javascript로 모달창 띄우기
오늘 팀과 팀원에 대해서 소개하는 프로젝트를 시작했다.
메인 화면은 팀 소개, member 탭을 누르면 팀원들의 목록이 나오는 등의 기능을 구현하기로 했다.
먼저 팀원들과 함께하기 전에 혼자서 간단하게 기능을 만들어봤다.
탬플릿은 start bootstrap에서 하나 가져다가 썼다.

이런 화면에서

이렇게 대충 뜯어 고쳤다.
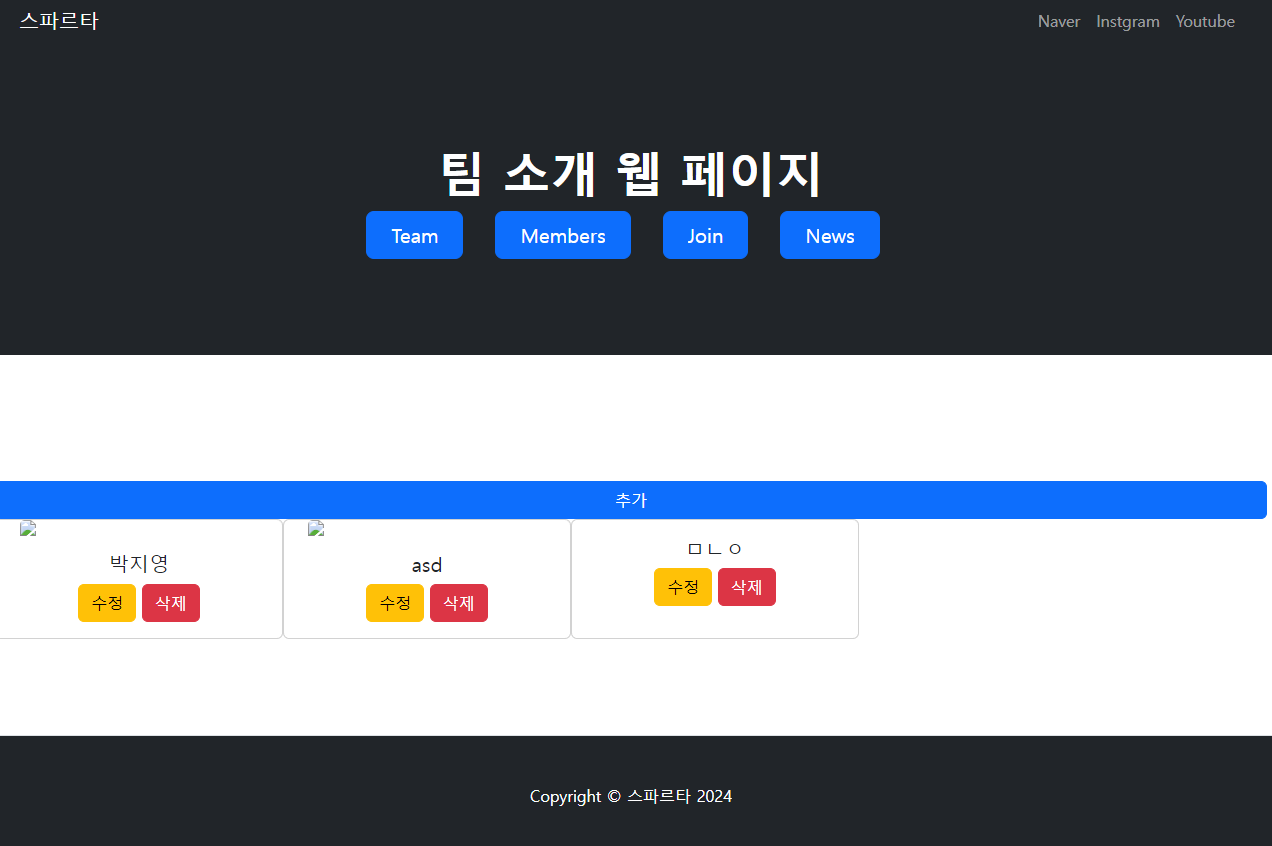
members를 누르면 팀원 목록으로 이동한다.

대충 틀만 만들어서 이런식.
데이터베이스는 저번에 사용했던 파이어베이스를 사용했고
$("#registerbtn").click(async function () {
let image = $('#image').val();
let name = $('#name').val();
let mbti = $('#mbti').val();
let email = $('#email').val();
let content = $('#content').val();
let github = $('#github').val();
let blog = $('#blog').val();
let doc = {
'image': image,
'name': name,
'mbti': mbti,
'email': email,
'content': content,
'github': github,
'blog': blog
};
console.log(doc);
await addDoc(collection(db, "members"), doc);
alert('저장 완료');
document.location.href = 'index.html';
});addDoc으로 members 테이블에 정보를 넣고
let docs = await getDocs(collection(db, "members"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image'];
let name = row['name'];
let mbti = row['mbti'];
let email = row['email'];
let content = row['content'];
let github = row['github'];
let blog = row['blog'];
let temp_html = `
<div class="card" style="width: 18rem; text-align: center">
<img src="${image}" class="card-img-top">
<div class="card-body">
<h5 class="card-title">${name}</h5>
<button type="submit" class="btn btn-warning" id="update" data-oper="update">수정</button>
<button type="submit" class="btn btn-danger" id="delete" data-oper="delete">삭제</button>
</div>
</div>
`
$('#membersList').append(temp_html);
});getDoc으로 members 테이블에 있던 정보를 모두 가져와 붙여넣었다.
멤버 카드에서 수정을 누르면 modal창을 띄워 정보를 수정하는 기능을 구현할려고 했는데,
js에서 동적으로 생성된 코드는 이벤트가 적용되지 않아서 좀 해맸다.
렌더링이 완료된 DOM에서 동적으로 생성된 요소를 찾을 수 없어서 나타나는 문제였다.
document나 생성된 요소의 부모 요소에 이벤트를 걸면된다.
document에 걸면
$(document).on('click', '#update', function(){
modal.style.display="flex";
});이런 식으로 걸 수 있었다.