js 동작 원리
- 브라우저(V8- 크롬) - js를 해석해서 실행시켜주는 엔진.
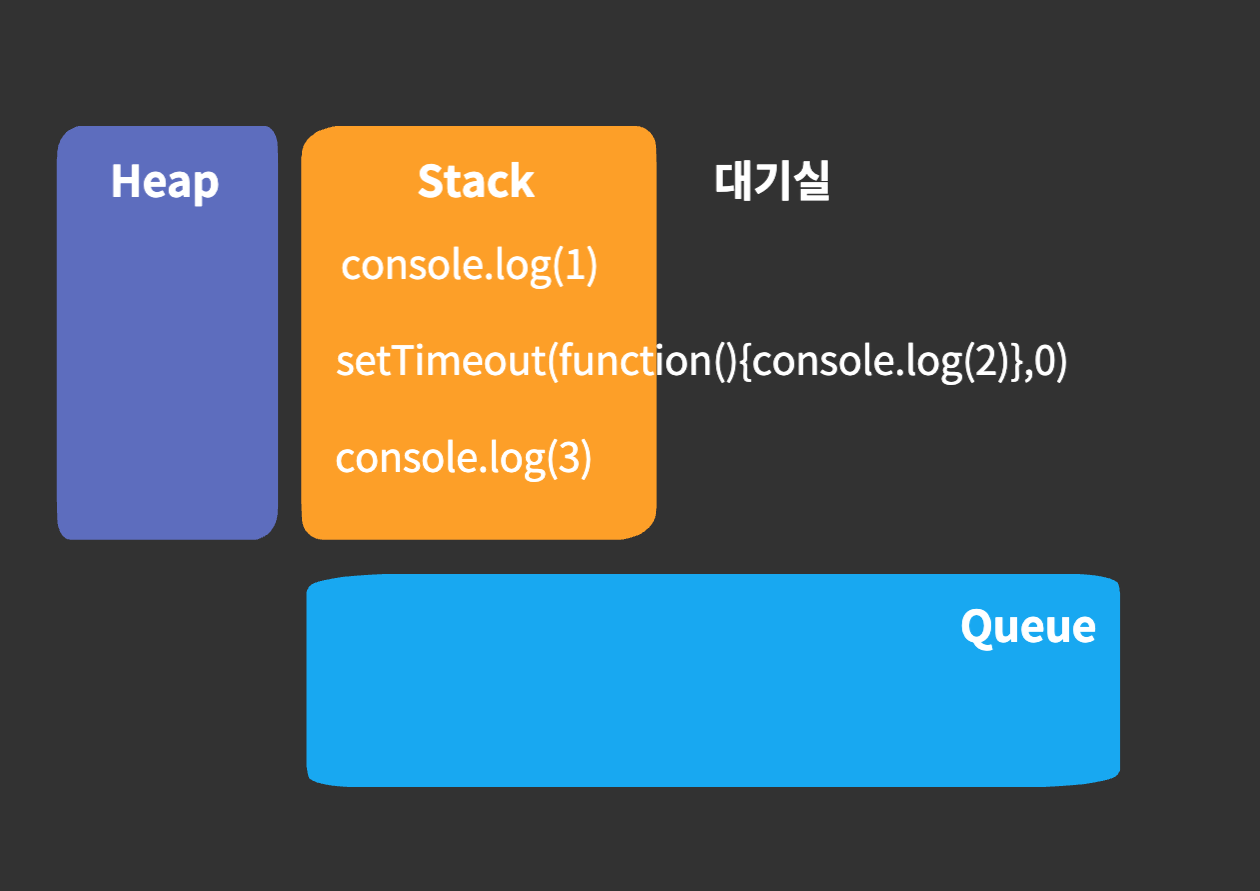
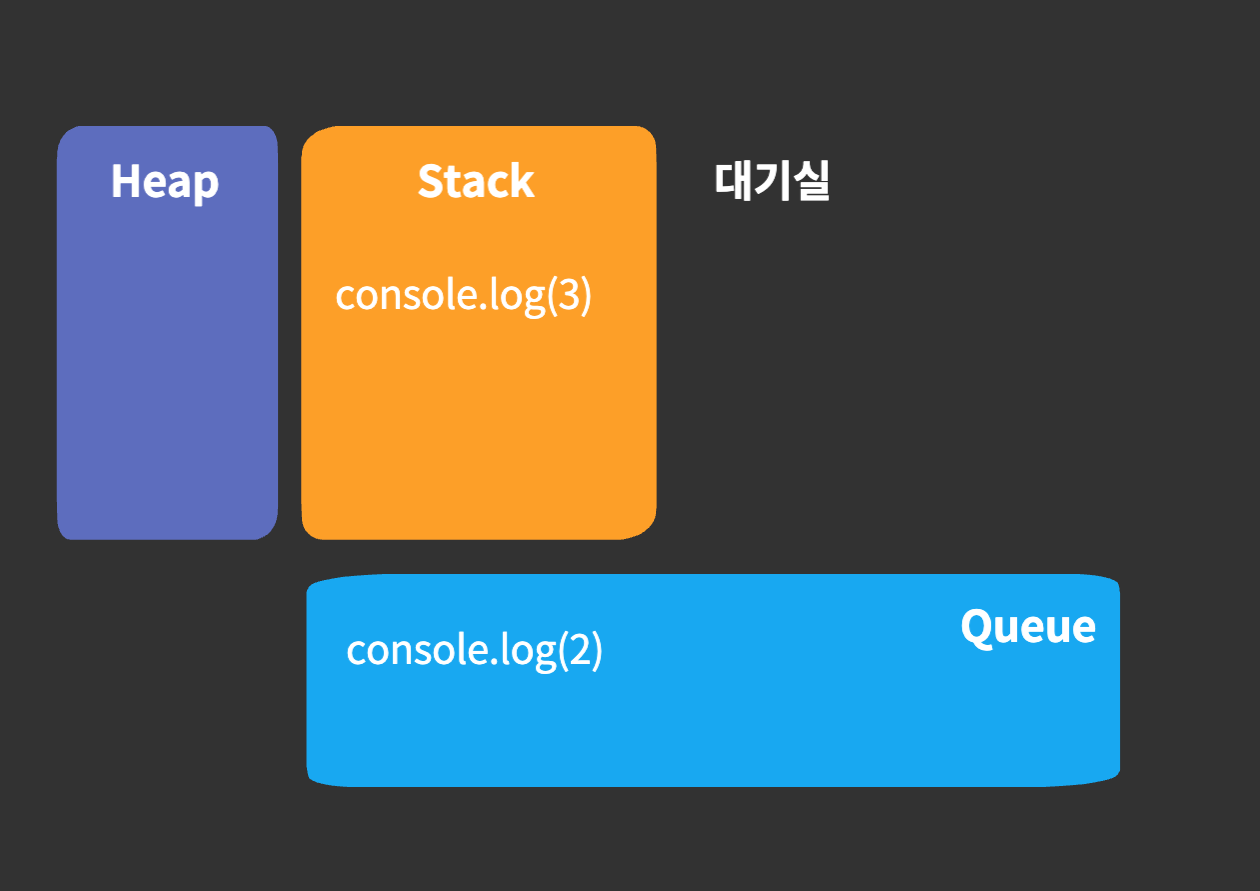
stack
- last IN, First Out - 마지막에 들어간 코드부터 실행하는 자료구조.
- call stack - js는 싱글 쓰레드로 한 번에 1개의 작업만 처리 (call stack이 1개)
- stack은 정해진 사이즈가 존재. 무한 루프 등으로 용량이 초과하게 되면 stack overflow 발생.memory heap
- 변수 선언, 함수 저장, 호충 등 값을 할당하고 저장하는 공간.
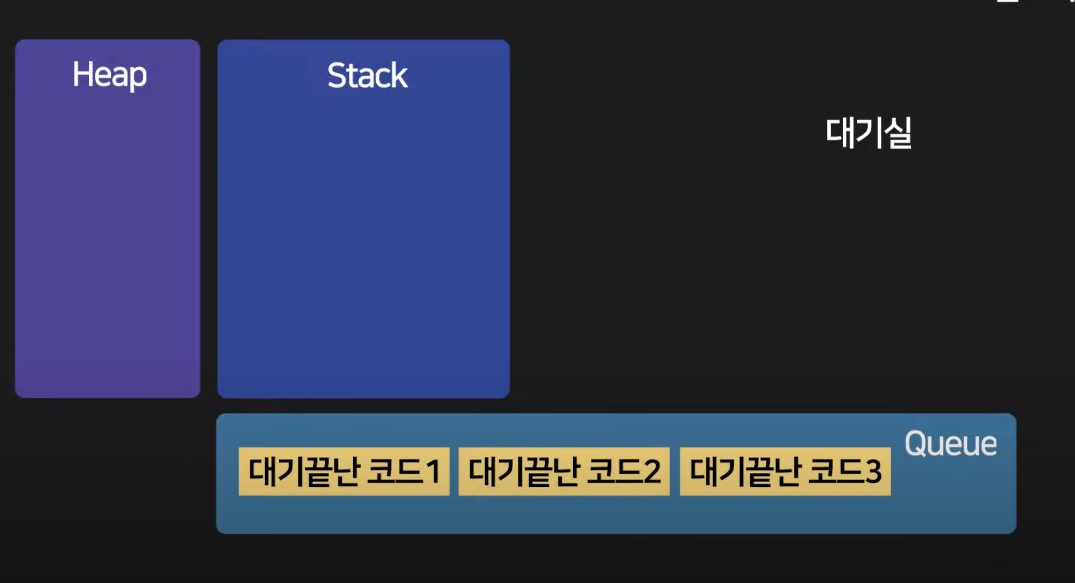
queue
- first in first out - 먼저 들어간 코드부터 처리
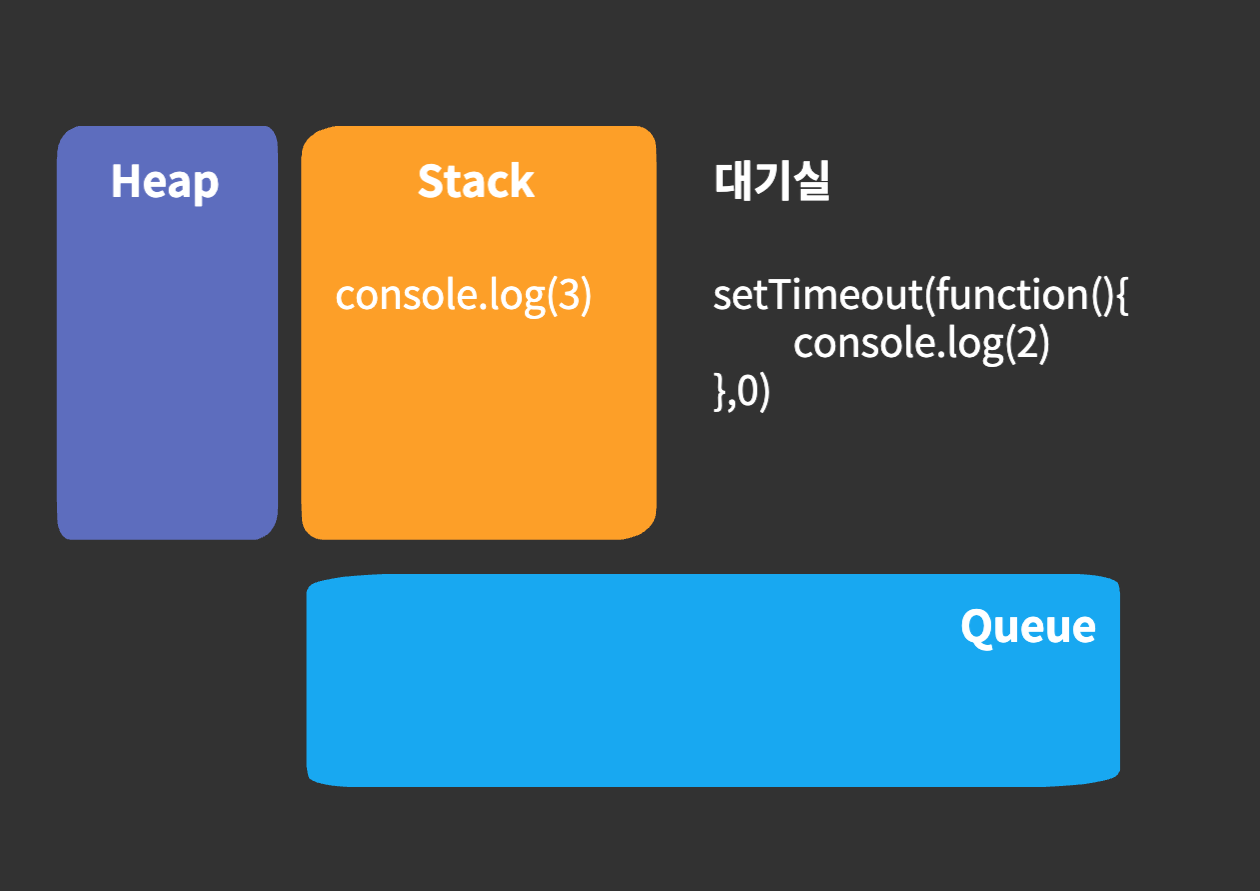
- setTimeout 같은 비동기 함수는 web api로 처리 후 queue에 콜백함수로 삽입.동작 원리

-
처리가 오래걸리는 코드는 stack에서 다른 영역(web api)으로 이동 후 다른 코드부터 처리.
ex) ajax 요청 / 이벤트 리스너 / setTimeout(시간과는 관계x 무조건 이동) 등

-
처리가 완료된 코드는 callback queue 영역으로 이동 후 줄을 세움.

-
이후 queue 영역에서 stack으로 이동. but stack 영역이 비었을 때만 이동.

중첩 for문 등 매우 오래 걸리는 코드를 사용하면 stack 영역에서 시간이 오래걸려 처리 시간 중 ajax요청, setTimeout, 이벤트 등 동작이 되지 않음. ex) stack에서 10초 걸리는 연산 도중 모달창 같은 이벤트 동작x stack에 이미 처리 중인 코드가 있긴 때문에 queue 영역에 머뭄. queue 영역에 많은 코드가 쌓이는 상황x >> 프리징 현상(브라우저 응답없음 현상)
결론 - 한 요소에 많은 이벤트 처리x, 연산이 오래 걸리는 코드x(시간복잡도)
JS는 기본적으로 동기 언어이지만 이벤트 리스너 등 비동기적인 처리도 가능