
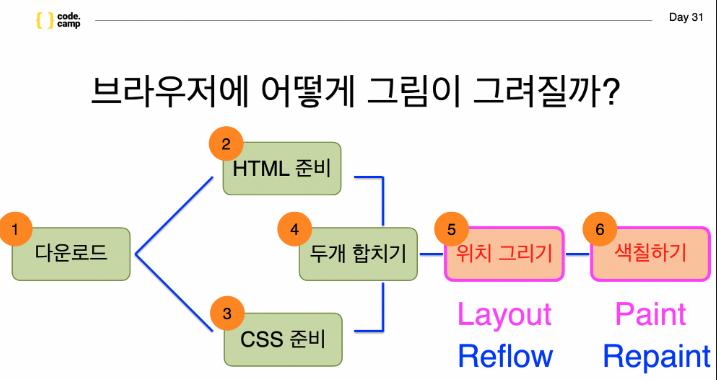
✔️ 브라우저에서 렌더링을 해주는 과정
- 화면을 그려주는데 필요한 리소스(html,css,js)를 다운로드 해온다.
- HTML과 CSS에서 화면에 렌더해야 할 요소들을 구분 후
렌더되어야 할 HTML,CSS 요소를 합쳐 화면에 그려준다.- 화면에 그려줄때 해당 요소들이 어느 위치에 놓일지 먼저 그려주는 Layout Reflow와 해당 요소들을 색칠하는 Paint Repaint과정이 발생한다.
❗️렌더트리
최종적으로 브라우저에 표기될 요소들로
DOM과 CSSOM이 합쳐진것!
DOM(Document Object Model):
HTML의 요소를 구분할 수 있도록 도와주는 것CSSOM(CSS Object Model): CSS요소를 구분할 수 있도록 도와주는 것즉 2번과정과 3번과정이 합쳐진 4번과정의 결과물이 렌더트리!
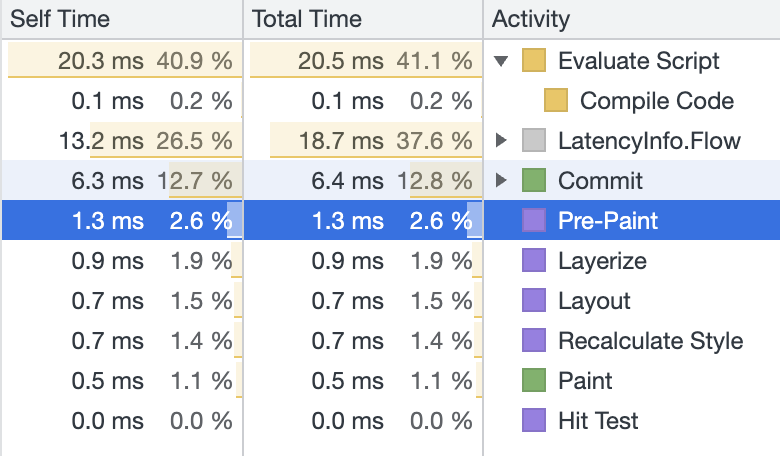
✔️ Reflow와 Repaint
- reflow : 렌더링 되어야 할 요소들을 화면상 위치를 그려주는 과정
- repaint : 위치를 잡고 난 이후 색칠을 해주는 과정
reflow가 더 오래걸리는 작업!
[실습 section31-04]
<!DOCTYPE html> <html lang="ko"> <head> <title>Reflow와 Repaint</title> <style> .myreflow { width: 100px; height: 100px; background-color: skyblue; } .myreflow:hover { width: 130px; height: 130px; } .myrepaint { width: 100px; height: 100px; background-color: lightcoral; } .myrepaint:hover { background-color: purple; } </style> </head> <body> <div class="myreflow">Reflow</div> <div class="myrepaint">Repaint</div> </body> </html>
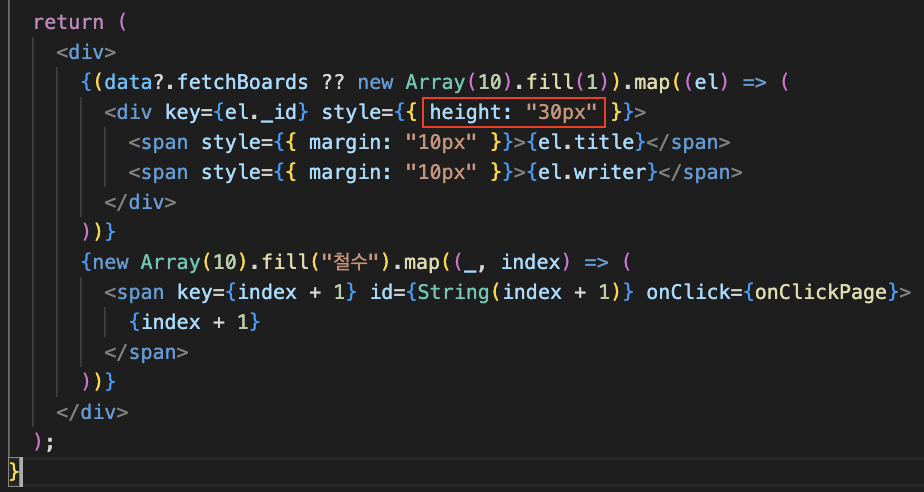
✔️ layoutshift실습
데이터를 뿌려주는 곳 height를 고정시키면 위치상으로 다시 그려야 하는 일이 없기 때문에 reflow가 일어나는 것을 방지 할 수 있다!
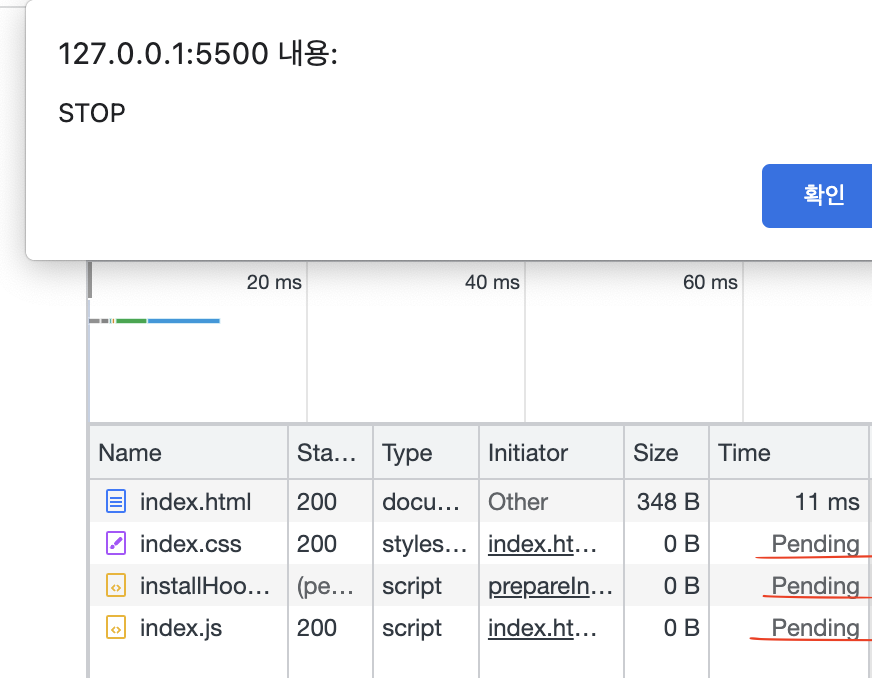
✔️ download-flow
<!-- <<리소스 다운로드 순서>> 1. html 파일의 다운로드 주소 읽어들인 후, 백그라운드에서 6개씩 다운로드 요청 시도 2. 위에서부터 읽기 시작 3. <script/>태그의 alert("STOP")에서 화면은 멈췄지만 이미 다운로드 요청이 들어간 상태 --> <!DOCTYPE html> <html lang="ko"> <head> <title>리소스 다운로드 순서</title> <script> alert("STOP"); </script> <link rel="stylesheet" href="./index.css" /> </head> <body> <script src="./index.js"></script> </body> </html>
✔️ prefetch(프리페치)
다음페이지에서 쓰려고 미리 받는 것 이며,
현재페이지를 모두 받아온 이후 제일 나중에 다운로드 해오게 된다.[실습 section31-05]
- index.html
<!DOCTYPE html> <html lang="ko"> <head> <title>"PREFETCH"</title> <!-- 프리패치 : 다음페이지를 미리 다운로드 받으므로 버튼 클릭시 다운로드 안받고 빠른 페이지이동 --> <link rel="prefetch" href="./board.html" /> </head> <body> <!-- 라이브서버에서 Disable-cache 해제하고 테스트(실전에서는 X) --> <a href="./board.html">GO TO BOARD</a> </body> </html>
- board.html
// board.html <!DOCTYPE html> <html lang="ko"> <head> <title>게시판</title> </head> <body> 여기는 게시판입니다 </body> </html>
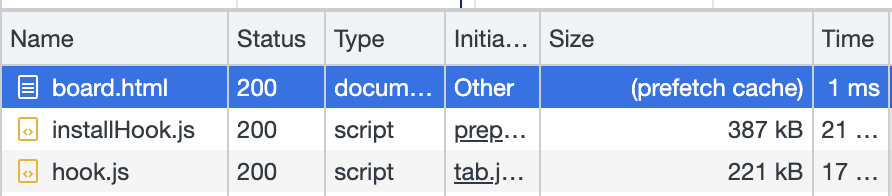
index.html을 다운로드 받아올 때 board.html을 같이 받아오기 때문에 게시판 페이지를 받아올때는 시간이 걸리지 않게 된다.
prefetch를 이용하면 페이지가 이동되어도 기다리지 않고 바로 보여주는 것이 가능하다.
✔️ preload(프리로드)
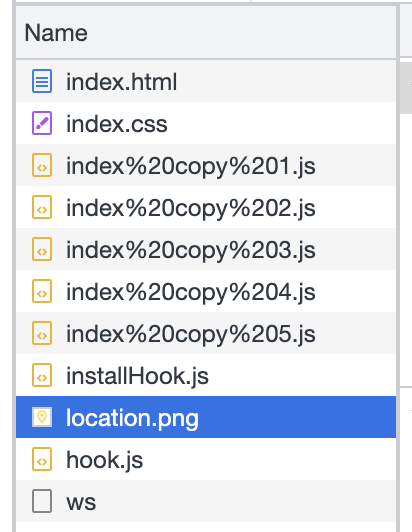
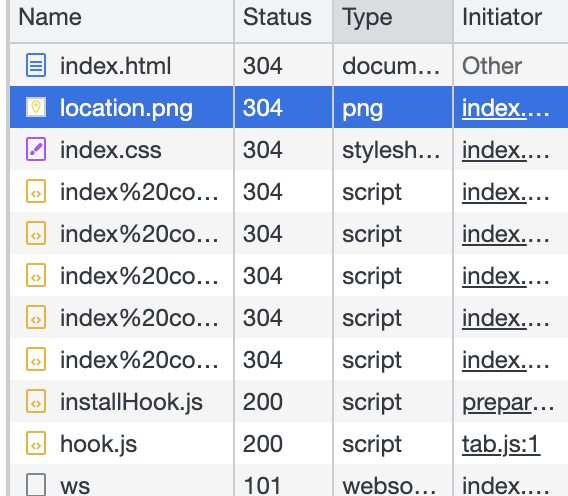
preload란? 현재페이지에서 쓸 이미지들을 모두 다운로드 받아놓는 것<!DOCTYPE html> <html lang="ko"> <head> <title>"PRELOAD"</title> <!-- 1. 프리로드란? 나중에 다운로드 받는 파일을 먼저 다운로드 받도록 순서 제어 2. 만약, 여기서 prefetch를 한다면? 프래패치는 다음을 위해 미리 받는 것임! 자동으로 마지막에 받음 (img로 1번 받고 prefetch로 1번, 총 2번 받음) --> <link rel="preload" as="image" href="./location.png" /> <!-- Disabled-cache 체크하고 테스트할 것! --> <link rel="stylesheet" href="./index.css" /> <script src="./index copy 1.js"></script> <script src="./index copy 2.js"></script> <script src="./index copy 3.js"></script> <script src="./index copy 4.js"></script> <script src="./index copy 5.js"></script> </head> <body> <img src="./location.png" /> </body> </html>
prefetch와는 다르게 이미지를 index.html를 받아올때 css와 js보다 먼저 받아오게 된다.