1차 프로젝트 시작 전 마지막으로 주어진 과제.
리액트 사용법을 정리해보는 마지막 시간이였습니다.

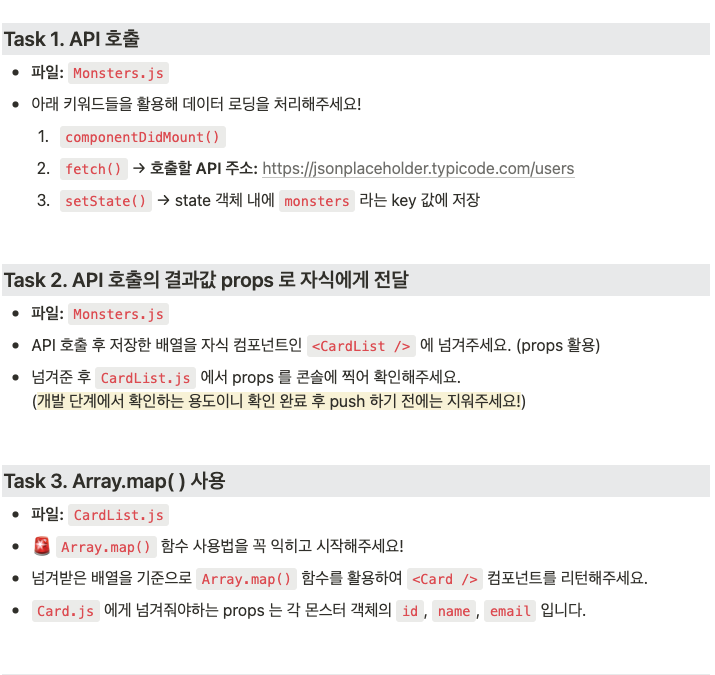
Task 1
API를 호출하기
componentDidMount() {
fetch("https://jsonplaceholder.typicode.com/users", {
method: "GET",
})
.then((res) => res.json())
.then((data) => {
this.setState({
monsters: data,
});
});
}
componentDidMount 되는 순간 지정한 url 주소에서 데이터를 받아와 state객체 내에 monsters 라는 key에 저장해줍니다.
Task 2
API의 호출의 결과값 props로 자식에게 전달하기
render() {
const { monsters, userInput } = this.state
return (
<div className="Monsters">
<h1>컴포넌트 재사용 연습!</h1>
<SearchBox />
<CardList monsters={monsters} />
</div>
)
}받아온 API를 props로 CardList 컴포넌트에 전달
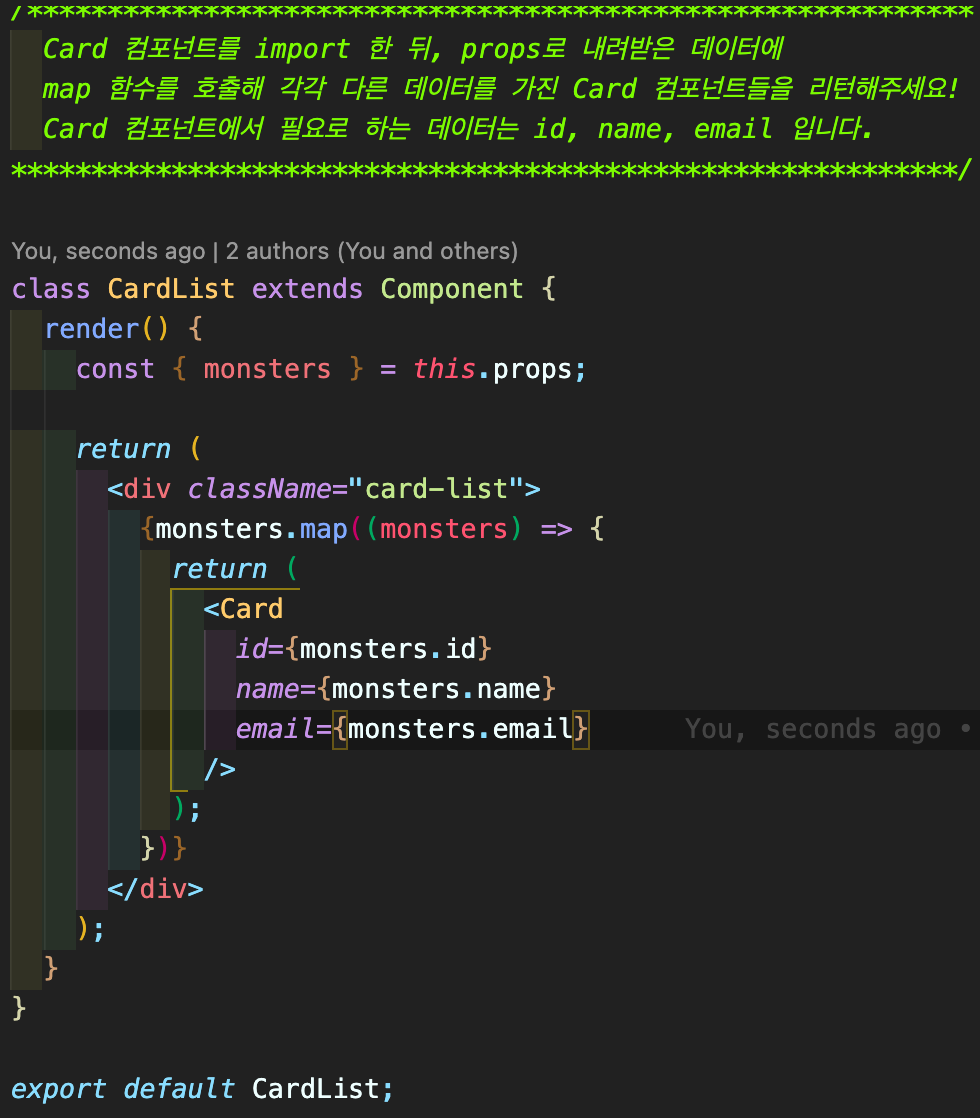
Task 3
Array.map()사용하기

우선 받아온 props를 구조분해할당 해준 후, 카드의 정보를 만들어주는 Card 컴포넌트에 props로 보내줍니다.
필요한 건 id, name, email 이기 때문에 사진과 같이 전달합니다.
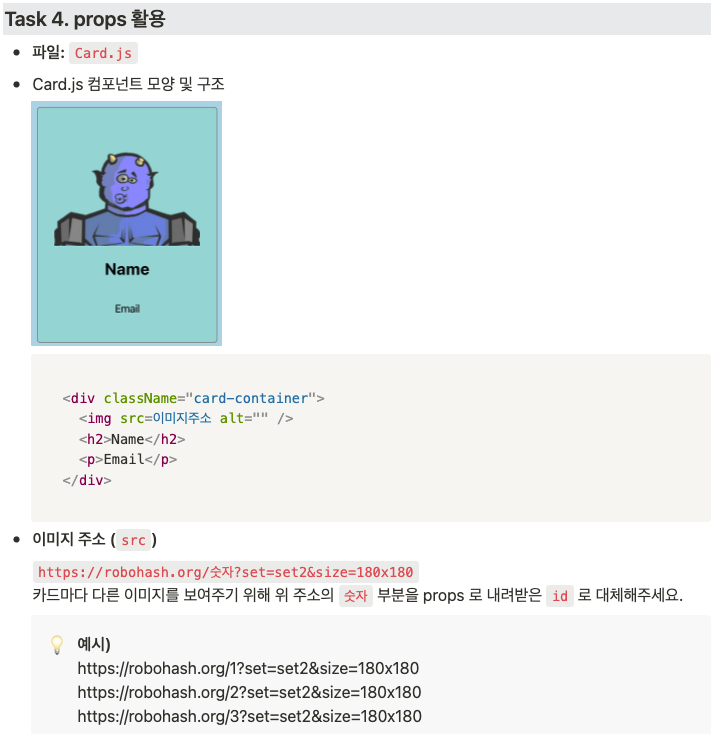
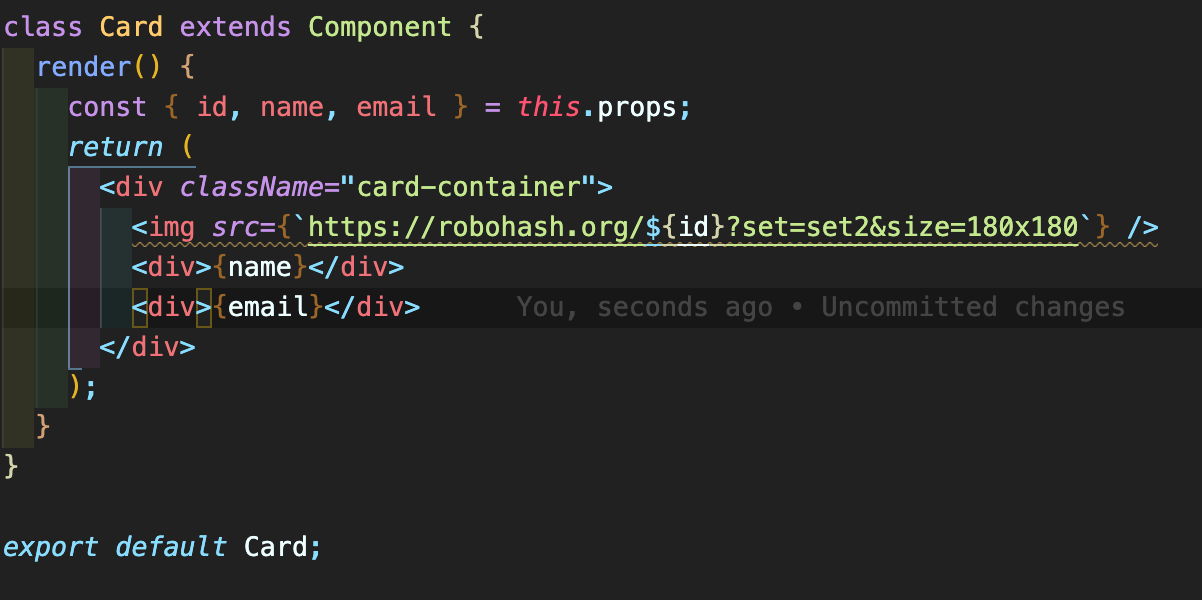
Task 4
Props사용하기

구조분해할당을 해준 후, 랜더링 될 페이지를 만들어줍니다.
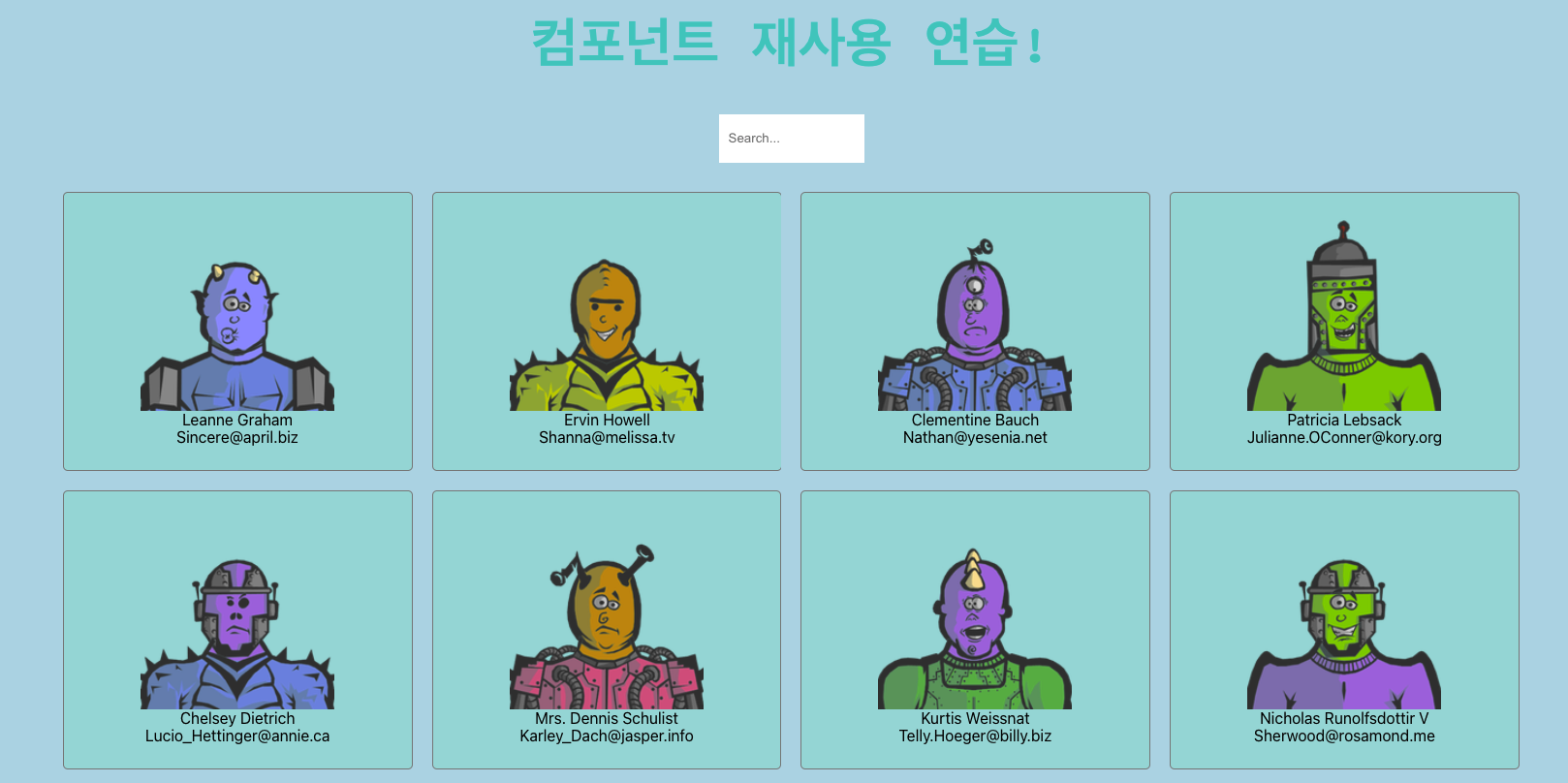
RESULT

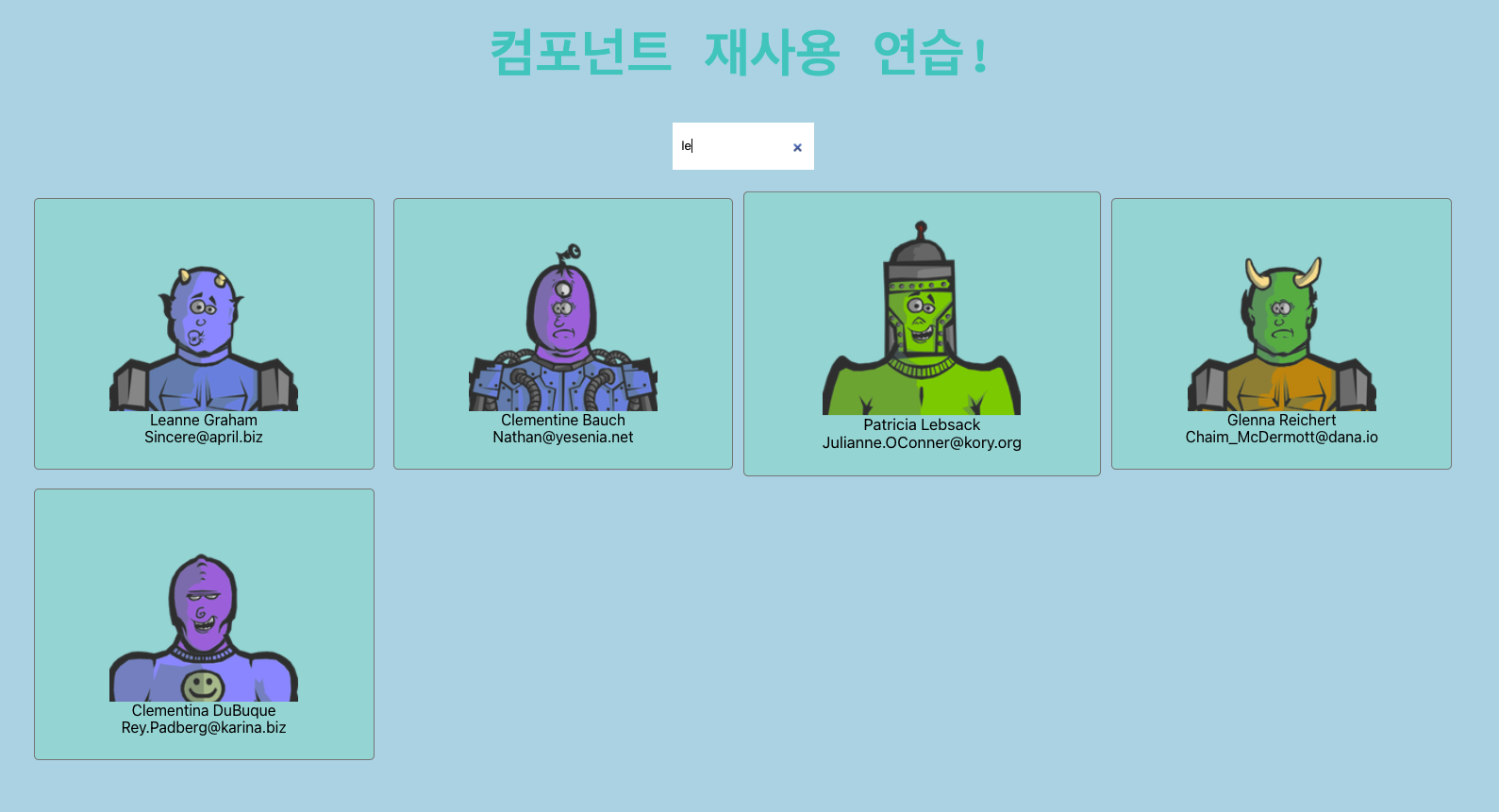
원하는 카드만 찾기
검색창에 이름을 적으면 그 카드만 출력하게 하는 기능 구현

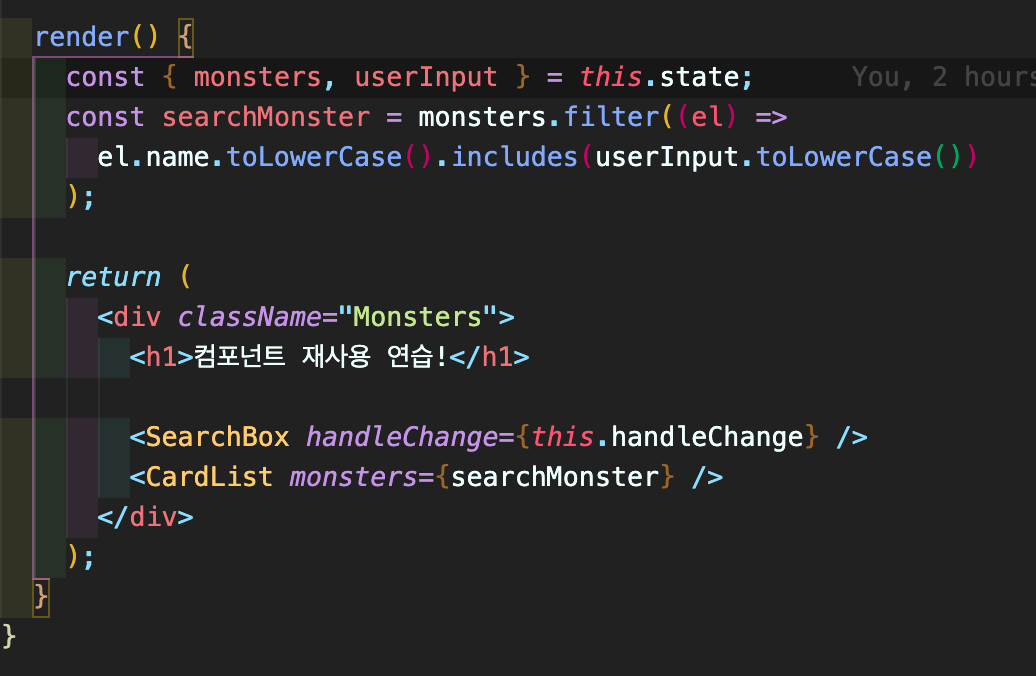
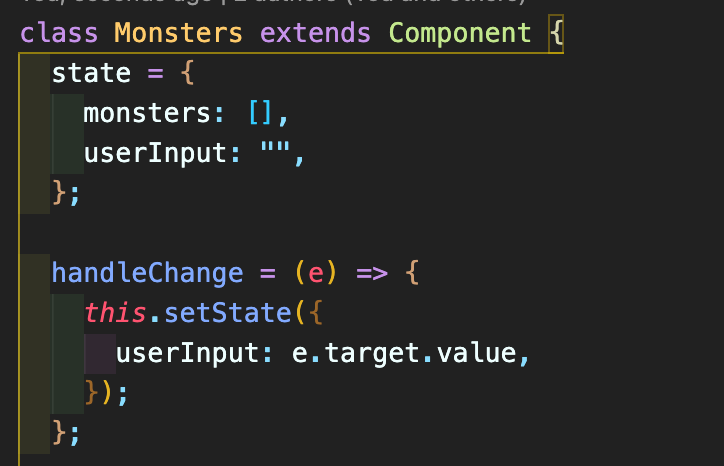
먼저 랜더링 될 페이지인 Monsters에 SearchBox를 만들고, 그 안에 props로 handleChange함수를 전달해줍니다.

handleChange함수의 역할은 state내의 userInput키에 iuput에 적힌 value값을 할당해줍니다.

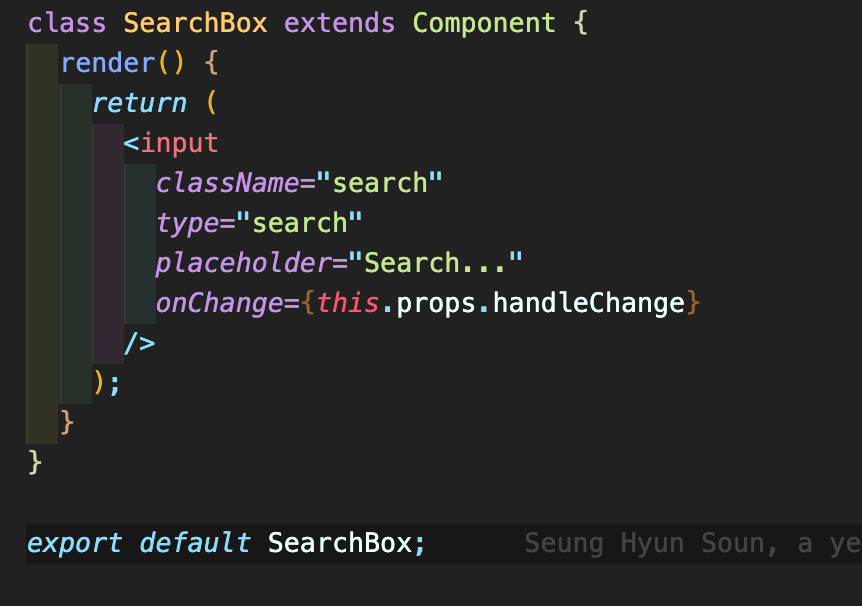
SearchBox 컴포넌트 내부의 모습입니다. onChange가 되는 순간 handleChange함수가 동작해서 value를 저장해줍니다.
다시 Monsters 컴포넌트를 보면 비교를 해줄 CardList 컴포넌트 안에 props로 searchMonster라는 변수를 할당해주었습니다.
이 변수의 역할은 받아온 API를 가공하여 내부에 있는 값중 name의 키 값을 소문자로 변경시켜서 전달하고 userInput에 적힌 값이 name이란 Key값도 소문자로 변경하여 비교 후 값이 포함되어 있는지를 판별합니다.
최종 결과