🧑💻이 글은 필자의 개인 프로젝트에 사용할 CSS 라이브러리를 학습하고, 그 중 어떤 것을 사용할지를 고민하는 과정에 작성되었습니다.
1. CSS의 등장

HTML이 처음 등장했을 때, 웹 페이지의 디자인과 레이아웃을 정의하는 방법은 매우 제한적이었습니다. 웹 개발자는 HTML 태그에 직접 스타일을 적용하는 인라인 스타일 방식을 주로 사용했는데, 이 방식은 모든 스타일 정보를 각 요소에 직접 기술하는 방식이었습니다. 예를 들어, 버튼에 파란색 배경과 흰색 텍스트를 적용하려면 아래 코드와 같이 HTML 태그 내부에 스타일을 일일이 작성해야 했습니다.
<!-- css 등장 이전, inline style 로 작성된 HTML-->
<div style="background-color: blue; color: white; padding: 10px; border-radius: 5px;">
Click Me
</div>
이런 방식은 초기 웹에서는 간단하고 유용했지만, 웹사이트가 점점 더 복잡해짐에 따라 코드의 중복과 유지보수의 어려움이라는 문제가 발생하기 시작했습니다. 동일한 스타일을 여러 곳에 적용하려면 HTML 곳곳에 스타일을 반복해서 작성해야 했고, 변경 사항이 발생할 때마다 모든 페이지에서 해당 스타일을 수작업으로 수정해야 했습니다. 또한, 인라인 스타일은 문서 구조와 디자인이 결합되어 있어 시각적 스타일과 콘텐츠를 독립적으로 관리하기 어렵게 만들었습니다.
이 문제를 해결하기 위해 등장한 것이 CSS(Cascading Style Sheets)입니다. CSS는 웹 페이지의 스타일을 중앙에서 관리할 수 있는 방법을 제공하여, HTML 문서의 구조와 스타일을 분리하는 혁신을 가져왔습니다. 이를 통해 개발자는 HTML 요소에 대한 스타일 규칙을 별도의 CSS 파일에 정의할 수 있게 되었고, 이렇게 분리된 스타일 규칙은 일관성 있는 디자인과 효율적인 유지보수를 가능하게 했습니다.
<!-- HTML 파일 -->
<div class="button">Click Me</div>
<!-- CSS 파일 -->
.button {
background-color: blue;
color: white;
padding: 10px;
border-radius: 5px;
}
그러나 CSS는 크게 두가지의 한계점이 존재했습니다. 우선,Global Scope로 인해 전역적으로 스타일이 적용되면서 클래스 이름 충돌 문제가 발생합니다. 여러 컴포넌트가 동일한 클래스 이름을 사용하면 의도하지 않은 스타일이 적용될 수 있으며, 프로젝트가 커질수록 이러한 충돌 가능성이 높아집니다. 또한 Specificity(우선순위) 규칙은 스타일 우선순위를 결정하는 기준이 복잡하여, 특정 스타일을 덮어쓰거나 우선 적용되게 만들기 위해 !important나 매우 긴 선택자 체인을 사용해야 하는 경우가 많습니다. 이로 인해 유지보수가 어려워지고, 스타일링 코드가 비효율적으로 작성되는 한계가 있습니다.
1.5 Specificity 문제

Specificity(우선순위)는 CSS에서 여러 스타일 규칙이 동일한 요소에 적용될 때, 어떤 스타일이 우선 적용될지를 결정하는 규칙입니다. Specificity 문제는 이러한 우선순위 계산이 복잡해지면서, 개발자가 의도한 대로 스타일을 쉽게 조작하기 어려워지는 상황을 지칭합니다.
Specificity 계산 방법
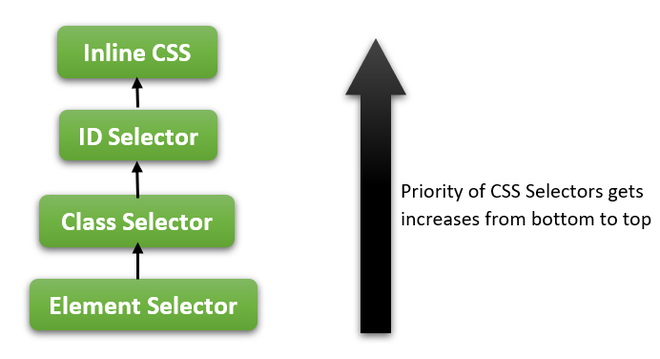
CSS에서 Specificity는 선택자의 종류에 따라 점수를 계산하여 결정됩니다. 점수가 높을수록 우선순위가 높으며, 아래의 규칙에 따라 계산됩니다.
- 인라인 스타일 : 1000점
- ID 선택자 : 100점
- 클래스, 속성, 의사 클래스 선택자 : 10점
- 태그, 의사 요소 선택자 : 1점
- 유니버설 선택자(*)와 결합자(>, +, ~) : 0점
/* Specificity 점수 계산 예시*/
div { /* 1점 */
color: black;
}
.button { /* 10점 */
color: blue;
}
#primary { /* 100점 */
color: green;
}
style="color: red" /* 1000점 (인라인 스타일) */위 예시에서 동일한 요소에 div, .button, #primary, 그리고 인라인 스타일이 적용된다면, 우선순위가 높은 인라인 스타일이 최종적으로 적용되어 텍스트 색상이 빨간색이 됩니다.
2. SCSS (Sass)
CSS가 더 복잡한 프로젝트에서 관리하기 어려워지자, 이를 보완하기 위해 SCSS가 개발되었습니다. SCSS는 CSS의 단순함을 유지하면서도 변수, 중첩, 믹스인과 같은 기능을 추가하여 CSS의 반복적인 코드 작성 문제를 해결하고, 더 구조적인 스타일 작성이 가능하도록 했습니다. SCSS는 CSS로 컴파일되기 때문에 브라우저에서 직접 실행할 수 없으며, 이 점이 컴파일 과정이라는 추가 작업을 요구하지만, 대규모 프로젝트에서의 재사용성과 유지보수성을 크게 향상시켰습니다.
$primary-color: blue;
@mixin button-styles($color, $padding) {
background-color: $color;
padding: $padding;
border: none;
border-radius: 5px;
color: white;
}
.button {
@include button-styles(blue, 10px);
background-color: $primary-color;
color: white;
padding: 10px;
.icon {
margin-right: 5px;
}
}
.button-secondary {
@include button-styles(green, 15px);
}다만 SCSS도 여전히 Specificity 문제를 해결하지 못하며, 중첩된 규칙이 많아질수록 우선순위 관리가 더 어려워질 수 있습니다. 또한, SCSS는 컴파일 단계가 필요하기 때문에, 개발 속도가 느려질 수 있으며, 컴파일 오류가 발생할 경우 디버깅이 더 어려워집니다.
3. BEM (Block Element Modifier)
CSS 클래스 이름의 충돌 문제와 전역 스코프의 한계를 극복하기 위해 등장한 방법론이 BEM(Block Element Modifier)입니다. BEM은 CSS 클래스 이름을 Block__Element--Modifier라는 구조적인 규칙에 따라 명명함으로써, 클래스를 보다 모듈화된 방식으로 관리할 수 있도록 합니다. 이를 통해 클래스 이름 충돌을 방지하고, 컴포넌트 기반 개발 방식에 맞춘 스타일링을 제공합니다.
.button__icon--small {
width: 20px;
height: 20px;
}그러나 BEM은 클래스 명명 규칙을 엄격하게 따라야 하며, 프로젝트가 복잡해질수록 클래스 이름이 길어져 코드의 가독성이 떨어질 수 있습니다. 또한, 길어진 클래스 이름을 반복해서 작성해야 하므로, 코드 생산성에도 영향을 미칠 수 있습니다.
4. CSS Modules
CSS의 전역 스코프 문제를 근본적으로 해결하기 위해, 2015년에는 CSS Modules가 등장했습니다. CSS Modules는 CSS 파일을 모듈화하여 각 컴포넌트가 고유한 클래스 이름을 갖게 만듭니다. 이를 통해 글로벌 스코프 문제를 해결하고, 컴포넌트 단위로 스타일을 관리할 수 있어 유지보수가 훨씬 용이해졌습니다. CSS 파일에 고유한 해시 값을 부여하여, 클래스 이름 충돌을 방지하며, 스타일을 컴포넌트 내부에 안전하게 캡슐화할 수 있습니다.
/* Button.module.css */
.button {
background-color: blue;
color: white;
}
// Button.jsx
import styles from './Button.module.css';
export default function Button() {
return <button className={styles.button}>Click Me</button>;
}
그러나 CSS Modules는 고유한 클래스 이름을 자동으로 생성하기 때문에, 개발 중 디버깅이 어려워질 수 있습니다. 개발자가 CSS 파일에서 명시한 이름과 실제 브라우저에서 적용되는 이름이 다르므로, 브라우저에서 직접 클래스 이름을 찾아보기 불편하며, CSS 디버깅 도구 사용 시 혼란을 야기할 수 있습니다. 또한, CSS Modules는 별도의 CSS 파일을 유지해야 하므로, 스타일을 자바스크립트 파일과 분리 관리해야 하는 점이 번거로울 수 있습니다.
5. CSS-In-JS
전통적인 CSS 방식에서는 HTML 요소에 클래스를 부여하고, 외부 CSS 파일에서 해당 클래스에 스타일을 적용하는 방식이 주로 사용되었습니다. 하지만 React와 같은 컴포넌트 기반 개발 환경에서는 각 컴포넌트가 자체적으로 UI와 로직을 관리하므로, 컴포넌트 내부에서 스타일을 자바스크립트로 정의하는 방식이 더 유리한 상황이 많아졌습니다.
CSS-In-JS는 이러한 배경에서 탄생했으며, 자바스크립트 코드 내에서 CSS를 작성하고, 상태나 props에 따라 동적으로 스타일을 조작할 수 있도록 합니다. 이를 통해 컴포넌트와 스타일의 밀접한 결합을 가능하게 하고, 스타일을 동적으로 변경할 수 있는 유연성을 제공합니다. CSS-In-JS는 런타임에 스타일을 생성하고 적용하기 때문에 global scope 문제를 해결하면서도 동적 스타일링이 가능하다는 장점이 있습니다. 대표적인 CSS-In-JS 라이브러리로는 styled-components와 Emotion이 있습니다.
import styled from 'styled-components';
const Button = styled.button`
background-color: ${(props) => (props.primary ? 'blue' : 'gray')};
color: white;
padding: 10px;
`;
export default function App() {
return <Button primary>Click Me</Button>;
}그러나 런타임에서 스타일을 생성하기 때문에 성능 저하의 가능성이 있으며, 대규모 애플리케이션에서는 성능 문제가 두드러질 수 있습니다. 특히, 애니메이션이나 스크롤과 같은 복잡한 동작을 자주 처리하는 경우, 스타일을 생성하고 DOM에 적용하는 과정에서 런타임 오버헤드가 발생할 수 있습니다. 더불어, CSS-In-JS는 별도의 라이브러리를 설치해야 하며, 그로 인해 번들 크기가 커지는 단점도 있습니다.
6. Vanilla Extract (Zero-Runtime CSS-In-JS)
Vanilla Extract는 Zero-Runtime CSS-In-JS의 대표적인 예로, 런타임에 스타일을 생성하지 않는 방식으로 성능을 극대화한 CSS 관리 방식입니다. 기존 CSS-In-JS 방식이 런타임에서 동적으로 스타일을 생성하며 성능 저하를 초래할 수 있다는 문제를 해결하기 위해 개발되었습니다. Vanilla Extract는 빌드 타임에 CSS 파일을 생성함으로써 런타임 오버헤드가 없고, TypeScript를 활용하여 타입 안전성을 보장하면서도 성능을 최적화합니다. 스타일과 로직이 밀접하게 결합되면서도 런타임에서의 비용을 줄일 수 있어, 복잡한 UI에서도 높은 성능을 유지할 수 있습니다.
// styles.css.ts
import { style } from '@vanilla-extract/css';
export const button = style({
backgroundColor: 'blue',
color: 'white',
padding: '10px',
});
// Button.jsx
import * as styles from './styles.css';
export default function Button() {
return <button className={styles.button}>Click Me</button>;
}
그러나 동적 스타일링 기능이 제한적이라는 단점이 있습니다. 런타임에서 스타일을 생성하는 대신 빌드 타임에 모든 스타일이 미리 계산되기 때문에, 상태에 따라 즉시 변경해야 하는 동적 스타일을 적용하는 데는 어려움이 있습니다. 또한, 빌드 단계에서 추가적인 설정이 필요하며, 이를 위해 Webpack이나 Vite와 같은 빌드 도구를 설정해야 하는 복잡성이 있습니다. 프로젝트 설정이 복잡해질 수 있으며, 특정 요구사항에 맞춘 동적 스타일링이 어려울 수 있습니다.
6.5. CSS-in-JS vs Zero-Runtime CSS-in-JS
핵심 특징 비교
| 특징 | CSS-in-JS | Zero-Runtime CSS-in-JS | who wins? |
|---|---|---|---|
| 동적 스타일링 | 상태/props에 따라 실시간으로 스타일 변경 가능 | 빌드 시점에 스타일이 결정되어 제한적 | CSS-in-JS가 더 유연하지만, Zero-Runtime이 더 성능이 좋음 |
| 성능 | 런타임에 성능 오버헤드 발생 가능 | 런타임에서 스타일 생성 없어 성능 최적화 | 대부분의 경우 Zero-Runtime이 더 나은 성능을 보임 |
| 타입 안전성 | 일반적으로 타입 안전하지 않음 | TypeScript 통합으로 타입 안전성 보장 | Zero-Runtime이 더 나은 타입 안전성 제공 |
| 번들 크기 | JavaScript 번들 크기 증가 | 번들 크기 최소화, 스타일은 별도 CSS 파일로 | Zero-Runtime이 일반적으로 더 작은 번들 크기 |
| SSR 호환성 | SSR에서 중복 스타일 문제 발생 가능 | SSR에 최적화, 스타일 중복 없음 | Zero-Runtime이 SSR 호환성이 더 좋음 |
CSS-in-JS는 동적 스타일링이 중요한 프로젝트에서 매우 유용합니다. 상태 기반 UI, 조건부 렌더링, 실시간 사용자 인터랙션을 처리하는 애플리케이션에 적합합니다. 예를 들어, 대화형 애플리케이션이나 반응형 웹사이트에서는 CSS-in-JS가 더 큰 유연성을 제공하여 빠른 개발과 유지보수가 가능합니다.
반면, Zero-Runtime CSS-in-JS는 성능 최적화가 중요한 프로젝트에 적합합니다. 특히, 대규모 애플리케이션에서 런타임 오버헤드 없이 고성능을 유지하는 것이 중요한 경우, Vanilla Extract와 같은 방식이 더 적합합니다. 또한 TypeScript와의 통합을 통해 안정성을 높일 수 있기 때문에, 대규모 팀 개발 환경에서 오류를 줄이고, 안정적인 코드를 유지할 수 있습니다.

불꽃 튀는 대결 속에서 스타일 라이브러리의 왕관을 차지할 자는 누구인가 ..
