
🏷️ [목차]
- library폴더의 utils 파일 관리
- 컴포넌트 재사용성
- 수정한 값만 바꿔주기
- defaultValue와 state
- defaultValue를 넣어도 생기는 다음 문제점
- defaultValue를 state의 초깃값으로 넣는다면
- 변경된 부분만 mutation 날려주기
🖇️ [출처 및 참조]
💡 library폴더의 utils 파일 관리
파일을 분리해 관리하는 것은 협업과 유지보수에 있어 정말 중요한 요소 이다!
프로젝트 디자인에 수정사항이 생기면 styles 파일로,
api 수정사항이 생겼을 경우에는 queries파일을 확인하면 되기 때문에 수정이 좀 더 용이하다
폴더와 파일 이름은 회사마다 다르며
공통적으로 쓰이는 함수를 한 곳에 저장하여 협업하는 사람들과 함께 사용하는 방법도 있다.
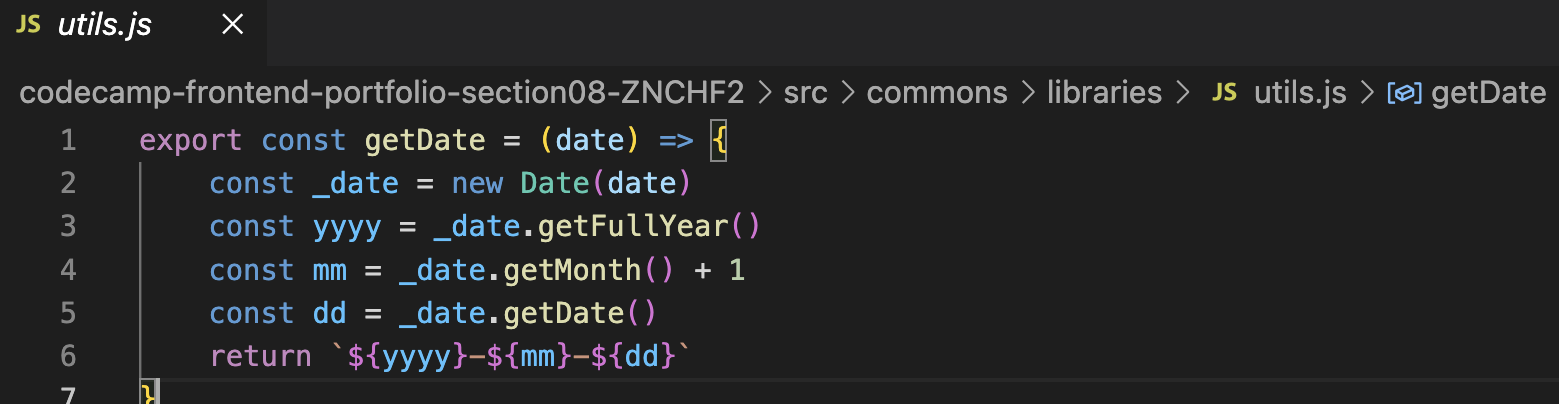
그렇게 되면 함수를 여러 번 만드는 것이 아니라, 한 번 만들어 놓고 Import로 가져오면 되는 것!!✅ 날짜 import 예시
예를 들어 해당 함수를 복사해 20개의 페이지에서 사용하고 있는 날짜 표현 함수가 있다고 가정해 보자
디자인 수정이 필요하거나 혹은 클라이언트의 요청으로 인해
기존에 ‘년도, 월, 일'로 표기하던 것을 ->‘월, 일'만
화면에 보여주게끔 수정을 해야되는 상황이라면,
20개의 페이지를 찾아 하나하나 다 바꿔주어야 한다.
하지만, libraries 안에 따로 날짜 표현 함수를 만들어 놓게되면,
사용하는 페이지마다 Import를 하여 사용이 가능해지고
해당 폴더에서 하나의 코드만 수정을 한다면,
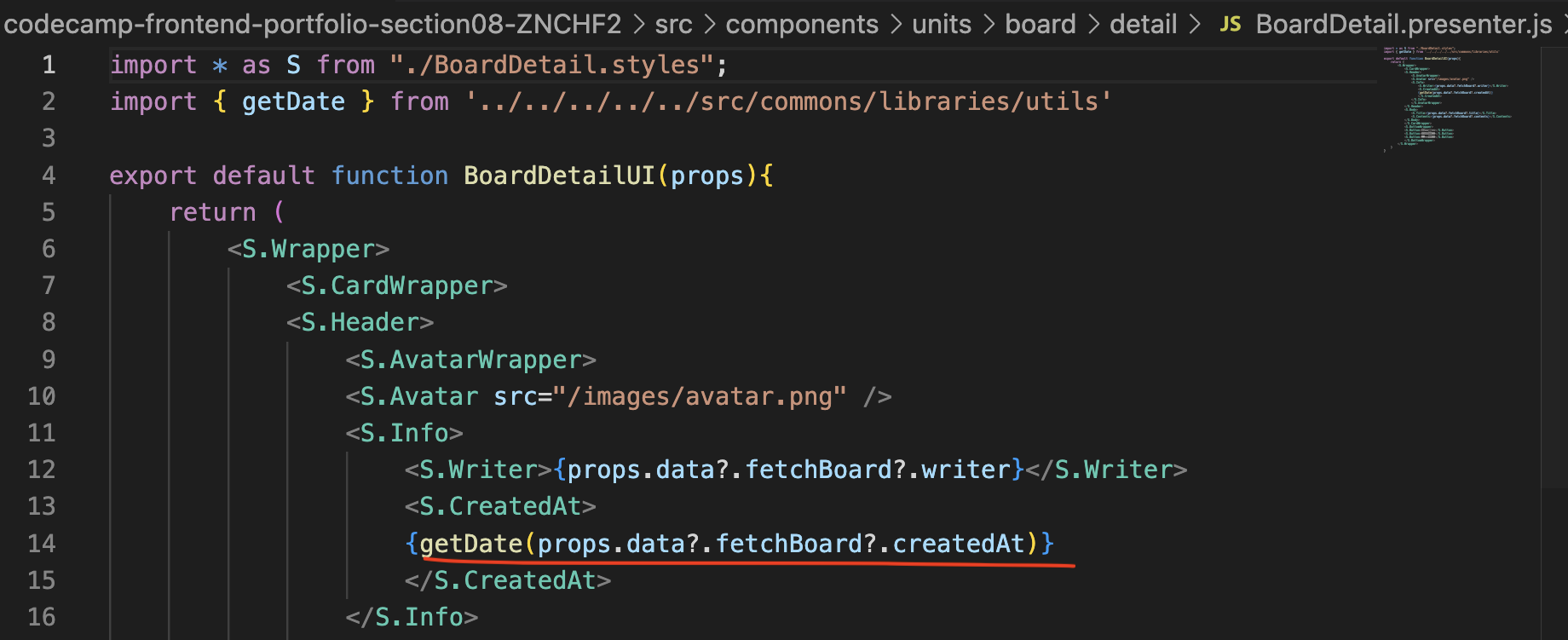
import한 20개의 페이지가 한번에 수정되는 것을 볼 수 있다.-> 게시판 상세페이지와 게시판목록페이지에 각각 utils폴더에서 만들어 놓은 getDate함수를 import하여 사용함.
💡 컴포넌트 재사용성
하나의 페이지를 컴포넌트로 나누어주는 이유?
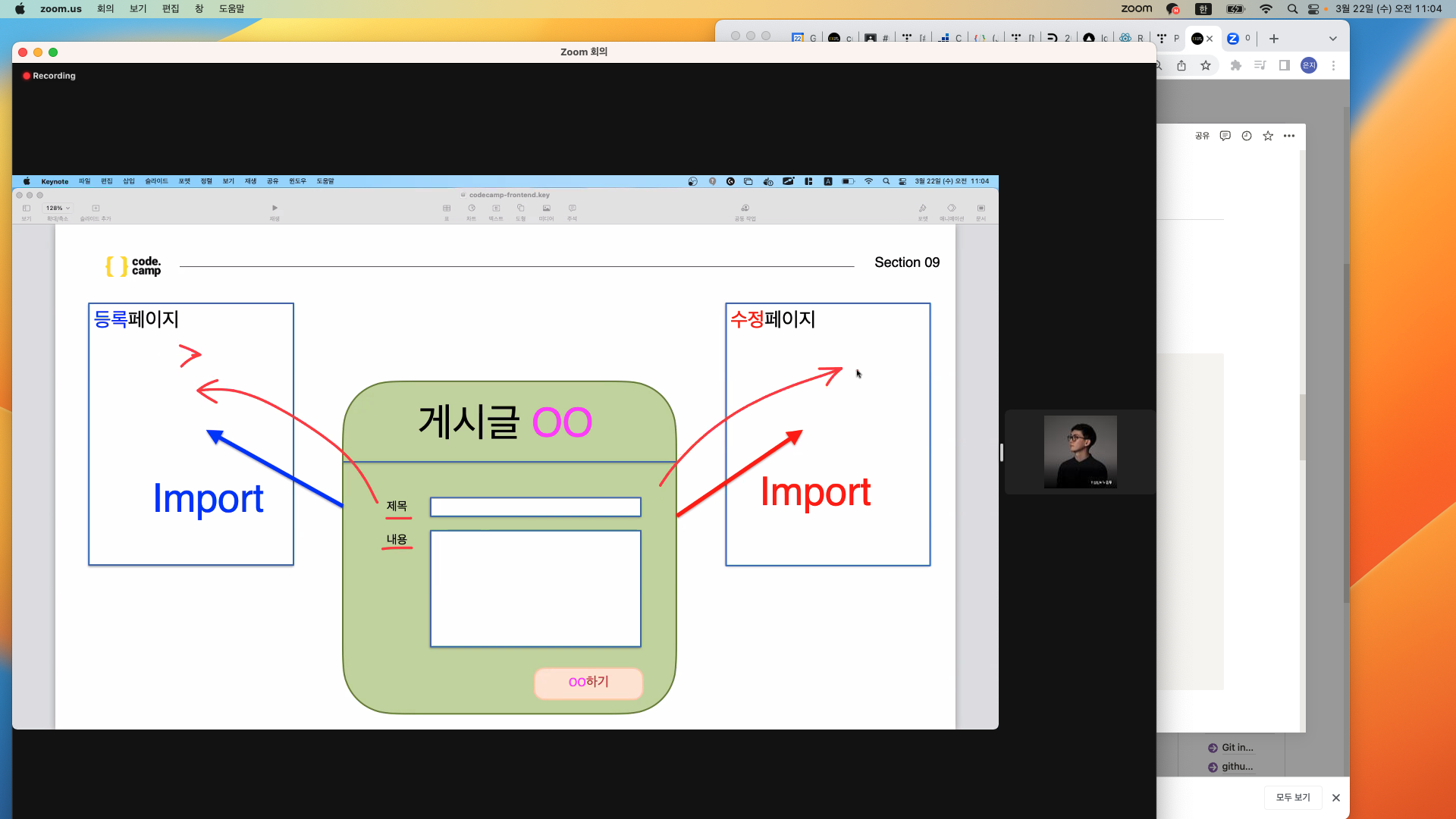
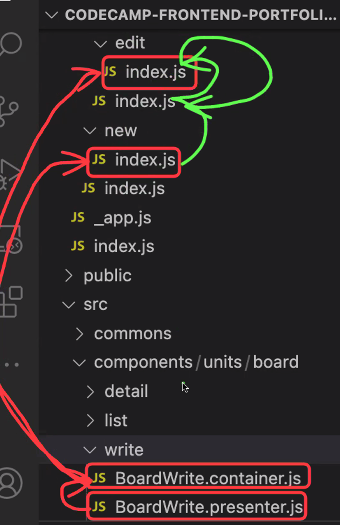
재사용성과 유지보수가 용이하기 때문임!✅ 게시판 제목 import 해오기
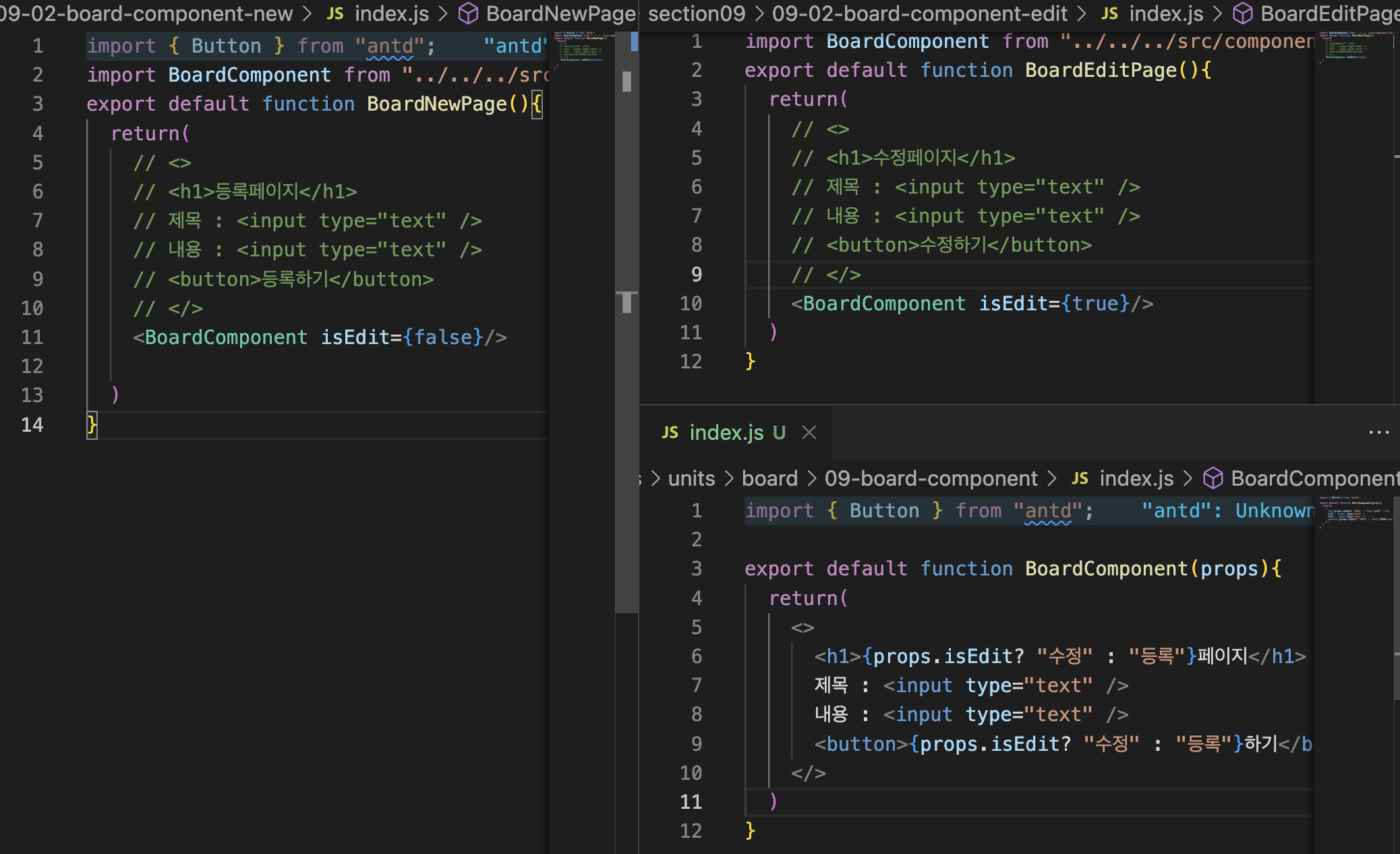
-> 등록 컴포넌트페이지 따로 수정 컴포넌트페이지 따로 있으니 새로운 컴포넌트페이지를 만들어, 제목과 버튼이름을 바꿔주기 위해 import 해온다.
글 제목에는 props.qqq라는 이름으로 지정되있고
각 페이지에는 등록페이지의 경우 qqq="등록"
수정의 경우 qqq="수정" 되어 있음.
하지만 이런식으로는 실무상 용이하지 않음
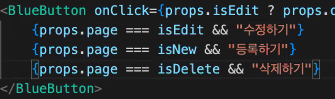
따라서 불린값과 삼항연산자를 활용해 바꿔준다❗️
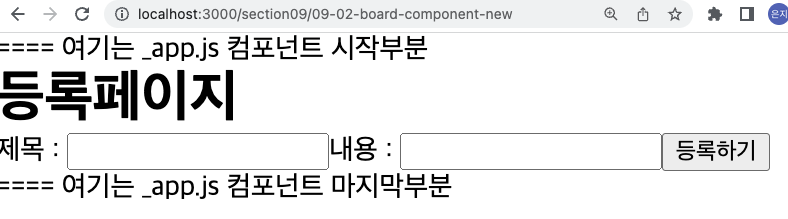
->컴포넌트에서 isEdit의 boolean 타입에 따라 등록과 수정이 나오게 해줌.
<여러개의 props적용하는 방법>
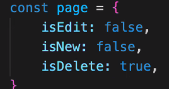
1. 객체로 묶어 조건부 렌더링을 사용
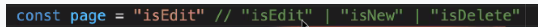
2.
-> 두번째방법 자바스크립트는 추천하는 방식이 아님(타입스크립트는 괜찮음.)
💡 수정한 값만 바꿔주기
수정하기는 기존의 값(특정게시물)을 수정하는 것이기 때문에 기존값이 남아있어야 하고, 해당게시물의 id로 다이나믹 라우팅을 해줘야 한다❗️
✅ defaultValue와 state
: 인풋태그의 속성 중 하나로, defaultValue에 기존값을 넣어두면 수정페이지의 인풋에 내가 적었던 글을 데려올 수 있다.
하지만 문제는 defaultValue에 기존의 데이터를 데리고 오는 과정에서 fetch를 해주어야하는데 ,
해당 컴포넌트를 재사용 하기 때문에 container에서 fetch 를 하게되면 등록과 수정 모두에게 적용이 된다.
하지만 수정에만 적용해야 하므로 fetch는 page 컴포넌트에서하고, 해당 data를 props로 넘기면 된다.✅ defaultValue를 넣어도 생기는 다음 문제점❓
수정하지 않은 부분에는 defaultValue로 들어가는 것이 아닌
빈 값이 들어가는데 이는 state의 초깃값 때문이다.
defaultValue는 실제 state가 아닌 input의 속성이기 때문에 실제 눈에 보이는 것과 달리 state에 저장되지 않는다.✅ defaultValue를 state의 초깃값으로 넣는다면❓
-> input창에만 defaultValue주지 말고 state에도 초기값으로 넣어주는 방법의 문제점은,
1500자라면 1500자가 다시 스테이트에 들어가고
제목만 입력해도 1500자가 백앤드로 넘아감.
만약 이 상황을 100만명이 한다면?? 굉장히 비효율적!!!
따라서 백엔드에 수정한것만 날아가도록 해야함.
뮤테이션을 사용하자!
💡 변경된 부분만 mutation 날려주기
수정하기(완료)버튼 눌렀을 때 조건문 검사를 해서 바뀌어 있는 것들만 뮤테이션 보내고 빼버리자!
// 뮤테이션에 변경된 부분만 보내주기 const onClickUpdate = async () => { const myVariables = { number: Number(router.query.number), }; //writer가 비어있지 않으면 writer추가(무엇인가를 입력했다면) if (writer) myVariables.writer = writer; if (title) myVariables.title = title; if (contents) myVariables.contents = contents; const result = await updateBoard({ variables: myVariables, }); };
- 어떤 게시글을 수정할건지 넘버가 필요하기 때문에 myVariables라는 {빈 객체}를 선언하여 꼭 들어가야 하는 number는 미리 넣어둔다.
- 조건문을 이용해 state가 빈 값이 아닐 경우에만 객체에 key와 value를 추가해준다.
- 그렇게 완성된 객체를 variables에 넣어서 뮤테이션을 날려준다(API요청)
-> writer와 contents 빈문자니까 실행안됨
수정할래요라는 새로운 수정값이 있으니까 타이틀에 들어감.
variables에는 number랑 title"수정할래요"가 들어있다.
아래 result에 variables가 들어가 있음.
<해결방법 정리❗️>
1. defaultValue를 state의 초깃값으로 넣는 것(비효율적)
2. 뮤테이션 할 때 변경된 부분만 백엔드에 보내준다.(효율적)
-> 둘 중 좋은 방법은 2번!
🥚 MEMO
- 수정/등록 - 동기실행,
상세보기는 비동기!
이유? 작성된 글의 number를 가져오는 것이기 때문에 기다려야 한다.- el.createAt은 백엔드에서 받아올 날짜 api이다.
getDate함수로 처리해줌.- onChange는 예를들어 !만 추가로 입력하면 !만 가져오는 게 아님. 그 문장 전체를 가져온다.