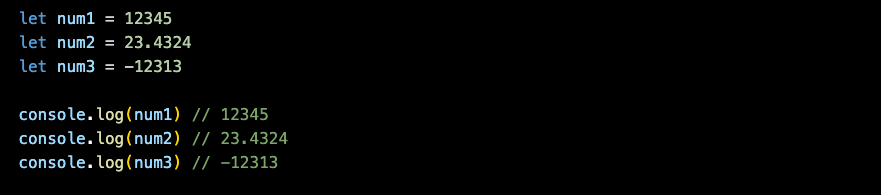
Number(숫자형)이란..?

위의 예제와 같이 소수점이 있는 숫자와 없는 숫자를 모두 같은 자료형으로 인식하고, 숫자를 입력하면 숫자자료형이 됩니다.
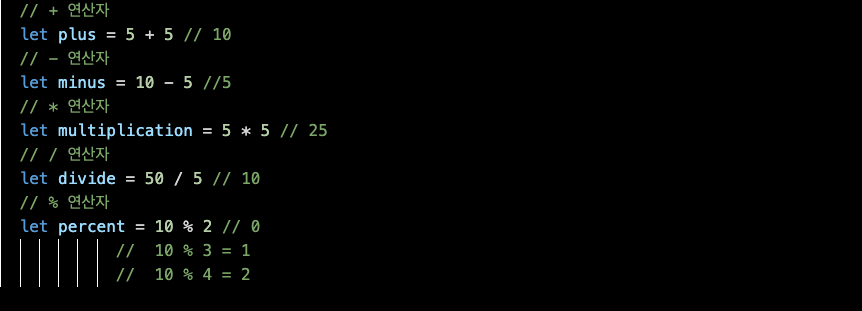
숫자 자료형을 사용하면 숫자 연산자로 기본적인 사칙연산이 가능합니다.
" + " -> 더하기 연산자
" - " -> 빼기 연산자
" * " -> 곱하기 연산자
" / " -> 나누기 연산자
등으로 사용할 수 있고 숫자 자료형을 연산할 땐 연산자 우선순위를 고려하므로 신경써주셔아 합니다!
번외로 자바스크립트에서 숫자 자료형은 나머지 연산도 가능합니다.
" % " -> 나머지 연산자

숫자형에서 사용하는 메소드(Method)
-> 가볍게 3가지 정도 알아보겠습니다.
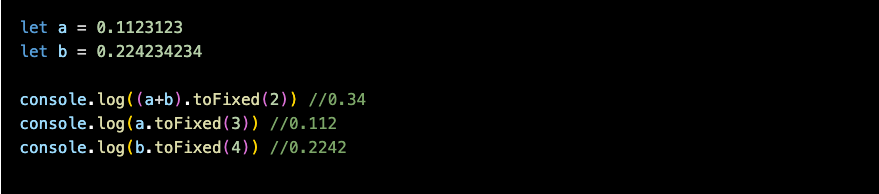
1.toFixed (소수자릿수) -> 지정된 소수 자릿수까지 반올림해서 나타냅니다. 문자열로 반환하기 때문에 숫자로 바꿔주는 작업이 필요합니다
2. toPrecision() -> 지정된 소수자릿수까지 반올림해서 나타냅니다. 만약 소수일 경우 앞의 0들은 무시합니다.

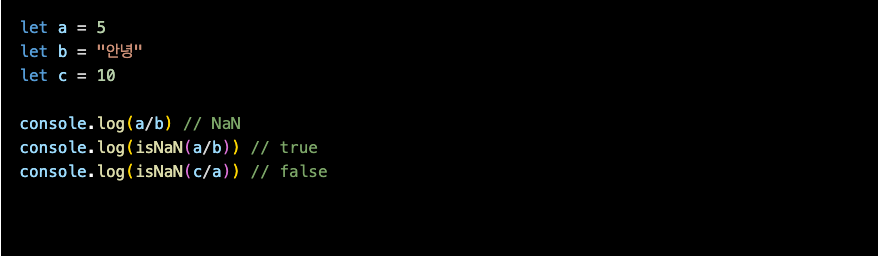
3. isNaN() -> 안의 넣은 숫자가 진짜 숫자인지 테스트합니다.
결과값은 숫자가 아닐때 True / 숫자일 때 False 로 알려줍니다.!