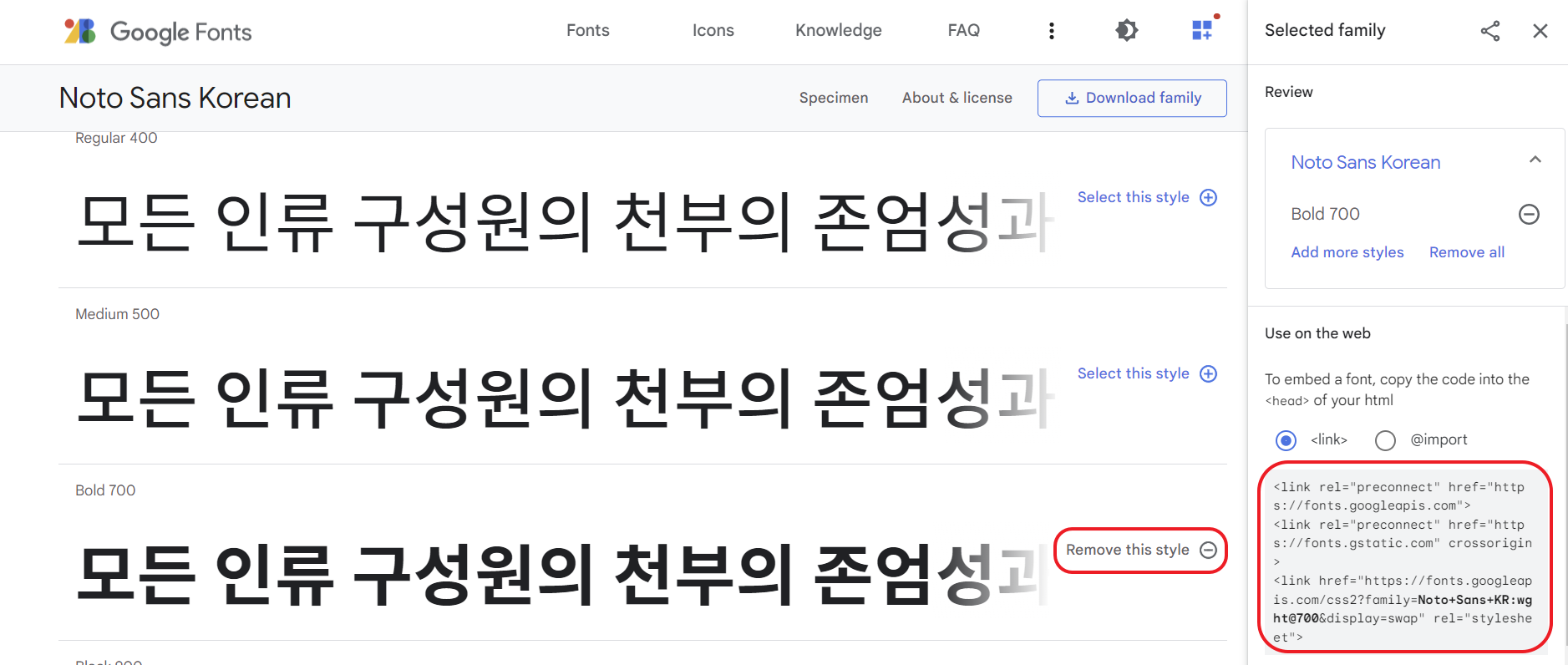
- 먼저 구글폰트에 들어가서 마음에 드는 폰트를 고릅니다.
저는 Noto Sans Korean 폰트로 진행하겠습니다.
- 원하는 폰트 옆에있는 Select this style을 누른 뒤 링크의 내용을 모두 복사합니다. 그리고 head 태그 안, title 태그 아래쪽에 붙여넣기해줍니다.


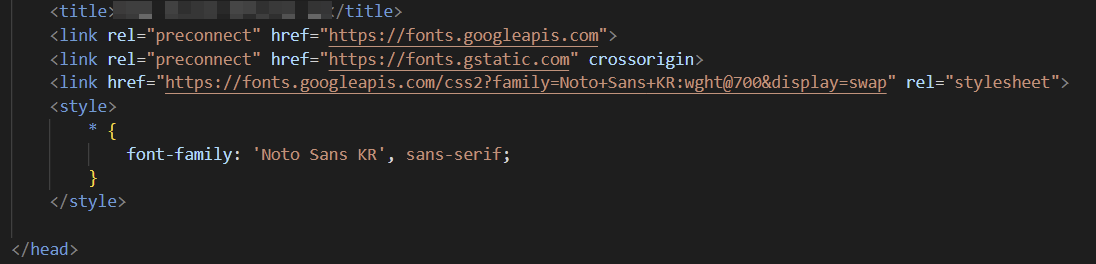
-
위 사진처럼 코드를 작성하면 모든 폰트에 글씨체가 적용됩니다.

-
원하는 부분에만 폰트 적용하기
h1, h2, h3{
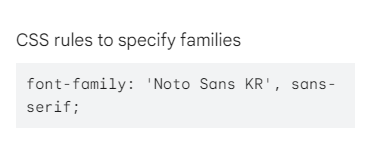
font-family: 'Noto Sans KR', sans-serif;
}중괄호 앞에 원하는 걸 넣거나
원하는 부분에 아래 코드를 추가하면 됩니다.
<span style="font-family: '글꼴명' !important;">
