
🎮 random-tower-defence
구현한 기능
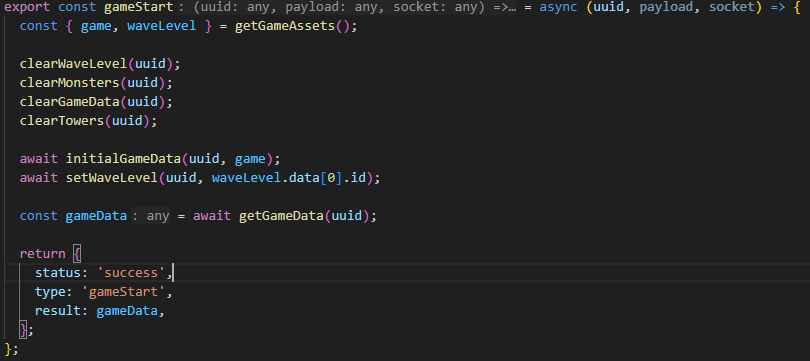
gameStart
- handlerId = 2 / gameStart

게임 시작 시 바로 호출되고 혹시 남아있는 게임 데이터가 있을 수 있으니 모두 지운 후
게임 데이터의 초기 설정을 동기화하고 웨이브 레벨도 같이 세팅해준다.
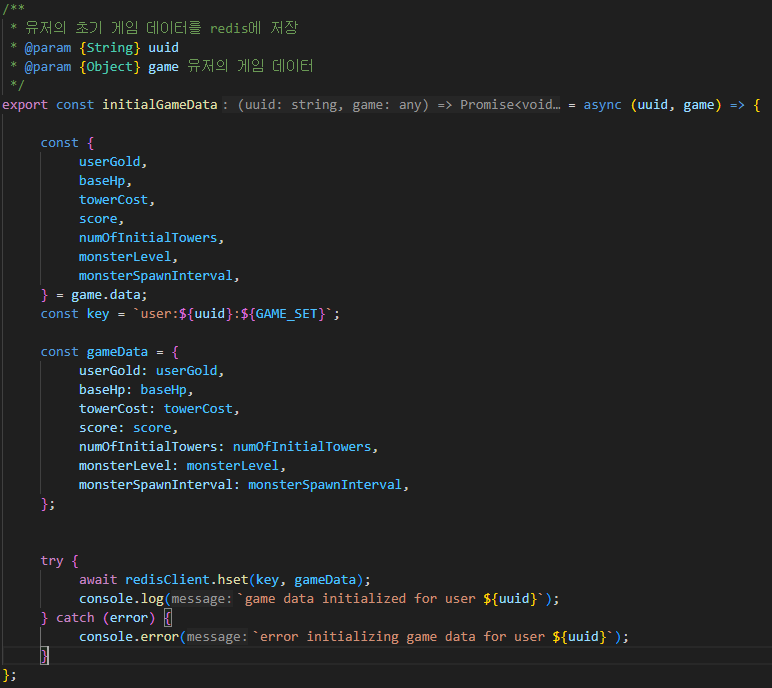
assets/dataTables/game.json에 정의된 초기 데이터를 redis에 유저의 uuid로 해쉬로 저장한다.
그리고 redis에 저장된 데이터를 클라이언트에게 다시 보내서 상태를 동기화한다.
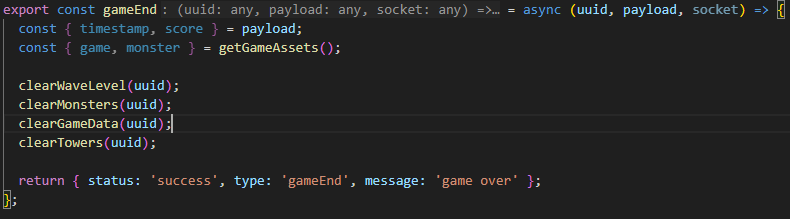
gameEnd
- handlerId = 3 / gameEnd

게임이 끝나면 호출되고 유저의 게임 데이터를 검증하고 초기화한다.
초기화 로직은 추후 추가 예정이다.
gameModel
-
초기 데이터를 동기화하는 함수 initialGameData

-
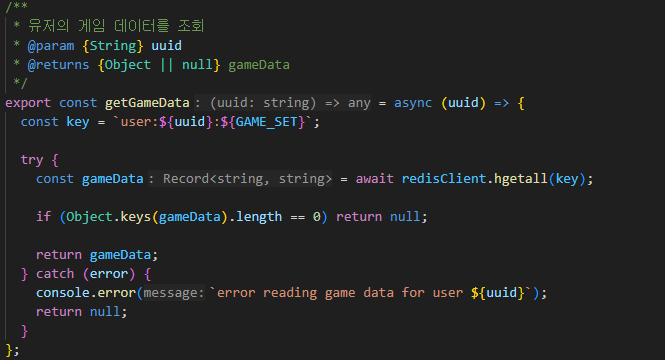
유저의 게임 데이터를 조회하는 함수 getGameData

-
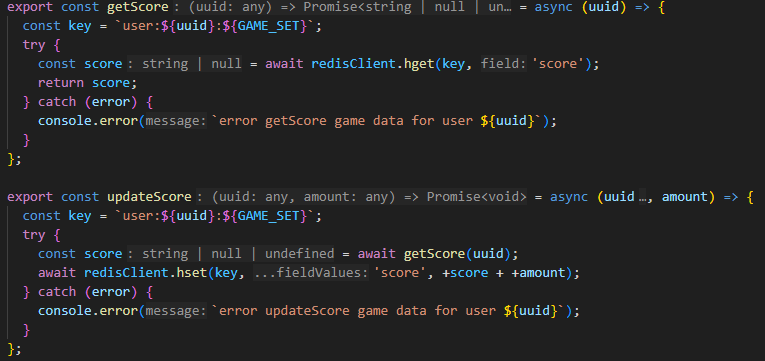
유저의 점수를 업데이트하고 조회

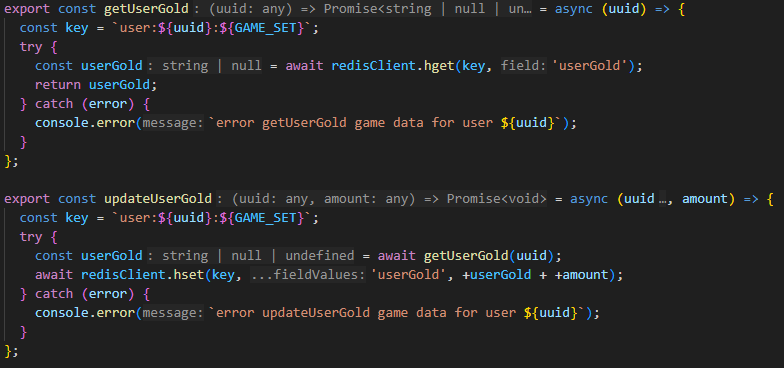
- 유저의 소지금을 업데이트하고 조회

userModel
-
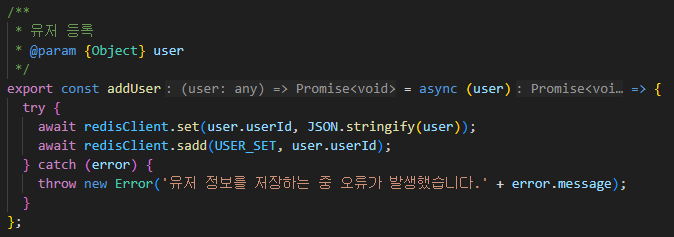
유저 등록

-
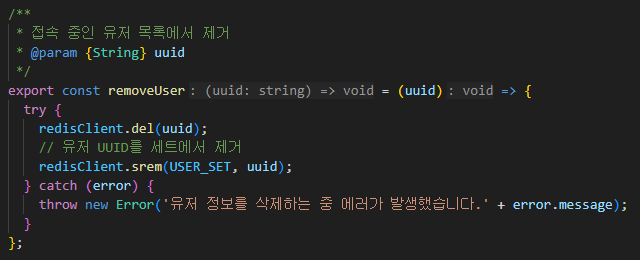
유저 제거

-
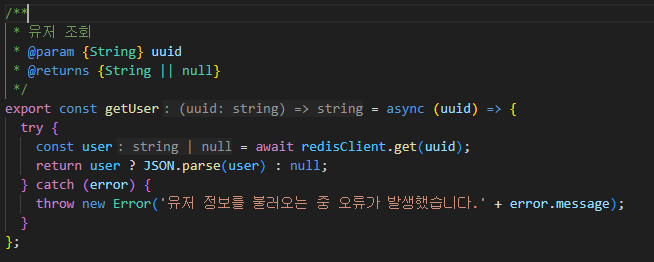
유저 조회

-
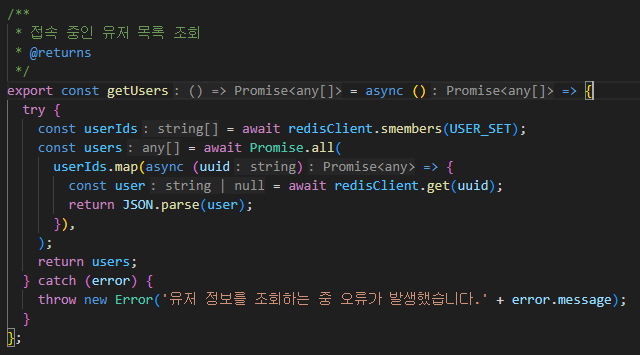
유저 목록 조회

사실 오늘 하루종일 병합하고 테스트하고 수정하고... 이 과정을 반복한 것 같다. 그래서 그런지 많은 기능을 개발하지는 못했다. 자잘한 수정은 정말 많이 한 것 같은데 정리 해놓지 못해서 반영 못하는게 아쉽다.
📌 트러블슈팅
console.log(``) 템플릿 리터럴
로그인 후 소켓에 연결되면 연결된 유저의 uuid를 보여주고
연결된 유저의 목록을 보여주도록 코드를 작성했다.
그리고 테스트를 진행하고 있었는데, 분명 유저의 목록이 나와야하는데
[object Object] 이렇게 나오는 것이 아닌가
새로운 유저가 연결되었습니다. d3c2fcb9-bfcb-4987-bf78-29ea96bbd630
현재 접속 중인 유저들: [object object]export const getUsers = async () => {
try {
const userIds = await redisClient.smembers(USER_SET);
const users = await Promise.all(
userIds.map(async (uuid) => {
const user = await redisClient.get(uuid);
return JSON.parse(user);
}),
);
return users;
} catch (error) {
throw new Error('유저 정보를 조회하는 중 오류가 발생했습니다.' + error.message);
}
};이게 유저의 목록을 불러오는 함수인데 여기서 모든 값에 로그를 찍어보고 확인해보았지만
문제가 있는 부분은 없었고 심지어 users도 제대로 출력이 됐다.
원인을 찾지 못하고 있었는데
console.log('새로운 유저가 연결되었습니다.', uuid);
console.log(`현재 접속 중인 유저들: ${await getUsers()}`);이렇게 되어있던 출력문을
console.log('새로운 유저가 연결되었습니다.', uuid);
console.log('현재 접속 중인 유저들: ', await getUsers());인자 방식으로 바꾸니까 정상적으로 출력되었다.
새로운 유저가 연결되었습니다. d3c2fcb9-bfcb-4987-bf78-29ea96bbd630
현재 접속 중인 유저들: [
{
socketId: 'voDg3mQkmK4waBfzAAAB',
userId: 'edd0aea9-115e-427b-ab31-9a2a6fd527fa'
},
{
socketId: 'QK4Lku6IkjScTTQRAAAF',
userId: 'd3c2fcb9-bfcb-4987-bf78-29ea96bbd630'
}
]