[Vue.js] Lifecycle

🟡 LifeCycle
beforeCreate()
created()
beforeMount()
mounted()
beforeUpdate()
updated()
beforeUnmount()
unmounted()
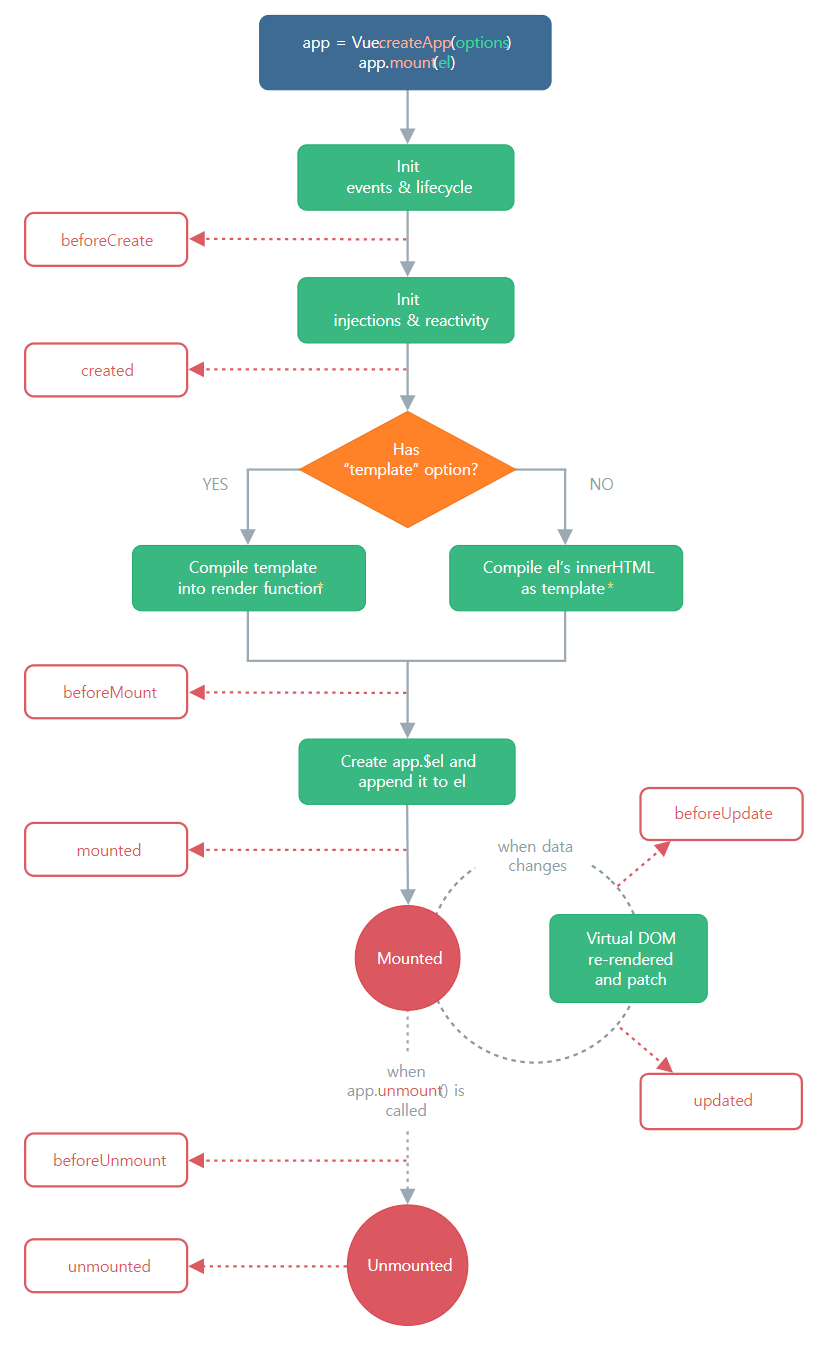
component는 웹페이지에 표시되기까지 일련의 step을 거치게 된다
그 step을 lifecycle이라고 한다.
create 단계 -> mount 단계 -> component 생성 -> update
create : 데이터만 존재하는 단계
mount : template에 있던 것을 실제 HTML으로 바꿔줌
component : 그 다음에 index.html에 장착함
update : data가 변하면 컴포넌트가 재렌더링 되는 과정
unmount : 컴포넌트가 삭제되면
🟡 beforeCreate()
🟡 created()
🟡 beforeMount()
🟡 mounted()
🟡 beforeUpdate()
🟡 updated()
🟡 beforeUnmount()
🟡 unmounted()
//App.vue
<srcipt>
created(){ //HTML 생성 전. data만 존재할 떄
}
mounted(){ //App.vue가 mount 되고 나서(페이지 로드 시) 안의 코드를 실행킨다
setTimeout(()=>{
this.showDiscount = false;
}, 2000);
}
updated(){ //재랜더링될 때
ex. input 창에 뭐 입력할 때 함수 실행하고 싶다면 update를 사용하기
}
</script>