
HTML은 Hyper Text Markup Language의 약어로,
Hyper Text(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것)기능을 가진 문서를 만드는 언어입니다.
다시 말해서, 구조를 설계할 때 사용되는 언어로 hyper link 시스템을 가지고 있으며, 흔히 말하는 웹 페이지를 위한 마크업 언어라고 할 수 있습니다.
- 웹페이지를 만들기 위한 언어로 웹브라우저 위에서 동작하는 언어
HT -Hyper Text, 문서와 문서가 링크로 연결되어 있다.
M - Markup, 태그로 이루어져 있다.
L - language
그렇다면 태그란 무엇인가?
Tag - 정보를 정의하는 방식.
ex)
<태그명 속성명1="속성값1" 속성명2="속성값2">컨텐츠<태그명>

- 열리는 태그가 있으면 닫히는 태그도 있어야 한다.
- 닫히는 태그 태그 명 앞에는 "/"가 붙는다.
CSS는 Cascading Style Sheets의 약자로,
HTML, XHML, XML 같은 문서의 스타일을 꾸밀 때 사용하는 스타일시트 언어 입니다.
HTML로 문서의 뼈대를 만들면 CSS는 이 문서를 꾸며,
글꼴, 배경색, 위치, 너비와 높이 등을 지정하거나 웹 브라우저, 스크린 크기, 디바이스 화면 크기에 맞게 화면을 다르게 표시하기 등을 지정할 수 있습니다.
따라서, 웹 개발자들은 보다 풍부한 디자인으로 웹을 설계할 수 있고, 디자인 관련해서 자유롭게 선택하거나 변경할 수 있으며 유지,보수도 간편하게 할 수 있습니다!
CSS 사용법
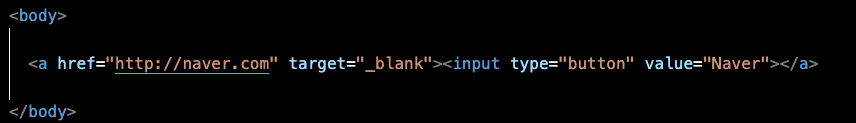
-> 우선 html로 뼈대를 만들어줍니다.

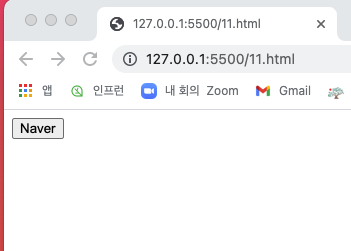
이렇게 작은 버튼이 하나 생겼습니다.
그 다음,

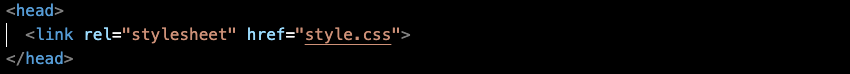
헤드 태그 안에서 링크 태그를 이용해서, CSS파일을 연결해 준 후

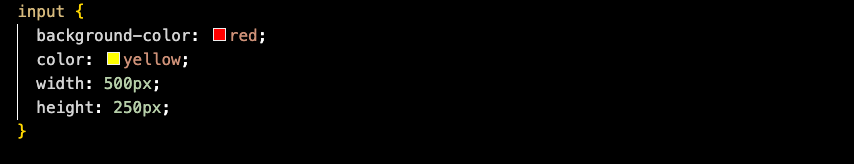
셀렉터(input)를 지정후 {} 안에 속성과 값을 지정해주면,

이렇게 디자인요소가 들어간 버튼으로 변하게됩니다!
 !(
!(