
✅ input value 초기화
- defaultValue: input tag에서 처음 보여줄 값
- value: input tag에서 계속 보여줄 값
두 속성은 지정했을 시 처음 보여진다는 부분에서 비슷하지만 다르다.
defaultValue를 지정해주고 input 창에 입력을 하게되면 값이 수정되지만,
value를 지정해주고 input 창에 입력하게되면 입력이 되지않고 지정해준 value값만 보여지게된다.
[예시]
input 창이 변경되고, 초기화되도록 value 값에 data를 지정해주기const [writer, setWriter] = useState(""); const onChangeWriter = (event) => { setWriter(event.target.value); } <input value={props.writer} />
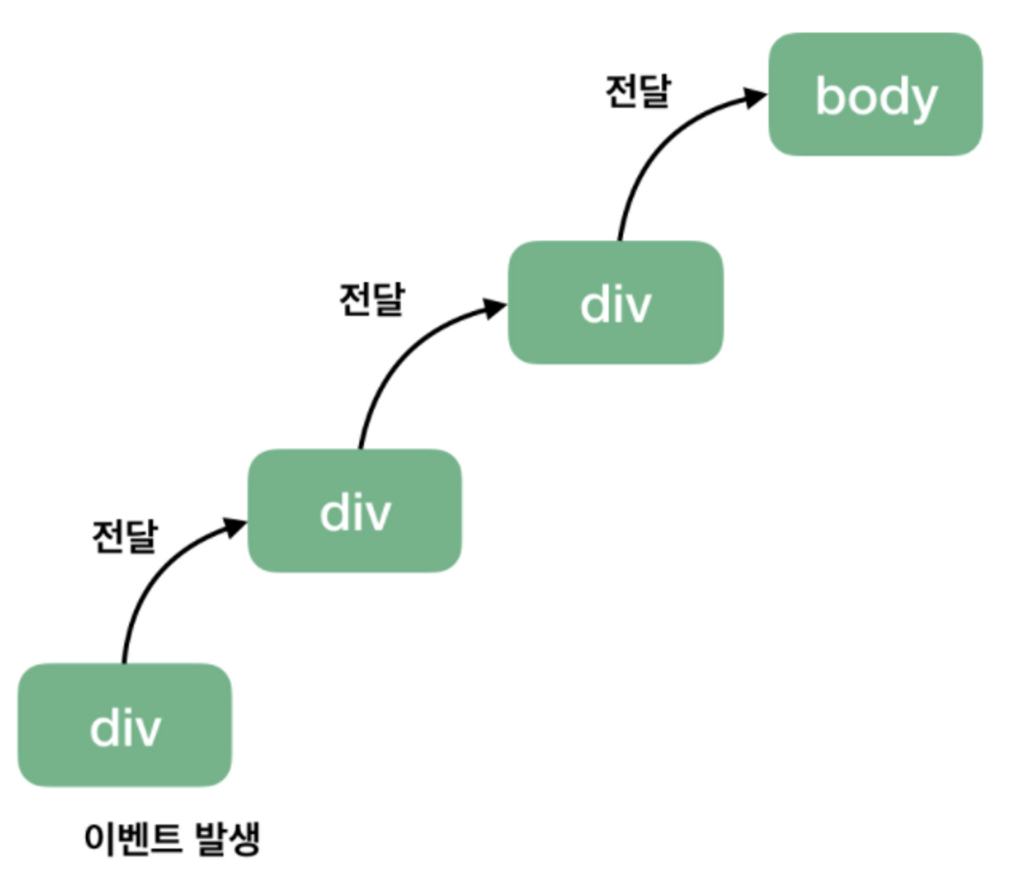
✅ 이벤트 전파와 버블링
이벤트 버블링이란 특정 화면 요소에서 이벤트가 발생하였을 때,
해당 이벤트가 더 상위의 화면 요소들로 전달되는 특성을 의미한다.
[실습 - section 11]
title을 클릭했을 시 해당글의 "writer 가 작성한 글입니다" 알림이 뜨도록 해보자
1. onClickTitle함수 만들기
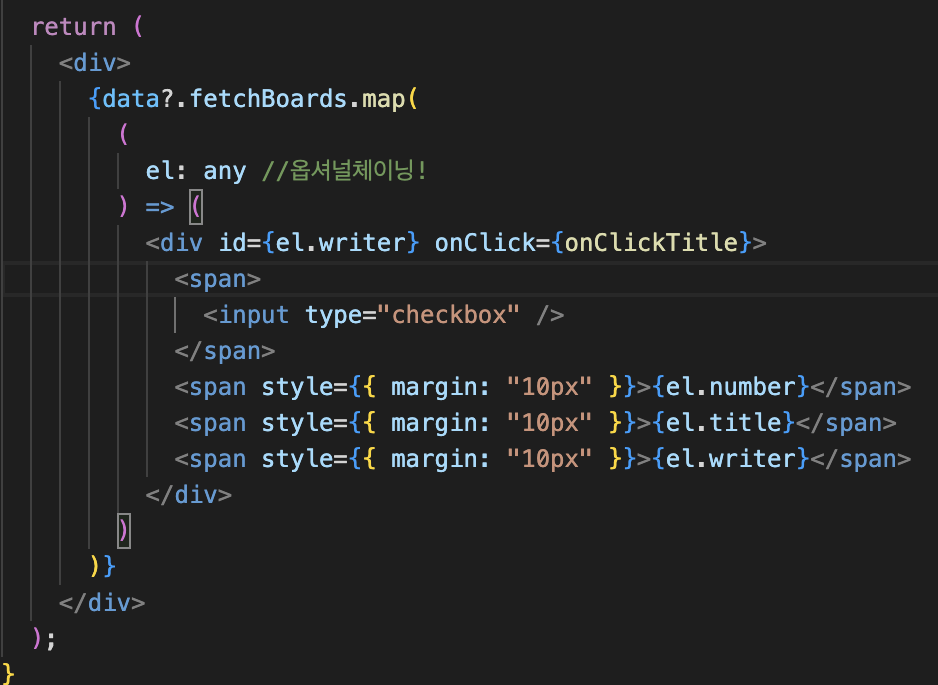
2. 해당 태그인 title에 id와 onClick 바인딩 해주기const onClickTitle = (event) => { alert(event.target.id + "님이 작성한 글입니다."); }; return ( <div> <span> <input type="checkbox" /> </span> <span style={{ margin: "10px" }}>{el.number}</span> <span style={{ margin: "10px" }} id={el.writer} onClick={onClickTitle} >{el.title}</span> <span style={{ margin: "10px" }}>{el.writer}</span> </div> );
- 어느 곳을 클릭해도 알림이 뜰 수 있도록 각 태그에도 id={el.writer} 해줄 수 있음.
-> 하지만 비효율적인 방법임.
4. 또 다른 방법, 자식을 감싸고 있는 부모태그에 id와 onClick 바인딩 해주기
-> 어디를 클릭하더라도 작동은 되지만,
이름이 나왔다가 안나오는 왔다갔다하는 이상현상이 발생함.
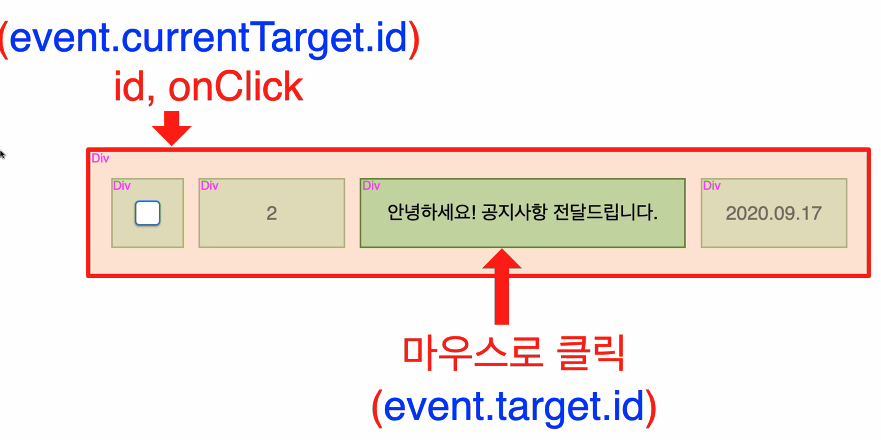
이것이 바로 이벤트 전파를 통한 버블링 현상 때문이다!
div사이의 공백을 누르기 때문에 값은 못가지고 오지만
onClick은 어디를 클릭해도 먹힌다.
부모쪽으로 뽀글뽀글 올라가서 전파가 된다!!(propagation)
구분해야할 것❗️
여기서<div id={el.writer} onClick={onClickTitle}>-> 이게 currentTarget이 되는 것임
✅ 이벤트 캡쳐링
버블링과 반대로 상위에서 하위로 이벤트가 전파되는 단계
캡쳐링에 관한 코드를 발견하는 일은 거의 없지만, 발생하게 된다면 이 개념을 이해하고 있어야 이벤트 핸들링을 해줄 수 있기 때문에
캡쳐링과 버블링 두 개념 모두 알고 있는 것이 좋다.
캡쳐링의 경우 특정옵션을 체인지해줘야 하다 디폴트값이 아니기 때문임.
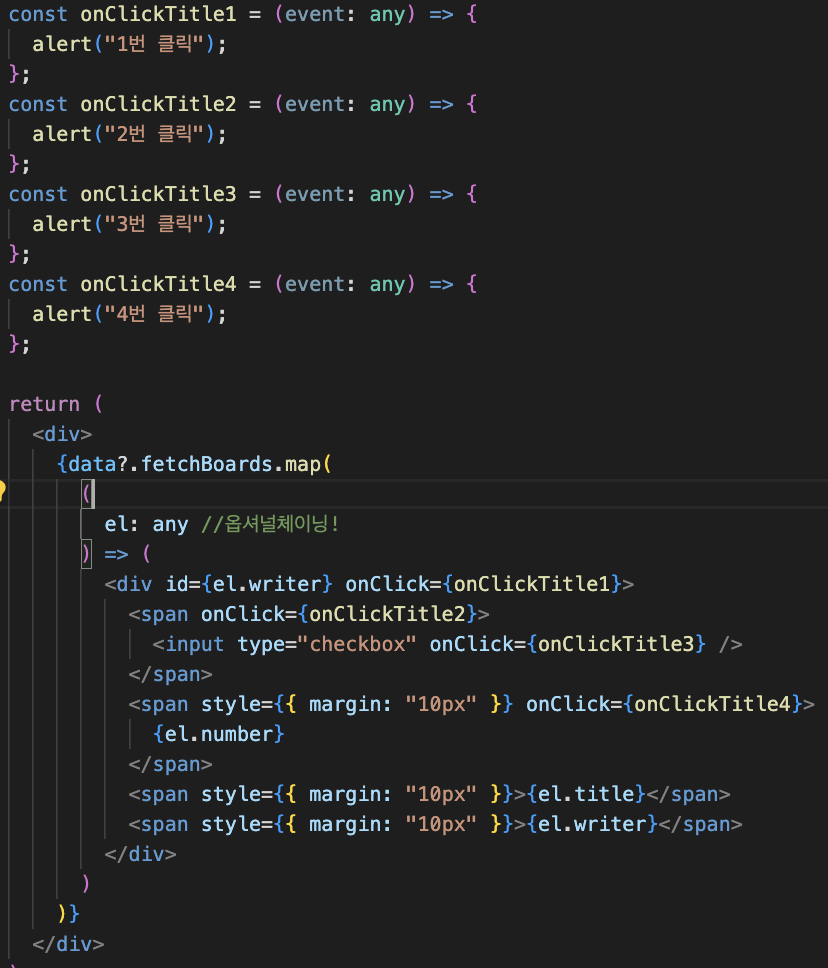
✅ stopPropagation(전파중지)
계속해서 버블링이 일어나는 것을 멈추고 싶다면 어떻게 해야할까?
-> number(클릭4)를 클릭해도 부모까지 전파되어 클릭1도 같이 실행됨(다른 2,3은 형제임)
클릭 4번에 stopPropagation걸어주면 해결!주의할 점❗️
만약 파일이 분리되어 있는 과정에서 전파중지를 해야한다면?
파일이 나뉘어도 결국 합쳐져서 실행이 된다.
2번클릭과 3번클릭을 다른 파일에 넣고,
최상단 부모 2번에 stopPropagation 걸어주면 위쪽으로 전파되지 않음.
🥚 MEMO
클릭해서 가지고 올때 이벤트타켓아이디
클릭없이 주소에서 아이디를 가지고 올때 router
이벤트 위임:이벤트 전파를 통해 버블링이 일어났고 버블링 과정에서 부모한테 위임하는 것(delegation)