CDN(Contents Delivery Network)
- 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템이다.
- 온라인 상의 대용량 컨텐츠를 저렴한 비용으로 빠르게 전송하도록 해준다.
동작원리
- CDN 서비슨느 콘텐츧에 대한 요청이 발생하게 되면 사용자(End-User)와 가장 가까운 위치에 배치된 CDN 서버로 사용자를 접속시키게 되며, CDN 서버는 요청된 파일의 캐싱된(사전 저장된) 콘텐츠를 사용자에게 전달한다.
CDN 캐싱 방식의 종류
- Static Caching
사용자의 요청이 없어도 Origin Server에 있는 Contents를 운영자가 미리 Cache Services에 복사함으로써 사용자가 Cache 서버에 접속하여 Contents를 요청하면 Cache 서버가 콘텐츠를 전달하는 방식이다. - Dynamic Caching은 사용자가 콘텐츠를 요청하면 Cache 서버에 콘텐츠가 있는지 여부를 확인하고 없으면 오리진(Origin)서버에서 다운로드 받아 사용자에게 전달한다. 이후 동일 요청을 받게되면 캐싱된 컨텐츠를 사용자에게 제공하게 된다.
Amazon CloudFront
- 짧은 지연 시간과 빠른 전송 속도로 최종 사용자에게 데이터, 동영상, 애플리케이션 및 API를 안전하게 전송하는 글로벌 콘텐츠 전송 네트워크(CDN) 서비스이다.
CloudFront 특징
- Amazon CloudFront는 글로벌 사용자를 대상으로 보다 적은 지연 시간으로 콘텐츠를 제공하기 위해 42개국 84개 도시에서 216개 CDN PoP의 글로벌 네트워크를 보유하고 있다.
Amazon CloudFront 연결 가능한 오리진(Origins)서비스
- Amazon CloudFront는 오리진으로 여러 AWS 리소스와 Custom 시스템 사용을 지원한다.
Amazon S3 버킷, Amazon EC2 Instance, Elastic Load Balancer 또는 사용자 지정 오리진을 지정할 수 있다.
CloudFront 콘텐츠 제공 방식
- 사용자가 웹 사이트 또는 애플리케이션에 액세스하고 이미지 파일 및 HTML파일 같은 하나 이상의 객체를 요청
- DNS가 요청을 최적으로 서비스할 수 있는 CloudFront 엣지 로케이션으로 요청을 라우팅하고 이 위치는 일반적으로 지연 시간과 관련해 가장 가까운 CloudFront 엣지 로케이션이며, 요청을 해당 위치로 라우팅한다.
- 엣지 로케이션에서 CloudFront는 해당 캐시에 요청된 파일이 있는지 확인한다. 파일이 캐시에 있으면 CloudFront는 파일을 사용자에게 반환한다.
동적 콘텐츠에 대한 캐싱 서비스
- 동적인 파일에 대해서도 Caching할 수 있다. 빈번하게 갱신되거나 동적인 업데이트가 필요한 페이지나 콘텐츠에 대해서도 TTL을 설정하여 캐싱을 지원한다.
보안 서비스
- Amazon Shield(Layer 3/4 단계 보호)를 통한 DDoS 공격 차단(무료)
- Amazon CloudFront를 사용하면 기본으로 Amazon Shield를 사용하여 외부로부터 일반적인 공격 유형(Syn/UDP Floods, Reflection Attacks 등)에 대한 방어 및 자동 탐지/대응 지원
- Amazoin WAF(Layer 7단계 보호)를 통해 웹 트래픽 모니터링 및 차단(유료)
- AWS WAF는 CloudFront로부터 전달되는 HTTP/HTTPS 요청을 모니터링하여 웹 트래픽에 대해 모니터링과 사용자 정의에 따른 규칙을 지정하여 웹 트래픽을 차단할 수 있는 웹 애플리케이션 방화벽 서비스 제공
- Signed URL/Cookie를 통한 콘텐츠 보호
- 인터넷을 통해 제공되는 콘텐츠에 대해 유료 사용자나, 특정 인증을 통과한 사용자에게만 콘텐츠를 제공하기 위해 Amazon Signed URL/Cookie를 통해 프라이빗 콘텐츠에 대해서만 안전하게 접근할 수 있도록 서비스 구성
- HTTPS Redirection과 SSL 인증서 연동 서비스
- CloudFront는 콘텐츠에 대한 보안을 위해 SSL을 통한 HTTPS 환경을 구성할 수 있으며, Customer의 SSL 인증서를 등록하거나, Amazon에서 제공하는 자체 SSL 서비스인 Amazon ACM(AWS Certificate Manager)과 연동하여 추가적인 SSL 인증서의 구매 비용 없이 무료로 제공하므로 ELB에서도 사용 가능하며, 등록/업데이트 갱신은 모두 AWS 내부에서 무료 제공
비용 최적화를 통한 비용 절감
- S3 bucket, EC2 Instance, Elastic Load Balancer과 같은 서비스를 사용하게 되면 사용자에게 데이터를 전송하는데 필요한 Network Out 비용을 지불하게 된다. 다만 Amazon CloudFront를 사용하게 되면 기존 S3 bucket, EC2 Instance, Elastic Load Balancer과 같은 서비스에서 사용자에게 데이터를 전송할 때 지불되는 네트워크 Out에 대한 데이터 전송 비용을 지불하지 않으며, CloudFront 사용료에 대한 부분만 지불하게 된다.
Amazon S3 정적 웹 사이트 구성하기
- AWS에 로그인하여 [서비스] -> [스토리지] -> [S3]로 이동한다. 이동하여 버킷을 만든다.
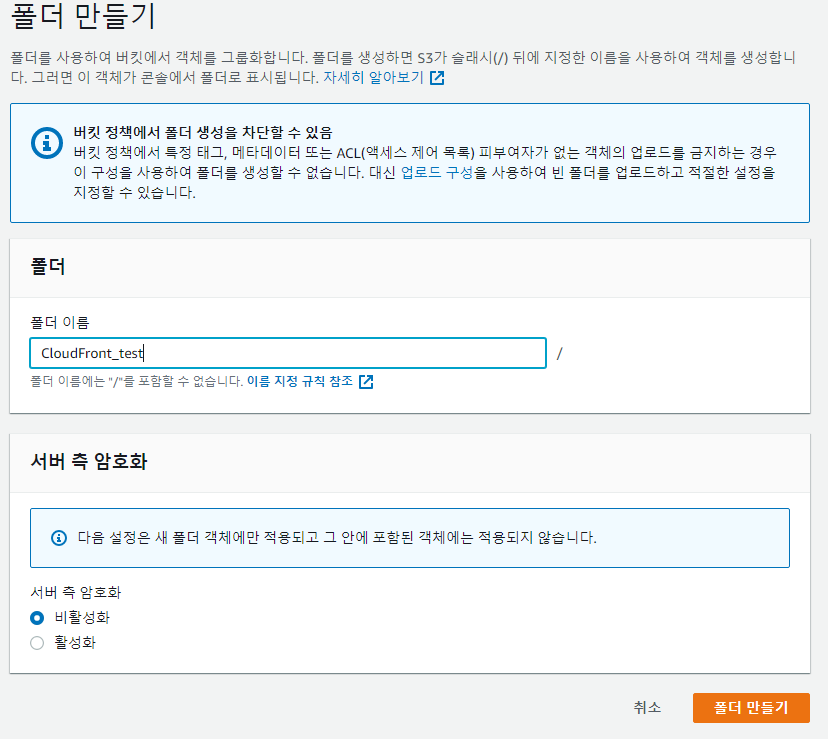
- 만든 버킷으로 이동하여 폴더를 만들어준다.

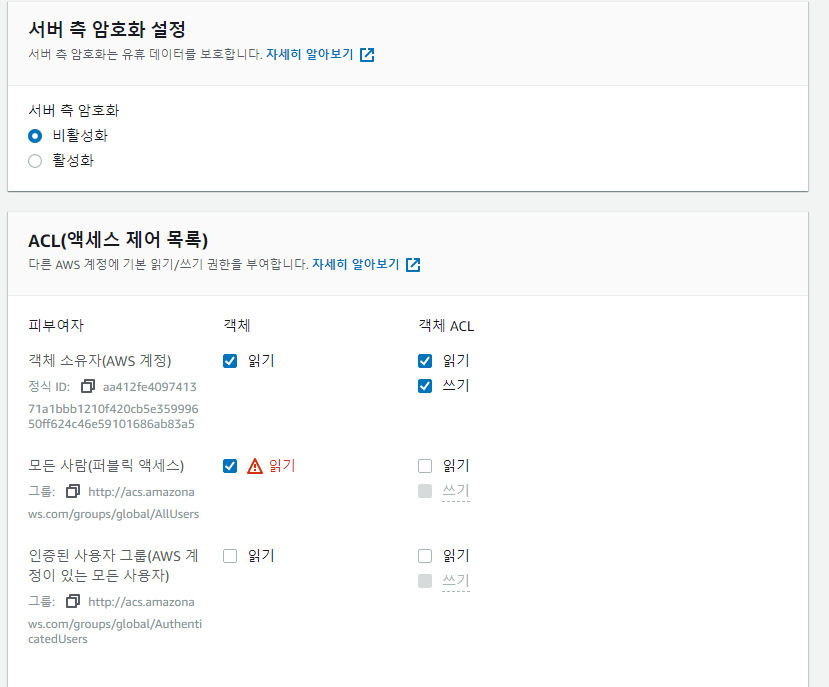
- 이미지를 하나를 아무거나 저장해놓고 생성한 폴더로 이동하여 업로드를 눌러 저장한 이미지를 선택한 후에 아래에서 [ACL] 항목에서 모든 사람 객체 읽기 체크하고 업로드한다.

CloudFront 웹 배포 생성 후 S3와 연결하기
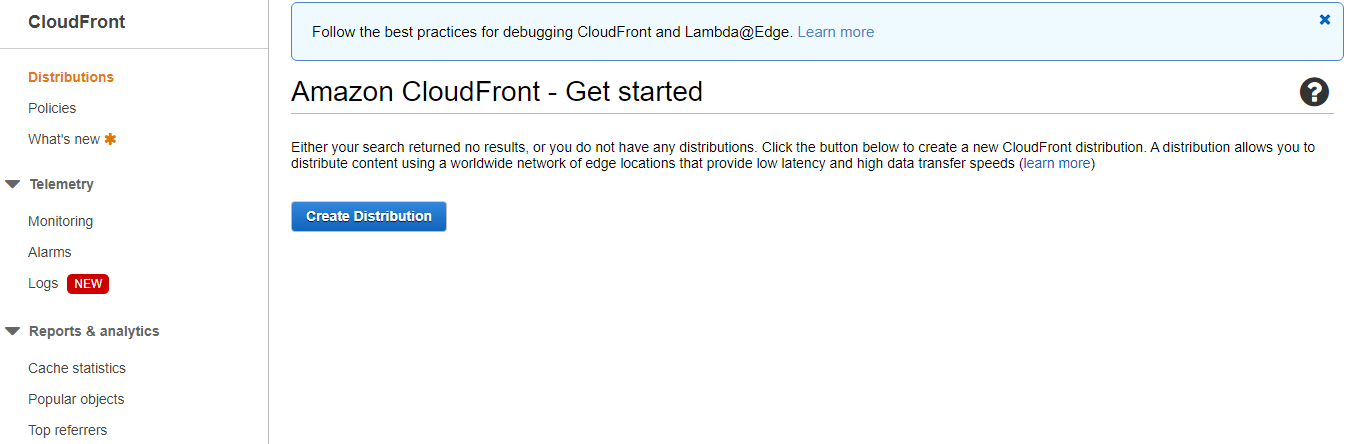
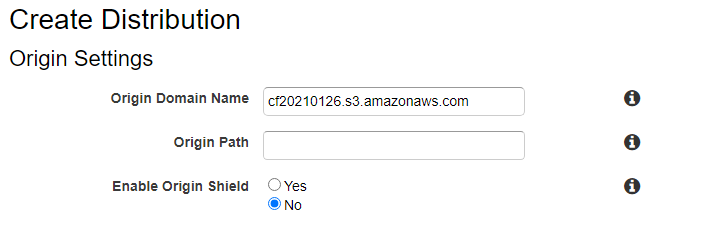
- [서비스] -> [네트워킹 및 콘텐츠 전송] -> [CloudFront]로 이동하여 "Create Distribution"을 클릭한다.

- 만들었던 버킷을 지정하고 나머지 설정을 건드리지 않고 생성한다.

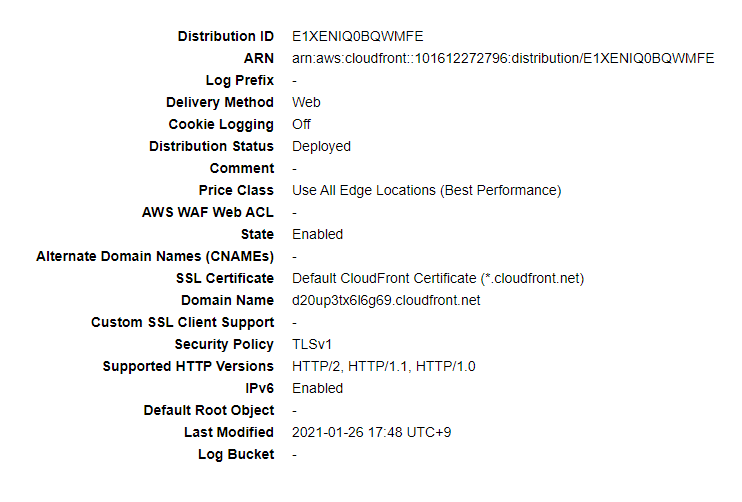
- 이후에 Distribution Status가 Deployed로 변하면 Domain Name을 복사하고 메모장에 해당 내용을 적고 index.html로 저장한다.

<html>
<head>My cloudFront Test</head>
<body>
<p>My text content goes here.</p>
<p> <img src="http://[CloudDNS]/CloudFront_test/grand-canyon-1245911.jpg" alt="my test image"/>
</body>
</html>
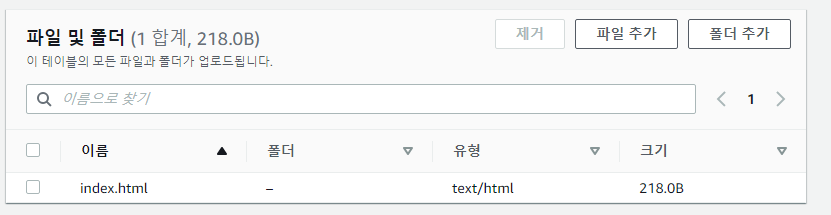
- 아까 만든 버킷의 루트에다가 index.html 파일을 업로드해준다.

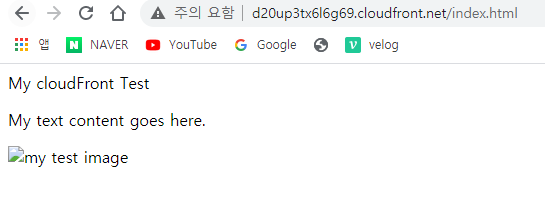
- 이후에 아까 복사한 CloudDNS 주소 뒤에 /index.html을 붙여서 접속하면 이렇게 뜬다.

- 주소를 잘못 적어서 이미지가 뜨지 않았다. 그러므로 고쳐서 버킷에 있던 html.index는 지우고 새로 올린다.
<html>
<head>My cloudFront Test</head>
<body>
<p>My text content goes here.</p>
<p>I Love AWS</p>
<p> <img src="http://[CloudDNS]/CloudFront_test/oo.jpg" alt="my test image"/>
</body>
</html>
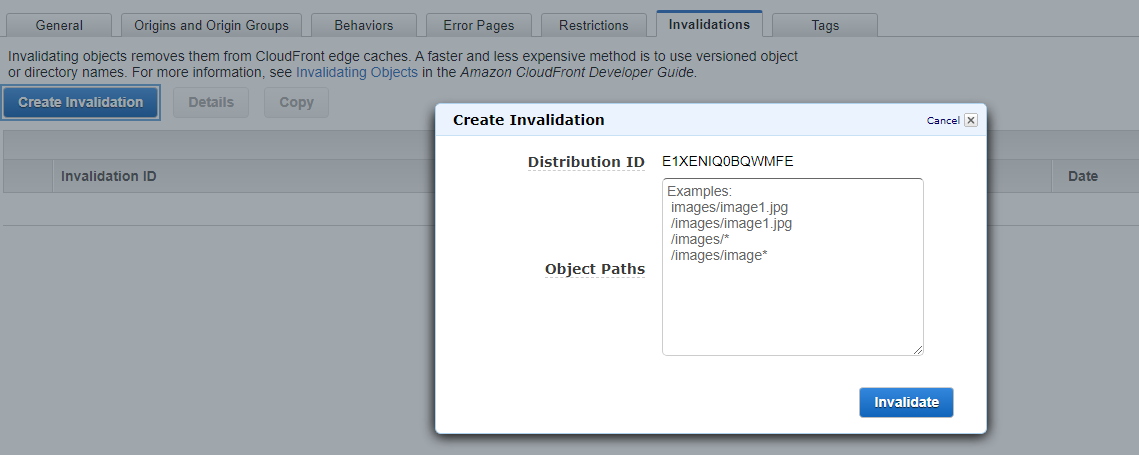
- 이후에 다시 접속했는데 이전 페이지가 뜬다면 이전에 만들었던 CloudFront로 돌아와서 캐싱된 데이터를 지워준다.(/index.html)

- 잘 뜨는 것을 확인했다.