📘 정규 표현식 (regular expression)
📖 정규 표현식의 개념
📃 정규 표현식이란?
-
문자열에서 특정한 규칙을 가지는 문자열의 집합을 찾아내기 위한 검색 패턴이다.
-
검색 패턴은 모든 종류의 문자열 검색이나 교체 등의 작업에서 사용할 수 있다.
📃 정규 표현식의 생성
-
정규 표현식 리터럴을 이용한 생성
-
/패턴/플래그로 표현const regStr = /a+bc/; console.log(regStr); // /a+bc/
-
RegExp객체를 이용한 생성
-
new RegExp()로 생성const regObj = new RegExp("a+bc"); console.log(regObj); // /a+bc/
📃 정규 표현식으로 단순 검색
-
찾고자하는 문자열을 직접 나열
let targetStr = "간장 공장 공장장은 강 공장장이고, 된장 공장 공장장은 장 공장장이다." let strReg1 = /공장/; let strReg2 = /장공/; targetStr.search(strReg1); // 3 -- 있으면 첫 인덱스 targetStr.search(strReg2); // -1 -- 없으면 -1
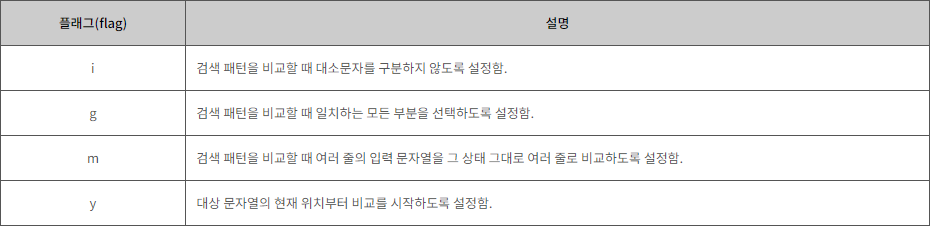
📃 플래그
- 플래그를 사용하여 검색 설정을 변경.

📖 정규 표현식의 응용
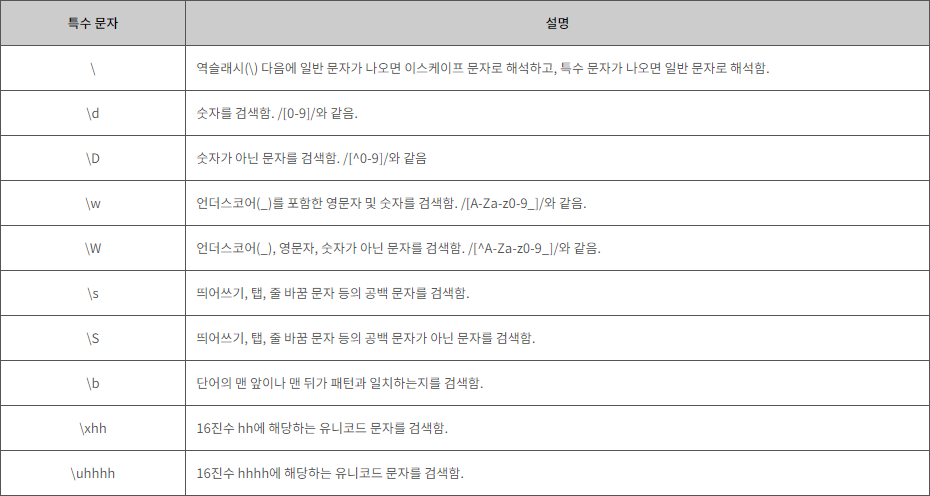
📃 특수 문자
-
숫자만을 검색하거나, 띄어쓰기를 찾는 등 정확히 일치하는 패턴보다 더 복잡한 조건을 사용하려면 특수 문자를 사용해야한다.
-
\ ==
\

-
특수 문자 예제
let targetStr = "ab1bc2cd3de";// 숫자만 검색 let reg1 = /\d/; // 2 -> 0부터 9까지의 숫자를 검색. let reg2 = /[3-9]/; // 8 -> 3부터 9까지의 숫자를 검색.
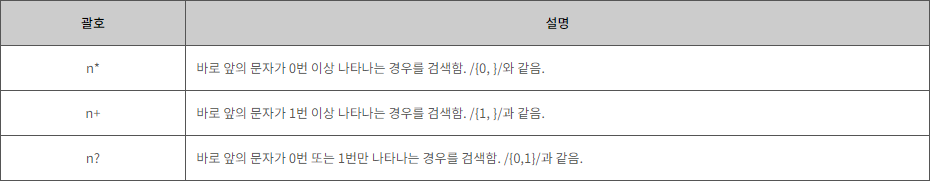
📃 양화사(quantifier) // 수량자, 정량자
-
수량을 나타낼 때 사용

-
양화사 예제
var targetStr = "Hello World!"; var zeroReg = /lo*/; // 문자 'l' 다음에 문자 'o'가 0번 이상 나타나는 경우를 검색함. var oneReg = /lo+/; // 문자 'l' 다음에 문자 'o'가 1번 이상 나타나는 경우를 검색함. var zeroOneReg = /lo?/; // 문자 'l' 다음에 문자 'o'가 0 또는 1번만 나타나는 경우를 검색함. targetStr.search(zeroReg); // 2 targetStr.search(oneReg); // 3 targetStr.search(zeroOneReg); // 2 -
?기호가 정규 표현식의 양화사 (*,+,?,{}) 뒤에 위치하면 가능한 적은 수의 문자만을 가지는 패턴을 찾도록 한다.var targetStr = "123abc"; var oneReg = /\d+/; // 숫자를 검색함. /[0-9]/와 같음. var anotherReg = /\d+?/; // 숫자를 검색하지만, 가능한 적은 수의 문자를 가지는 패턴을 검색함. targetStr.search(oneReg); // 123 targetStr.search(anotherReg); // 1
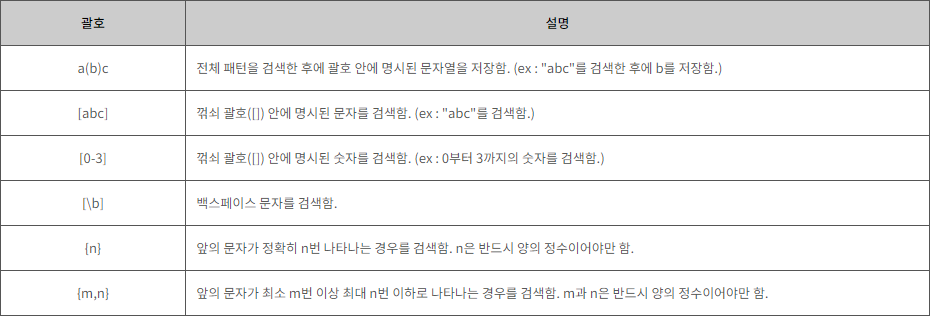
📃 괄호(bracket)
-
여러 가지 괄호의 의미

-
\b는 맨 앞이나 맨 뒤의 패턴을 검색하고[\b]는 백스페이스 문자를 검색하는 정규표현식이다. -
replace() 활용
- 저장된 부분 문자열을 $1 $2 ... $n 등의 표현을 이용하여 사용할 수 있다.
var targetStr = "Hong Gil Dong"; var nameReg = /(\w+)\s(\w+)\s(\w+)/; // 공백 문자를 기준으로 각 부분문자열을 저장함. var engName = targetStr.replace(nameReg, "$2 $3 $1"); // 첫 번째 부분문자열을 맨 마지막으로 위치시킴. engName; // Gil Dong Hong
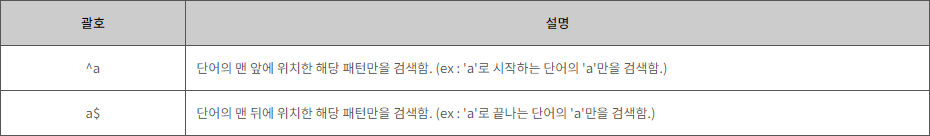
📃 위치 문자
-
패턴을 검색할 단어의 위치를 지정.

-
예제
var firstStr = "Php"; var secondStr = "phP"; var strReg = /^p/; // 'p'로 시작하는 단어의 'p'만을 검색함. firstStr.match(strReg); // null secondStr.match(strReg); // p
