📘 JS 기본 문법
📖 JS ES6 문법
-
❔ ES6란?
- ECMAScript 6는 javascript의 버전 중 하나이며 2015년에 발표되었다.
대규모 문법적 향상이 있었다.
- ECMAScript 6는 javascript의 버전 중 하나이며 2015년에 발표되었다.
-
📃 let, const
-
기존에 있던 var를 대체하기 위해 사용.
-
선언 - 변수명을 javascript 엔진에 등록하는 것.
-
할당 - 변수에 값을 저장하는 것.
-
let - 재할당이 가능하고, 재선언은 불가능.
-
const - 재할당, 재선언 불가능. 초기화 필수.
-
-
➡ 화살표 함수
-
function이나 return 키워드 없이 함수를 만드는 방법. ES6 신 문법.
// ES5 function func() { return true; } //ES6 const func = () => true; const func = () => { return true; }
-
-
❔ 삼항 연산자 (항이 3개)
- condition ? true인 경우 : false인 경우
console.log(true ? '참' : '거짓'); // 참 console.log(false ? '참' : '거짓'); // 거짓
- condition ? true인 경우 : false인 경우
-
🔬 구조 분해 할당
-
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 할당하는 표현식.
//배열의 경우 (순서가 중요) let [value1, value2] = [1, "new"]; console.log(value1, value2); // 1, new let arr = ["value1", "value2", "value3", "value4"]; let [a, b, c, d = 4] = arr; //객체인 경우 (키가 중요) let user = { name : "nbc", age : 30, birthday : "1996" }; // 구조 분해 할당 let { name, age } = { name : "nbc", age : 30 }; console.log(name, age); // nbc, 30 //새로운 이름으로 할당 let { name : newName, age : newAge } = user; console.log(newName, newAge); //값이 없을 경우 undefined / 초기값 지정 가능 / 값이 있으면 그 값 사용 (초기값 무시) let { name, age, birthday = "2024"} = user; console.log(name, age, birthday); // nbc, 30, 1996
-
-
단축 속성명 - property shorthand
const name = "nbc"; const age = "30"; // key : value //const obj = {name: name, age: age}; 같으면 생략 가능 const obj = {name, age}; -
전개 구문 - spread operator
-
destructuring과 함께 가장 많이 사용되는 es6 문법 중 하나.
//배열 let arr = [1, 2, 3]; console.log(arr); // [1, 2, 3] console.log(...arr); // 1 2 3 let newArr = [...arr, 4]; console.log(newArr); // [1, 2, 3, 4] // 객체 let user = { name: "nbc", age: 30 }; let user2 = {...user}; console.log(user); // { name: 'nbc', age: 30 } console.log(user2); // { name: 'nbc', age: 30 }
-
-
나머지 매개 변수 (rest parameter)
function exampleFunc (a, b, c, ...args) { console.log(a, b, c); // 1, 2, 3 console.log(args); // [4, 5, 6, 7] console.log(...args); // 4 5 6 7 } exampleFunc(1, 2, 3, 4, 5, 6, 7); -
템플릿 리터럴(Template Literal) - ( ` 백틱으로 사용)
//템플릿 리터럴 - 백틱 안에서는 js 사용 가능 (${}로 사용) const testValue = "안녕하세요"; console.log(`Hello World ${testValue}`); console.log(` Hello My name is Javascript!!!! Nice to meet you!!! `); // 이런 식의 표현도 사용가능
📖 일급 객체로서의 함수
-
javascript에서 함수는 일급 객체(first-class object)이다.
-
다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체.
-
매개 변수로 전달 가능. return으로 출력 가능. 모든 연산이 가능.
-
콜백 함수 - 매개 변수로서 사용되는 함수. (고차 함수의 한 종류)
-
고차 함수 - 함수를 인자로 받거나 return하는 함수.
-
변수에 함수를 할당 할 수 있다. - 다른 언어는x
// 함수가 마치 값으로 취급된다. // 함수가 나중에 사용될 수 있도록 조치가 되었다. function callFunc (func) { // 매개 변수로 받은 변수가 사실, 함수다. func(); } -
함수를 인자로 다른 함수에 전달할 수가 있다.
const sayHello = function () { console.log("Hello!"); }; callFunc(sayHello); -
함수를 반환할 수 있다.
function createAdder (num) { return function (x) { // 고차 함수 return x + num; } } const addFive = createAdder(5); // num console.log(addFive(10)); // 15 -
객체 내부에서 함수 사용
const person = { name : 'john', age : 20, isMarried : true, //화살표 함수는 this를 바인딩 하지 않는다. sayHello: function () { console.log(`Hello, My name is ${this.name}`); } }; person.sayHello(); // Hello, My name is john -
함수를 배열의 요소로 할당
const myArr = [ function (a, b) { return a + b; }, function (a, b) { return a - b; } ]; // 더하기 console.log(myArr[0](1, 3)); // 4 // 빼기 console.log(myArr[1](10, 1)); // 9
📖 Map
-
객체, 배열보다 비교적 최근에 나온 자료 구조.
-
데이터의 구성, 검색, 사용을 기존의 객체, 배열보다 효율적으로 처리
-
Map은 key - value로 구성
-
key에 어떤 데이터 타입도 들어갈 수 있다.
-
Map은 키가 정렬된 순서로 저장된다. (DB 방식 차용)
-
기능 - 검색, 삭제, 제거, 여부 확인
-
대량의 데이터를 취급하기 때문에 반복적인 부분이 중요.
-
method : keys(), values(), entries()
-
iterater 반복자
const myMap = new Map(); myMap.set('one', 1); myMap.set('two', 2); myMap.set('three', 3); console.log(myMap.keys()); // [Map Iterator] { 'one', 'two', 'three' } -
for(a of map.method()) // 요소 하나하나를 반복
//keys() for (const key of myMap.keys()) { console.log(key); // one two three } //values() for (const value of myMap.values()) { console.log(value); // 1 2 3 } //entries() for (const entry of myMap.entries()) { console.log(entry); // [ 'one', 1 ] [ 'two', 2 ] [ 'three', 3 ] } -
길이 및 검색
//size console.log(myMap.size); // map의 길이 //has console.log(myMap.has(two1)); // key 기반 검색 true false
📖 Set
-
고유한 값을 저장하는 자료 구조.
-
값만 저장.
-
키를 저장하지 않는다.
-
값이 중복되지 않는 유일한 요소로만 구성한다. - 중복 값 추가x
-
값 추가, 검색, 값 삭제, 모든 값 제거, 존재 여부 확인
const mySet = new Set(); mySet.add('value1'); mySet.add('value2'); mySet.add('value3'); mySet.add('value4'); mySet.add('value5'); // iteretor for (const value of mySet.values()) { console.log(value); //value1 value2 value3 value4 value5 }
📖 데이터 타입 (심화)
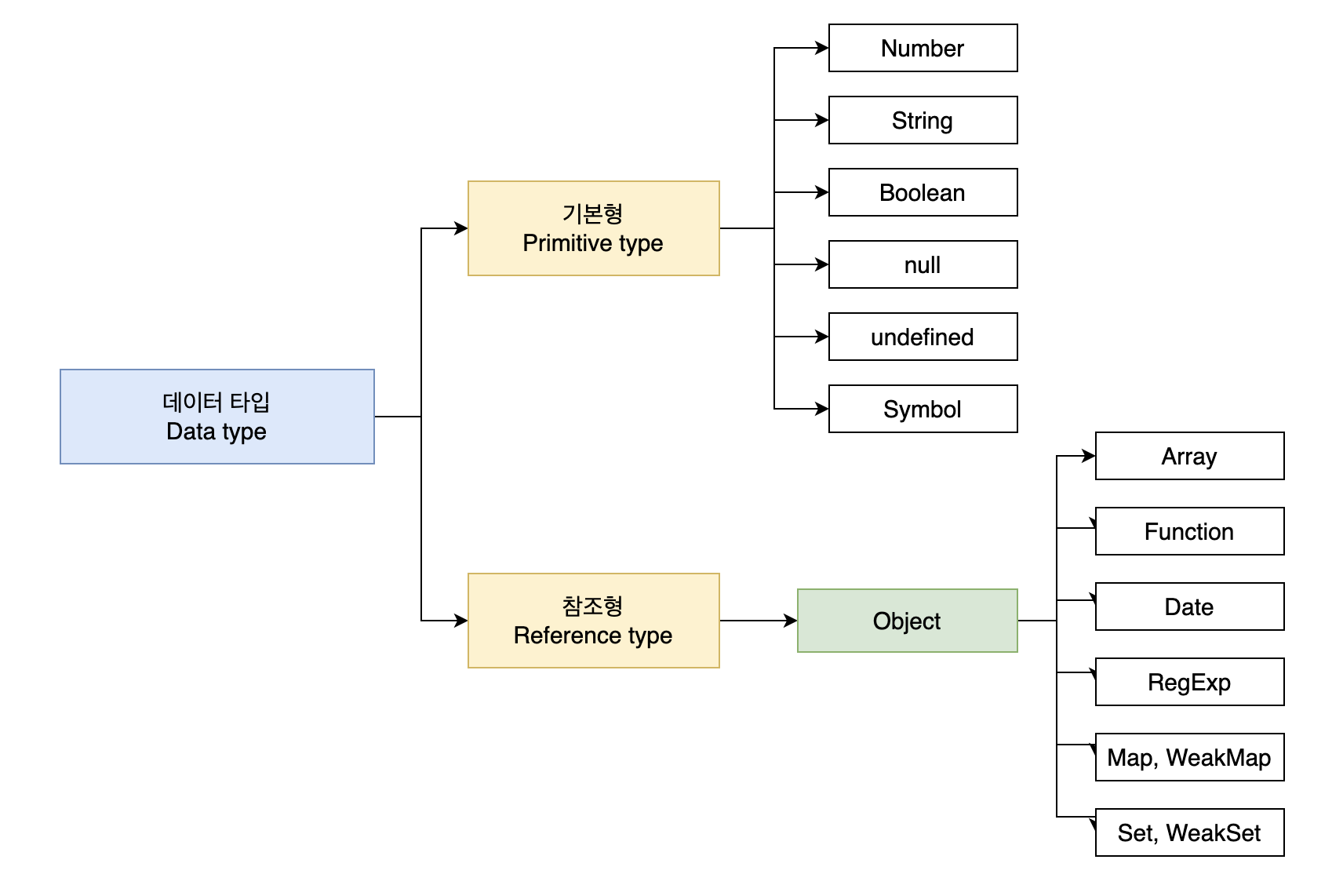
📃 데이터 타입의 종류

(기본형과 참조형 구분) 값의 저장 방식과 불변성 여부로 구분
-
기본형 - 값의 주소값을 복제 (불변성o)
-
참조형 - 값의 주소값들로 이루어진 묶음의 주소값을 복제 (불변성x)
📃 메모리와 데이터
- 비트(bit) - 컴퓨터가 이해할 수 있는 가장 작은 단위. (0과 1) (메모리의 조각)
- 바이트(byte) - 비트의 묶음(8개)으로 메모리 주소값을 구현
- 메모리(memo+ry) - 모든 데이터는 byte 단위의 식별자인 메모리 주소값으로 구분된다.
- java, c / js의 메모리 관리 방식
- js - let a = 1(8byte)
- java
- byte a = 1(1byte)
- short a = 1(2byte)
- int a = 1(4byte)
- long a = 1(16byte)
- 예전엔 메모리가 작았기 때문에 데이터 타입의 크기를 지정해줘서 관리해야했다.
📃 변수 선언과 데이터 할당
/** 선언과 할당을 풀어 쓴 방식 */
var str;
str = 'test!';
/** 선언과 할당을 붙여 쓴 방식 */
var str = 'test!';- 값을 바로 변수에 대입하지 않는 이유
- 자유로운 데이터 변환
- js에서 숫자는 8byte 고정이지만 문자열은 고정이 아니기 때문에 데이터를 밀어내는 상황이 생기기 때문
- 메모리의 효율적 관리
- 똑같은 데이터를 여러번 저장해야할 경우 -> 주소만 사용해서 해결
- 자유로운 데이터 변환
📃 기본형 데이터와 참조형 데이터
-
변수와 상수
- 변수 - 변수 영역의 메모리 변경o
- 상수 - 변수 영역의 메모리 변경x
- 불변성
- 데이터 영역의 메모리를 변경 할 수 있냐 없냐를 뜻한다.
-
가변값과 가변성
-
참조형 데이터의 변수 할당 과정
// 참조형 데이터는 별도 저장공간(obj1을 위한 별도 공간)이 필요합니다! var obj1 = { a: 1, b: 'bbb, };주소 1001 1002 1003 1004 데이터 obj1 @7103~@7104 주소 5001 5002 5003 5004 데이터 1 bbb
주소 7103 7104 7105 7106 데이터 a @5001 b @5002 obj1.a = 2;주소 1001 1002 1003 1004 데이터 obj1 @7103~@7104 주소 5001 5002 5003 5004 데이터 1 bbb 2
주소 7103 7104 7105 7106 데이터 a @5003 b @5002 데이터 영역에 저장된 값은 불변이지만 obj1의 별도 영역의 변경이 가능하기 때문에
참조형 데이터는 불변하지 않다.(가변성)
-
-
참조 카운트
- 객체를 참조하는 변수나 다른 객체의 수. 0인 객체는 가비지 컬렉터로 인해 메모리에서 제거
-
가비지 컬렉터(GC)
- 더 이상 사용되지 않는 객체를 자동으로 메모리에서 제거. js 엔진에서 내부적으로 수행.
직접 제어x
- 더 이상 사용되지 않는 객체를 자동으로 메모리에서 제거. js 엔진에서 내부적으로 수행.
-
변수 복사
var a = 10; var obj1 = {c : 10, d : "ddd"}; var b = a; var obj2 = obj1; b = 15; obj2.c = 20; // obj2 = { c: 20, d: 'ddd'}; 이렇게 할당해야한다. console.log(obj2); // { c: 20, d: 'ddd' } console.log(obj1); // { c: 20, d: 'ddd' } // 기본형 변수 복사의 결과는 다른 값 a !== b; // 참조형 변수 복사의 결과는 같은 값 obj1 === obj2;obj1과 obj2는 같은 주소값을 가지고 있기 때문에 한 곳을 변경하면 두 곳 다 변한다.
- 기본형 - 영향 없음
- 참조형 - 영향 있음
📃 불변 객체
- 얕은 복사
//얕은 복사 패턴 var copyObject = function (target) { var result = {}; //for ~ in 구문 객체의 모든 속성에 접근 for (var prop in target) { result[prop] = target[prop]; } return result; }; //이후 객체의 프로퍼티 변경- 중첩된 객체에 대해서는 완벽히 복사할 수 없다.
- 깊은 복사
// 깊은 복사 패턴 // 재귀 함수 - 자기 자신을 호출하여 반복 var copyObjectDeep = function (target) { var result = {}; if (typeof target === "object" && target !== null) { for (var prop in target) { result[prop] = copyObjectDeep(target[prop]); } } else { result = target; } return result; }- 기본형 데이터는 그대로 복사, 참조형 데이터는 그 내부의 프로퍼티를 복사 -> 재귀적 수행 필요
(재귀적 수행 - 함수나 알고리즘이 자기 자신을 호출하여 반복적으로 실행)
- 기본형 데이터는 그대로 복사, 참조형 데이터는 그 내부의 프로퍼티를 복사 -> 재귀적 수행 필요
📃 null과 undefined
-
없음을 나타내는 값
-
undefined - 값이 있어야 하지만 없는 경우 (대부분 직접 명시x)
-
변수의 값이 지정되지 않은 경우 (메모리 주소가 없는 경우)
-
반환 값을 필요로 하는 경우에 return이 없을 경우
var a; console.log(a); // 값을 할당 하지 않음. var obj = { a: 1 }; console.log(obj.a); // 1 console.log(obj.b); // 존재하지 않는 property에 접근 var func = function() { }; var c = func(); // 반환 값이 없는 function console.log(c); // undefined
-
-
null - 값이 없는 것을 명시적으로 표현
var n = null; console.log(typeof n); // object (js 오류 객체x) //동등연산자(equality operator) console.log(n == undefined); // true console.log(n == null); // true //일치연산자(identity operator) console.log(n === undefined); // false console.log(n === null); // true
📖 실행 컨텍스트(스코프, 변수, 객체, 호이스팅)
📃 실행 컨텍스트
-
실행할 코드의 환경 정보를 모아 놓은 객체.
-
선언된 변수 끌어올리기 (hoisting)
-
외부 환경 정보 구성
-
this 값 설정
-
-
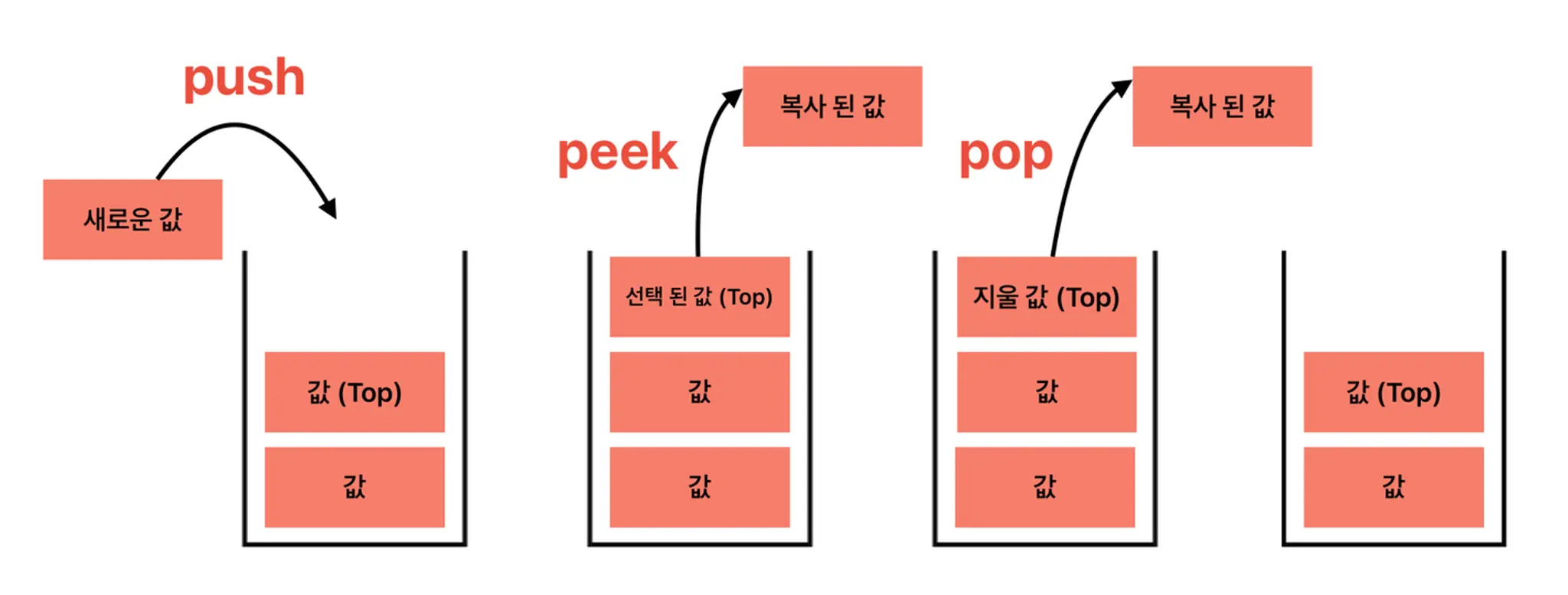
stack(last in first out)

-
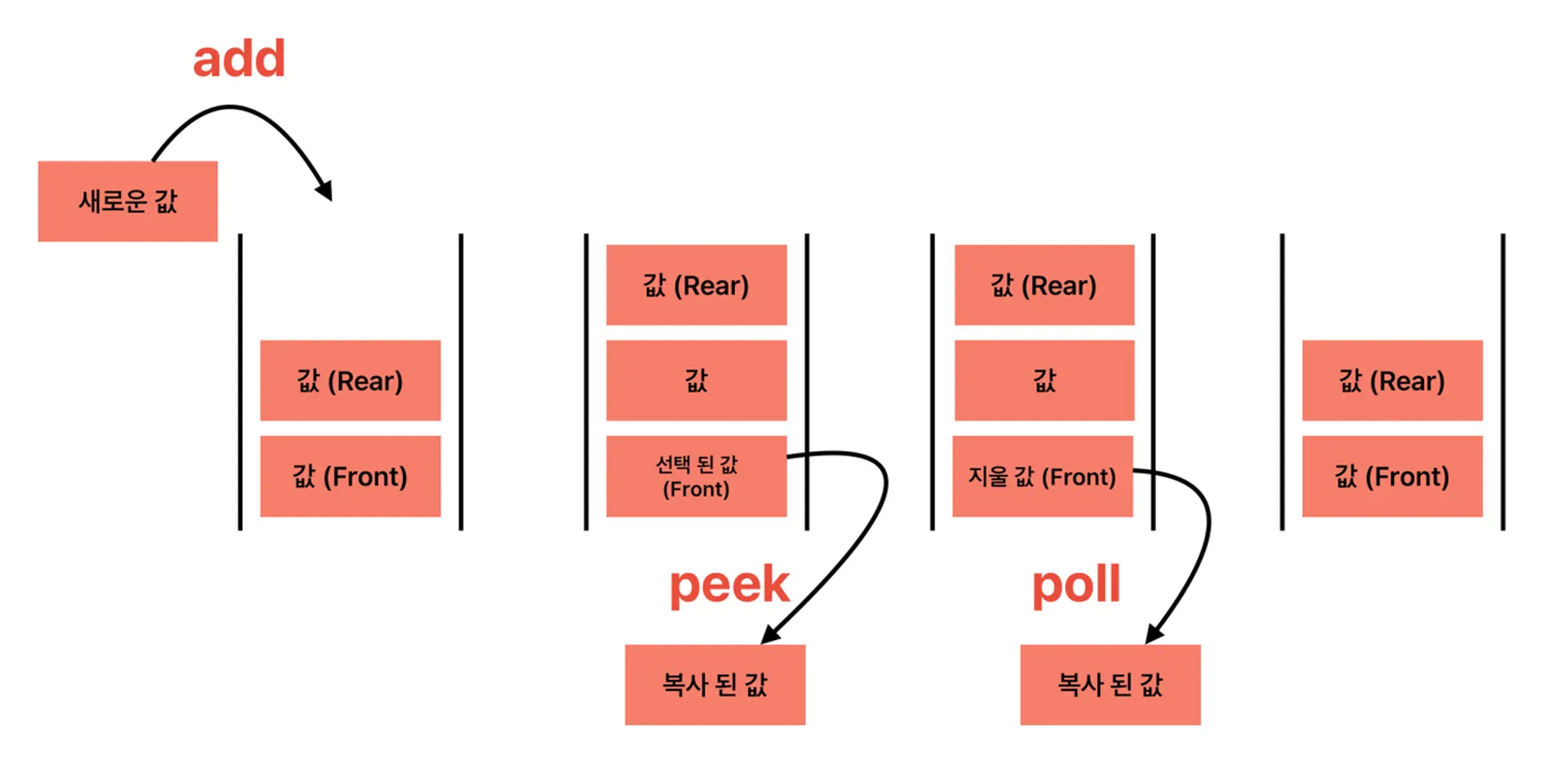
queue(first in fisrt out)

-
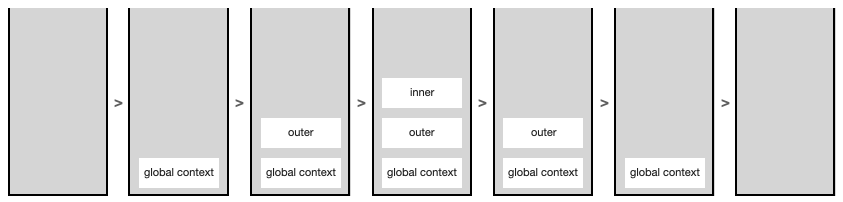
call stack(콜 스택)

- 스택의 한 종류
- 컨텍스트를 모아 콜스택에 쌓는다.
- 가장 위의 컨텍텍스트 실행 -> 코드 환경 및 순서 보장
- 할당된 공간보다 많은 컨텍스트가 자리를 차지하면 stack overflow 에러 발생
-
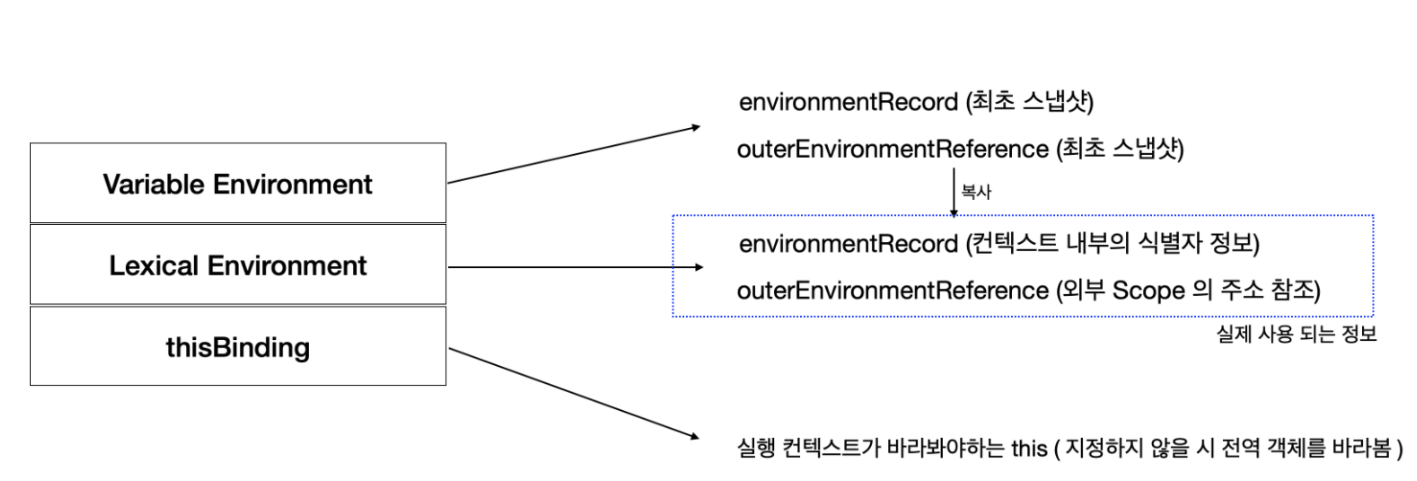
실행 컨텍스트의 정보
-
variableEnvironment (VE)
- 현재 컨텍스트 내의 식별자 정보(record) 보유
//var a 를 의미 var a = 1; - 외부 환경 정보(outer) 보유
- 선언 시점 LexocalEnvironment의 snapshot. 변경 사항 반영x
- 현재 컨텍스트 내의 식별자 정보(record) 보유
-
LexocalEnvironment (LE)
- variableEnvironment와 동일 하지만 변경 사항을 실시간으로 반영. (주로 사용)
-
thisBinding
- 식별자가 바라보는 객체
-
-
VE와 LE 개요

-
LE - environmentRecord와 hoisting
-
현재 컨텍스트와 관련된 코드의 식별자 정보 저장 (record (기록))
-
수집 대상 정보 - 함수에 지정된 매개 변수, 함수 자체, var 식별자 등
-
컨텍스트 내부를 순서대로 수집 (실행x)
-
hoisting
- 가상 개념.
- 수집을 완료해도 실행 컨텍스트가 관여할 코드는 실행 전.
(js엔진 실행 전 모든 변수 정보를 알고 있는 것)
-
hoisting 규칙
-
매개 변수 및 변수는 선언부를 hoisting
function a (x) { console.log(x); var x; console.log(x); var x = 2; console.log(x); } a(1); //실제로 동작하는 코드 function a () { var x; var x; var x; x = 1; console.log(x); // 1 console.log(x); // 1 x = 2; console.log(x); // 2 } a(1); -
함수 선언은 전체를 hoisting
function a () { console.log(b); var b = 'bbb'; console.log(b); function b () { } console.log(b); } a(); //실제 동작하는 코드 function a () { var b; function b () { } // 함수 선언은 전체를 호이스팅 console.log(b); b = 'bbb'; console.log(b); console.log(b); } a(); -
함수 선언문, 함수 표현식
console.log(sum(1, 2)); console.log(multiply(3, 4)); // 함수 선언문 sum function sum (a, b) { return a + b; } // 함수 표현식 multiply var multiply = function (a, b) { return a + b; }//실제로 동작하는 코드 // 함수 선언문은 전체를 hoisting function sum (a, b) { // 함수 선언문 sum return a + b; } // 변수는 선언부만 hoisting var multiply; console.log(sum(1, 2)); console.log(multiply(3, 4)); multiply = function (a, b) { // 변수의 할당부는 원래 자리 return a + b; };- 협업을 많이 하고 복잡한 코드일 수록 함수 표현식을 활용.
-
-
