2. 크레인 인형뽑기 게임
문제 설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
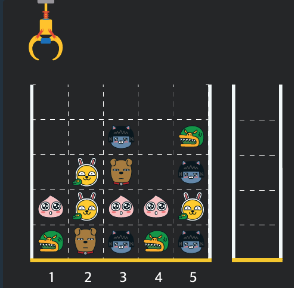
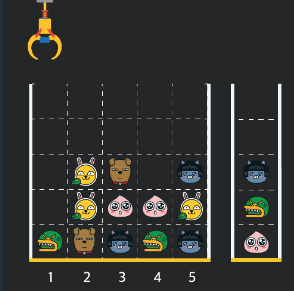
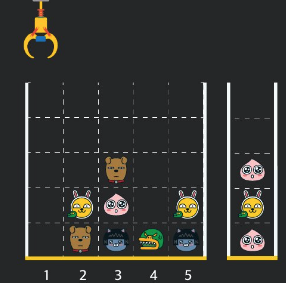
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한 조건
board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
0은 빈 칸을 나타냅니다.
1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
moves 배열의 크기는 1 이상 1,000 이하입니다.
moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
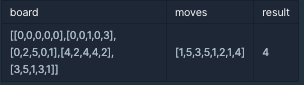
입출력 예
입출력 예 설명
입출력 예 #1
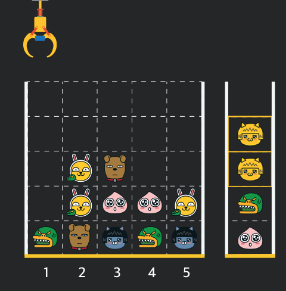
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.
문제풀이function solution(board, moves) { let answer = 0; const bucket = []; // 1. 크레인의 이동위치값을 구하는 반복문 for(let i =0; i < moves.length; i++){ // 2. 크레인이 이동해서 뽑아 올 수 있는 인형들의 격자위치를 구하는 반복문 for(let l =0; l < board.length; l++){ const doll = board[l][moves[i] - 1] // 3. 뽑은 인형이 빈칸(0)이 아니라면 if(doll !== 0 ){ // 4. 인형의 위치를 빈칸으로 만든다. board[l][moves[i] - 1] = 0; // 5. 바구니의 맨 밑칸(배열의 마지막 데이터가) 있는 인형이 내가 지금 가지고 있는 인형과 동일하다면 = 연속된다면 if(bucket[bucket.length - 1] === doll){ // 6. 바구니의 가장 마지막에 있는 인형제거 bucket.splice(bucket.length - 1, 1) // bucket.pop() answer += 2; break; } bucket.push(doll) //바구니에 인형넣기 break // 인형 뽑은 후 크레인 멈추기 } } } return answer; }
접근방법
1. board는 인형의 존재여부 moves는 이동위치임
2. 정답담을 수 있는 변수 생성
3. 크레인의 이동위치값을 구해본다. 반복문사용!
4. 크레인을 이동시켜 각 위치에 있는 크레인의 격자 한칸씩을 순회해본다. 이중반복문!
5. 크레인의 위치를 알 수가 없음.
6. x,y좌표를 다시 가져온다.
7. 뽑은 인형을 담은 빈배열을 생성한다.
8. 해당격자에 인형은 이제 사라져야 함.
9. 1번위치에서 4번인형을 뽑는다면, 4번인형이 버켓에 들어가게 됨. 크레인이 멈추지 않고 다시 1번위치의 아래칸에 내려감.
10. 크레인은 다음위치로 이동해야함. 안그러면 같은 위치에 있는 인형을 뽑아와서 생각보다 더 많은 인형을 뽑게 됨.
11. 인형을 한번 뽑았을 때 크레인을 멈춰야함!
그리고 나서 다음 크레인으로 이동해야함.
12. 브레이크를 걸어서 멈춰줌
13. 바구니의 가장 마지막에 있는 인형제거
메소드 활용function solution(board, moves) { const bucket = []; return moves.reduce((acc, move) => { // 스위치 변수 break대용 // checked가 false일 때만 안쪽로직을 실행시킴. // let checked = false; //초기값설정 board.some(location =>{ const doll = location[move - 1] //0번째 있는 데이터들만 순차적으로 가져오게 // if(!checked){ if(doll){ //truthy한 값만 들어왔을 때 실행하도록 //0은 들어오지 않음. location[move - 1] = 0; //빈칸으로 만들어줌. if(bucket.at(-1) === doll){ acc += 2; bucket.pop(); //인형제거했는데 마지막인형은 버켓에 들어가있을 수 있음. 따라서 조건문을 분기해준다. }else{ bucket.push(doll) } // checked = true; // 인형뽑은 순간에 true로 변경해주기 } // } return doll; }) // console.log(bucket) return acc; }, 0) //숫자타입지정 }
- 원하는 구간에서 break걸고 싶을때 every 또는
some 사용!
배열의크키가 크다면 switch변수는 부담스러울 수 있음.