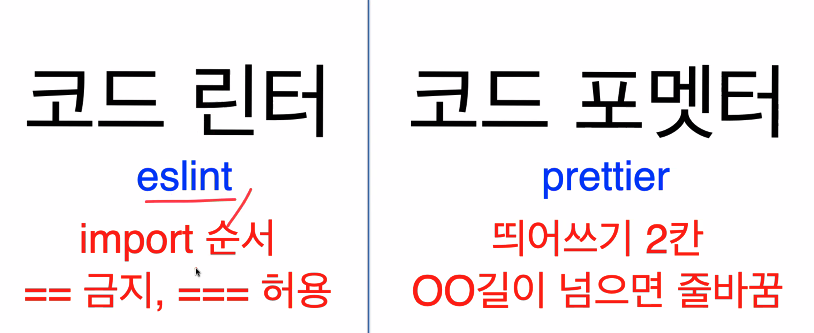
✅ 코드린터 / 코드 포멧터
-> 협업 시 우리끼리의 규칙을 정하는 것
그것을 도와주는 것이 eslint, prettier
[eslint 설치방법]
- eslint 설치하기
(package.json이 있는 경로에서 입력)- 질문창 뜨면 선택하기
- VS code extension에서 ESLint extention을 설치
- parserOptions 설정
parserOptions: { project: '**/tsconfig.json', ... },
- 불필요한 규칙 무시하기
rules: { 'react/react-in-jsx-scope': 'off', '@typescript-eslint/consistent-type-imports' : 'off', }
- yarn lint 명령어로 잘못된 부분 체크
[prettier 설치방법]
- yarn add --dev --exact prettier 명령어 입력
(package.json이 있는 경로에서 입력)- .prettierrc.json 설정 파일을 생성
echo {}> .prettierrc.json
- prettier와 eslint를 연결
yarn add --dev eslint-config-prettier
- eslintrc.js의 extends에 추가
extends: [ ... 'prettier' ]
- VS code extension에서 extention을 설치
- 자동으로 코드 정렬하기(VSCode 세팅 - 내컴퓨터에만 적용)
상단의 code클릭 -> 기본설정 -> 설정 -> 검색창에 formatOnSave -> Editor:Format On Save 체크선택- VSCode 설정 자체를 파일로 관리
작업폴더 최상단에 .vscode폴더 생성 -> settings.json 파일만들기 -> 아래코드입력{ "editor.formatOnSave":true, "editor.defultFormatter": "esbenp.prettier-vscode" }
✅ 허스키
: 소스코드를 git에 commit 하기 전에, 기존의 규칙(typescript, eslint, prettier 등)을 지켜가면서 코딩을 진행하였는지 검증해 주는 도구!
규칙에 어긋나는 코드가 있다면 commit을 강제로 거절한다.
[husky 설치하기]
- 터미널에서 ls -al 명령어를 통해 .git이 있는 지 확인하고, .git이 있는 경로에서 진행한다.
- yarn add --dev husky
- npx husky install 폴더생성
- 깃에 commit하기 전에 실행할 명령어를 적어주기
npx husky add .husky/pre-commit "yarn lint"