JavaScript
1.[JS/노마드코더] 바닐라 JS로 크롬 앱 만들기 무료강의(1) - Introduction

노마드코더 JS 강의 링크https://nomadcoders.co/javascript-for-beginners/lobbyJavaScript MDNhttps://developer.mozilla.org/ko/docs/Web/JavaScript노마드코더에서
2.[JS/노마드코더] 바닐라 JS로 크롬 앱 만들기(2) - 자바스크립트 사용해보기

본 포스팅은 제가 공부한 걸 기록하고 기억하기위해 작성하는 것이기때문에 이미 알고있거나 간단한 내용은 제외하고 강의 내용을 정리했습니다.const : 선언 후 값이 절대 바뀌지않는 변수let : 값을 바꿀수 있는 변수※ var : 자바스크립트 초기에 사용되었음. 값을
3.[JS/노마드코더] 바닐라 JS로 크롬 앱 만들기(3) - 브라우저에서 자바스크립트 사용하기

자바스크립트와 HTML이 어떻게 상호작용하는지 알아보겠습니다.HTML을 자바스크립트 관점에서 객체로 보여줍니다.콘솔창에 document를 입력하면 html파일을 볼 수 있습니다.
4.[JS/노마드코더] 바닐라 JS로 크롬 앱 만들기(4) - 로그인/Form, Event, localStorage

div, input, button, addEventListener("click", ), if문을 사용하면 username을 받는 form을 직접 만들수있지만 이미 존재하는 것을 이용하는 걸 추천하기때문에 우리는 div와 button대신 form과 input 태그를 사용
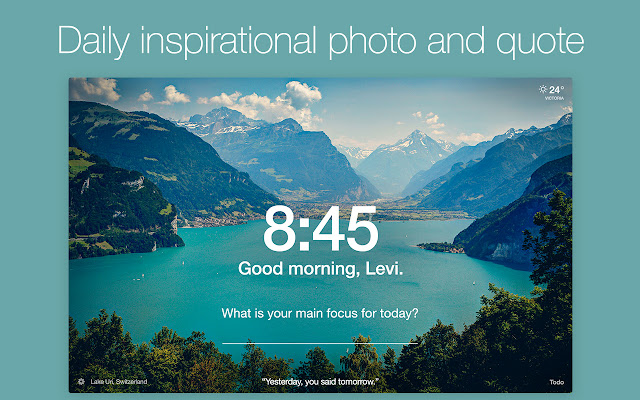
5.[JS/노마드코더] 바닐라 JS로 크롬 앱 만들기(5) - 시계, 명언표시/Math 모듈, createElement(), appendChild()

👀Tip 멀티 커서, 다중 셀렉트 텍스트 선택https://tttap.tistory.com/185매번 일어나는 일ex) 매초 마다, 2초마다...mdn web docs - JavaScript Datehttps://developer.mozilla.or
6.[JS/노마드코더] 바닐라 JS로 크롬 앱 만들기(6) - ToDoList 만들기

투두리스트 index.html ul태그 안에 입력받은 newToDo 문자열을 이용해 li태그 element를 하나씩 만들어서 추가할겁니다.
7.[JS] 날짜 데이터 Date, moment

Date와 moment에 매개변수로 아무것도 넣어주지않는 경우Date는 끝에 Z가 붙는다 -> UTC 기준moment는 +09:00이 붙는다 -> 한국 시간 기준✅ 비교 연산자로 바로 비교하면 출력되는 값은 같아보이지만 false가 나온다.getTime(), value
8.파일 유형 분류하기 mimetype과 Content-Type

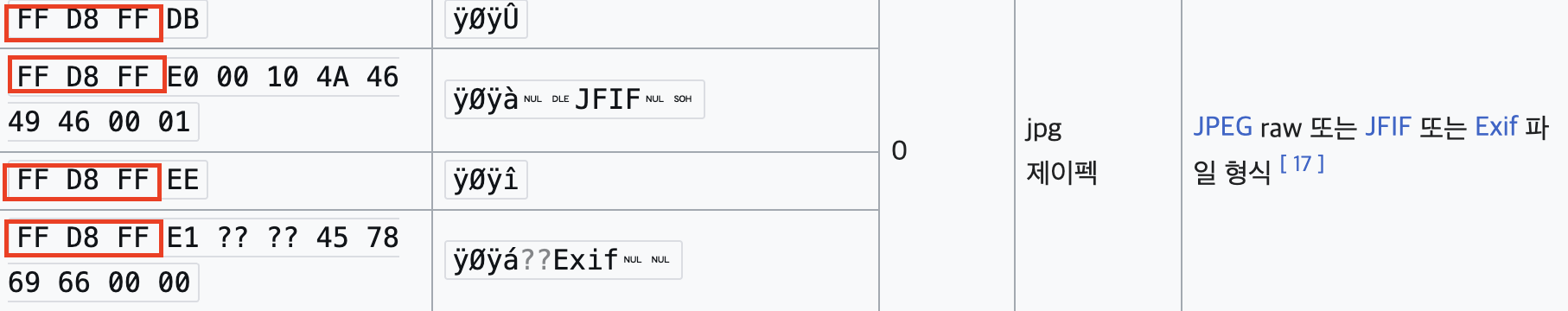
파일 유형 분류하기 Mimetype 이란 Content-Type이란 배경 파일을 업로드 받고 그 파일이 이미지인 경우 이미지 리사이징을 통해 썸네일 이미지를 생성하는 로직을 구현했다. 어떤 유저가 avif 파일을 확장자 변조 후 업로드했다. avif 파일을 jpeg