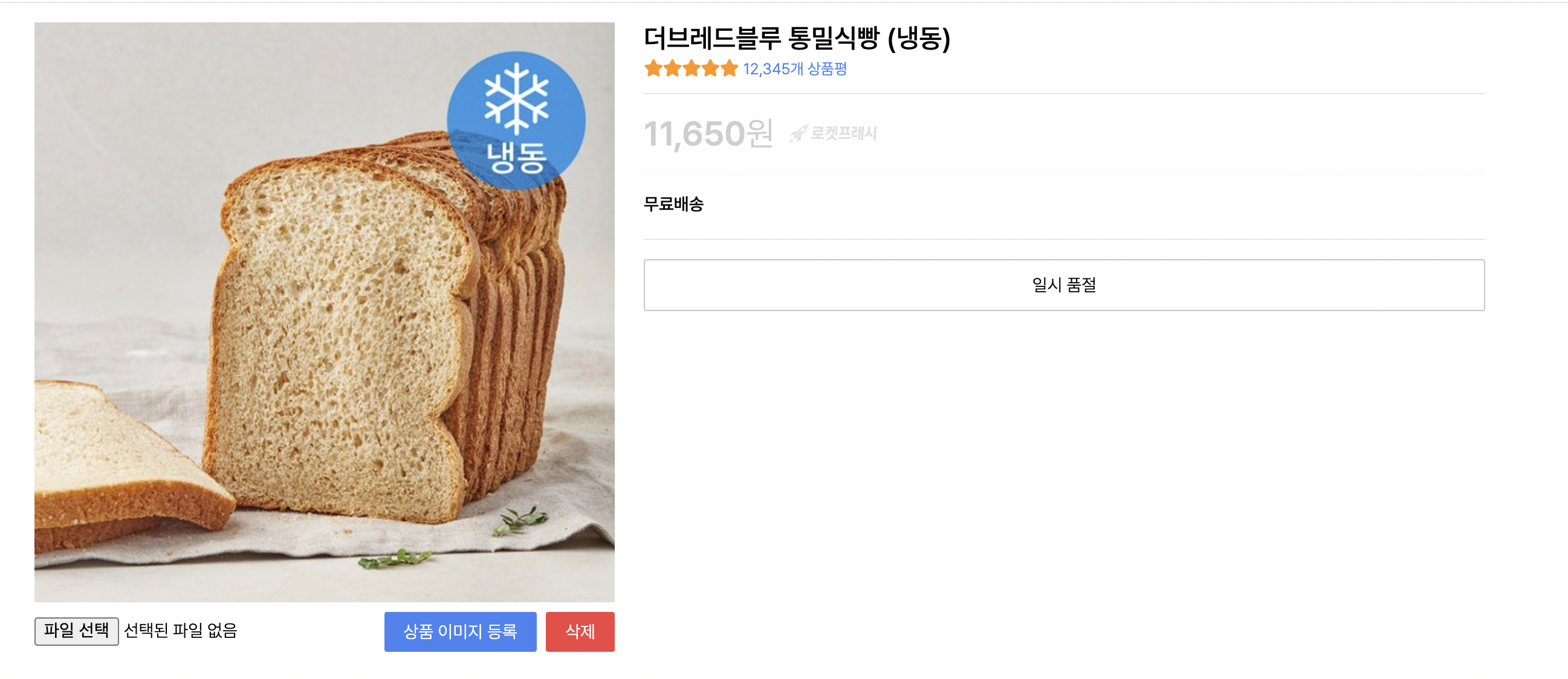
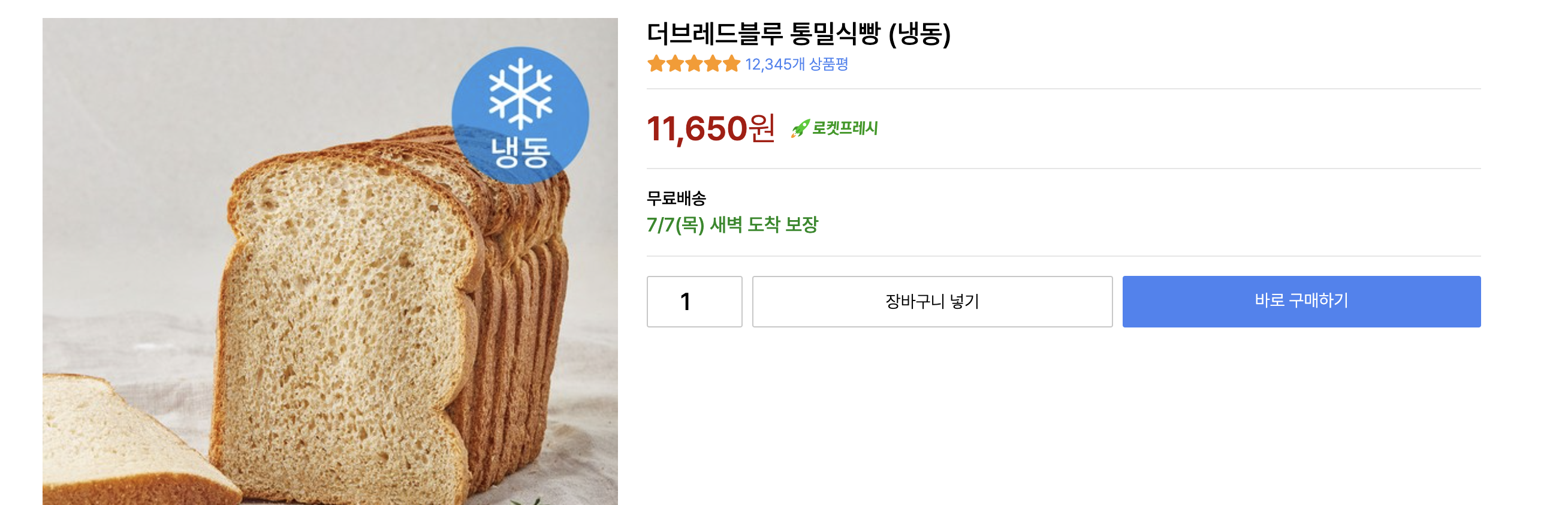
-> detail.html
- 도착보장말이 사라짐
- 위에 ~상품평 클릭하면 리뷰로내려간다.
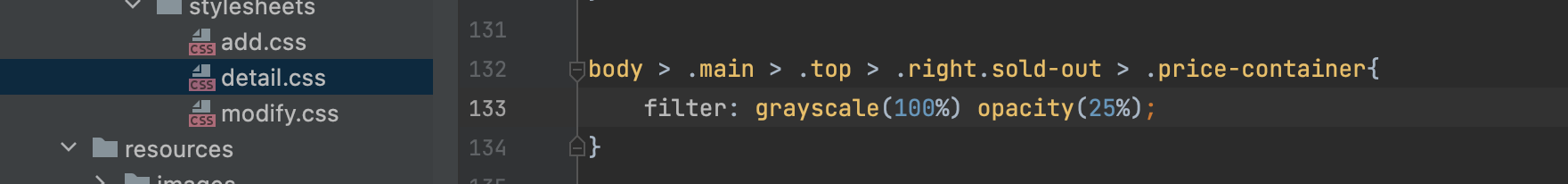
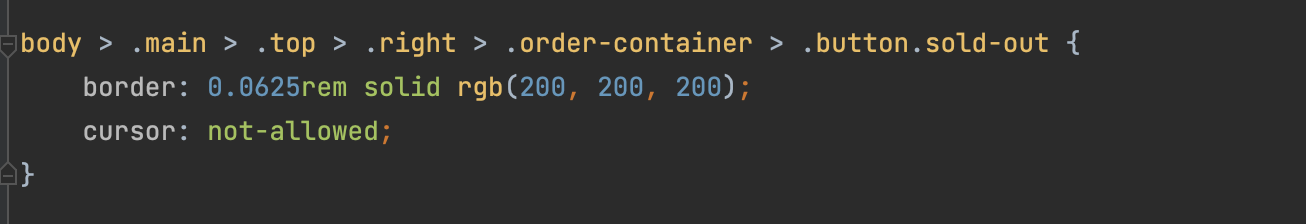
-> detail.css
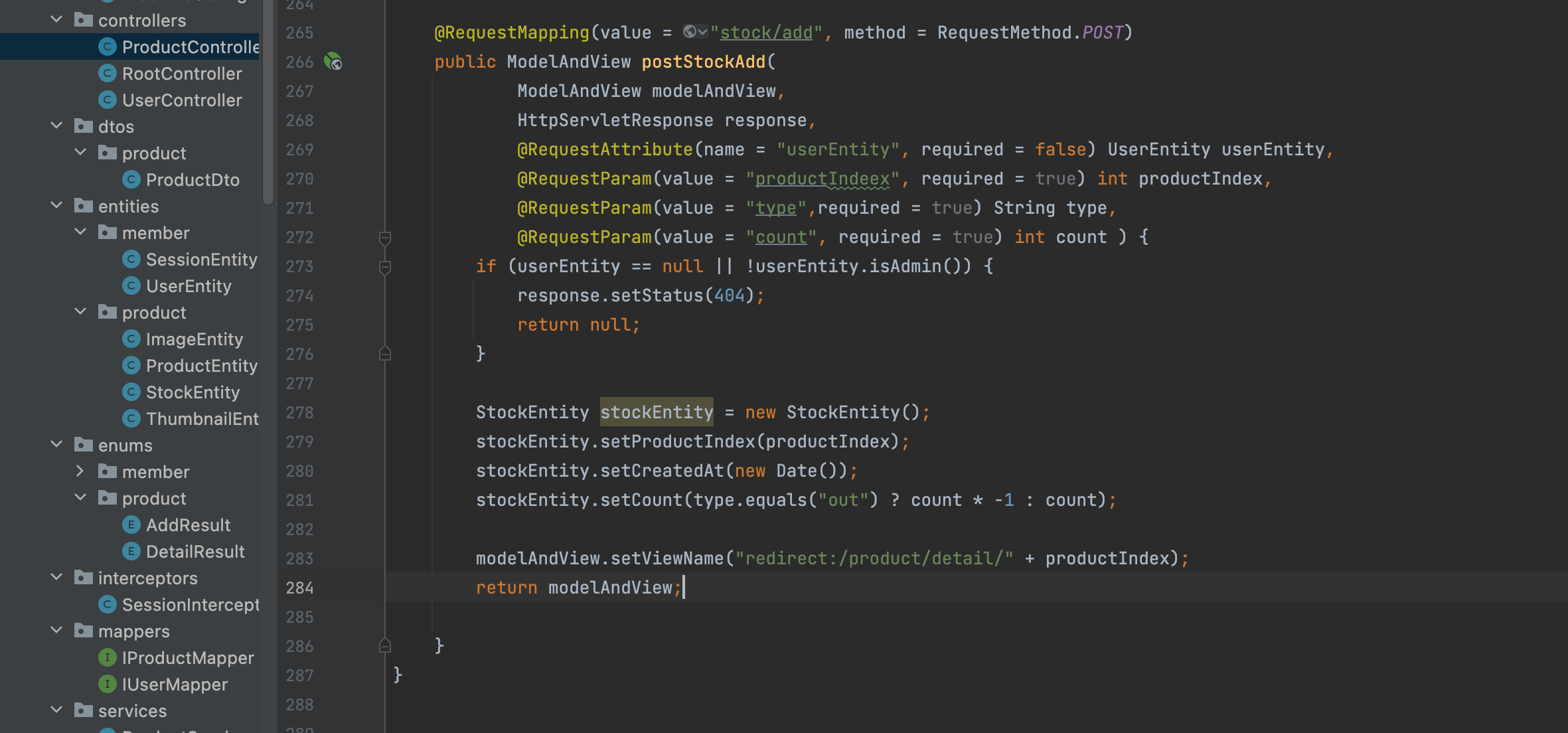
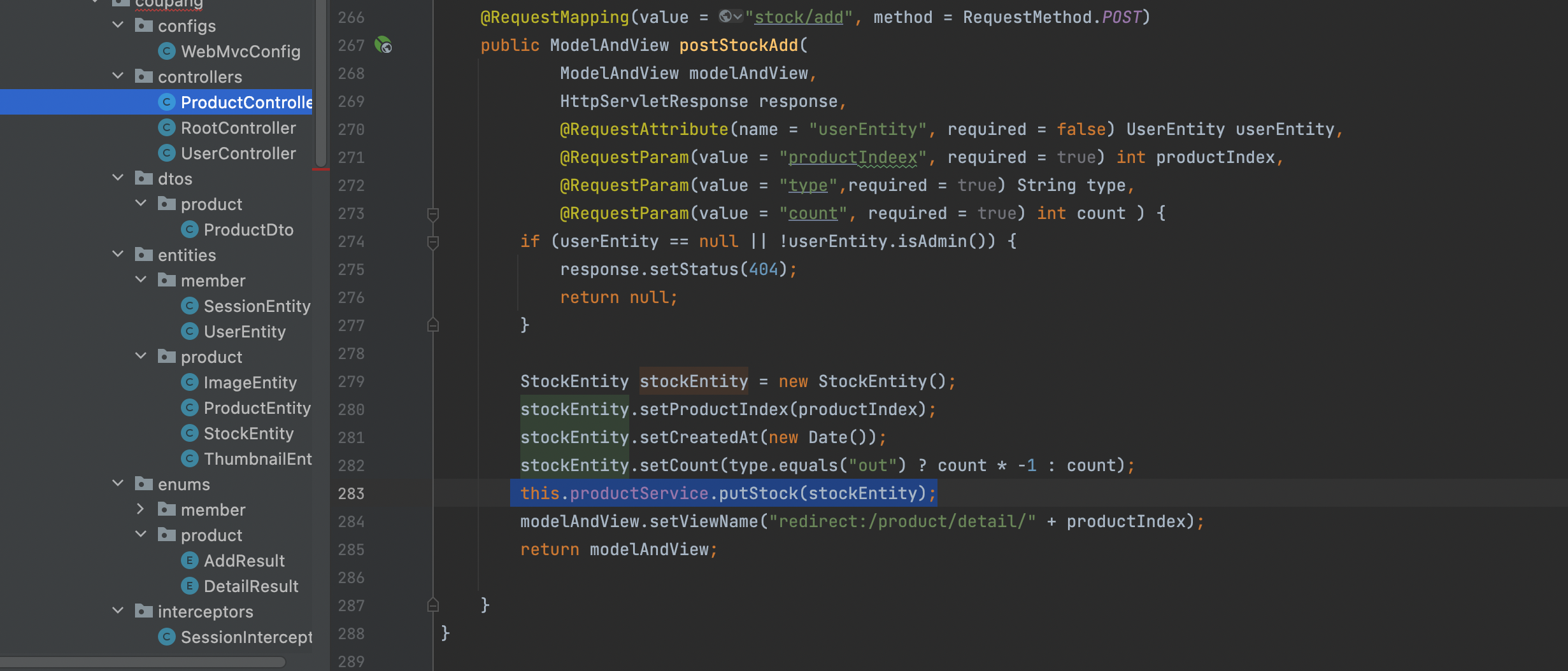
-> ProductController postStockAdd
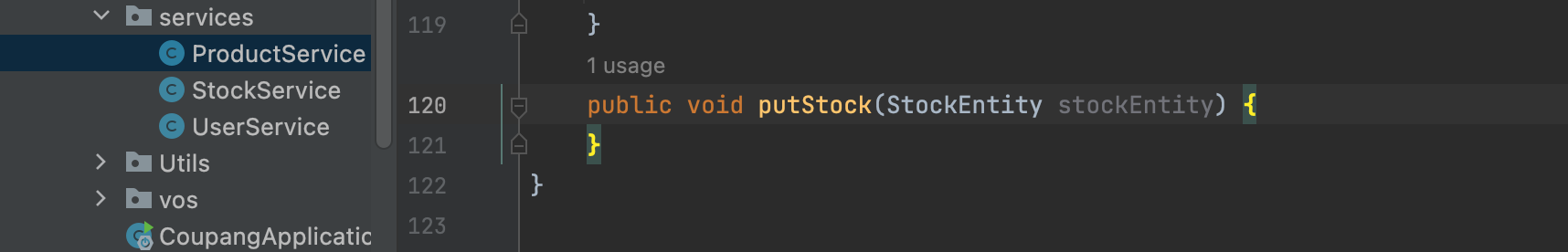
-> ProductService putStock
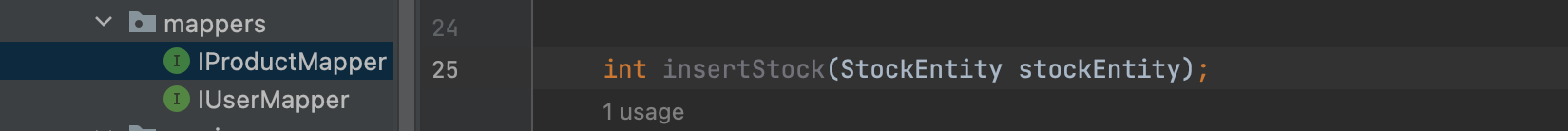
-> IProductMapper insertStock
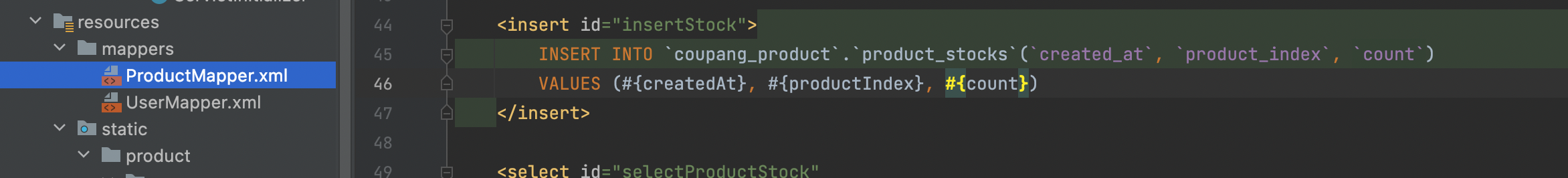
-> ProductMapper.xml insertStock
-> ProductController postStockAdd
this.productService.putStock(stockEntity);
-> ProductService putStock
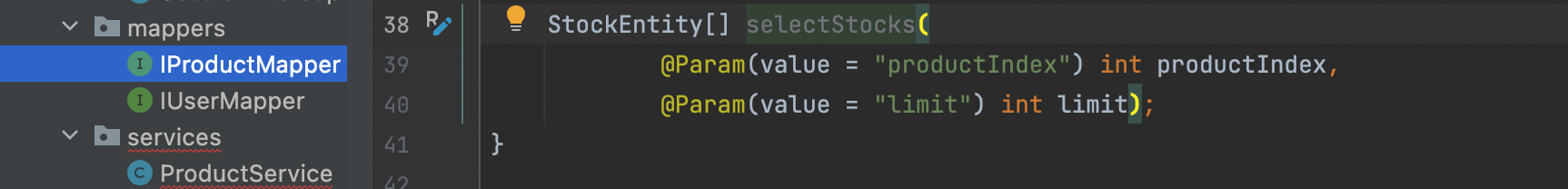
-> IProductMapper selectStocks
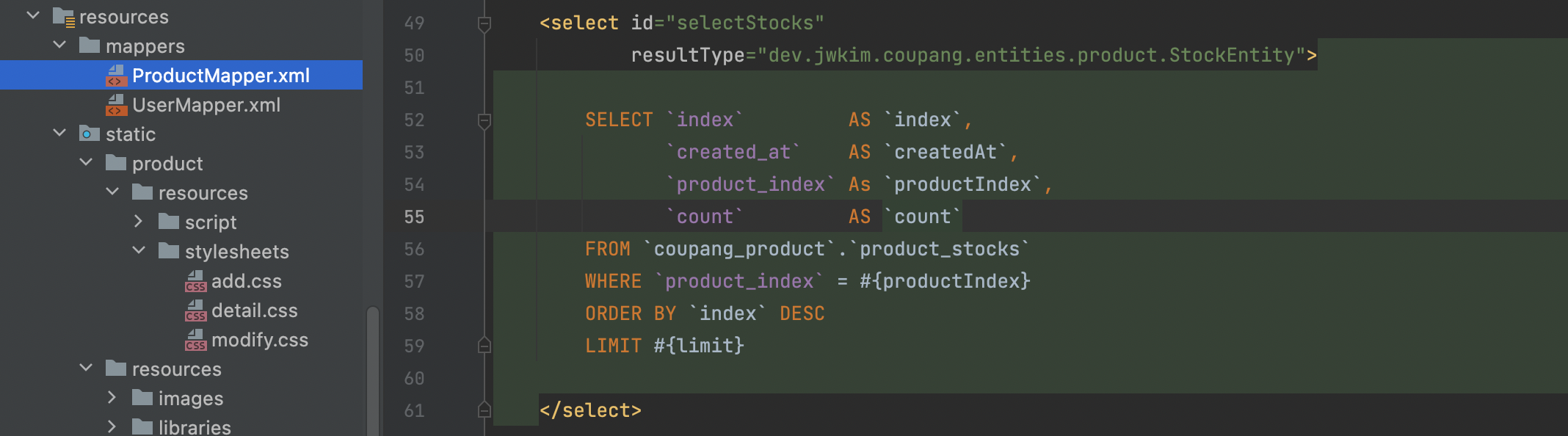
-> ProductMapper.xml selectStocks
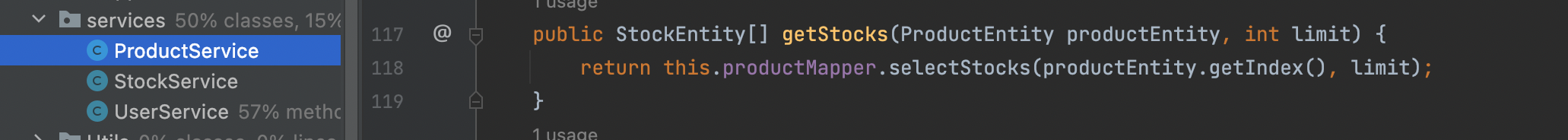
-> ProductService getStocks
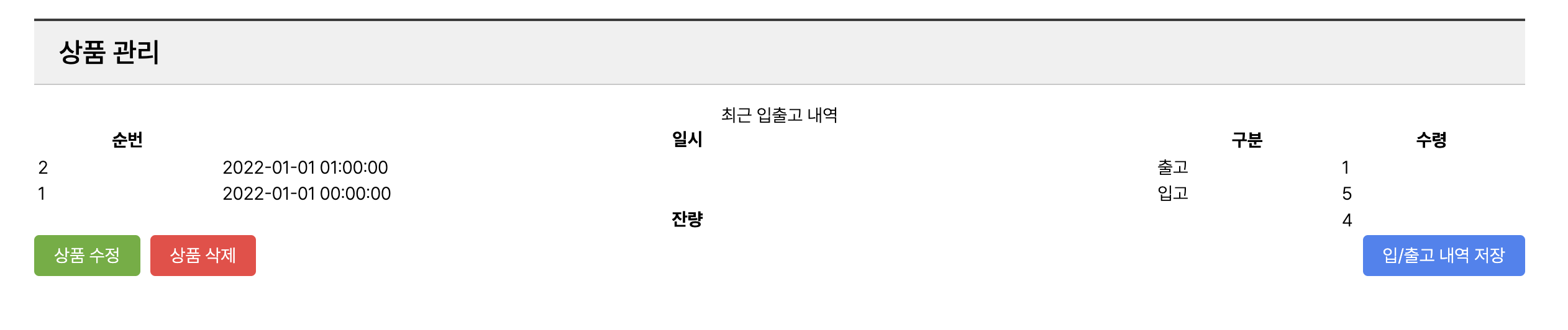
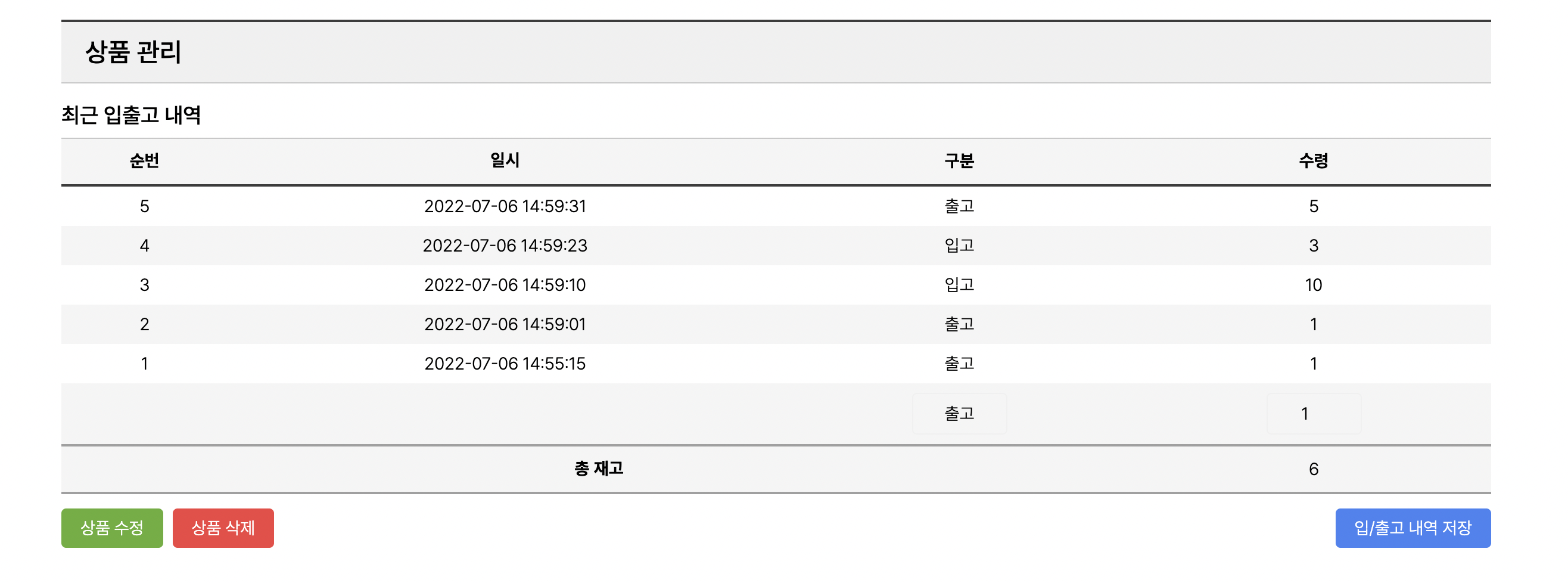
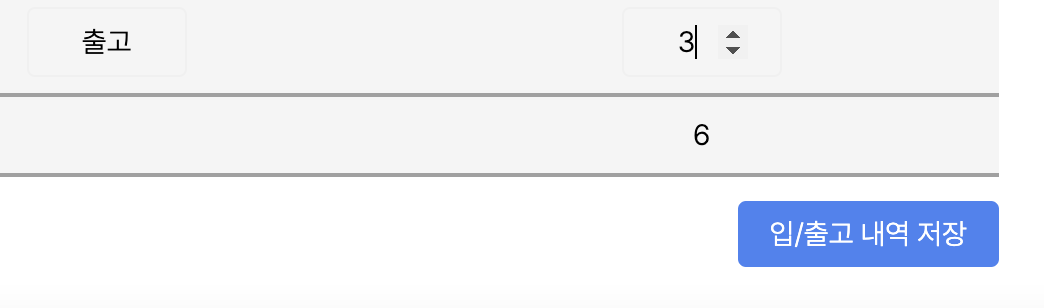
-> 결과
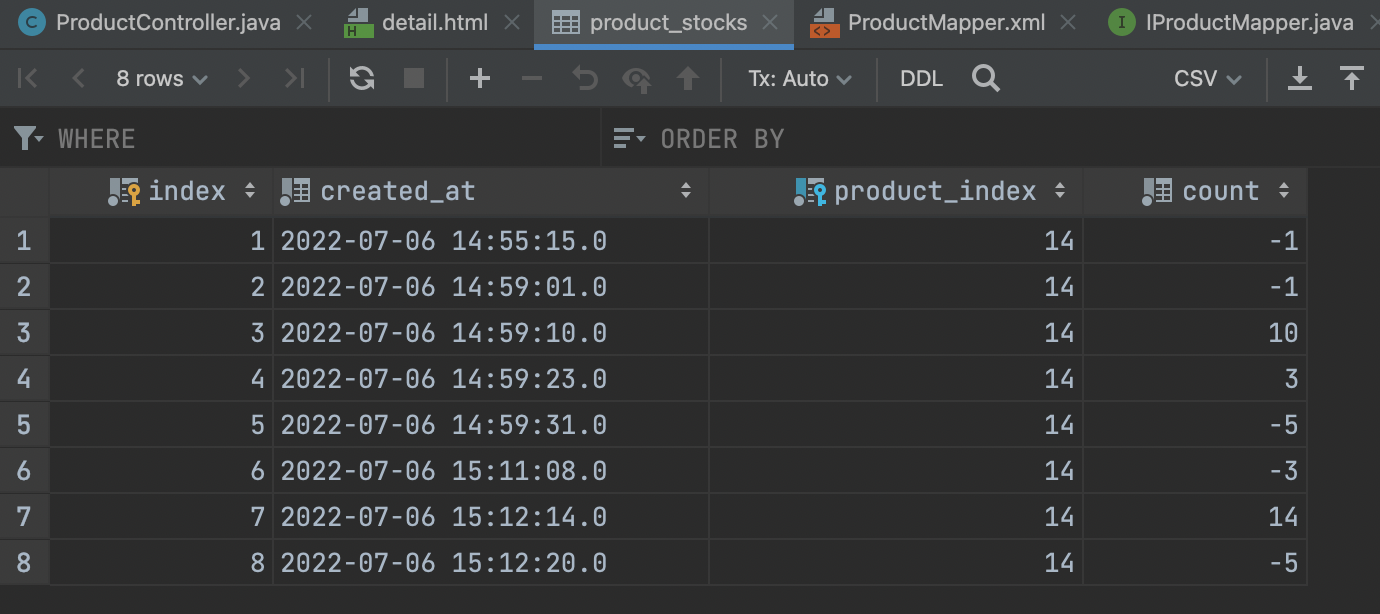
- 출고 갯수 선택 후 내역 저장을 누르면 총 재고가 줄고 입고시에 늘어나게 된다.

- 당연하게 입고시에 일시품절은 사라지게 된다.

- DB에도 값이 찍힌다.
<td th:text="${#numbers.formatInteger(productDto.getCount(), 0, 'COMMA')}">4</td>- 0 인이유 설명 녹음
상품검색
상품정렬
카테고리
장바구니
구매
리뷰
상품검색
mapping : rootController / search
상품정렬
select 할 때 orderby로
메서드로 나눠도 되고
Google -> 'MyBatis If' 쿼리문안에서 분기시킬수있다.
오더바이하는 대상을 분기시킬수있다.
=---------------------------
Category
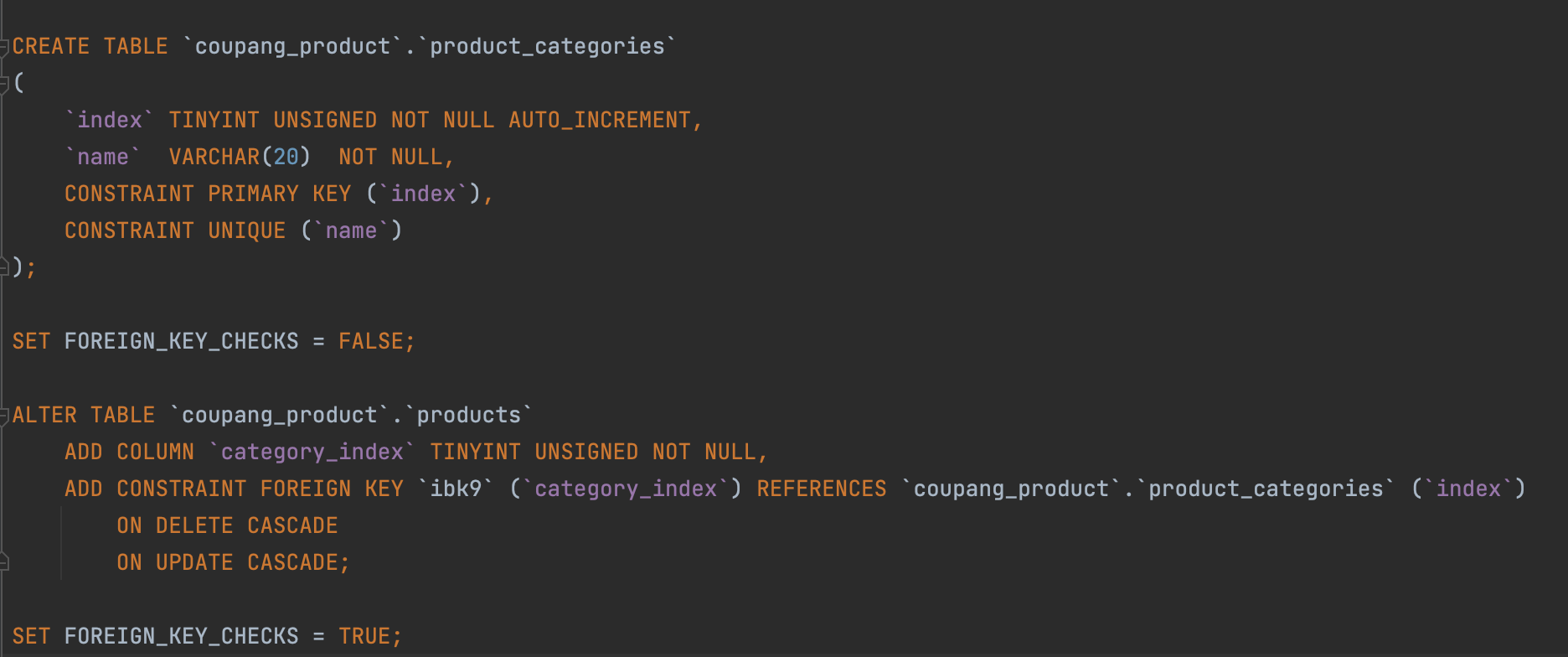
-> product_categories 테이블 추가 & products 열 추가
-> CategoryEntity 생성

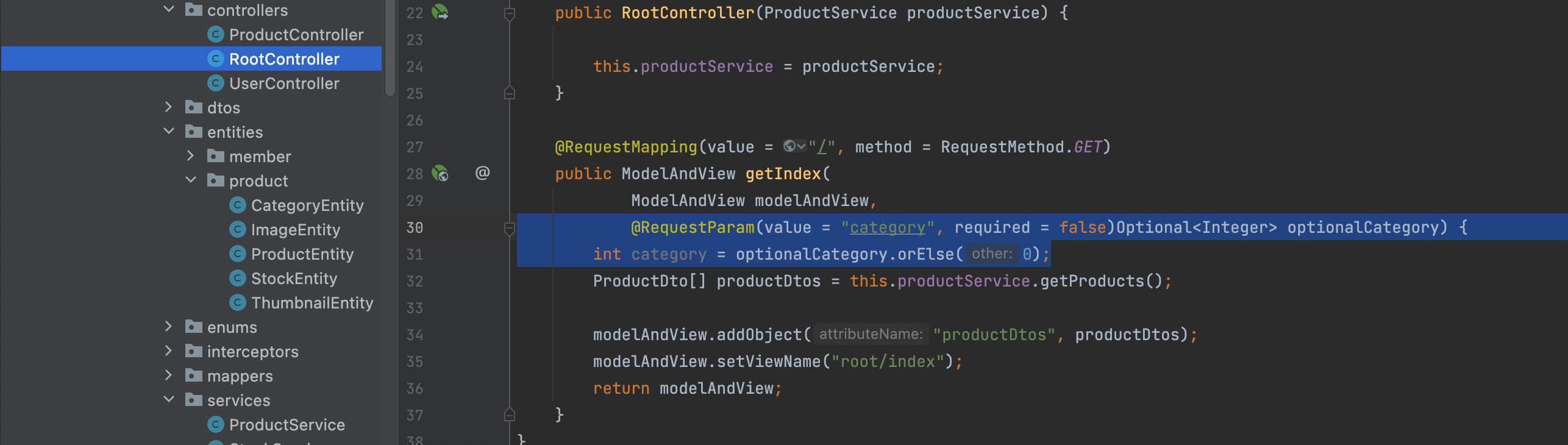
-> RootController
getIndex에 category RequestParam 추가
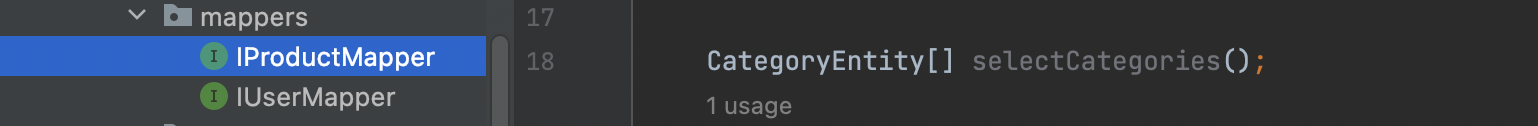
-> IProductMapper selectCategories추가
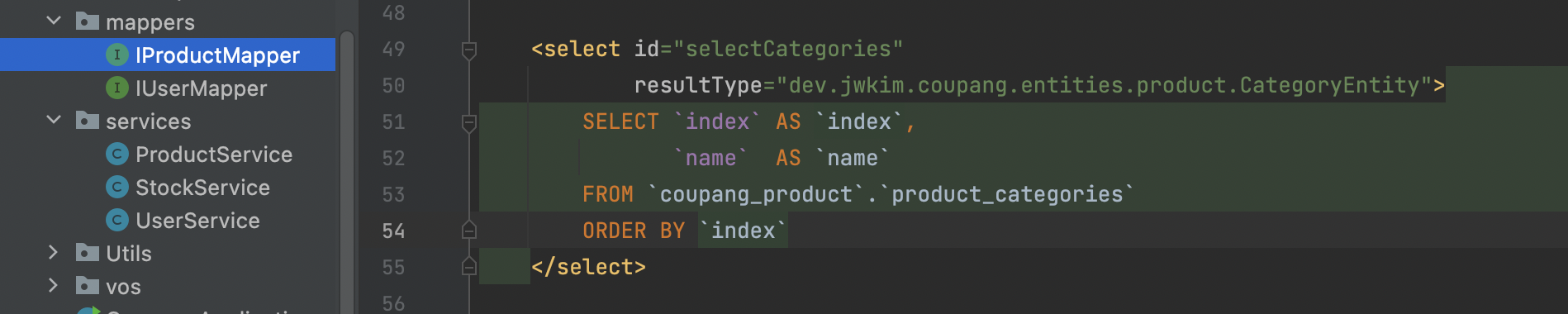
-> ProductMapper.xml selectCategories
-> ProductService CategoryEntity[]
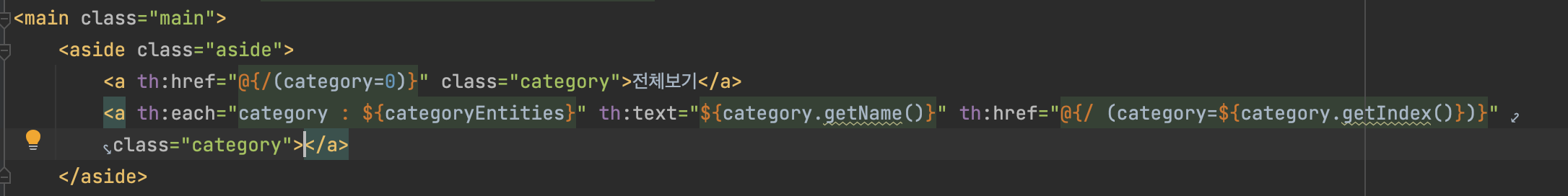
-> index.html 카테고리자리