모노레포
모노레포란?
여러 프로젝트나 라이브러리를 하나의 저장소에서 관리하는 단일 레포.
-
코드 공유와 의존성 관리 용이
-
개발자들에게 일관된 경험 (컨벤션, git)
-
단일 저장소를 사용 -> CI/CD 설정을 같이 사용
Turborepo
Turborepo란?
Javascript와 Typescript 코드 베이스의 모노레포를 위한 고성능 빌드 시스템.
-
한 번 작업을 수행하면 이미 수행했던 계산은 다시 수행하지 않는다. (캐싱해둔 로그 등)
-
Content-aware hasing
- 모든 파일을 다시 빌드하지 않고 변경된 파일만 빌드한다.
-
Parallel execution
- 지정된 태스크 단위로 의존성을 판단해 최대한 병렬적으로 작업을 진행한다.
-
Task Pipelines
- 태스크 간 연결을 정의해서 빌드를 언제 어떻게 실행할지 판단해서 최적화한다.
-
JSON configuration
- 별도의 코드 작업 없이 JSON 설정으로 터보를 사용할 수 있다.
Turborepo를 우리 프로젝트에 적용해서 얻는 점
코드 공유
-
공유되는 클래스, 유틸 등을 하나의 의존성 패키지로 하위 서비스들에서 사용할 수 있게 한다.
-
멀티레포일 경우 같이 사용하는 유틸 등도 레포마다 하나씩 있어야 한다.
여러 개의 MSA 서버를 하나의 저장소로 관리
-
turborepo를 사용해서 모노레포로 여러 프로젝트로 나뉘는 서버를 하나의 저장소에서 관리
-
의존성 패키지의 버전과 모듈, 빌드 등을 한 번에 관리
쉬운 사용
-
npx create-turbo@latest명령어로 쉽게 초기 세팅을 해준다. -
원하는 패키지 매니저 선택 pnpm / yarn

-
이후 필요없는 파일 삭제
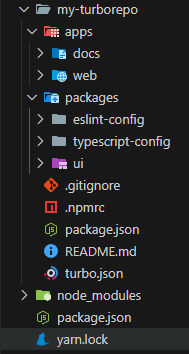
Turborepo 사용
-
apps 폴더 -> 실제 서비스 프로젝트들이 들어갈 폴더
-
packages 폴더 -> 빌드, 공유 유틸 등을 사용하기 위해 모아놓는 폴더
-
turbo.json -> 터보레포의 의존성과 태스크 등을 관리할 수 있는 파일
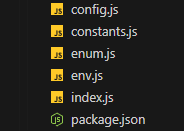
공유 자원 모듈로 만들어보기

환경 변수, 상수 등을 모듈로 만들어서 하위 서비스에서 사용하게 해보겠다.
{
"name": "@msa-turbo/config",
"version": "1.0.0",
"type": "module",
"main": "index.js",
"files": [
"*.js"
],
"exports": {
".": "./index.js"
}
}-
루트 프로젝트명과 폴더를 name으로 준다.
-
index.js 파일을 만들어서 여러 파일들의 코드를 export 한다.
export { config } from './config.js';
export {
MESSAGE_TYPE_LENGTH,
VERSION_LENGTH,
SEQUENCE_LENGTH,
PAYLOAD_LENGTH,
} from './constants.js';
export { PORT, HOST, CLIENT_VERSION } from './env.js';
export { STATE } from './enum.js';
-
package.json의 exports 속성으로 index.js 파일을 내보낸다.
-
의존성 패키지를 다시 설치해준다. -> yarn
-
하위 서비스에서 사용한다.
// 필요한 것만 사용
import { config, PORT, STATE } from '@msa-turbo/config';