프로젝트 소개
SNS와 Recruit 기능이 결합된 Linked In을 클론코딩하게 되었다. 전 세계적으로 사용되는 사이트인 만큼 기능도 많았고, 사람과 사람, 기업 간의 관계가 얽히고 설켜 있어서 초기 모델링부터 굉장히 중요했다.
멤버
본인 포함 7명(프론트엔드 5명, 백엔드 2명)
프로젝트 기간
2021.10.23~2021.11.12(2주 개발 + 1주 리팩토링)
사용한 기술
-Frontend: React(함수형, styled 컴포넌트)
-backend: Node.js, Express, Prisma, MySQL
-Tool: Git, Notion, Slack, Discord
내가 맡은 파트
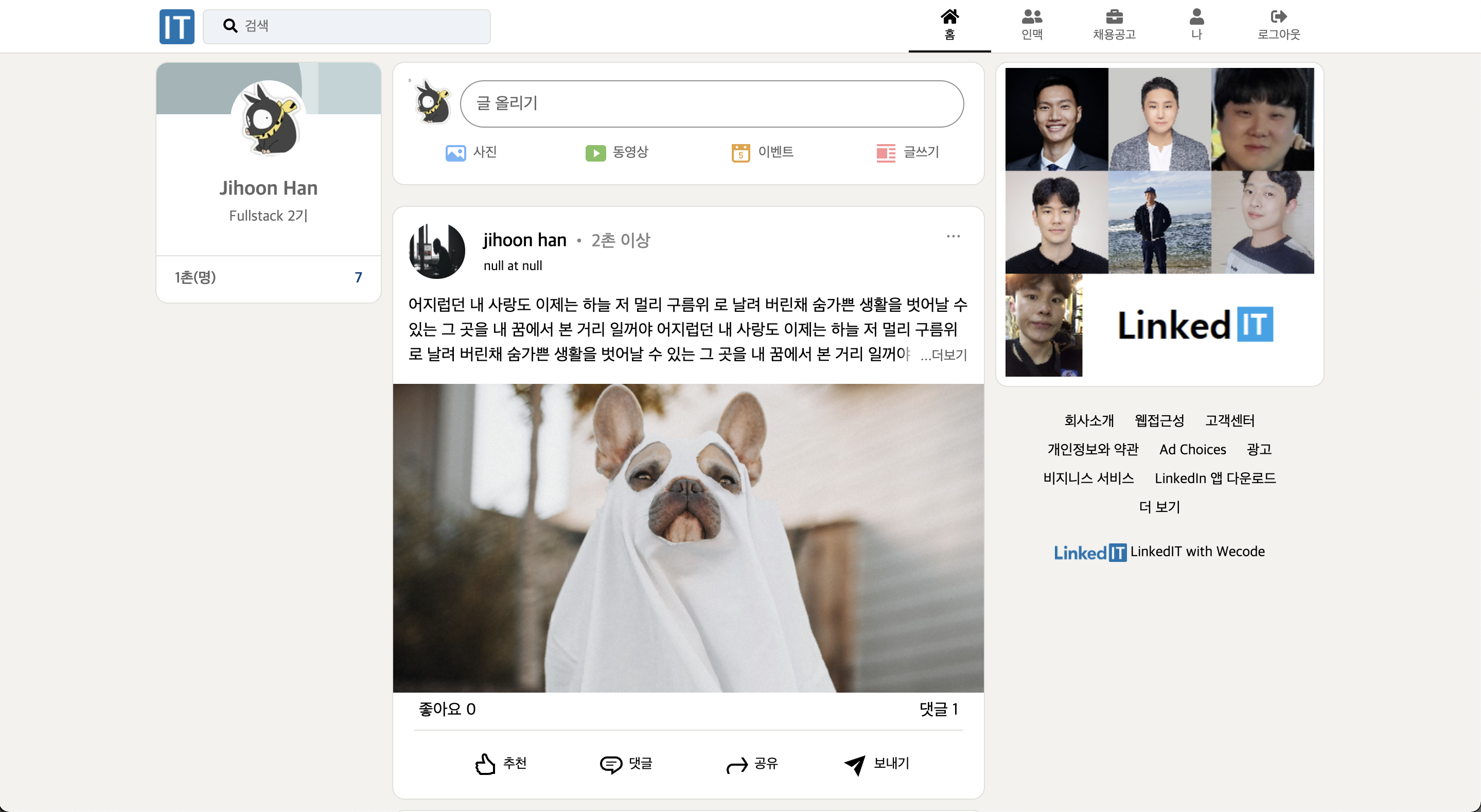
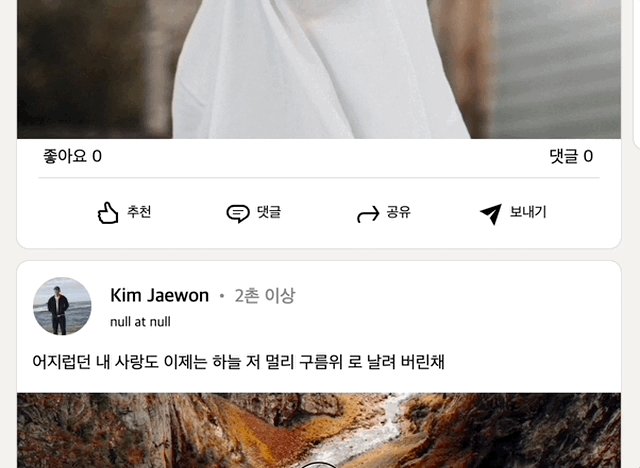
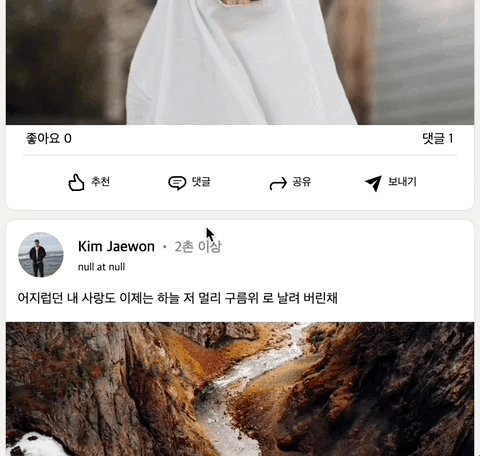
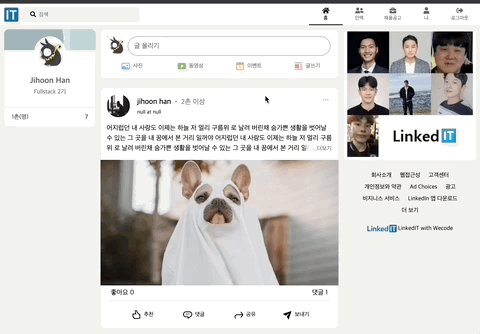
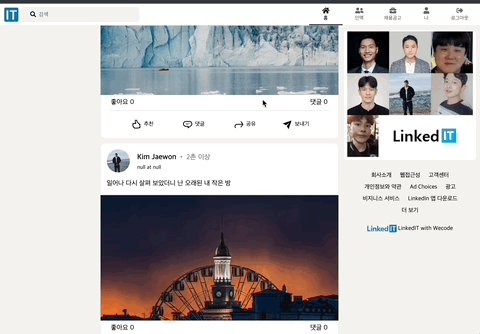
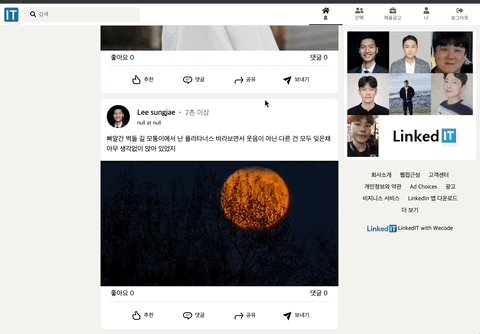
Home(Feed)화면

주요 기능
- 화면 왼쪽 본인프로필
- 화면 오른쪽 Global Modal창
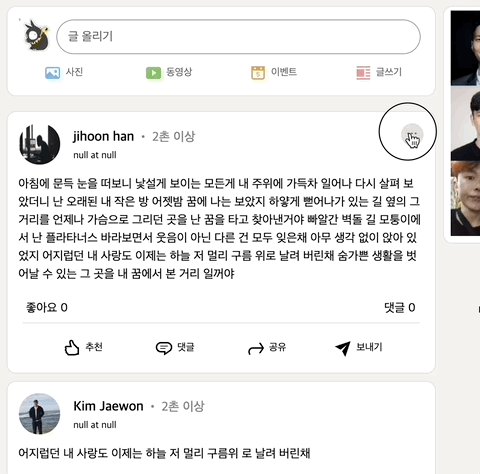
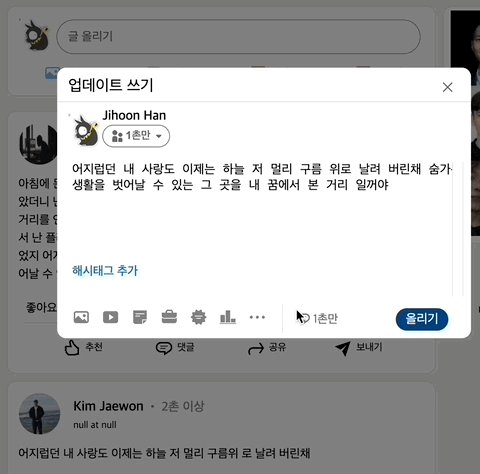
- Post 글 쓰기, 편집, 삭제 기능

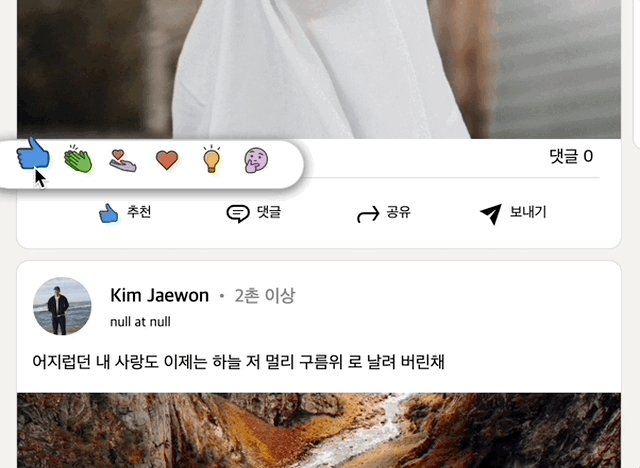
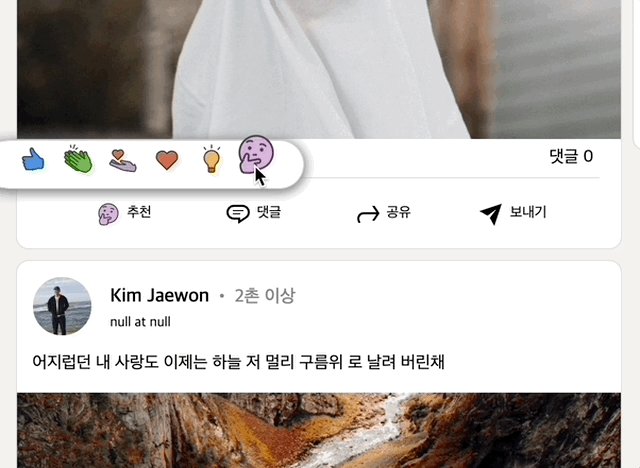
- Post 6가지 좋아요 버튼

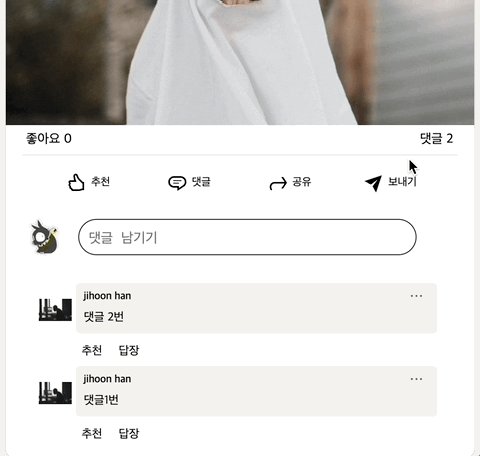
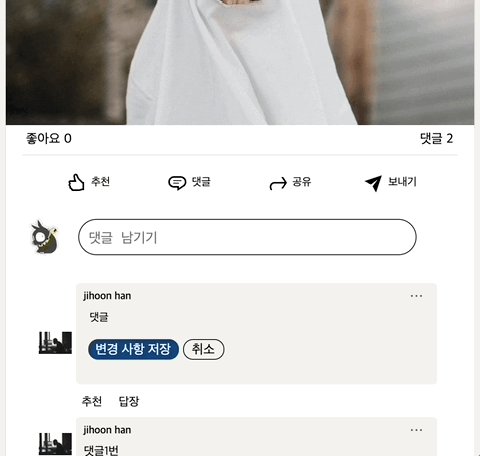
- 댓글 쓰기, 편집, 삭제, 좋아요 기능

- 무한 스크롤

🤔회고
반갑다, 함수형과 styled 컴포넌트
프로젝트 시작과 동시에 '클래스형 ➙ 함수형', 'Sass ➙ styled' 컴포넌트로의 변화가 있었다. 게다가 develop브랜치 + rebase까지 처음 사용하게 되면서 이틀 간은 코드 작성보다 새 환경을 익히는데 시간을 투자해야했다. 쓸수록 확실히 편리하다고 느껴서 괜히 새로운 것을 익히는게 아니는구나 싶었다.
넌 이제 내꺼야, CRUD
Feed 페이지인 만큼 crud 연습을 많이 할 수 있었다. 변경 사항을 바로 적용하기 위해서 component 간의 state 관리, lifecycle을 익히는데 많은 도움이 되었다. 1차 프로젝트 때 희미하게 보였던 그림이 이제 또렷해지는 기분이었다. 다만, state를 여기저기 넘겨주고 받고 하는 과정이 너무 많아져서 리팩토링 기간에 context api를 공부할 계획이다.
행복한 frontend를 위해서는 backend와 함께
이번 프로젝트는 frontend를 맡았기 때문에 2주차 화요일까지 쉴틈없이 달렸다. 그만큼 재밌었다는... 수요일부터 본격적으로 백엔드와 api 연결을 시작했는데, 금요일 발표까지 거의 잠을 잘 수가 없었다. 그동안의 소통의 부재가 느껴졌고, 백엔드에서 어떻게 데이터를 주고 받을지 더 고민하면서 코드를 작성하며, 마지막에 한번에 붙이기 보다는 기능별로 구현이 됐을 때마다 합치는게 효율적일 것 같다는 생각이 들었다.
마무리
갈수록 코딩의 재미를 느끼고 있고, 점점 코친놈이 되어가고 있다. 6주간 2번의 프로젝트에서 어마어마하게 많은 것을 배울 수 있었고, '프로젝트는 끝나지 않아, 계속되어야 해'라는 마음에, 틈나는대로 LinkedIn의 클론코딩은 계속 할 것 같다. 기업 협업을 나가게 되면 vue나 react-native를 쓰게 될지도 모르지만, 전보다는 덜 걱정하면서 새 언어를 맞이할 수 있을 것 같다.