Page Not Found
테스트 링크 공유 버튼을 추가해 두었는데 이게 결과 페이지에 있다보니 단순 테스트 링크가 아니라 테스트 결과를 공유하는 줄 알았다던 분들이 많은 것 같았다
그래서 결과도 공유할 수 있도록 라우터를 추가했는데...
문제 직면

문제가 생겼다...
홈을 통해서 들어가는 것이아니라 공유된 링크로(라우팅되어있는) 들어가니까 페이지가 안뜨게 됐다ㅠㅠㅜ
분명 로컬에선 잘 됐는데...
빠른 결론👍
📋 _redirects
/* /index.html 200를 public폴더에 추가하고 npm run build를 해서 배포했더니 문제없이 접속된다!! 굿
/* 모든 url에 대해 /index.html을 보내겠다는 의미인 것 같다. 200은 문제없이 요청을 처리했다는 답변같은.
왜?
리액트의 경우 Single Page Application이라서 오직 하나의 페이지인 index.html만 렌더링하게 된다. 사용자의 브라우저는 서버로부터 이 페이지만 받아 여러가지 컴포넌트들을 이 페이지위에 렌더링 하게 된다. 그러다보니 일반적으로 생각하는 웹을 만들려다보면 약간 복잡해지는데 이걸 편하게 하기 위해서 React Router 라이브러리가 있고 아주 많이 사용하고 있다.
하지만 아까도 말했다시피 결국 이런 라우팅도 서버가 아닌 사용자의 브라우저가 하게 된다. 왜냐면 본질은 Single Page Application이기 때문이다.
서버는 "https://alcohol-mbti.netlify.app/ 요청이 들어왔을 때 index.html를 보내준다" 는 규칙 밖에 모른다. 그러니 다짜고짜 https://alcohol-mbti.netlify.app/어쩌구 를 들이밀면서 페이지를 내놓으라고 하니까 서버가 그런거 모른다고 404를 보내는 것이다.
그래서 이제 이런 주소가 들어왔을 때 얘를 보내줘~ 와 같은 규칙을 알려주어야 한다. 그게 이제 netlify에서 _redirects 파일로 정의해줄 수 있는 것 같다.
잘못 이해하지 않았길..
또다른 문제 직면 with 카카오톡 공유하기
 라우터를 수정하고 나니까 카카오톡 공유하기를 할 때 해당 사이트의 정보를 아무것도 알 수가 없게 되었다.
라우터를 수정하고 나니까 카카오톡 공유하기를 할 때 해당 사이트의 정보를 아무것도 알 수가 없게 되었다.
처음 작성되어 있던 코드는 아래와 같다
const handleKakaoButton = () => {
window.Kakao.Link.sendScrap({
requestUrl: currentUrl,
});
};currentUrl이 가지는 메타정보가 따로 없어서 그런지(대표 주소에만 OpenGraph 지정해줌) 저렇게 딱딱한 메세지로 공유가 되는 것 같다
빠른 결론👍
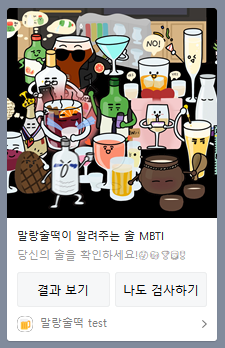
그래서 직접 메세지를 만들어 보냈다
https://create-react-app.dev/docs/using-the-public-folder/
https://developers.kakao.com/tool/demo/message/kakaolink?message_type=custom
를 참고했다.
사용하고자 하는 이미지 파일이 public 폴더에 위치하고 있어서 이를 src폴더에 있는 js 스크립트에서 불러오려면
process.env.PUBLIC_URL 를 사용해야한다.
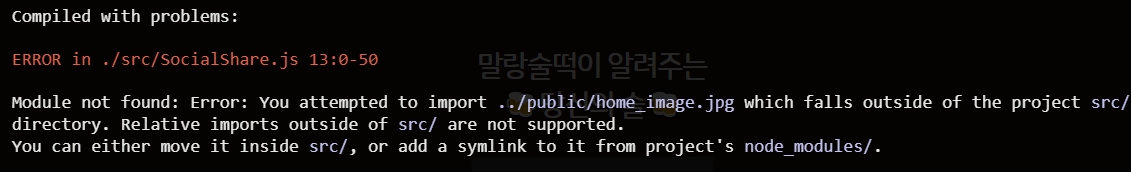
그냥 절대경로나 상대경로를 사용하려고 하면... 
그런데....
process.env.PUBLIC_URL 을 써도
 이미지가 계속 안뜬다... 아직 이유를 찾지 못했다..... 더 해봐야할듯
이미지가 계속 안뜬다... 아직 이유를 찾지 못했다..... 더 해봐야할듯
그래서 급한대로 깃허브에 올려뒀던 이미지의 주소를 사용했다
const handleKakaoButton = () => {
window.Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: '말랑술떡이 알려주는 술 MBTI',
description: '당신의 술을 확인하세요!🤔🍻🍸🥃🍷',
imageUrl:
'https://github.com/zmin9/mallang-sulddeok/blob/main/mallangsulddeok/public/home_image.jpg?raw=true',
link: {
mobileWebUrl: currentUrl,
webUrl: currentUrl,
},
},
buttons: [
{ // 결과 보기를 원하는 경우 현재(결과)페이지의 주소를 줌
title: '결과 보기',
link: {
mobileWebUrl: currentUrl,
webUrl: currentUrl,
},
},
{ // 결과 보기를 원하는 경우 현재(결과)페이지의 주소를 줌
title: '나도 검사하기',
link: {
mobileWebUrl: 'https://alcohol-mbti.netlify.app/',
webUrl: 'https://alcohol-mbti.netlify.app/',
},
},
],
});
}; 링크를 눌렀을 때도 적절하게 이동한다
링크를 눌렀을 때도 적절하게 이동한다
 일단은 문제 해결~!
일단은 문제 해결~!

와~! _redirects 파일 덕분에 배포 해결했어요 ! ㅋㅋㅋ 감사합니다