1.문자열 내림차순으로 배치하기
문제 설명
문자열 s에 나타나는 문자를 큰것부터 작은 순으로 정렬해 새로운 문자열을 리턴하는 함수, solution을 완성해주세요.
s는 영문 대소문자로만 구성되어 있으며, 대문자는 소문자보다 작은 것으로 간주합니다.
제한 조건
str은 길이 1 이상인 문자열입니다.
입출력 예
s / return
"Zbcdefg" "gfedcbZ"
문제풀이function solution(s) { //1.비교할 첫번째 기준의 문자열을 뽑아온다. for(let i = 0; i < s.length; i++){ //2.비교할 두번째 기준의 문자열을 뽑아온다. for(let k= i + 1; k < s.length; k++){ // console.log(s[i] > s[k]) const temp = s[k] //두번째 문자열을 미리 복사한다.(=원본을 보장한다.) if( s[i] < s[k] ){ //첫번째 문자열보다 두번째 문자열이 더 크다면(=첫번째 문자열이 더 작다면) console.log(s) s = s.replace( s[k], s[i] ); //두번째 자리에 첫번째 자리에 있는 문자열을 대체 s = s.replace( s[i], temp); //미리 복사해둔 두번째 문자열을 첫번째 문자열에 대체 } } } return s }
접근방법
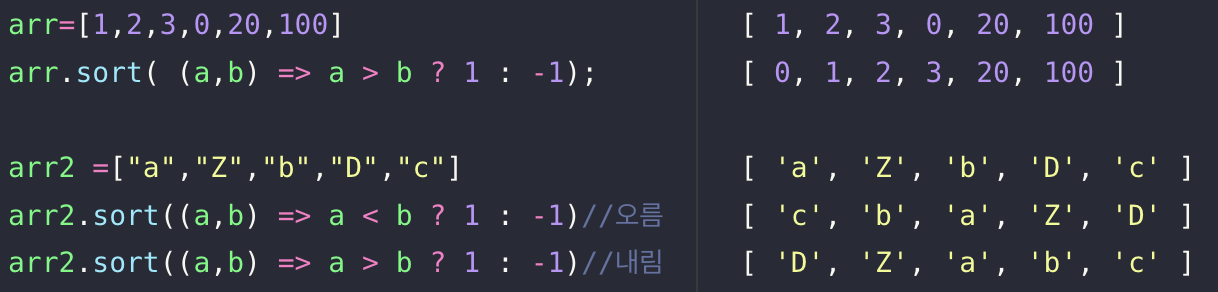
1.문자열을 정렬하는 sort()메서드
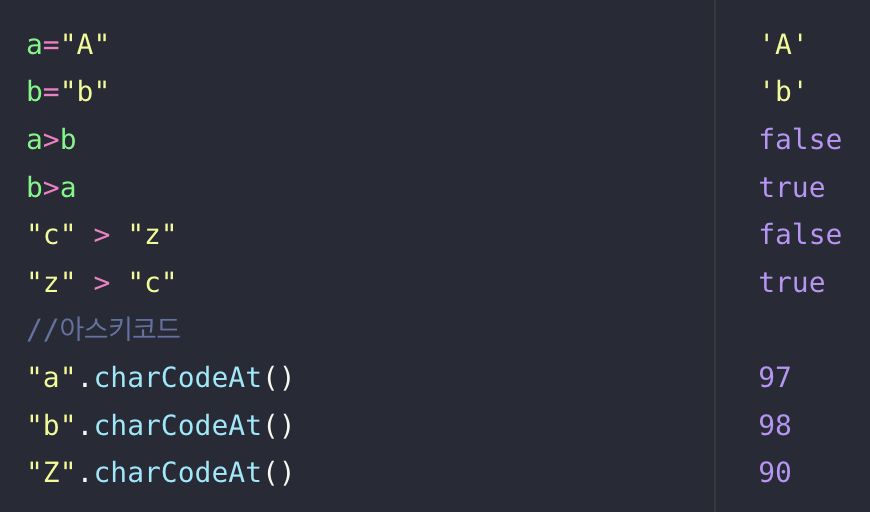
2.문자열의 대소관계를 비교한다. charCodeAt() 아스키번호!
3.대문자는 항상
소문자 a보다 작음.
4. for문을 이용해 내림차순해본다.
5.replace는 원본을 변경시키지 않는다.
메소드 활용function solution(s) { return s.split("").sort((a,b)=> a > b ? -1 : 1).join("") }->문자정렬의 sort와 숫자정렬의 sort가 다름
sort를 문자에 사용할 때는 정상적으로 잘 받아온다.
부등호를 사용해 정렬하는 방식이 더 안전하다!
2.나누어 떨어지는 숫자 배열
문제 설명
array의 각 element 중 divisor로 나누어 떨어지는 값을 오름차순으로 정렬한 배열을 반환하는 함수, solution을 작성해주세요.
divisor로 나누어 떨어지는 element가 하나도 없다면 배열에 -1을 담아 반환하세요.
제한 조건
arr은 자연수를 담은 배열입니다.
정수 i, j에 대해 i ≠ j 이면 arr[i] ≠ arr[j] 입니다.
divisor는 자연수입니다.
array는 길이 1 이상인 배열입니다.
입출력 예
arr / divisor / return
[5, 9, 7, 10] 5 [5, 10][2, 36, 1, 3] 1 [1, 2, 3, 36][3,2,6] 10 [-1]
입출력 예 설명
입출력 예#1
arr의 원소 중 5로 나누어 떨어지는 원소는 5와 10입니다. 따라서 [5, 10]을 리턴합니다.
입출력 예#2
arr의 모든 원소는 1으로 나누어 떨어집니다. 원소를 오름차순으로 정렬해 [1, 2, 3, 36]을 리턴합니다.
입출력 예#3
3, 2, 6은 10으로 나누어 떨어지지 않습니다. 나누어 떨어지는 원소가 없으므로 [-1]을 리턴합니다.
문제풀이function solution(arr, divisor) { const answer = []; for(let i=0;i<arr.length;i++){ if( !(arr[i] % divisor) ){ //arr[i] % divisor === 0){ answer.push(arr[i]); } // console.log(i,arr[i],divisor, arr[i] % divisor) } if(answer.length === 0){ //통채로 비어있는지 확인 answer.push(-1) } return answer.sort((a,b) => a > b ? 1 : -1) }
코드리팩토링function solution(arr, divisor) { const answer = []; for(let i=0;i<arr.length;i++){ if( !(arr[i] % divisor) ){ //arr[i] % divisor === 0){ answer.push(arr[i]); } // console.log(i,arr[i],divisor, arr[i] % divisor) } return !answer.length ? [-1] : answer.sort((a,b) => a > b ? 1 : -1) //빈배열이면 -1 아니면 정렬한데이터 리턴 }
다른방법function solution(arr, divisor) { const answer = arr.filter(el => !(el % divisor)) return answer.length === 0 ? [-1] : answer.sort((a,b) => a > b ? 1 : -1) }