DOM 최상단의 document의 Storage 객체에 접근할 수 있음
값을 key(string)-value(string)쌍으로 저장하여 효율적으로 값을 관리
기존에 존재하는 key라면 값을 업데이트하고
없는 key라면 새롭게 저장
sessionStorage와 달리 만료되지 않으며 새로고침해도, 브라우저를 껐다 켜도 유지
브라우저 캐시와 같이 로컬 저장 데이터를 지우거나 따로 코드로 입력해주는 경우에만 삭제
window.localStorage 또는 (window. 는 생략 가능하므로) localStorage 로 접근 가능
사용하기
// 값 추가
localStorage.setItem('name','zmin');
// 값 조회
console.log(localStorage.getItem('name'));
// 값 제거
localStorage.removeItem('name');
localStorage.clear();
// 인덱스로 key접근하기
localStorage.key(3);객체 저장하기
하지만 보통 저장하고 싶은 것들은 단순한 문자열이 아님
객체의 경우에는 아래와 같은 함수를 이용하여 값을 저장하고 불러옴
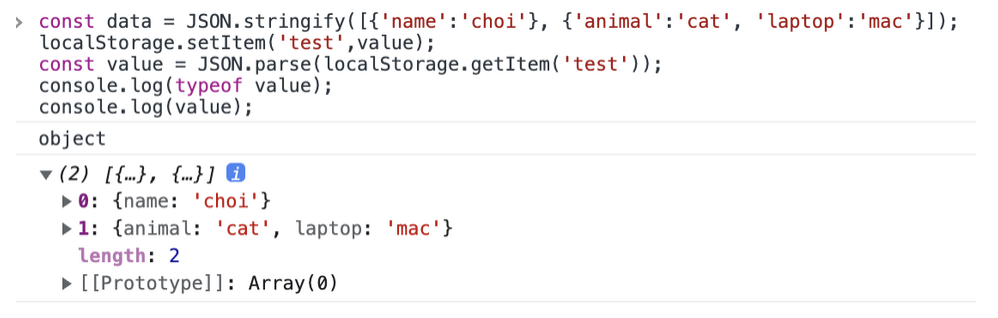
JSON.stringify(object) // 객체를 문자열로 저장
JSON.parse(objectString) // 문자열을 객체로 저장배열(역시 객체)도 문제 없이 저장 가능