
비동기를 다루는 또 다른 방법인 async await에 대하여 알아봅시다.
es8 문법으로 나왔고, 기존의 비동기 처리방식인 콜백과 프로미스의 단점을 보완하고 가독성이 높은 코드를 작성하는 걸 도와줍니다.
async function
- 기본적인 형태
async function 함수이름() {}
const 함수이름 = async() => {}- async & await 기본 문법
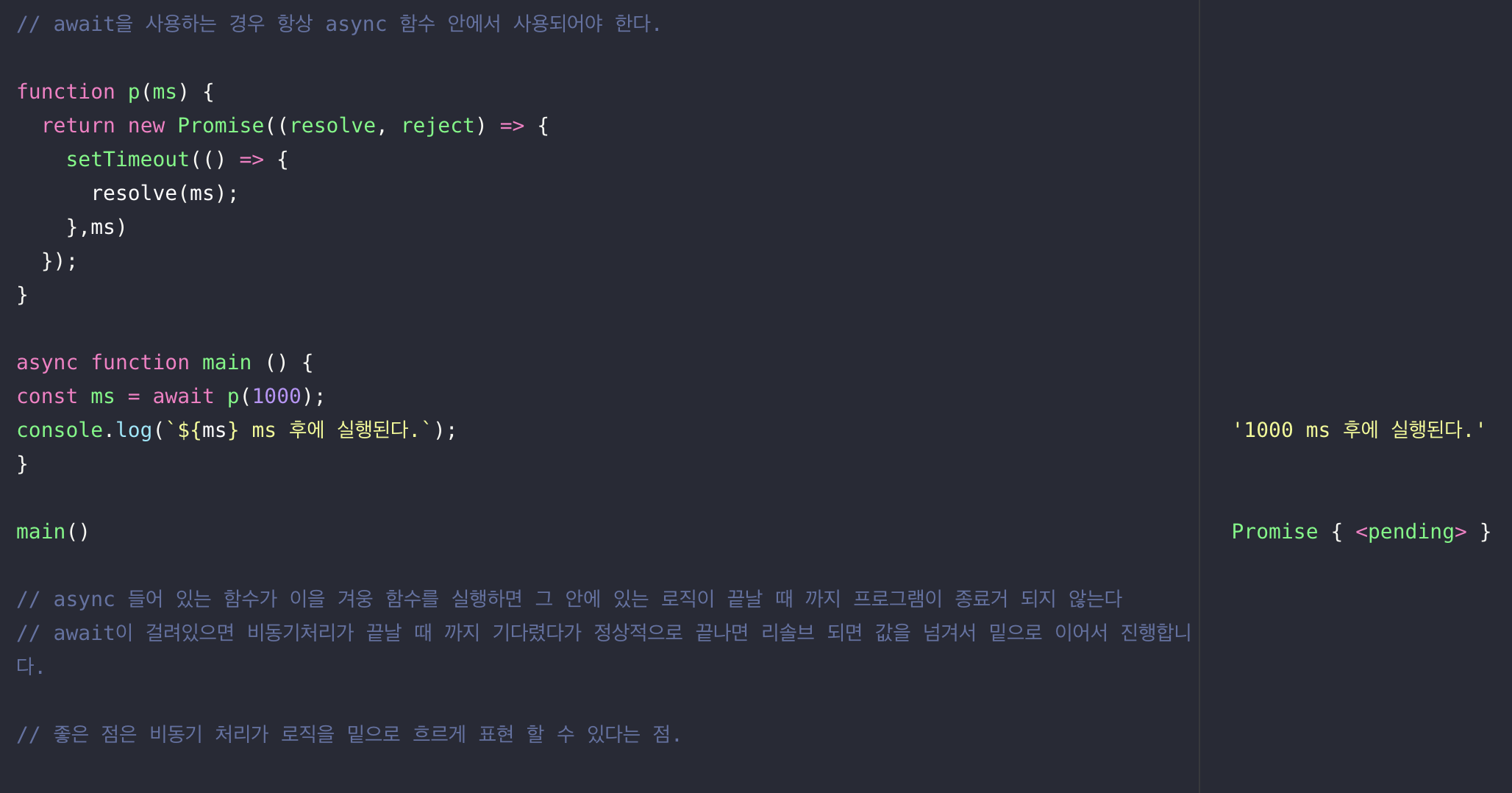
async function 함수이름() {
await 비동기 처리 메서드 이름()
}
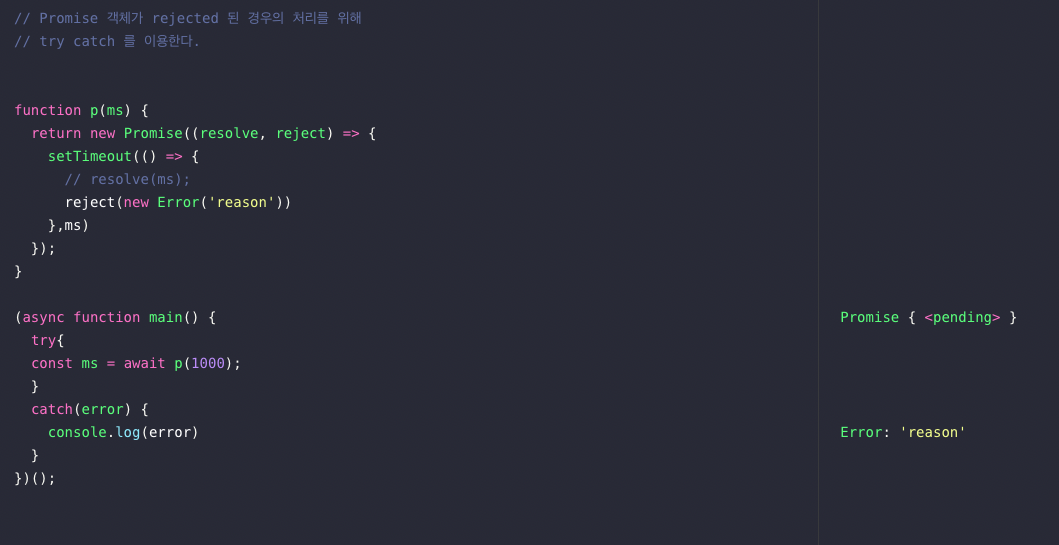
- Handling errors (에러처리)

에러처리 시 try catch 문을 사용해서 처리를 해주는데 정상적으로 동작 할 경우 try문에서 동작을 계속하고, rejected 됐을 때 catch문이 동작해서 에러처리를 해준다.
- fetch 함수를 async/await으로 바꿔보세요
const getAsync = async () => {
const response = await fetch("외부 API URL");
const json = await response.json();
console.log(json)
}
getAsync()