🏷️ [목차]
- 다이나믹 라우팅 리뷰
- 폴더구조
- Nullish-coalescing
- 실무용 폴더구조(container / presenter)
- probs
- props를 내려주기 _ 부모 컴포넌트
- props 받아오기
- export vs export default
🖇️ [출처 및 참조]
💡 다이나믹 라우팅 리뷰
✅ 다이나믹 라우팅 시 주의!
→ 다이나믹 라우팅 폴더에 들어갈때는
/boards/qqq이런식으로 url을 입력한다.
그리고 qqq부분에는 게시글 아이디의 어떤 값을 넣어도 boardId 페이지에 접속이 된다.
하지만 qqq부분에 new를 넣게 되면, boardId 페이지가 아닌 new폴더의 index.js 파일에 접속이 된다.
다이나믹 폴더의 boardId 정보를 가지고 오고 싶다면❓
→ 다이나믹 폴더의 파라미터(boardId)는 router.query 에서 찾아볼 수 있다.
query까지만 입력하면 boardId 뿐만 아니라 다양한 정보를 얻을 수 있다.
따라서 필요한 정보를 하나씩 콘솔에 찍어보며 가지고 오시는 연습을 하는 것이 좋음!
❗️query 는 dynamic router의 파마미터를 포함한 조회가 가능한 정보를 담은 객체이다.
router 자세한 정보
💡 폴더 구조
✅ 서비스의 규모가 커졌을 경우
서비스가 커지면 커질수록 기능이 많아지기 때문에 폴더가 굉장히 많아지게 된다.
따라서큰 그룹으로 묶어주면관련 기능이 모두 해당 폴더 안에 들어있기 때문에 유지보수시 굉장히 유리해지고, 주소 또한 가독성이 좋아진다.
그렇게 되면, 해당 주소의 내용은 모두 큰 그룹에 관련된 페이지임을 바로 알아차릴 수 있게 된다.
큰 그룹으로 묶어주는 예시로는 boards 같은것이 있다.
대분류에 들어간 폴더들은 모두 게시글과 관련있는 페이지,기능들이다.
만약, 게시글 관련 유지 보수가 필요하다면 해당 폴더에서 바로
찾아볼 수 있다.
목록관련된 주소 /boards , /products (목록이니까 s)
등록하기 : /boards/new (boards하고 new만 치면 이동되도록)
상세보기 : /boards/[boardId]
삭제하기 : 페이지는 필요없음
수정하기 : /boards/[boardId]/edit
✅ 게시글을 수정시 주소는 왜 boards/edit이 아닐까❓
new 같은 경우 새로운 것을 만듬 (기존에 100개라면 100++개)
게시글을 수정할때는 특정 게시글을 수정하게 되므로 new와 다르게 특정 게시글에 대한 정보가 들어가야 한다.
따라서 수정페이지는 특정 게시물 정보를 포함하는 boards/[boardId]/edit 으로 적어주어야 한다.
✅ 이미지 경로입력 시 주의 점
이미지를 가지고 올 때 우리는 public 폴더에 담긴 이미지를 가지고 온다.
따라서 이미지 경로를 설정할 때 주의해서 설정해야한다.
<img src= “/이미지 경로” />다음과 같은 경로에서 맨 처음/는 public을 의미한다.
💡 Nullish-coalescing
앞에가 null과 undefined일때만 렌더해주는 연산자이다.(ES11문법)
// data가 null 또는 undefined 일 때 data.fetchProfile 렌더 data ?? data.fetchProfile ```<br>
✅ ES문법이란?
ECMA Script의 약자로, 중구난방이던 자바스크립트를 표준화 시킨 문법.
💡 실무용 폴더구조(container / presenter)
프로젝트를 만들때 폴더 구조는 굉장히 중요함❗️❗️
실무에서 사용하는 폴더 구조의 여러가지 방법들을 패턴이라고 한다.
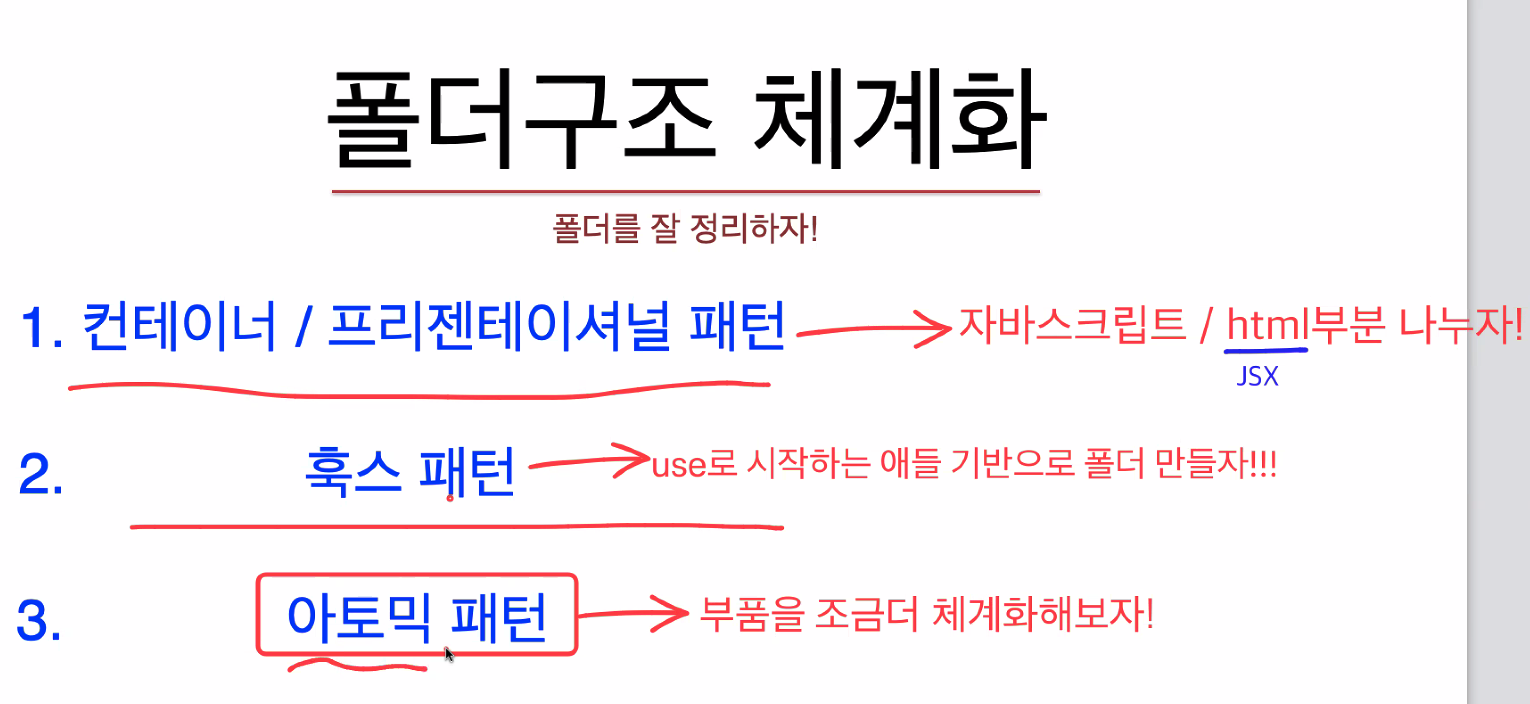
리액트에서 사용하는 유명한 패턴으로는 container / presentational(고정방식) 패턴, hooks(최신방식) 패턴, atomic(디자이너와 협업) 패턴이 있다.1️⃣ container / presentational 패턴
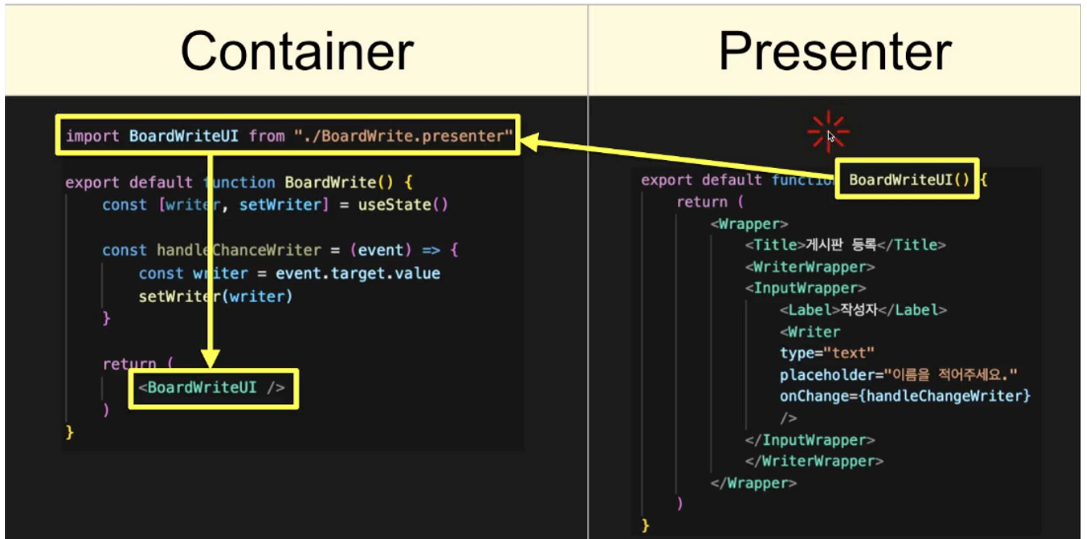
: 소스코드를 JS(기능)와 JSX (UI)로 나누는 방법으로,
container는 자바스크립트(기능) 부분을 의미하고,
presentational은 JSX(UI) 부분을 의미한다.
-> 파일을 나눴어도 실행될 때는 하나로 합쳐져서 실행되어야 한다.
하나로 합쳐서 실행하는 방법은 부모 컴포넌트에 자식컴포넌트를 불러오는 것이다.
-> 다른 이름방식으로 저장 가능함.
BoardWritePresenter.js
BoardWrite-Presenter.js
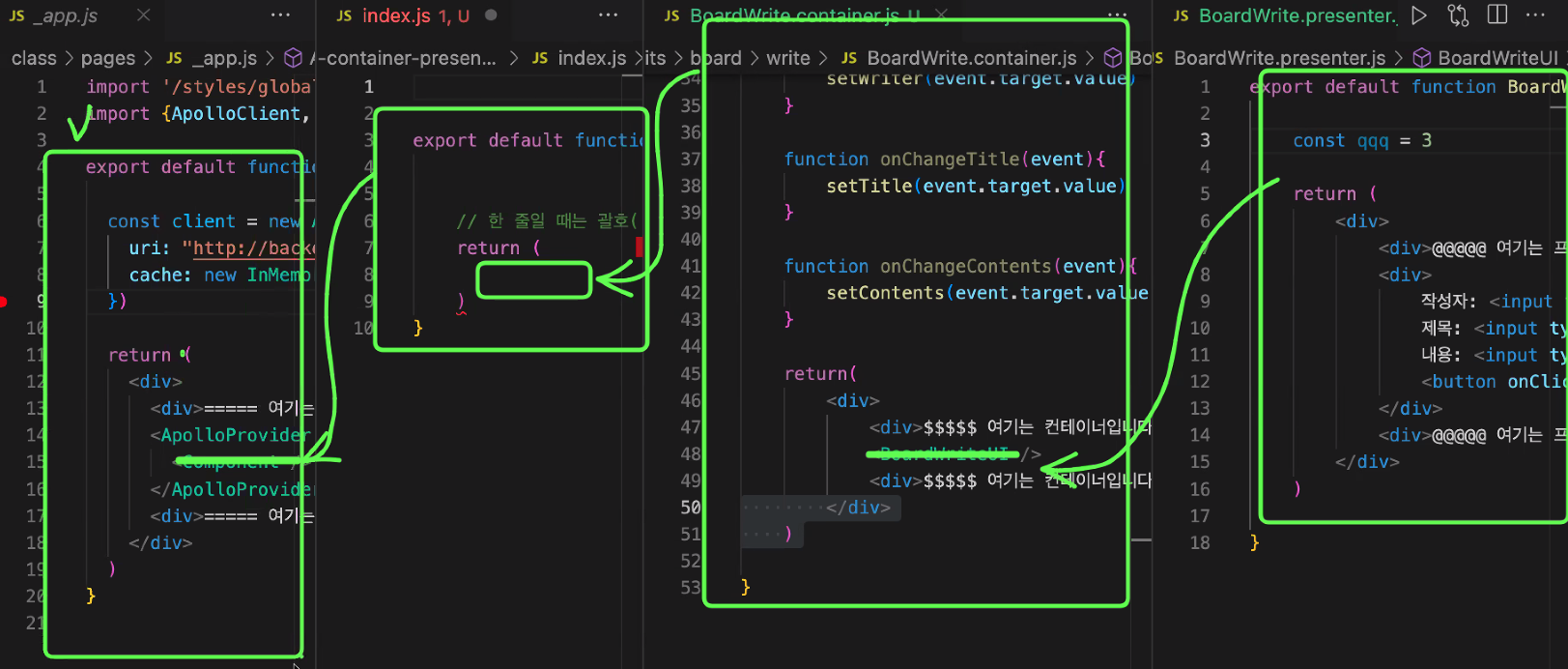
BoardWrite.(확장자의 .이 아님)Presenter.js-> 위와 같이 자식컴포넌트인 presenter를 부모 컴포넌트인 container에 불러와 하나로 합쳐 실행 하는 것이다.
반드시 기억해야하는 점❗️
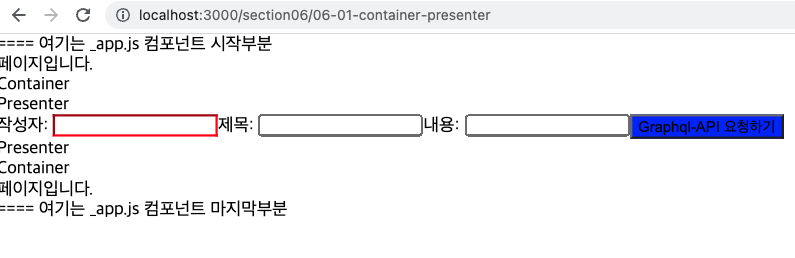
파일은 두개로 나뉘어져 있지만 실행시에는 pages에서 하나로 합쳐져서 실행된다.
우리가 브라우저로 볼 수 있는 컴포넌트는 pages에 있는 index.js 뿐이기 때문에 하나로 합쳐둔 container를 pages에 가지고 와서 import 해줘야 한다.2️⃣ hooks 패턴
3️⃣ atomic 패턴
atomic 패턴이란❓
컴포넌트의 중복을 최소화하기 위해 소스코드를 아주 작은 컴포넌트 단위로 먼저 쪼개는 방법
총 atoms, molecules, organisms, templates, pages의
5개의 폴더 구조로 이루어져 컴포넌트를 관리하게 된다.
또한, 각각의 의미는 화학의 원리를 이용하여 만든다.
atomic 패턴은 디자이너분들의 세계에서도 널리 알려진 패턴으로
디자이너와의 협업에 유리해질 수 있고,
프로젝트 시작부터 체계적인 UI적 설계가 가능해진다.
하지만, 프로젝트 시작부터 UI를 디자이너분과 함께 전체적으로 설계해야하므로 실제 개발준비까지 걸리는 시간이 오래 걸릴 수 있다.
따라서, 시간, 비용, 팀의 상황 등에 따라서 적용해야한다.✅ Atomic 패턴의 장점과 단점
https://ui.toast.com/weekly-pick/ko_20200213
https://brunch.co.kr/@skykamja24/580
💡 props
props란 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/함수를 의미한다.
컴포넌트를 폴더 2개로 나누면서 데이터와 기능의 연결고리가 끊어지게 된다.
이것을 props가 재연결해주게 되고,
부모 컴포넌트가 props를 물려줄때는 {객체}로 묶어서 넘기게 된다.
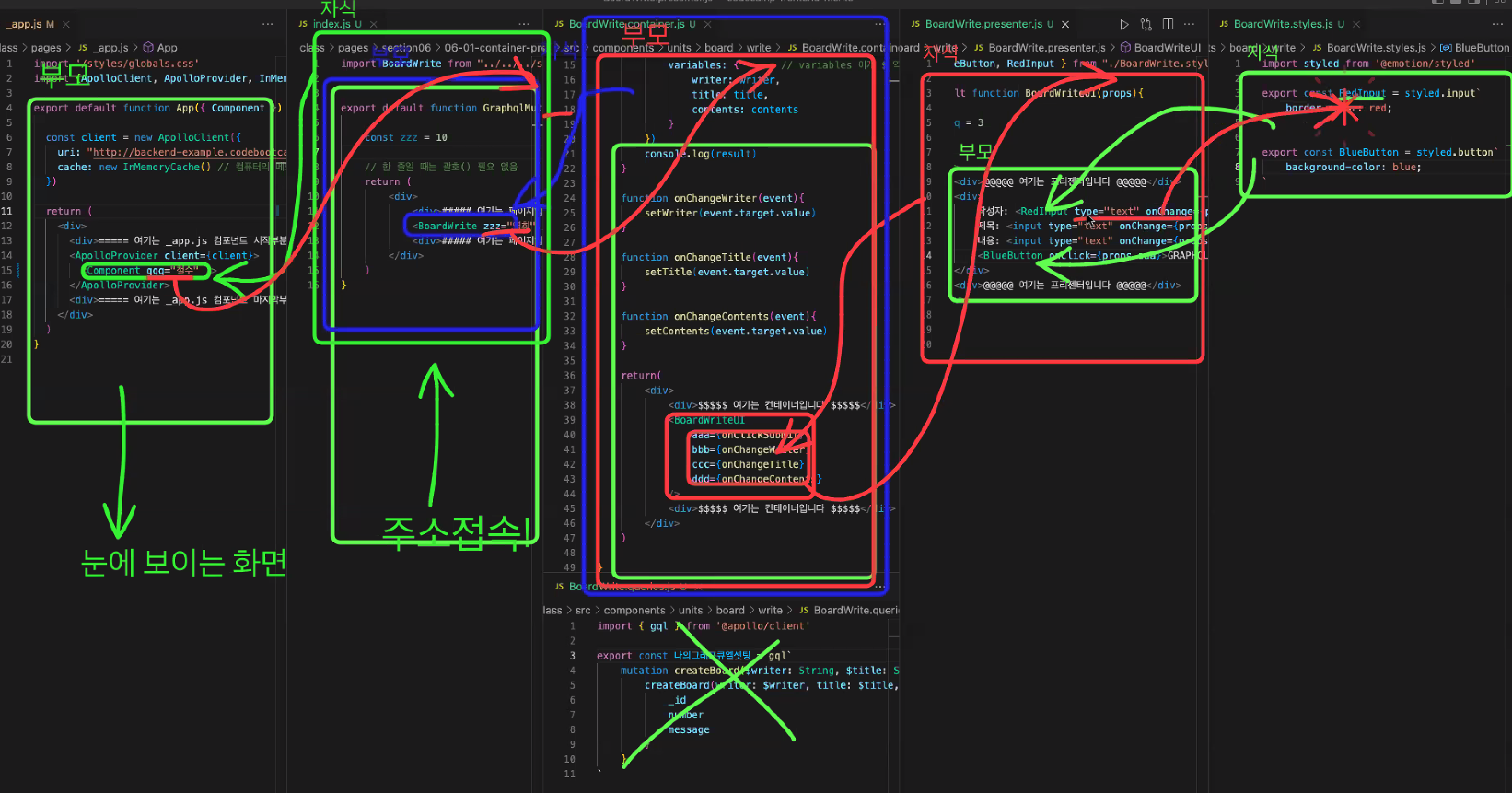
✅ props 내려주기 _ 부모 컴포넌트
//부모 컴포넌트 _ container 부분 const BoardWrite = ()=>{ const [writer, setWriter ] = useState() const handlechangeWriter = (e)=>{ writer = e.target.value setWriter(writer) } return( // 자식 컴포넌트 _ presenter 컴포넌트 // 본격적으로 props를 내려주는 부분 <BoardWriteUI propsName={handlechangeWriter}/> ) }-> props를 넘기게 되면,
props = { propsName : handlechangeWriter } 객체형태로 넘어가게 된다.
또한 props는 여러 개를 내려 줄 수 있다.✅ props 받아오기
//자식컴포넌트 _ presenter 부분 //파라미터 부분에 props를 적어주셔야 받아 올 수 있다!!! const BoardWriteUI = (props)=>{ return( <Wrapper> <Writer type = "text" placeholder = "작성자를 적어주세요" // 본격적으로 props를 내려받는 부분 onChange = {props.propsName} /> </Wrapper> ) }-> 파라미터 부분에 props를 적지 않으면 받아 올 수 없으니 주의❗️
객체로 넘어오기 때문에 받아온 props를 사용하려면 객체의 속성을 꺼내오는 것 처럼 사용해야 한다.
따라서 props.propsName 형태로 사용한다.✅ 리액트의 단방향 데이터 흐름
리액트는 단방향 구조로서, props는 부모가 자식에게만 줄 수 있고, 자식이 부모에게 줄 수 없다는 것을 의미한다.
따라서, 에러를 캐치하기가 더 쉽고 보기에도 깔끔하다.
► 실습해보기
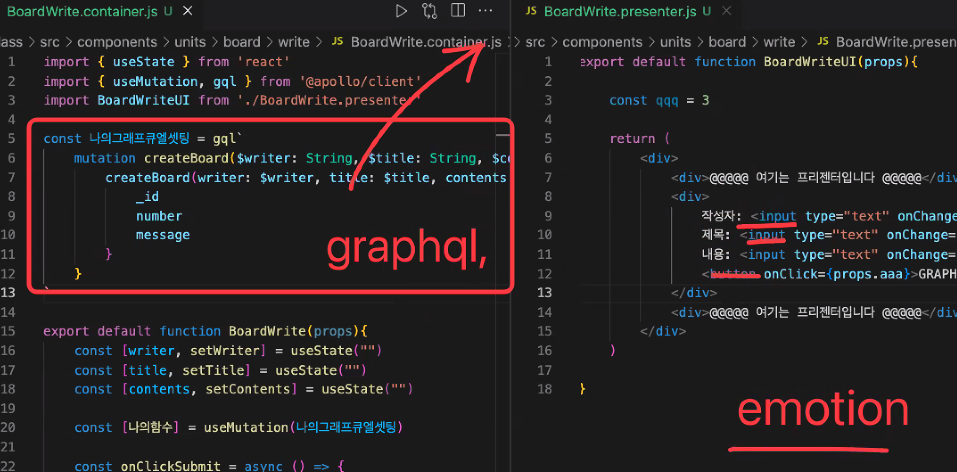
-> graphql 과 emotion도 따로 페이지를 나눌 수 있음.
하지만 graphql은 컴포넌트 개념이 아님, 아무때나 import,export로 꺼내올 수 있음.
💡 export vs export default
import 해올 때 중괄호 를 사용해서 데리고 오는 것이 있고, 중괄호 없이 데리고 오는 것 이 있다.
중괄호의 사용 여부는 export를 하냐 export default를 하느냐에 따라 결정된다.
export를 사용하게 되면 한 컴포넌트 내에서 여러개를 내보내기 때문에 중괄호를 사용해 필요한 것들만 import한다.
하지만 export default를 사용하게 되면 한 컴포넌트에서 한개만 내보내기 때문에 중괄호를 사용하지 않고 import하게 된다.
✅ 한눈 정리
export
- 중괄호를 사용해서 import 해온다.
- 한 컴포넌트 내에서 여러 개를 내보낼 때 사용한다.
- import 해올 때는 export한 이름 그대로 불러와야 한다.
- 한번에 묶어서 import 할 시에는
import * as S from ‘경로’를 이용한다.
export default
- 중괄호 없이 import 해온다.
- import 해올 때 export 한 이름이 아니어도 상관없다.
- 한 컴포넌트에서 한개만 export했기 때문에 파일의 경로만 제대로 지정되면 이름이 어떤것이든 상관없이 잘 불러온다.
🥚 MEMO
- ES문법 개발자라면 보통 es5,6,7 정도는 숙지하고 있어야 한다.
- 큰 프로젝트를 진행할 때 폴더와 파일을 여러개로 나눠서 작업하게 된다. -> 관리하기 더 효율적
- 잘게 쪼갠 파일들(부모와 자식)끼리 변수랑 스테이트를 주고 받을 수 있어야 한다.(파일을 나눔으로써 연결이 끊어짐 재연결이 필요함)
- probs를 통해 공유가 가능하며 key와 value의 객체형태로
내부의 변수와 함수를 물려준다.- 반대로 자식이 부모에게 주는 것은 리액트의 고유특성상 가능하지 않다. 하지만 가능한 꼼수가 있음!
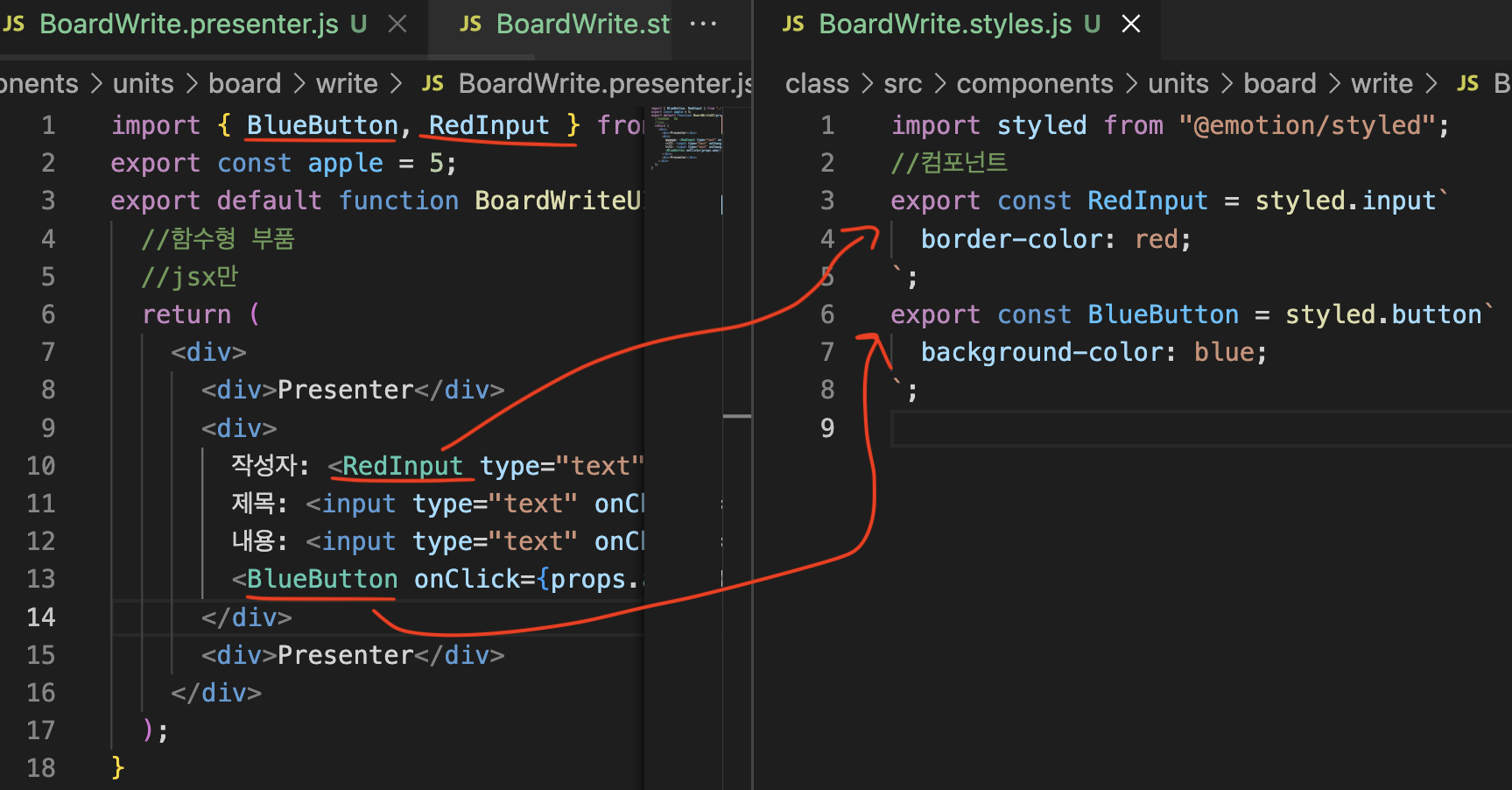
- 두번이상 쓰이는 아이들 버튼 등은 공통 컴포넌트파일을 따로 만들어줌.
🥚 Q&A
hooks 패턴은 어떤 식으로 적용되는 지 궁금하다.
🥚 오늘의 회고
오늘은 컨디션이 그렇게 좋지 않은 하루였다,,
처음으로 수업 중에 꾸벅 졸기도 했다ㅠ,,
그래서 그런지 과제하면서도 주옥같은 실수를 많이했다^^
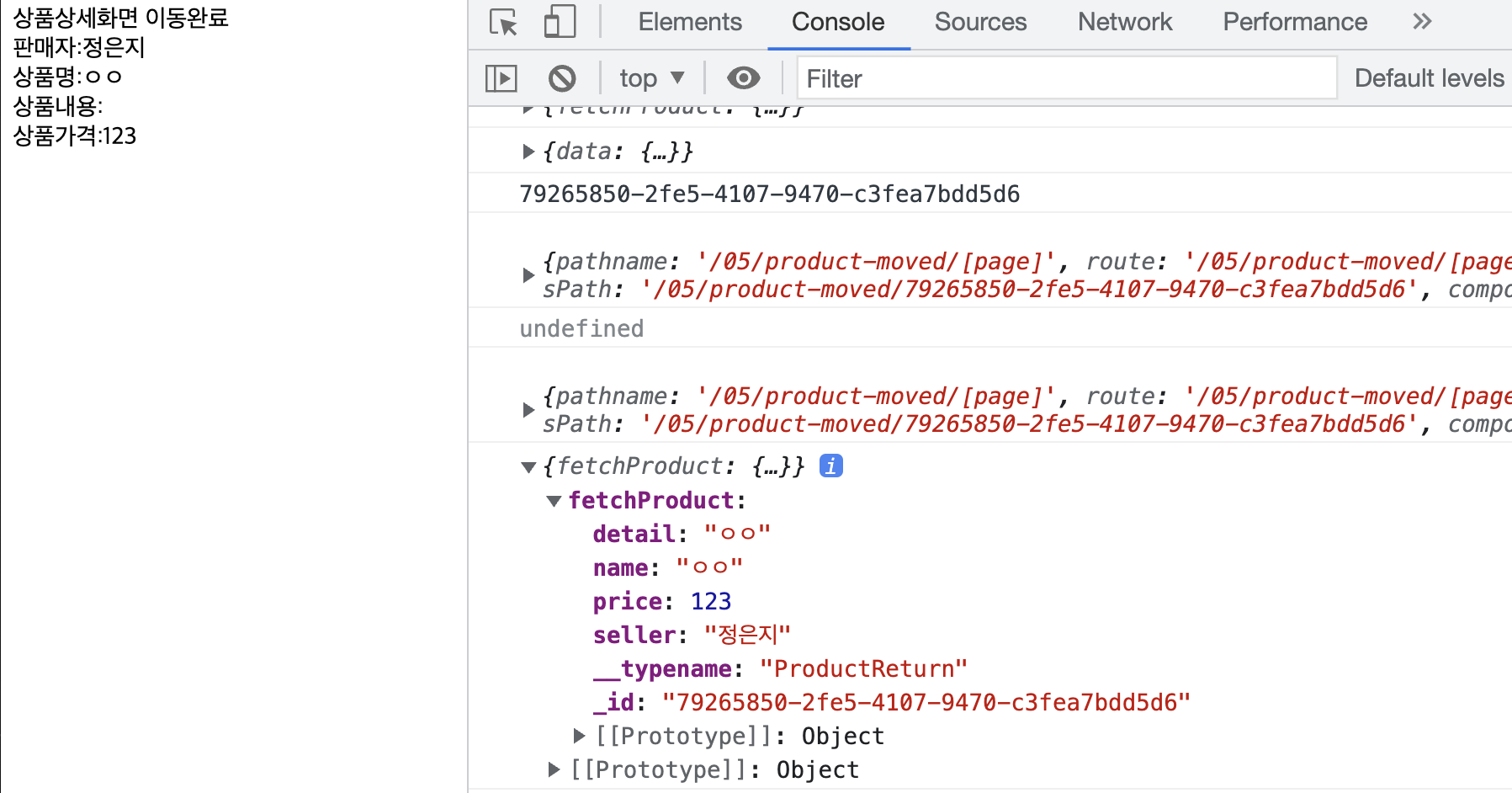
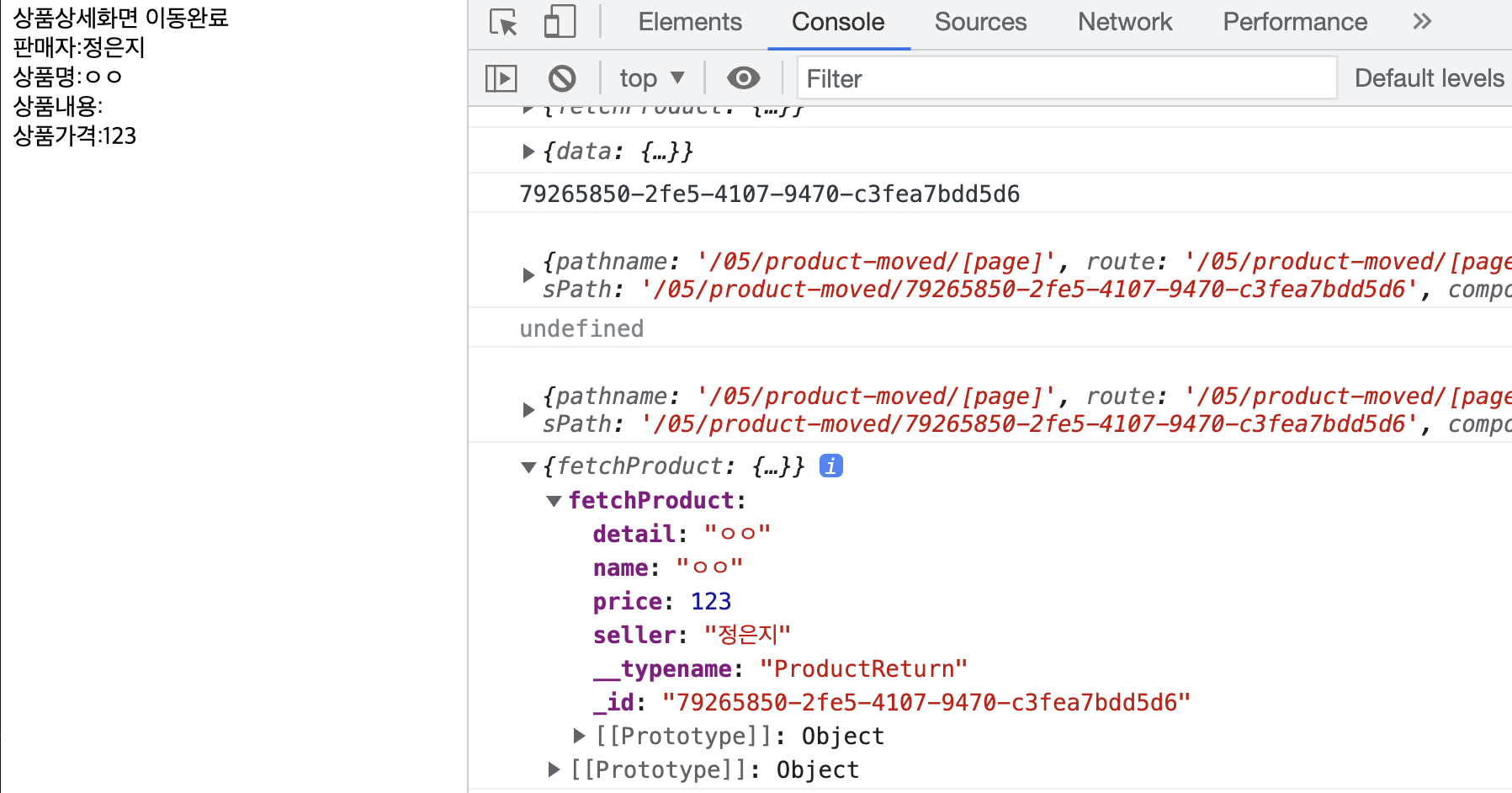
어제 분명히 데이터가 잘 출력되는 것까지 확인하고 캡쳐해서
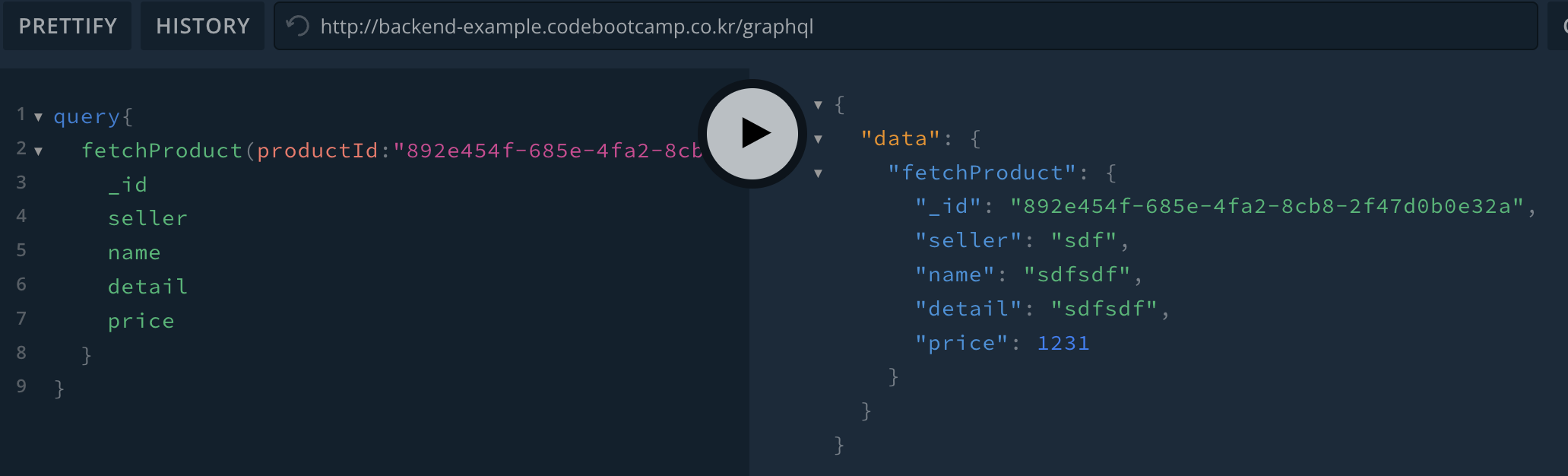
제출까지 했는데, fetchProduct로 쿼리조회를 했더니 상품내용인 detail만 불러와지지 않았다,,,
상품내용이 나오지 않음ㅠㅠ
알고보니 name이 아닌 contents라고 넣어서 그런거였는데
왜 contents라고 착각을 했는지
진짜 간단한 건 데 그걸 하나 못찾아서 으휴,,,
결국 깃허브의 question table을 이용했고,
늦은 시간이라 과연 답변을 받을 수 있을까 걱정했는데
어떤 분께서 오타가 있는 것 같다고 알려주신 덕분에 발견할 수 있었다,,흙흙,,모래모래,,자갈자갈
늘 보면 사소한 실수를 자주 하는 것 같다,,
에러를 최대한 빨리 잡을 수록 좋다고 했는데,,,,
내일 좀 더 정신 바짝 차리고 차근차근 하나씩 해보자!
그래도 결국 해냈으니까 인증🥹