1. Semantic Web 🤔❓
Semantic: 1. 의미의 2. 의미론의
웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합을
기계가 이해할 수 있는 형태로 제작된 웹을 의미
구성요소
- RDF(resouce Description Framework): 웹상의 메타데이터의 표현과 교환을 위한 프레임워크
- XML(eXtensible Markup Language): 태그 등을 이용하여 데이터의 구조를 기술하는 언어의 한 가지, 대표적인 것이 HTML
- Ontology: 특정 지식과 관련된 용어 사이의 관계 정의
- Agent: 사용자의 역활을 대행하여 지능적, 자율적 임무수행
2. Semantic Tag 🤔❓
과거 무분별한 태그의 사용으로 인해 정보를 찾기 위해 사람이 직접 개입해야 하는 비효율적인 시스템을 개선하고자, 의미있는 태그들을 개발하기 시작했다.
1. non-semantic Tag 와 semantic Tag 비교
| non-semantic 요소 | semantic 요소 |
|---|---|
| <div>, <span> 등, content에 대하여 어떤 설명도 하지 않는다 | <form>, <table>, <img> 등, content의 의미를 명확히 설명한다 |
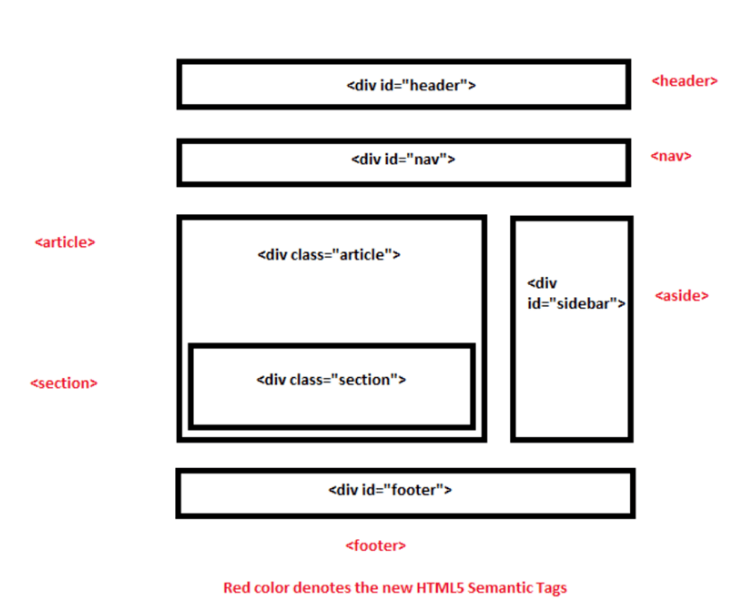
2. HTML5에 새롭게 추가된 시맨틱 태그(빨간글씨)

3. Semantic Tag 사용의 사례
💢 img vs background-image
- img: alt 속성에 문자열을 넣을 수 있는데, 검색엔진에서 이 문자열을 인식하여 검색이 가능하도록 해준다.
- background-image: 단순한 이미지 첨부일 뿐, 어떠한 정보도 담겨져 있지 않다.
😲💡 나의 이미지가 검색에 노출이 되야한다? img 태그
꾸미기 위해 사용한다? background-image