
웹 애플리케이션을 만들다 보면 모달, 툴팁, 드롭다운 등 UI 요소들이 항상 최상단에 떠 있어야 할 때가 많습니다. 간혹 공들여 스타일링한 컴포넌트가 막상 사용하니 스타일 계층 때문에 모양이 의도와 다르게 나타나는 것을 다들 경험 해보셨을텐데요. 이러한 요소들을 설계할 때 부모 요소의 스타일이나 위치를 고려하는 것이 골치 아파지는 순간이 종종 생기죠 🤦 이때 유용하게 쓰일 수 있는 기능이 바로 React Portal입니다. Portal을 사용하면 컴포넌트를 React 트리에서 벗어나 특정 DOM 위치에 렌더링할 수 있습니다. 이번 포스트에서는 React Portal이란 무엇인지, 그리고 이를 어떻게 활용할 수 있는지를 살펴보겠습니다 🧑💻
React Portal이란?

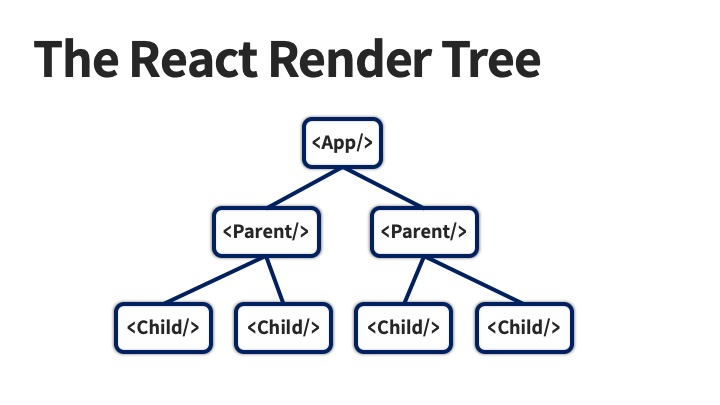
React Portal은 React 컴포넌트 트리와 별도의 DOM 위치에 컴포넌트를 렌더링할 수 있도록 해주는 기능입니다. 일반적으로 React에서는 부모 컴포넌트의 DOM 트리 안에서 자식 컴포넌트를 렌더링합니다. 따라서 부모와 자식 컴포넌트는 화면 상에서 계층적으로 연결된 구조를 가지게 되는데요👨👩👧👦 하지만 Portal을 사용하면 부모 컴포넌트의 논리적 연결은 유지하면서도, 실제 DOM 트리에서는 완전히 별도의 위치에 컴포넌트를 렌더링할 수 있습니다. 이를 통해 모달, 드롭다운, 툴팁 같은 UI 요소가 화면에서 독립된 위치에 나타날 수 있습니다.
Portal을 사용하는 방법
React에서 Portal을 사용하려면 ReactDOM.createPortal 메서드를 호출해야합니다. 이 메서드는 렌더링할 컴포넌트와 렌더링될 DOM 노드를 props로 받습니다. 예를 들어, 모달을 portal-root라는 DOM 노드에 렌더링하고 싶다면 아래와 같이 작성할 수 있습니다.
import ReactDOM from 'react-dom';
function Modal({ children }) {
return ReactDOM.createPortal(
<div className="modal">{children}</div>,
document.getElementById('portal-root')
);
}이렇게 하면 Modal 컴포넌트는 React 트리에서는 부모 컴포넌트에 속해 있지만, 실제 DOM 구조에서는 portal-root에 렌더링됩니다. 이를 통해 부모의 스타일에 영향을 받지 않고 모달을 독립적으로 화면에 표시할 수 있습니다.
Portal의 동작 원리
앞서 설명드린 바와 같이, Portal은 ReactDOM.createPortal을 통해 React 컴포넌트 트리의 논리적 구조와 실제 DOM 위치를 분리하여, 지정한 DOM 노드에 컴포넌트를 렌더링하는 기능을 제공합니다. 이로 인해 컴포넌트는 부모-자식 계층 구조를 유지하면서도 실제 DOM 트리에서는 독립된 위치에 렌더링될 수 있습니다.
Portal로 렌더링된 컴포넌트는 여전히 부모 컴포넌트의 props와 context에 접근할 수 있어, React의 논리적 계층 구조 내에서 정상적으로 작동합니다. 또한, Portal로 렌더링된 요소는 React 컴포넌트 트리를 따라 이벤트 버블링이 발생하므로, portal-root에 렌더링된 모달의 클릭 이벤트는 물리적인 DOM 구조와 관계없이 상위 컴포넌트로 전파됩니다. 이를 통해 Portal은 물리적 DOM 트리에서는 독립적인 위치에 존재하더라도, React의 논리적 트리 안에서 부모-자식 관계를 그대로 유지하고 있음을 보여줍니다.
React Portal의 장점
이러한 Portal의 가장 큰 장점은 레이아웃 독립성입니다. 부모 컴포넌트의 스타일이나 overflow 설정에 구애받지 않고, 모달, 드롭다운, 툴팁 같은 UI 요소를 화면 최상단에 독립적으로 표시할 수 있기 때문입니다. 예를 들어, 부모 요소에 overflow: hidden이 설정된 경우 일반적인 DOM 트리 구조에서는 자식 요소가 화면 밖으로 보이지 않지만, Portal을 사용하면 이러한 제약을 뛰어넘어 항상 원하는 위치에 UI 요소를 표시할 수 있습니다.
또한, Portal은 복잡한 UI에서도 구조를 깔끔하게 유지하는 데 도움이 됩니다. 드롭다운 메뉴나 모달처럼 DOM 트리 최상단 레이어에 위치해야 하는 컴포넌트를 부모의 DOM 구조와 무관하게 쉽게 배치할 수 있어, 레이아웃의 일관성을 해치지 않으면서도 상위 레이어에서 자유롭게 동작하도록 할 수 있습니다.
결론

React Portal은 모달, 드롭다운, 툴팁 등 특정 UI 요소가 부모 컴포넌트의 스타일이나 레이아웃에 제약받지 않고 화면에 독립적으로 표시될 수 있도록 도와줍니다. Portal을 사용하면 복잡한 UI에서도 구조적인 일관성을 유지하면서, 상위 레이어에 자유롭게 배치할 수 있는 유연성을 확보할 수 있죠. 또한, React의 논리적 계층 구조를 그대로 유지하므로 props와 context를 통해 부모 컴포넌트와의 연결성을 잃지 않습니다. 이러한 특징을 바탕으로, Portal은 복잡한 UI를 보다 직관적인 방식으로 구현할 수 있도록 해주는 중요한 도구입니다. Portal으로 여러분의 모달에 자유를 선물해보세요 ! 🧙♂️
