CSS 와 HTML 의 관계
HTML은 웹의 구조를 만드는데 사용하는 언어이고,
CSS는 그 구조에 스타일을 부여하는 언어이다.
CSS 와 프론트엔드 개발
개발자는 좋은 UX를 위하여 직관적이고 쉬운 UI를 만들기 위해 CSS를 사용한다.
참고링크:
CSS와 UI/UX
1. CSS 문법
CSS의 문법 구성은 다음과 같다.
Selector {
property1 : value1 ;
property2 : value2 ;
}
Selector(선택자)는 css 속성을 적용하고자 하는 대상을 선택하는 방법이다. Selector는 html태그에 부여한 id(#)/class(.)명이 될 수도 있고,
태그명이 될 수도 있다. 그 외에도 다양한 종류의 selector가 있다.
{ } 내부는 선언 블록으로, 부여하고자 하는 속성명(property)과 속성값(value)이 들어있다. 각 속성명과 속성값이 들어있는 한 줄을 '선언'이라고 하며, 맨 끝에 선언 구분자 ; 를 붙여준다.
2. CSS Seletor
id/class를 비롯해 다양한 selector들이 있다.
2-1. 기본 셀렉터
2-1-1. 전체 셀렉터
* { }: 문서의 모든 요소를 선택한다.
(box sizing이나 reset css할 때 사용)
2-1-2. 태그 셀렉터
h1 { }
section { }
div { }
h1, div { }: 같은 태그명을 가진 태그들을 선택한다. 중복 선택도 가능하다.
2-1-3. ID 셀렉터
#only { }2-1-4. class 셀렉터
.widget { }: 같은 class명을 가진 요소들을 선택한다. 중복 선택도 가능하다.
2-1-5. attribute 셀렉터
a[href] { }
p[id="only"] { }
.
.
.: 같은 속성을 가진 요소들을 선택한다.
2-2 자식/후손 셀렉터
2-2-1. 자식 셀렉터
header > ul { }: 부모 셀렉터의 바로 밑에 있는 셀렉터이다.
위 코드는 header의 자식 셀렉터들 중 ul selector에만 속성을 적용하는 코드이다.
2-2-2. 후손 셀렉터
header ul { }: 부모 셀렉터의 모든 하위 셀렉터들을 뜻한다.
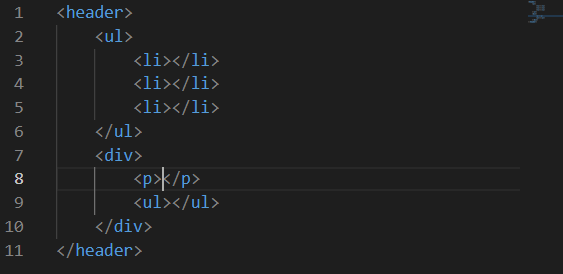
위 코드에서
header ul { } 은
header의 자식 요소인 ul 영역과 (2번째 줄)
div의 자식 요소인 ul 영역을 모두 포함한다. (9번째 줄)
반면,
header > ul { } 은
div의 자식요소인 ul 영역은 포함하지 않고,
header의 자식 요소인 ul 영역만 포함한다. (2번째 줄)
2-2-3. 형제, 인접형제 셀렉터
-형제 셀렉터
header ~ ul: header와 같은 부모 요소를 공유하는 모든 ul 영역
-인접형제 셀렉터
header + ul: header와 같은 부모 요소를 공유하는 ul 중 가장 인접한 영역
3. Box model
웹 페이지 내의 각각의 콘텐츠가 차지하는 영역을 box 라고 칭하고,
이 box의 크기를 css 속성으로 설정할 수 있다.
3-1. box의 종류
3-1-1. 줄바꿈이 되는 박스 (block)
대표적인 예 : div, h1, p
3-1-2. 줄바꿈이 안되는 박스 (inline/inline-block)
대표적인 예 : span
inline 박스와 inline block 박스의 차이점은 크기 설정 가능 여부이다.
inline 박스는 크기 설정을 할 수 없다.
inline block 박스는 inline 요소에 display 속성을 추가하여 width와 height 값을 설정해 준 박스이다.
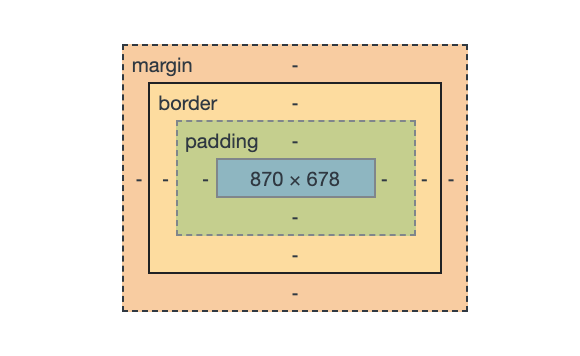
3-2. box model의 구성요소
box는 contents / padding / border / margin 으로 구성된다.

-
margin : box의 가장 바깥쪽 영역이며, 각 box간의 거리를 뜻한다.
margin에 음수값을 주면, 박스가 겹치게 할수도 있다. -
border : 개발 과정에서 각 영역이 차지하는 크기를 시각적으로 확인할 수 있게 한다. 심미적인 용도로도 사용된다. (flat한 디자인에서는 생략되는 경우가 있다.)
-
padding : 콘텐츠와 border 사이의 빈 공간을 뜻한다.
3-3. box-sizing 속성
box의 크기를 정하는 방법을 결정하는 속성이다.
.widget {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}3-3-1. content-box 속성값
content-box 속성값은 content의 크기를 중심으로 box 크기가 결정되게 한다.
그래서 실제 박스 크기가 의도한 것보다 커질 수 있다.
실제박스크기: content(300px) + padding + border
3-3-2. border-box 속성값
border-box 속성값은 content, border, padding, margin을 모두 고려하여 박스 크기가 결정되게 한다.
따라서 content-box 보다 권장되는 속성값이다.
3-3-3. box-sizing은 모든 요소에 적용되어야 한다.
box-sizing을 일부 요소에만 적용하는 경우 혼란을 야기할 수 있으므로,
box-sizing은 html 문서의 모든 요소에 적용한다.
*{
box-sizing: border-box;
}