이전 ttakkong 프로젝트에서 도은님이 하셨던 local font optimization을 이번 프로젝트에 적용해보기로 했다!
1. font download
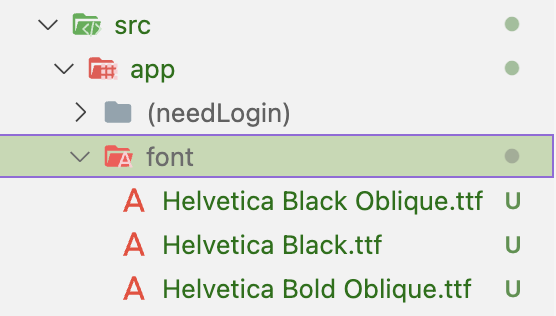
src/app/font 경로에 사용할 font 파일을 저장해준다.

2. layout.tsx에 적용하기
font-display라는 css 속성이 있다. 이 속성은 폰트가 로드되기 전후를 감지하여 로컬 폰트를 자동으로 로드 시키는 속성이라고 한다.
display 속성에는 'block', 'swap', 'auto', 'fallback', 'optional'이 있다.
- auto: 브라우저의 기본 폰트 로딩 알고리즘을 사용한다.
- block: 짧은 블록 기간 동안 폰트 로딩을 기다리고, 그 시간 동안 텍스트는 보이지 않는다. 로딩이 완료되면 텍스트가 렌더링된다.
- fallback: 폰트 로딩을 위한 매우 짧은 블록 기간 후, 폰트가 로드되지 않았다면 폴백 폰트를 사용한다. 그리고 폰트 로딩이 완료되면 교체한다.
- optional: 브라우저가 네트워크 상태에 따라 폰트 로딩을 포기할 수 있으며, 폰트가 로드되면 교체한다.
- swap: 이 옵션은 텍스트의 가시성을 최우선으로 여기는 웹사이트에 적합하며, 사용자에게 콘텐츠를 가능한 빨리 보여줄 필요가 있는 경우에 사용한다
import localFont from 'next/font/local'
const mainFont = localFont({
src: './fonts/Helvetica Extended Medium.ttf',
display: 'swap',
})
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<body className={mainFont.className}>{children}</body>
</html>
)
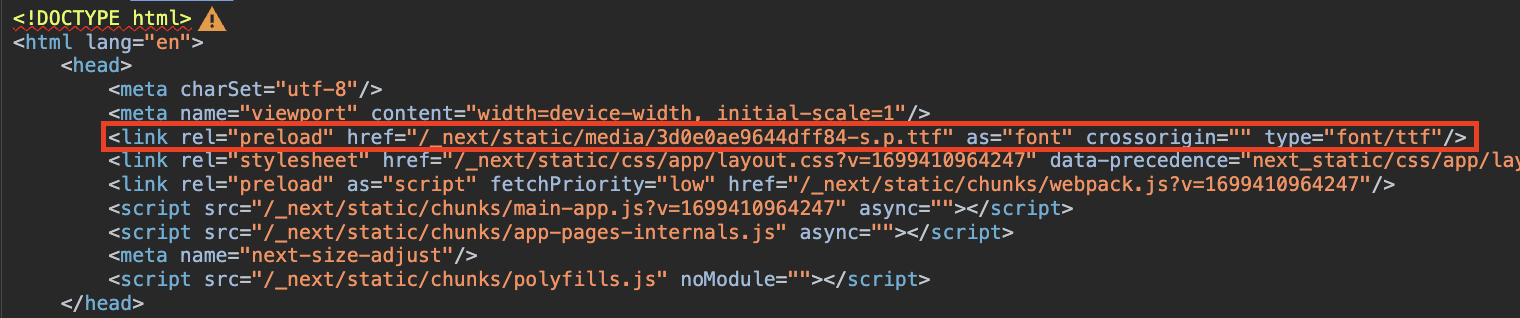
}3. Server Side로 잘 적용되었는지 확인하기
아래와 같이 개발자 도구에서 Sources 탭을 통해 폰트가 Server Side에서 적용되어 Client Side로 왔음을 확인했다.