🎮 아이템 시뮬레이터
📌 사용 기술 스택
Node.js
express
패키지 매니저
yarn
데이터베이스
MySQL- AWS RDS
ORM
Prisma- MySQL
🎈 배포
- AWS EC2 - shd1495.store
🎫 인증
- req의 authrization header JWT 베어러-토큰
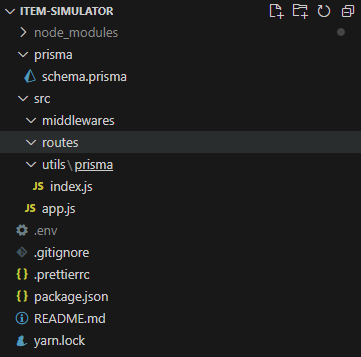
🧱 초기 설정
📖 초기 디렉토리 구조

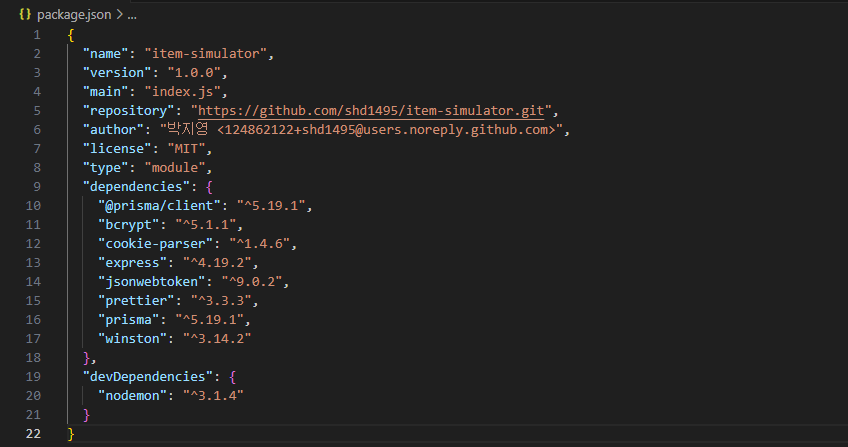
📃 package.json

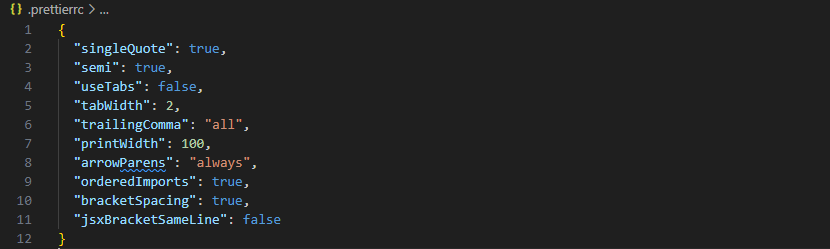
📃 .prettierrc

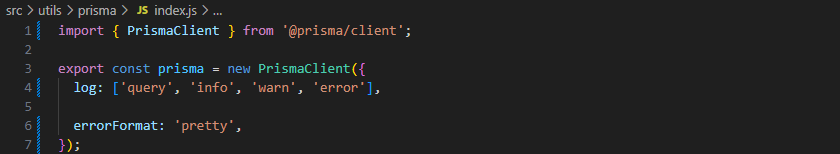
📃 라우터 Prisma 설정

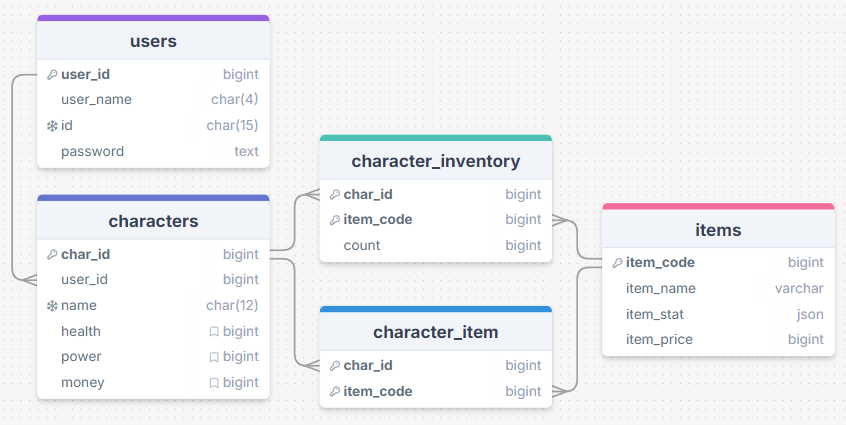
🖥 데이터베이스 모델링

🔒 사용한 커밋 컨벤션
Udacity Style
type--(제목)
feat: 새로운 기능 추가
fix: 버그 수정
style: 코드 포맷팅, 코드 변경x
refactor: 코드 리팩토링
chore: 패키지 매니저 수정, production code와 관련된 부분
comment: 주석 추가 및 변경
remove: 파일, 폴더 삭제
rename: 파일, 폴더명 변경
body--(선택 사항)
추가된 기능 설명
변경 사항의 경우 왜 변경 했는지 서술
버그의 경우 상세하게
footer--(선택 사항)
"유형: #이슈 번호"
Fixes: 이슈 수정 중
Resolves: 이슈 해결
Ref: 참고 사항
Related to: 해당 커밋에 관련된 이슈 번호🛠 구현한 기능
유저 관련 기능
- routes 폴더에 users.router.js를 만든다.
회원 가입 기능
-
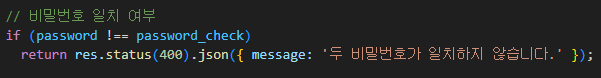
입력 받은 2개의 비밀번호가 일치하는지 확인
유효성 검사 부분에서 비밀번호 일치 여부도 함께 검증하는 걸로 했으나 에러 메시지가 명확해지지 않으므로 순서를 바꿨다.

-
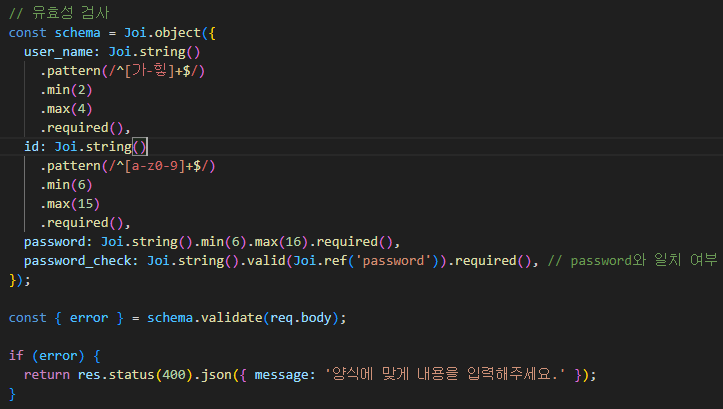
유효성 검사
유효성 검사를 위해 Joi 라이브러리 추가joi로 유효성 검사를 하는 중에 문제가 생겼다.
저번에 혼자서 배운 정규 표현식으로 id의 영어소문자+숫자로만 구성되게는 할 수 있었는데
이름 부분에 한글은 어떻게 표현해야하는지 모르겠다.
답은 의외로 간단했는데 [가-힣]을 사용하거나 유니코드를 사용하는 방법이 있었다.
유니코드는 직관적이지 않아서 그냥 [가-힣]을 사용했다.

비밀 번호 일치 여부를 중복으로 체크할 필요는 없기 때문에 마지막 password_check 부분은 삭제했다.
추가로 문제가 생겼다 user_name 부분이 제대로 검증되지 않는 것이다.
아니였다 콘솔에 에러를 찍어보니 password_check 부분이 검증이 안되는게 문제였다.
그래서 지웠던 부분을 다시 살려냈더니 정상적으로 작동했다.
-
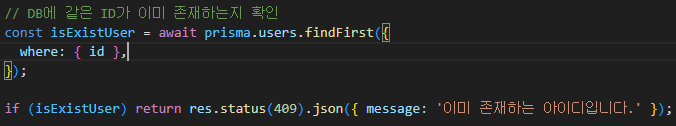
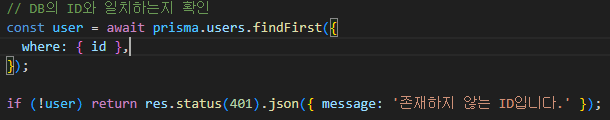
DB에 같은 ID가 있는지 확인
강의에서 사용했던 코드를 그대로 활용했다.

-
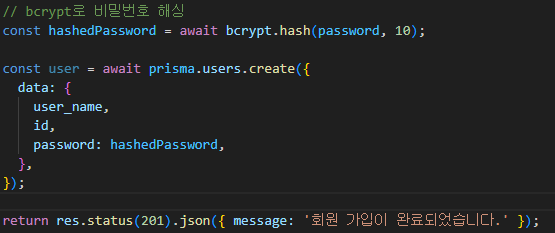
비밀 번호 암호화 및 회원 가입
숙련 강의에서 사용했던 bcrypt 라이브러리를 추가해서 비밀 번호를 암호화했다.

로그인 기능
-
입력 받은 ID와 DB에 존재하는 ID 비교

-
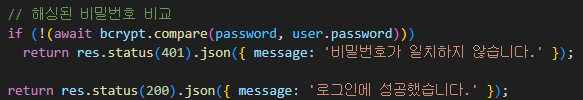
ID가 존재한다면 그 ID의 비밀 번호와 입력받은 비밀 번호의 일치 여부 확인

-
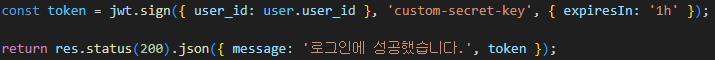
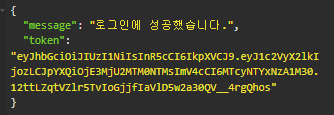
로그인 성공 및 액세스 토큰 반환
JWT 토큰 발급을 위해 jsonwebtoken 라이브러리 추가강의에서 사용했던 JWT 토큰 전달 방식은 쿠키 방식이였다. 그래서 auth 헤더로 전달하는 방법을
찾아 보았는데 토큰을 쿠키에 담지 않고 res.json에 메시지와 함께 담아서 보내고
테스트 할 때는 insomnia의 auth 탭에 token을 입력해서 사용한다고 한다.
추가로 생성 시 bearer 토큰을 명시하지 않아도 되고
클라이언트 측에서 요청할 때 Bearer를 포함시켜야한다고 한다.

insomnia 테스트에서 토큰이 보이는 모습

미들웨어
인증 미들웨어 추가
- middleware 폴더에 auth.middleware.js 생성
-
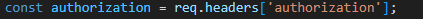
클라이언트에서 auth 헤더에 담아 보낸 토큰 꺼내기
이전의 쿠키 방식 req.cookie에서 꺼내썼지만 헤더에 담에 보내는 방식으로 바꿨기 때문에
어떻게 꺼내쓰는지 모르겠다. 헤더에 담아보내는 이유가 보안상의 문제라던지
통상적인 관례이기 때문이라는 내용은 많이 보인다. 해맨 끝에 답을 찾았는데
request header에 담아 보내는 것이기 때문에 req.header에서 꺼내 사용하면 된다는 것이였다.
알고 보니 정말 쉬웠다.

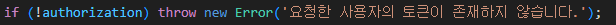
- 토큰 존재 여부 판단

-
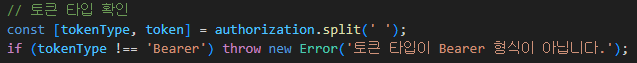
Bearer 부분과 token 부분 나눠서 토큰 타입 확인

-
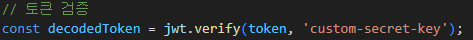
받은 토큰과 비밀키 검증

-
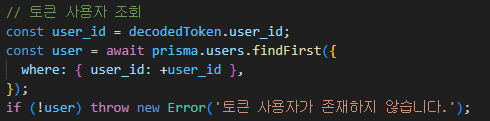
토큰에 담긴 아이디가 존재하는지 확인

-
req.user에 유저 정보를 저장

-
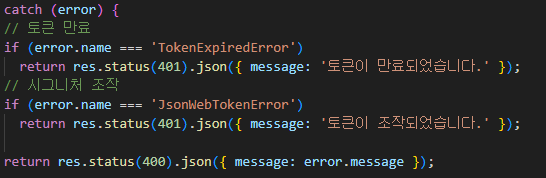
에러 처리 - 토큰 만료 || 시그니처 불일치

커밋 컨벤션 재설정
변정섭 튜터님께서 팁을 주셔서 커밋 컨벤션을 강제하기 위한 라이브러리 들을 찾아서 추가해보았다.
-
husky, commitlint 추가
-
husky는 git hook 설정을 도와주는 라이브러리이다.
-
commitlint는 커밋 컨벤션을 지키기 쉽게 해주는 린터의 일종.
커밋 컨벤션 설정 파일 commilint.config.js 생성
Udacity 스타일 컨벤션
export default {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [
2,
'always',
[
'feat', // 새로운 기능
'fix', // 버그 수정
'docs', // 문서 수정
'style', // 코드 포맷 변경, 세미콜론 누락 등 비즈니스 로직에 영향을 주지 않는 변경
'refactor', // 리팩토링
'test', // 테스트 추가 또는 수정
'chore', // 기타 변경 사항 (빌드 스크립트 수정 등)
],
],
'subject-case': [2, 'never', ['start-case', 'pascal-case']], // 커밋 메시지의 subject는 대문자로 시작하지 않음
},
};설정 후 문제가 생겼다.
github desktop으로 커밋을 하면 /usr/bin/env: ‘bash’: No such file or directory
이런 오류가 뜬다.
husky/commit-msg 파일 내용이 문제인 것 같은데 어떻게 해결해야할지 모르겠다.
아무리 찾아봤지만 방법을 찾지 못했다 github desktop같은 gui는 안되는 것 같다.
안되는 김에 터미널에서 커밋 및 푸쉬는 하는 연습겸 커밋 방법을 바꿔야겠다.
