프로젝트 화면 구현
이전에 구상했던 레이아웃을 바탕으로 화면을 구현해 보았다. 추후 수정해야할 부분이 있지만 우선 작업한 틀을 가지고 현실적으로 어떻게 작업해야할지 생각해보자

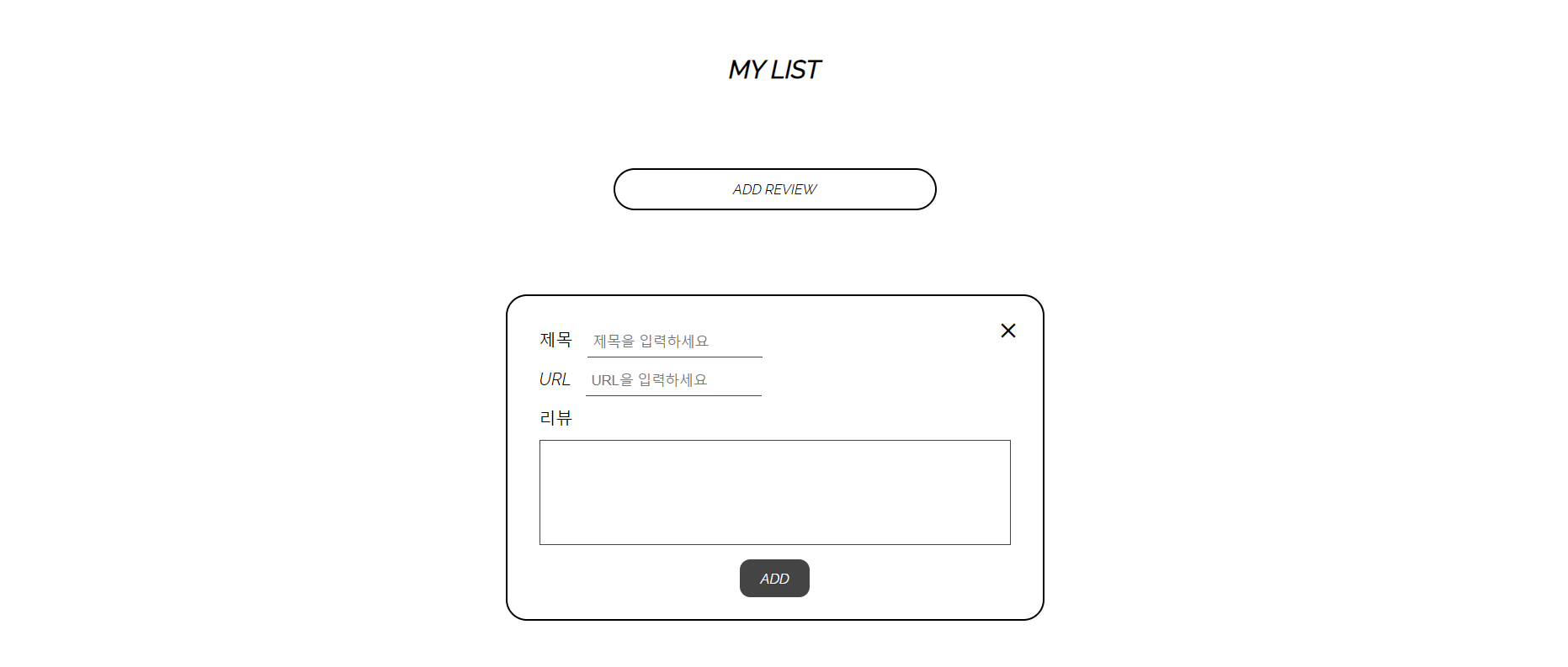
리뷰 작성하기
-
사용자가 직접 리뷰를 작성하는 부분. url 입력부분은 우선 네이버 영화를 기본으로 하고 추후 여유가 되면 드라마 혹은 타 사이트를 추가해 보는 것으로 하자
-
리뷰 추가하기 버튼은 js를 사용하여 show/hide로 작동
-
리뷰 작성한 후 저장되어야 할 데이터 (스크래핑 사용)
- 포스터 url
- 제목
- 장르
- 배우 사진 url
- 배우 이름
- 배우 필모그래피
- 리뷰 입력값

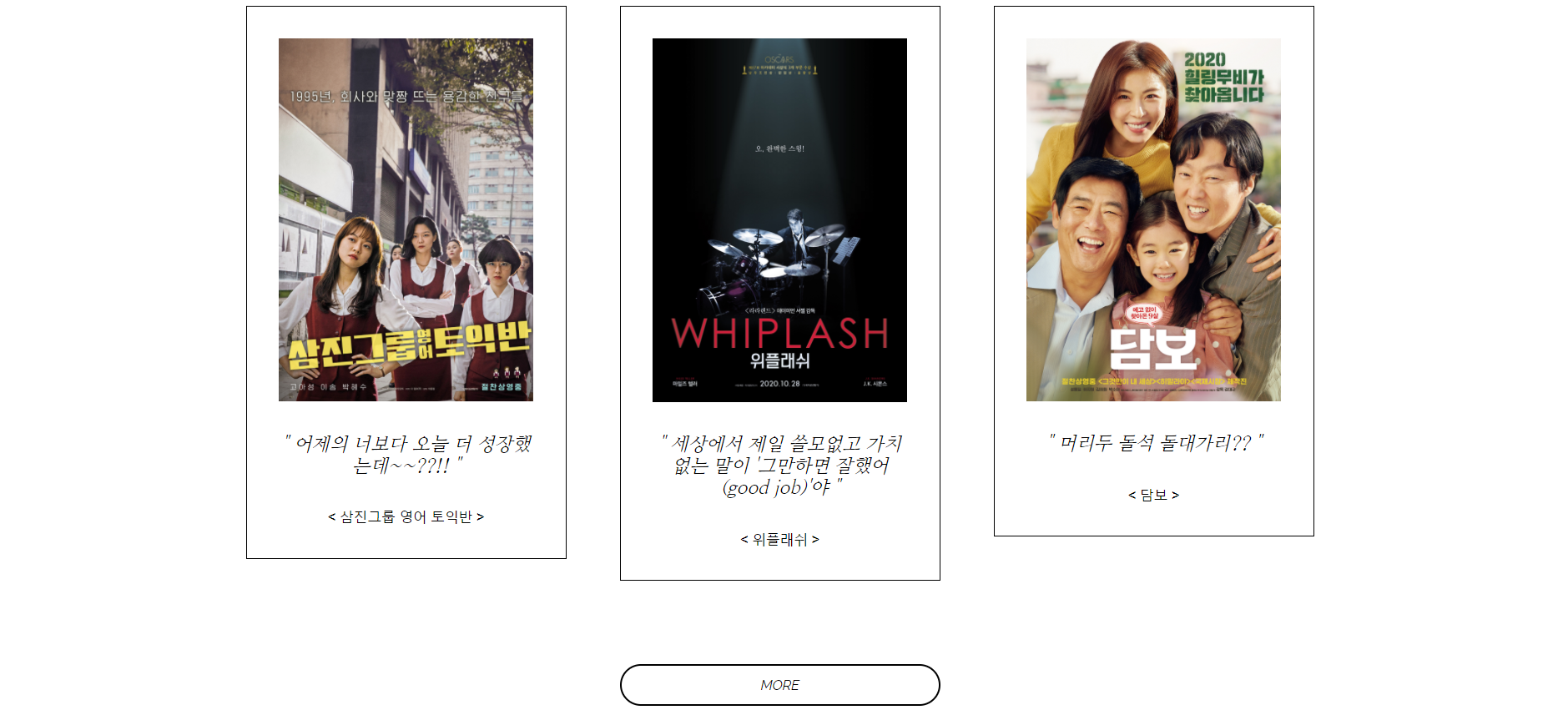
리뷰 리스트
-
상단에서 입력한 값을 불러와서 리스트를 보여준다. 포스터 이미지와 제목은 meta 스크래핑을 사용하여 불러온다.
-
생각보다 복잡하게 작업할 필요가 없을 것 같아서 수정할 예정

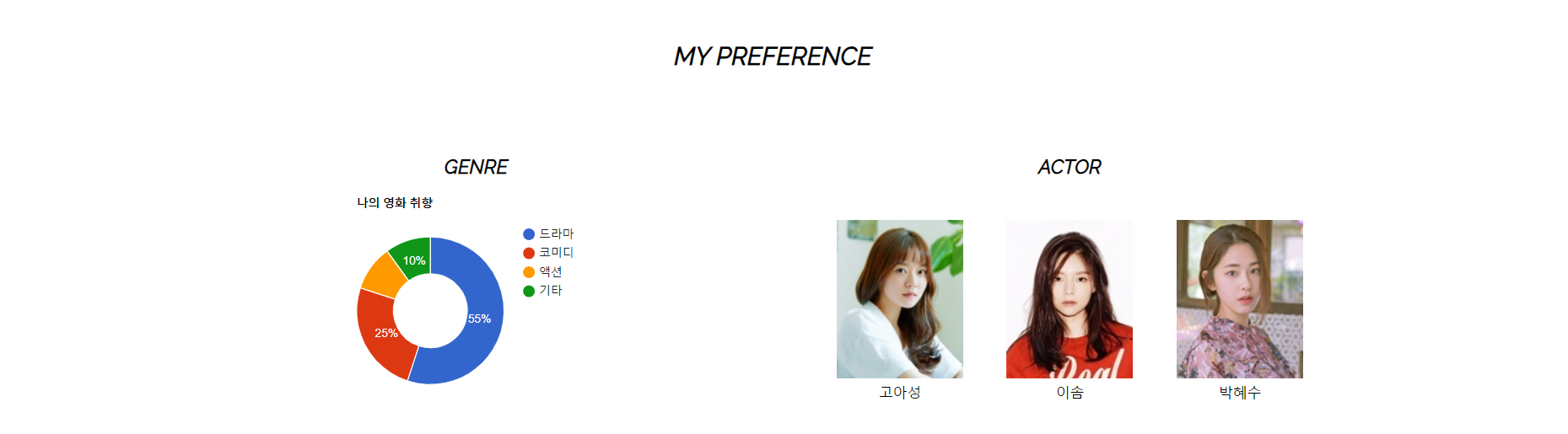
리뷰 분석 ( 사실 여기가 메인인데 )
-
장르
-
먼저 저장된 데이터 값을 차트와 어떻게 연동해야할지 생각해보자
-
구글 차트 라이브러리를 사용했는데 과연 내가 생각한대로 클릭시 원하는 정보를 보이게 할 수 있을까? 일단 보류
=> 우선 가장 많은 파트를 차지하는 리스트를 보여주기
-
-
배우
-
저장된 데이터 값에서 가장 많이 언급된 Best 3 추출하기
-
배우가 출연한 데이터에 입력된 영화 리스트를 보여주기
-
-
공통
- 우선 상단에 언급된 사항들이 완료되면 추천 목록을 만들어 보는 것으로 하자
TODO LIST
- 프론트엔드 화면 구현 마무리
- 스크래핑으로 데이터 가져오기
- 입력된 데이터 값 불러오기
- 차트 구현 방법 연구
