variables
var 변수이름 = 값;
var name = "김서율";-
김서율은 name이라는 변수에 할당된 값
-
변수 이름은 원하는 대로 정할 수 있지만 다음 몇가지 사항을 주의해야한다.
1) 한 파일에서 같은 변수 이름을 중복해서 사용할 수 없다.
2) 변수이름, 함수이름, 연산자 모두 대소문자를 구분한다.(myName 과 MyName은 다르다.)
3) 변수 이름을 정할 떄 첫번쨰 문자는 반드시 글자나 밑줄(_), 달러기호($)중 하나이다.
4) 두번쨰 문자부터는 글자, 밑줄 달러, 숫자 중에 자유롭게 사용할 수 있다.
5) 변수이름, 함수이름, 등 camelCase 방식으로 사용
camelCase vs snake_case
camelCase
- 낙타의 등처럼 울퉁불퉁하다는 의미로 단어가 새로 시작할 때부터 대문자로 쓴다.(firstSecond, myProfileImg, toDoListArray)
snake_case
- 변수 이름에 -는 사용할 수 없기 때문에 _를 사용한것이지만 잘 사용되지 않는다.(first_second, my_profile_img, to_do_list_array)
변수명을 잘 지으면 나중에 보더라도 자신의 코드를 더욱 쉽게 이해할 수 있고 커뮤니케이션에 들어갈 리소스를 줄일 수 있어 개발의 효율이 높아진다. 따라서 모호하지 않고, 변수명 만으로도 의미가 추측 가능하게 짓는다.
let, const
-
원래 자바스크립트의 변수 선언은 var를 통해서만 가능했는데, 버전이 올라가면서 let과 const라는 키워드가 새롭게 생겼다.
-
사용법은 var와 같지만 let 키워드를 사용하면 변수 값을 수정할 수 있고, const 키워드를 사용한 변수는 수정할 수 없다.
-
변수에 값을 할당하고 영원히 수정할 일이 없으면 const를 사용하고, 변수 값이 한번이라도 수정 될 예정이라면 let을 사용한다.(두개 구분할 필요 없이 var를 사용해도 되지만 최시 버전에 맞는 문법을 사용하고자 한다면 구분한다.)
-
이미 한번 선언한 변수를 수정하고자 할 때에는 let을 다시 사용하지 않는다. let은 처음 변수를 새로 생성할 때면 사용된다.
#처음에 const로 선언했다면 수정 불가능
let name = "김서율";
name = "김지유";변수의 선언과 할당은 분리될 수 있다.
let name;
name = "김서율";- 변수 명은 중복이 안돼지만 값의 중복은 가능한다.
Function
- 함수란 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록이다.
function 함수이름(){
let hi = "안녕하세요";
return hi;
}-
function 키워드로 시작하여 함수 이름을 지어주고 함수를 알리는 소괄호(())를 열고 닫고, 함수의 시작을 알리는 중괄호를 열어준다.
-
실행할 코드를 중괄호와 줄괄호 사이에 작성하고 함수의 body라고 부르기도 하며 이 부분에 들여쓰기가 되어있다.(함수 내부에 있는 코드라는 것을 알기 좋게 하기 위해 들여쓰기를 한다.)
-
return 할 것이 있다면 작성하고 중괄호를 닫아서 함수의 작성이 끝났음을 알린다.
함수를 정의하는 것 만으로는 함수 내부가 실행되지 않는다.
-
함수 이름을 부리지 전까지는 안에 정의한 변수가 생성되지도 않고 동작하지도 않는다.
-
함수는 다음과 같이 호출하여 실행할 수 있다.
함수이름();모든 함수는 반환을 한다.
- 다음과 같이 함수의 반환값을 확인해볼 수 있다.
let result = noParameter();
console.log(result);
console.log(noParameter());- 모든 함수가 return 을 포함해야하는 것은 아니고 return 키워드를 생략할 수 있으나 이 경우에도 함수는 무언가를 반환한다.(함수 반환을 생략하면 undefined라는 값을 반환한다.)
데이터 받기
- 함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 안된다.
function alertSuccess(name){
alert(name + "님 로그인 성공!");
}
alertSuccess("김서율");
//다음과 같이 함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 안된다.
//인자에 실제로 어떤 데이터가 전달 될지는 호출할 때 결정한다.
function alertSuccess(name) {
let name = "wecode";
alert(name + "님 로그인 성공!");
}매개변수(parameter) 와 인자(argument)
-
함수가 외부에서 입력받은 데이터를 처리할 때 함수 이름 옆 소괄호 안에 젹고 이를 매개변수, 즉 parameter라고 하며 외부로 부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할을 한다.
-
그 자리에 들어갈 실질적인 값을 argument라고 한다.
//name -> parameter
function getName(name){
return name + "님";
}
//개발자 -> argument
let result = getName("개발자");
console.log(result);
-> 개발자님매개변수
-
함수를 정의하면서 함수 선언식의 괄호 안에 어떤 변수명을 쓰면 그것을 매개변수라고 부르며 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게된다.
-
함수가 호출될 때 값을 전달받게 되면 매개변수에 값이 정의된다.
인자
-
어떤 함수를 호출하면서 호출문의 괄호안에 어떤 값 또는 값이 정의된 변수를 쓰면 우리는 그것을 인자라고 부른다.
-
함수에서 매개변수를 적어둔 상태라면 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 된다.
// doubleNumber 함수 선언식
function doubleNumber(myNumber) { // <- 호출시 전달받은 값을 myNumber 라는 변수명으로 함수 안쪽에서 사용
let myResult = myNumber * 2
return myResult
}
// doubleNumber 함수 호출문
doubleNumber(3); // <- doubleNumber를 호출하면서 값 3을 전달한다.
let someNumber = 42
doubleNumber(someNumber); // <- doubleNumber를 호출하면서 값 42를 전달여러 인자
- 함수에 인자가 한개가 아닌 여러개를 전달할 수 있다.
function alertSuccess(month, name) {
alert(month + "월의 당첨자는 " + name + "입니다.");
}
alertSuccess("3", "김개발");데이터 반환하기
- 인자를 바꿔 함수를 여러번 호출할 수 있다.
함수 내부에서 다른 함수를 호출할 수 있다.
function getTax(price) {
return price * 0.1;
}
function calculateTotal(price) {
return price + getTax(price);
}
var result = calculateTotal(3500);
#함수가 실행되는 시점은 함수를 호출했을 경우이다.
console.log(result);math expression
let num = 1;
num ++;
console.log(num);
-> 2
let num = 1;
let newNum = num;
console.log(num);
console.log(newNum);
->2
->1
//위의 스텝을 풀어 작성하면 다음과 같다
let num = 1;
let newNum = num;
num++;
//newNumdpeh 2를 할당하고 싶다면 아래와 같이 작성한다.
let newNum = ++num;
//풀어서 작성하면 다음과 같다
let num = 1;
num++;
let newNum = num;텍스트 문자의 연결
- 메세지를 alert에 출력할 수 있는데 항상 바뀌는 텍스트를 보여주고 싶을 경우 변수에 담아 alert를 띄운다.
let userName = "김서율";
alert(userNmae);
텍스트 + 텍스트 or 텍스트 + 숫자
-
텍스를 조합할 때는 + 연산자를 사용하며 텍스트와 변수를 조합해서 사용할 수 있다.
-
자바스크립트에서 숫자와 텍스트는 쌍따옴표로 구분한다.
-
string과 number 형을 더하면 항상 string형으로 변환된다.
-
다른 프로그래밍 언어에서는 서로 다른 타입인 string과 number는 서로 더하거나 뺄 수 없지만 javascript에서는 오류를 내지 않고 더하게 된다.
-
이런점이 유연함과 동시에 에러를 낼 여지가 있는 부분이다.
if 문
let answer = 3 + 3;
if (answer > 5){
alert("5보다 큰 숫자");
}
-
answer라는 변수에 3+3 계산 결과값이 저장된다.
-
if 우측 () 괄호 안의 조건이 맞으모 {} 괄호 안에 있는 코드가 실행된다.
조건이 맞지 않을 경우
- 위에서 부터 차례로 조건을 체크하며 내려오기 때문에 조건문은 순서가 중요하다.
let answer = 3+3;
if (answer > 5){
alert("5보다 큰 숫자");
} else{
alert("5보다 작거나 같은 숫자");
}
if (answer > 15) {
alert("15보다 큰 숫자!");
} else if (answer > 10) {
alert("10보다 큰 숫자!");
} else if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}비교연산자
-
=== 는 값과 타입이 같은지를 비교하는 equality operator(동등 비교 연산자)이다.
-
string 끼리 비교할수도 있고, 숫자와 string을 비교할 수 도 있으며 동등 비교 뿐만 아니라 더 크거나 작음 등 여러가지 비교가 가능하다.
-
비교연산자가 있을 경우 비교연산자 기준으로 왼쪽 오른쪽 나눠서 코드를 실행하게 된다.
-
!== 는 같지 않음을 비교한다.
-
==는 동등 비교연산자로 ===보다 비교적 느슨한 비교연산자이다.
if (3=="3"){
return true;
}
-> true
if ("3" === 3) {
return false;
}
-> false논리연산자
- 결과는 같은데 조건문만 다르게 작성하고 싶을 경우 or 에 해당하는 || 연산자를 사용한다.
const answer = prompt("어디사세요?");
if (answer === "선릉" || answer === "강남" || answer === "역삼") {
alert("가까우시네요!");
} else if (answer === "을지로") {
alert("조금 멀리 사시네요.");
} else {
alert("거긴 어디인가요?");
}- 모두 충족해야하는 조건문을 사용하고 싶을 경우 and 연산자인 &&을 사용한다.
const hobby = prompt("취미가 무엇인가요?");
const morning = prompt("아침형 인간인가요?");
if (hobby === "축구" && morning === "네") {
alert("조기축구회를 추천합니다.");
} else {
alert("무슨 동아리가 좋을지 생각해볼게요.");
}Array(배열)
- 배열을 사용하면 몇천개의 변수를 생성하지 않고 하나의 변수에 모든 데이터를 갖고있을 수 있다.
var 변수명 = [];
let anything = ["대전", 1987, ["하나", "둘", 3]];-
요소는 string number, array의 형태로 모두 존재 가능하다.
-
배열의 요소는 순서를 갖고 있고, index는 1이 아닌 0부터 시작한다.
-
다음과 같이 사용하여 배열의 요소를 가져올 수 있다.
배열이름[index]-
배열의 길이를 구하기 위해서는 배열이름.length 를 사용한다.
-
최대, 최솟값을 구하기 위해 Math 객체를 사용할 수 있다.
var numbers = [ 19, 1, 3, 37, 8 ];
Math.max.apply(null, numbers); // 37
Math.min.apply(null, numbers); // 1
-
apply 메소드는 자바스크립트의 모든 객체에 기본적으로 내장되어있는 메소드이다. 첫번째 인자로 this로 사용될 겍체, 두번째 인자로 함수에 전달될 인수의 집합을 넘겨준다.
-
Math.max 는 원래 인자로 두 숫자를 받아서 둘 중 큰 값을 반환하는데, apply 메소드를 사용하면 인자로 배열을 전달할 수 있게된다.
-
하지만 배열이 큰 경우 메모리 부족으로 오류를 발생시킬 수 있는데 그럴 경우 reduce 메소드를 사용한다.
var numbers = [ 19, 1, 3, 37, 8 ];
//최대값
var max = numbers.reduce( function (prev, cur) {
return prev > cur ? prev:cur;
});
//최소값
var min = numbers.reduce( function (prev, cur) {
return prev > cur ? cur:prev;
});
-
reduce 함수는 배열의 요소를 왼쪽에서 오른쪽으로 탐색하며 줄여나가며, 최종적으로는 단 하나ㅢ 요소만이 남게된다.
-
값을 줄여나가는 기준은 reduce 메소드의 첫번째 인자인 콜백함수로 결정되며 초기값은 두번째 인자에 셋팅해줄 수 있는데 이는 생략이 가능하다.
-
콜백함수에서 다시 두 개의 인자 prev와 cur가 전달되었다. 본래 이 콜백함수는 4개의 인자를 취하지만 두개는 생략가능하다. 여기서 prev는 누적값이다. 콜백의 반환값을 계속해서 이 인자에 저장한다. 또한 cur은 현재 계산되고 있는 배열 요소이다.
-
누적값 prev는 cur 이전의 배열 요소 중 최대값을 저장하고 있는데, 이를 cur과 비교하여 큰 값을 반환한다는 의미인 것이다. 이런식으로 간단히 최대, 최소값을 구할 수 있다.
요소 추가
- 인덱스로 접근해 값을 할당할 수 있으며 수정할 수 있다.
cities[0] = "서울"; // ["서울"]
cities[1] = "대전"; // ["서울", "대전"]
cities[2] = "대구"; // ["서울", "대전", "대구"]
cities[5] = "제주도";
-> ["서울", "대전", "대구", undefined, undefined, "제주도"]- push(), unshift() 함수를 사용한다. push는 배열의ㅏ 마지막 부분에 요소를 추가하고 unshift는 배열의 맨 앞부분에 요소를 추가한다.
let cities = [];
cities.push("경주", "전주");
cities.unshift("인천");
요소 제거
- pop()함수를 사용하여 마지막 요소를 제거하며 반환할 수 있다.
cities.pop();
console.log(cities)for 문
- for문을 사용하여 코드를 원하는 만큼 반복시킬 수 있다.
for (반복조건) {
//반복조건이 맞으면 실행할 코드
}
let count = 1;
//0부터 5까지 1씩 증가시키며 for문을 실행한다.(시작값, 끝값, 증가값)
for (let i = 0; i <= 5; i++) {
count = count + 1;
}
//for문과 조건문
const home = "대전";
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
for (let i = 0; i < cities.length; i++) {
if (cities[i] === home) {
console.log("아, "+ cities[i] +" 사시는군요");
}
}데이터 타입
-
다음 6가지의 데이터 타입이 있다.
1) undefined
2) null
3) boolean (true/false)
4) 숫자
5) 문자열
6) 객체 (object)
typeof 연산자
-
typeof 연산자를 적용하면 다음 문자열 중 하나를 반환한다.
1) "undefined": 정의되지 않은 변수
2) "boolean"
3) "string"
4) "number"
5) "object": 함수를 제외한 객체 또는 "object"
6) "function"
let msg = "message";
console.log(typeof msg);
console.log(typeof 100);
- 배열은 확장된 객체로 object이다.
undefined
- 변수를 정의하고 초기화하지 않았다면 변수에는 undefined가 할당된다.
let msg;
console.log(msg === undefined); //truenull
- 데이터타입중 하나이지만 typeof로 확인시 object로 나온다.(빈 객체를 가리키고 있기 때문)
boolean
-
true / false 두가지 값이있으며 다른 데이터 타입이 voolean으로 변환되는 경우는 다음과 같다.
-
true로 변환되는 값
1) 문자열: 비어 있지 않은 모든 문자열
2) 숫자: 0이 아닌 모든 숫자
3) 객체: 모든 객체 ({}, [] 모두 포함) -
false로 변환되는 값
1) 문자열: "" (빈문자열)
2) 숫자: 0, NaN
3) 객체: null
4) undefined
문자
- 쌍따옴표나 홑따옴표로 감싼 모든 표현을 의미한다.
숫자
- 따옴표 없이 숫자만 쓰이는 Number형
객체
- 객체는 키와 값의 조합으로 이루어진 데이터이며 중괄호로 감싸진 key-value 쌍의 형태를 갖는다.
String
- 변수에 string 형의 값을 할당하게 되면 string 형이 제공하는 모든 함수를 사용할 수 있게 된다.
대소문자 바꾸기
let lastName = 'Yeri Kim';
let upperLastName = lastName.toUpperCase();
let lowerLastName = lastName.toLowerCase();
console.log(lastName);
console.log(upperLastName);
console.log(lowerLastName);
->
Yeri Kim
YERI KIM
yeri kim문자 길이
- string도 length라는 속성으로 길이를 알 수 있다.(Number 형은 불가능)
if (phoneNumber.length !== 10 && phoneNumber.length !== 11) {
alert("폰 번호 제대로 입력하셨나요?");
}
let name = prompt("성함을 입력해주세요");
if (name.length === 2) {
alert("외자이시군요! 이름이 이쁘네요.");
} else if (name.length === 1) {
alert("제대로 입력하셨나요?");
} else if (name.length === 3) {
alert("멋진 이름입니다.");
}문자열 찾기
- indexOf() 함수는 문자열에 특정 문자열이 들어있는지 확인하고 만약 있다면 몇번째 순서에 해당 문자열이 있는 알려준다. 해당 문자열이 없다면 -1을 반환한다.
//"프로래밍" 이라는 오타를 "프로그래밍" 이라고 바꾸어 주는 코드
let info = "JavaScript는 프로래밍 언어이다.";
let firstChar = info.indexOf("프로래밍");
console.log(info, firstChar);
if (firstChar !== -1) {
info = info.slice(0, firstChar) + "프로그래밍" + info.slice(firstChar+4, info.length);
}
console.log(info);slice
slice(잘릴 시작위치, 잘릴 끝위치)- 텍스트를 잘라주는 함수로 잘릴 끝 위치를 포함하지 않고 직전에 끊어준다
String, Number의 변환
-
자바스크립트 언어의 특징 중 하나가 데이터 타입을 신경쓰지 않는 점이다. 타입 체크가 쉽다는 것은 다른 언어보다 편할 수 있지만 코드를 잘못짜면 오류가 날 가능성도 있다.
-
자바나 c언어 등에서는 변수에 어떤 값을 할당해서 변수의 타입이 확정되면 그 후에 다른 타입의 값을 할당할 수 없지만 자바스크립트는 가능하다.
-
숫자와 문자열의 덧셈도 가능하며 하나라도 string이 있으면 문자열로서 합쳐준다.(-는 불가능)
-
string에 - 는 존재하지 않으므로 양쪽의 값을 모두 숫자로 변환해서 계산해준다.
-
Number 함수를 사용하여 String에서 Number로 전환할 수 있다.(Number함수 말고 parseInt, parseFloat도 있다.)
var birthYearInput = "2000";
console.log(typeof birthYearInput);
var numberBirthYear = Number(birthYearInput);
console.log(typeof numberBirthYear);
parseInt("1.901");
parseFloat("1.901");
Number("1.901");
parseInt("200") + 1;
var numberAsNumber = "1234";
var numberAsString = numberAsNumber - 0;
console.log(numberAsNumber, typeof numberAsNumber);
console.log(numberAsString, typeof numberAsString);- Number형에서 String 형으로 변환하고 싶을 경우 는 다음과 같이 사용한다.
var numberAsNumber = 1234;
var numberAsString = numberAsNumber.toString();
console.log(numberAsNumber, typeof numberAsNumber);
console.log(numberAsString, typeof numberAsString);
or
var numberAsNumber = 1234;
var numberAsString = 1234 + "";
console.log(numberAsNumber, typeof numberAsNumber);
console.log(numberAsString, typeof numberAsString);날짜와 시간
-
날짜와 시간을 저장하고 보여줄 때 날짜 객체를 사용한다.
-
날짜 객체를 호출하면 쉽게 시간과 날짜를 얻을 수 있으며, 날짜 객체를 생성할 때는 다음과같이 new 연산자 다음에 Date 생성자를 사용한다.
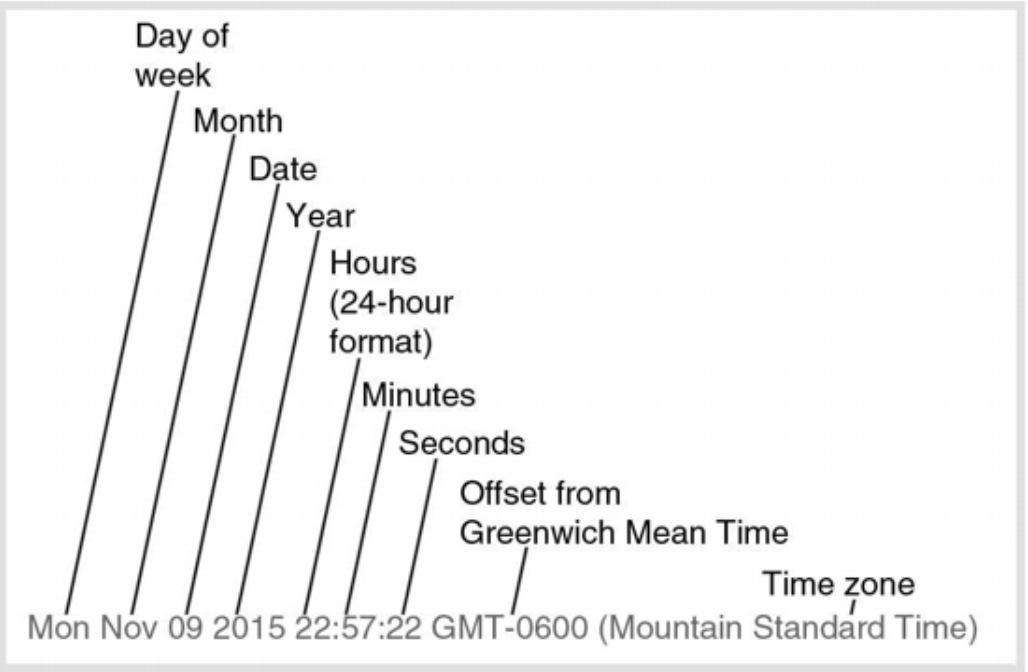
var rightNow = new Date();
console.log(rightNow);
-> 2019-02-18T00:45:06.562Z
-
브라우저마다 표현하는 법이지만 console.log로 찍힌 표햔은 사람이 읽기 좋은 표현일 뿐 실제로 코딩할 때는 이 표현을 그대로 사용하지 않기 때문에 시간이 어떦게 표현되었는지는 중요하지 않다.

-
GMT이란 Greenwhich Mean Time의 줄임말이며 컴퓨터 언어에서는 GMT 기준으로 시간을 알려준다. GMT는 기준이 되는 시간이며 위 사진은 GMT 기준으로 6시간이 빠르다는 것이다.
한국 : GMT+0900 (한국 표준시)
- new Date()를 통해서 현재 시간을 가져온 날짜 포맷을 설정하여 웹 사이트에 보여줄 수있다.
예) 2월 18일 월요일 19:45
- Date 객체로 현재 시간을 가져운 후 Date객체가 갖고 있는 함수로 각 날짜, 시간의 값을 가져올 수 있다.
//시간이 흐른다고 해서 rightNow 에 담긴 시간 값이 변하지 않으면 첫번째 줄이 실행되는 순간의 현재 시간이 담긴다.
let rightNow = new Date();
let year = rightNow.getFullYear();
let month = rightNow.getMonth()+1; //getMonth 함수로 값을 받을 때 현재 달보다 1 작은 값이 반환된다.
let date = rightNow.getDate();
let day = rightNow.getDay();
let currentHour = rightNow.getHours();
let currentMin = rightNow.getMinutes()- new Date()가 반환한 rightNow를 그대로 사용하지 않으며 Date 타입이 갖고있는 메소드를 활용하여 값을 받아온다.
getTime
let rightNow = new Date();
let time = rightNow.getTime();-
getTime 메서드로 날짜의 밀리초 표현을 반환할 수 있으며 오늘 지금의 시간이 밀리초로 표현된다.(기준이 되는 일자는 1970년 1월 1일이다.)
-
getTime 함수로 반환된 숫자로 비교 연산을 통해 언제가 더 과거인지 판단할 수 있다.
특정 날짜의 Date
- 특정 날짜를 매개변수로 넘겨주면 해당 날짜의 Date를 반환 받을 수 있다.
let date1 = new Date('December 17, 2019 03:24:00');
let date2 = new Date('2019-12-17T03:24:00');
let date3 = new Date(2019, 5, 1);Number
- 각 분야마다 더 전문적으로 써야하는 함수들이 있지만, 어떤 프로젝트를 하더라도 기본적인 event, String, Number 관련 함수들은 자주 사용하게 된다.
반올림 / 올림 / 내림 함수
//반올림
console.log(Math.round(2.5));
console.log(Math.round(2.49));
console.log(Math.round(2));
console.log(Math.round(2.82))
//올림
console.log(Math.ceil(2.5));
console.log(Math.ceil(2.49));
console.log(Math.ceil(2));
console.log(Math.ceil(2.82));
//내림
console.log(Math.floor(2.5));
console.log(Math.floor(2.49));
console.log(Math.floor(2));
console.log(Math.floor(2.82));랜덤 함수
var randomNumber = Math.random();
console.log(randomNumber);- 0.0000000000000000에서 0.9999999999999999 사이의 값에서 랜덤 수를 제공하지만. 개발자가 원하는 범위의 랜던 함수를 설정할 수 있다.
var randomNumber = Math.random();\
//floor() 는 주어진 숫자와 같거나 더 작은 정수 중에서 가장 큰 값을 반환한다.
console.log(Math.floor(randomNumber*10));
-
randomNumber*10 의 값은 1의 자리수에 엄청 긴 소수자리로 이루어져 있지만, 소수자리는 다 버리도록 내림 함수를 사용하여 0~10 사이의 랜덤 수를 구할 수 있다.
-
최대값을 지정하기 위해서는 Math.random() 최대값, 최소값을 지정하기 위해서는 (Math.random() (최대값-최소값)) + 최소값 으로 사용한다.
-
상한값을 포함한다면 (Math.random() * (최대값-최소값+1)) + 최소값 로 사용
-
최소값은 더하기 기호로 원하는 최소값을 더해주는데 최대값과 달리 최소값을 더하기로 들어가기 때문에 최대값도 동시에 변하게된다. 따라서 최소값을 지정할 때에는 최대값에도 피해가 가지 않도록 셋팅한다.
Object
var 객체이름 = {
property이름1 : property값,
property이름2 : property값
};
let plan1 = {
name: "Basic",
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};-
객체는 중괄호로 감싸져 있고, 콜론으로 구분된 이름/값 쌍들이 쉼표로 분리된 목록의 형태이다. 즉, 객체는 이름과 값으로 구성된 프로퍼티들의 집합이다.
-
프로퍼티 이름은 중복될 수 없으며, 프로퍼티 이름과 프로퍼티 값 사이에 콜론으로 구분한다.
-
프로퍼티를 추가할 때는 쉼표를 붙여주며, 프로퍼티 값에는 어느 타입이나 가능하다.(string, number, array, object, function..)
-
해당 객체의 프로퍼티 값을 접근하고 싶을 때는 객체이름.프로퍼티이름 이나 객체이름['프로퍼퍼티이름'] 으로 접근한다.
let plan1 = {
name: "Basic"
};
console.log(plan1.name);
console.log(plan1["name"]);- 마침표로 접근하는 것이 편하지만 대괄호 안에는 변수가 들어갈 수 있다.
let plan1 = {
name: "Basic"
};
let propertyName = "name";
console.log(plan1[propertyName]);
let myObj = {
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};
let name = "property";
console.log(myObj[name+"1"]);
console.log(myObj[name+"2"]);
console.log(myObj[name+"3"]);
console.log(myObj[name+"3"]["child"+name]);
console.log(myObj.property1);
console.log(myObj.property2);
console.log(myObj.property3);
console.log(myObj.property3.childproperty);
->
hello
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
haha
hello
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
haha- 객체를 정의한 수 수정할 프로퍼티 값을 수정할 수 있다.
let name = "property1";
myObj[name] = ["hi", "hello"];
console.log(myObj);
console.log(myObj.property1[0]);- 새로운 프로퍼티를 추가할 수 있다.
myObj.property3.siblingproperty = [3, 6, 9];
console.log(myObj);- 데이터 접근 방법
let objData = {
name: 50,
address: {
email: "gaebal@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};
let bookName = objData.books.info[1].name;
console.log(bookName);Scope
-
자바스크립트에서 scope란 변수가 어디까지 쓰일 수 있는지의 범위를 의미한다.
-
어떤 변수는 여기저기서 쓸 수 있는 반면에, 어떤 변수는 특정 함수 내에서만 쓸 수 있다.
Block
-
중괄호({}, curly brace)로 감싸진 것을 의미한다.
-
function,for문, if문의 내부는 하나의 block이다.
function hi() {
return 'i am block';
}
for (let i = 0; i < 10; i++) {
count++;
}
if (i === 1) {
let j = 'one';
console.log(j);
}-
블록 내부에서 변수가 정의되면 변수는 오로지 블록 내부에서만 사용할 수 있다.
-
블록 내부에서 정의된 변수는 지역변수라고 부른다.
Global Scope
-
scope는 변수가 선언되고 사용할 수 있는 공간이다. Scope 외부(블록 밖) 에서는 특정 스코프의 변수에 접근할 수 없다.
-
블록 밖인 global scope에서 만든 변수를 global variable(전역 변수)라고 한다.
const color = 'red';
console.log(color);
function returnColor() {
console.log(color);
return color;
}
console.log(returnColor());Scope의 오염
-
global 변수를 선언하면 해당 프로그램의 어디에서나 사용할 수 있는 global namespace를 갖는다. namespace는 변수의 이름을 사용할 수 있는 범위이다.(scope라고도 하며 특히 변수 이름을 이야기 할 때는 namespace라고도 한다.)
-
global 변수는 프로그램이 종료될 때까지 계속 살아있지만 변수값이 계속 변한다면 해당 변수를 트래킹 하기도 어렵고 어디에서 왜 필요한지 알려면 어디에서 let, const 로 선언했는지 찾아나서야 한다.
//scope의 오염
const satellite = 'The Moon';
const galaxy = 'The Milky Way';
let stars = 'North Star';
const callMyNightSky = () => {
stars = 'Sirius';
return 'Night Sky: ' + satellite + ', ' + stars + ', ' + galaxy;
};
console.log(callMyNightSky());
console.log(stars);-
글로벌 변수가 여기저기서 수정되면 안돼기 때문에 변수들은 block scope으로 최대한 나눠놔야 한다.
-
코드가 블록으로 명확하게 구분되면 코드의 가독성이 올라가며 코드가 한줄한줄 쭉 나열된것이 아니라 각각의 기능별로 블록을 나누면 코드가 이해하기 쉬워진다.
-
나중에 코드를 수정할 일이 있을 때 코드를 오랜만에 보더라도 잘 나뉘어 있으면 유지보수가 쉬어지며 프로그램이 끝날 떄 까지 변수가 살아있는 것이 아니라서 메모리 절약도 된다.
-
즉, 글로별 변수는 쓰지 않도록 노력해야하고, 최대한 블록 내에서 let, const를 사용하여 변수를 새로 만들어 사용하는 것이 좋다.
-
새로운 블록에서 변수를 쓸때는 항상 다른 이름으로 변수를 선언해야 한다.
function logSkyColor() {
const dusk = true;
let myColor = 'blue';
if (dusk) {
let myColor = 'pink';
console.log(myColor); // pink
}
console.log(myColor); // blue
}
console.log(myColor); // 에러!!Class
-
클래스는 객체 지향 프로그래밍의 핵심이다. 객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고, 객체들 간에 서로 상호작용하도록 작성하는 방법이다.
-
자바스크립트는 객체지향 중심에 있는 언어는 아니지만, 프로그래밍에 있어서 class, 객체, 객체지향은 항상 중요한 주제이다.
-
객체지향 프로그래밍에서 객체는 { num: 1 } 의 데이터 타입을 말하는 것은 아니며 말 그대로 사물을 뜻한다.
-
하지만 클래스는 결국 { num: 1 } 처럼 생긴 객체를 잘 설계하기 위한 틀은 맞다. 그런데 이 때의 객체는 특정 로직을 갖고 있는 행동(메소드)과 변경 가능한 상태(멤버 변수)를 갖는다.
-
원하는 구조의 객체 틀을 짜놓고, 비슷한 모양의 객체를 공장처럼 찍어낼 수 있으며, 객체를 매번 만들어 사용해도 좋지만 큰 규묘의 객체이거나 비슷한 모양의 객체를 계속 만들어야 한다면 class라는 설계도를 통해 만들 수 있다.
let ray = {
name: 'Ray',
price: 2000000,
getName: function() {
return this.name;
},
getPrice: function() {
return this.price;
},
applyDiscount: function(discount) {
return this.price * discount;
}
}- 프로퍼티 값에 함수가 할당될 수 있으며 함수는 다음과 같이 호출한다.
const rayPriceByFunction = ray.getPrice();
console.log('함수로 접근 => ' +rayPriceByFunction);- 객체 내부에서 해당 객체의 프로퍼티에 접근하려면 this라는 키워드를 사용한다.
생성자(constructor)
-
객체의 설계도인 클래스는 문법이 비슷하지만 둘의 가능 큰 차이는 constructor라는 생성자 함수이다.
-
아래와 같이 클래스로 객체를 생성하는 과정을 인스턴스화라고 부른다.
const morning = new Car('Morning', 2000000);- 클래스를 통해 생성된 객체를 인스턴스라고 부르며 클래스는 새로운 인스턴스를 생성할때마다 constructor() 메서드를 호출한다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
}
}-
Car는 class이름으로 항상 대문자로 시작하고, CamelCase로 작성해야 한다.
-
Car class의 instance를 생성할때마다 constructor메서드가 호출된다.
-
constructor()메서드는 name, price 2개의 argument(인자)를 받는다.
-
constructor()메서드에 this 키워드를 사용했으며, class의 실행범위(context)에서 this는 해당 instance를 의미한다.
-
constructor()에서 인자로 넘어오는 name과 price를 사용해 Car instance의 name, price 프로퍼티에 값을 할당한다.
-
이렇게 클래스 내에서 name, price와 같이 변경 가능한 상태값이자 class내의 컨텍스트에서 어느 곳에서나 사용할 수 있는 변수를 '멤버 변수'라고 부른다.
-
멤버 변수는 'this' 키워드로 접근한다.
인스턴스(instance)
- 인스턴스는 클래스를 통해 생성된 객체로, 클래스의 프로퍼티 이름과 메소드를 갖는 객체이며, 인스턴스마다 모두 다른 프로퍼티 값을 갖고 있다.
const morning = new Car('Morning', 20000000);-
인스턴스는 클래스 이름에 new를 붙여서 생성한다.
-
클래스 이름 우측에 () 괄호를 열고 닫고, 내부에는 constructor에서 필요한 정보를 인자로 넘겨준다.
-
Car클래스의 instance를 morning이라는 변수에 저장한다.
-
Car 클래스의 새로운 instance를 생성하려면 new 키워드가 필요하다. new키워드는 constructor() 메서드를 호출하고 새로운 instance를 return 해준다.
-
'Morning'이라는 String과 2000000이라는 Number를 Car 생성자에 넘겨주었고, name, price 프로퍼티에 각자의 값이 할당된다.
const spaceship = new Car('우주선', 25000000);
console.log(spaceship);
console.log(spaceship.name);
console.log(spaceship.price);
console.log(spaceship.applyDiscount(0.5));메서드 (method)
-
메서드는 함수이지만 객체가 프로퍼티 값으로 갖고 있는 것을 메서드라 부른다.
-
클래스의 메소드는 객체의 문법과 같아. 다만 객체는 프로퍼티마다 콤마로 구분해줘야 하지만 클래스는 그렇지 않다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
this.department = "선릉지점";
}
applyDiscount(discount) {
return this.price * discount;
}
changeDepartment(departmentName) {
this.department = departmentName;
}
}object
- 객체는 {}를 사용하여 다른 데이터타입처럼 변수에 저장할 수 있으며 이를 object literal 이라고 한다.
//hello 변수에 빈 객체 할당
let hello = {};-
객체는 순서가 없는 데이터의 모음이며 반대로 순서가 있는 데이터는 배열이다.
-
객체는 키-값 쌍으로된 데이터의 모음으로 순서가 뒤바뀌어도 아무 상관이 없다. 배열처럼 순서대로 인덱스로 접근하는 것이 아니라 키로 접근하기 때문이다.
-
키는 property name이라고도 하며, 값은 property value라고 한다.
let example = {
'name' = '김개발',
'age' = 20
}-
키는 특정 값을 갖고 있는 변수 같은 역할을 하며, 해당 키로 프로퍼티에 어떤 값이 저장되었는지 알 수 있다.
-
키의 값에는 텍스트, 숫자 뿐 아니라 함수, 객체도 넣을 수 있다.
let difficult = {
'my name': 'boong',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
};-
객체의 키에는 스페이스, 한글, 특수문자 등이 들어갈 수 있다.(변수를 선언할 때는 불가능)
-
color오 같이 키에 특수문자가 없으면 따옴표를 생략하고 쓸 수 있다.
프로퍼티 접근
- dot으로 접근하는 방법과 대괄호로 접근하는 방법이 있다.
let difficult = {
'my name': 'boong',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
};
console.log(difficult.color);-
dot은 키로 바로 접근할 때 사용하는데, 키만 알고 있으면 dot으로 접근하는 것이 제일 편하다. dot으로 접근할 때는 따옴표 없이 키를 바로 써줘야한다.
-
대괄호로 접근하려면 키 이름을 따옴표로 감싸서 작성해줘야 하며, 스페이스가 포함된 카는 대괄호로 접근한다.
console.log(difficult['color']);
//스페이스 포함시 대괄호로 접근한다.
console.log(difficult.my name);
console.log(difficult['my name']);
//숫자로 된 키도 대괄호로 접근한다.
console.log(difficult.33);
console.log(difficult['33']);변수로 프로퍼티 접근하기
-
변수에 키 이름이 저장되어 있으면 변수로도 프로퍼티에 접근이 가능하다.
-
dot으로 접근한다는 뜻은 실제 키 이름을 사용할 때 이므로 변수로는 불가능하다. 변수로 접근시에는 항상 대괄호로 접근해야 한다.
let name = '키';
//가능
console.log(difficult[name]);
//불가능
console.log(difficult.name);프로퍼티 할당
- 객체에 이미 키가 존재하는데 다시 한번 할당하면 값이 교체되며 이전에 없던 키로 접근하면 새로운 프로퍼티가 추가된다.
difficult[name] = '값 바꾼다';
console.log(difficult[name]);
difficult.color = '색깔';
console.log(difficult.color);
console.log('생성전: ' + difficult.new);
difficult.new = '새로 추가된 프로퍼티';
console.log('생성후: ' + difficult.new)- 없던 키에 접근하면 프로퍼티를 추가할 준비는 되어있지만 값이 없어 undefined 가 뜬다.
console.log(difficult.newProperty);- 아래는 없던 키에 값을 바로 입력해서 프로퍼티를 추가하는 방법이다.
difficult.realNewProperty = '추가 됐다';- const로 선언된 변수는 값을 절대 수정할 수 없다. 그런데, const로 선언된 변수에 객체를 다시 할당하면 오류가 생기지만 그 객체에 프로프티를 추가하거나 수정하는 것은 가능하다.
const mutableObj = {
name: '객체'
};
mutableObj = {
name: '수정'
}- 변수 mutableObj 자체에 객체를 재 할당하는 것은 불가능하다.
mutableObj.name = '수정';
mutableObj.type = 'Object 타입';- 그렇지만 프로퍼티에 접근해서 내용을 수정하거나, 프로퍼티를 추가한느 것은 에러가 나지 않는다.
method
- 객체에 저장된 값이 함수일 때 메서드라고 부른다.
console.log();-
console 도 객체이며 자바스크립트 어디에서나 접근이 가능하므로 global 객체이다.
-
console 다음에 dot으로 프로퍼티를 접근했고 log라는 키의 값은 함수이다.(log는 console이라는 객체의 메서드이다.)
//객체에 메서드 정의
let methodObj = {
do: function() {
console.log('메서드 정의는 이렇게');
}
}
methodObj.do();중첩된 객체
let nestedObj = {
type: {
year: '2019',
'comment-type': [{
name: 'simple'
}]
}
//simple을 출력하기 위해
console.log(nestedObj.type['comment-type'][0].name);객체는 reference로 저장된다.
-
객체를 변수에 저장하면 객체 리터럴 자체가 저장되는 것이 아니라 reference가 저장된다.
-
텍스트는 변수에 저장하면 텍스트 자체가 저장된다. 그래서 같은 텍스트이면 서로 값이 같으므로 true이다. 그런데 객체는 생긴 모양이 같아도 false라고 출력된다.
const hiObj = {
name: '안녕'
};
const helloObj = {
name: '안녕'
};
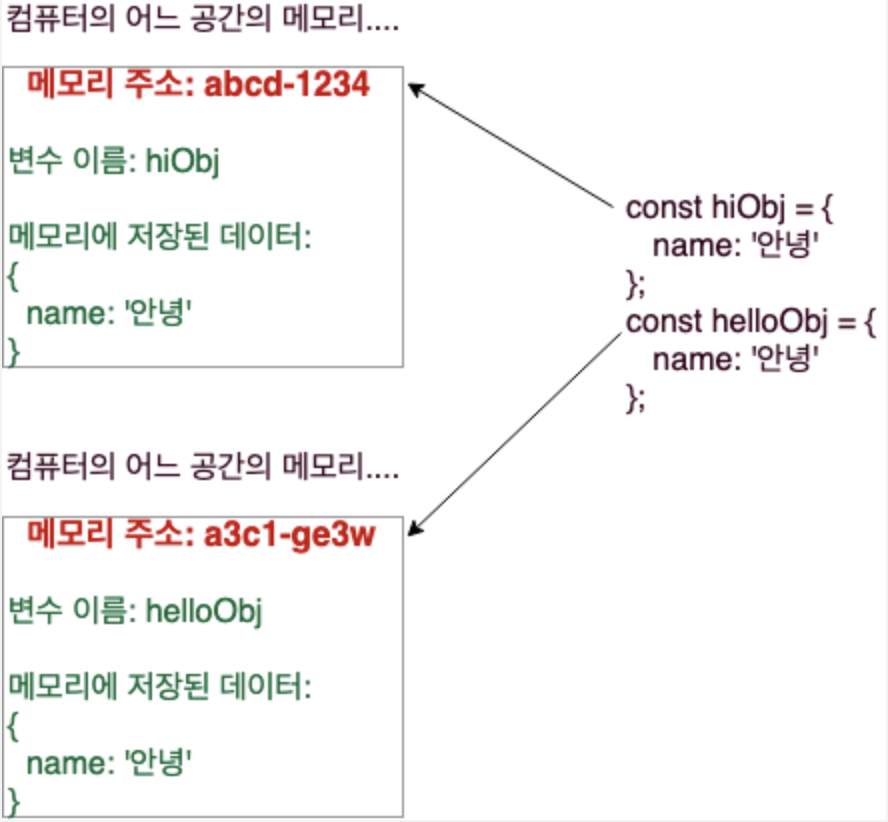
console.log('객체비교 =>', hiObj === helloObj);- 그 이유는 객체는 변수에 저장할 떄 객체 자체를 그대로 저장하는 것이 아니라 객체가 담긴 어느 메모리의 reference를 저장하기 때문이다.

- hiObj가 갖고 있는 진짜 값은 메모리 주소인 reference이다. 하지만 hiObj를 불러올 때 메몰 주소를 반환하는 것이 아니라, 해당 메모리에 저장된 데이터를 반환해준다.
//눈에 보이는 데이터는 같지만 갖고 있는 진짜 값은 다르다.
console.log('객체비교 =>', hiObj === helloObj);
console.log('객체값비교 =>', hiObj.name === helloObj.name);-
그래서 객체를 담은 변수를 비교하면 서로 같지 않다고 나온다.
-
그러나 객체 내부의 프로퍼티 값이 텍스트일 경우 텍스트를 비교하게 된어 서로 같음 / 다름 여부를 판단할 수 있다.
const mutableObj = {
name: '객체'
};
mutableObj = {
name: '수정'
}
mutableObj.name = '수정 됩니다!';-
const로 선언된 변수는 절대 값이 바뀔 수없다. 그래서 mutableObj에 새로운 객체를 할당하면 새로운 메모리 주소로 수정을 시도하기 때문에 오류가 난다.
-
하지만 프로퍼티를 접근해서 수정할 수 있다. mutableObj가 저장된 reference가 바뀐느 것이 아니라 객체 내부의 프로퍼티 값이 수정되는 것이라 수정된다.
arrow function
ES6 = ECMA Script 2015
- 현재는 ES10 버전 까지 나왔다. 주로 쓰이는 것은 ES6인데, 6은 버전 이름이고 ES 2015라고도 한다. (2015년에 ES6버전이 최종으로 나왔기 때문)
//ES5
function() {}
//ES6
() => {}-
이름이 없는 함수의 기본적인 표현으로 ES6에선느 function이라는 키워드가 빠지고 소괄호만 남고 => (arrow)가 추가되었다.
-
이름이 있는 함수를 만들 경우 다음과 같이 사용하며 홀출할 때는 둘다 같다.
//ES5
function getName() {}
//ES6
const getName = () => {}
getName()- ES6는 함수를 getName이라는 변수에 저장한다. function은 변수에 저장할 수 있는 하나의 식인데 그래서 ES5일때도 마찬가지로 변수에 저장할 수 있었다.
//ES5
//Function Declaration
function getName() {}
//ES5
//Function Expression
const getName = function() {}- 인자가 하나일때는 소괄호 생략이 가능하며, 인자가 두개일 때는 생략할 수 없다.
//ES5
const getName = function(name) {}
//ES6
const getName = (name) => {}
const getName = name => {}
//ES5
const getName = function(name, age) {}
//ES6
const getName = (name, age) => {}- 함수가 실행 내용 없이 return 만 한다면 return 키워드와 중괄호가 생략 가능하다.
//ES5
function getName(name) {
return name;
}
//ES6
const hi = name => { return name };
const hi = name => name;- 중괄호와 return 문에 생략될 경우 화살표 오른쪽에는 리턴될 값만 쓰여야 한다.
//ES5
function getFullName(first, family) {
return first + family;
}
//ES6
const hi = (first, family) => { return first + family };
const hi = (first, family) => first + family;template literals, string method
template literals
- 원래 string을 작성할 때 따옴표를 사용했었지만 ES6에서 추가된 문법중에 template literal 덕분에 back tick으로도 string을 감쌀 수 있다.
const name = '김개발';
const name = `김개발`;
- 그리고 back tick으로 감싸면 그 안에 변수를 넣어서 표현할 수 있다.
const name = '김개발';
//ES5
const hi = '안녕하세요. 저는 ' + name + ' 입니다.';
//ES6
const hi = `안녕하세요. 저는 ${name} 입니다.`;- 따옴표로 감싼 string은 개행 처리를 하지 않으며 문법 오류이다. 개행처리는 다음과 같이 한다.
let detail = '자세히\n'+'보아야\n'+'이쁘다';
console.log(detail);- template literal 에서는 string을 입력한대로 개행이 된다.
let detail = `자세히
보아야
이쁘다
내코드..`;
console.log(detail);string method
-
string에서 특정 string을 찾기 위해 indexOf를 사용했지만 아래의 3가지 메소드가 추가되었다.
1) startsWith
2) endsWith
3) includes
const email = 'yealee.kim87@gmail.com';
console.log(email.startsWith('ye'));
console.log(email.endsWith('com'));
console.log(email.includes('@gmail'));- 특정 문자열을 반복하고 싶을 시 repeat 함수를 사용한다.
- 브라우저에 데이터를 저장하는 수단
Local Storage: 해당 도메인에 영구 저장하고 싶을 때
Session Storage: 해당 도메인의, 한 세션에서만 저장하고 싶을 때. 창을 닫으면 정보가 날라감
Cookie: 해당 도메인에 날짜를 설정하고 그 때까지만 저장하고 싶을 때
- 셋 다 global 변수로 접근할 수 있다.
- 쿠키를 확인하고 싶을 때는 document 객체에서 접근한다.
document.cookie- localStorage는 글로벌 변수인데 특정 값을 보고 싶으면, getItem 메서드로 접근하고,
sessionStorage도 마찬가지이며, 값을 수정하거나 추가하고 싶을 때는 setItem 메서드를 사용한다.
array methods
- arrow function을 가장 많이 사용할때는 callback 함수로 사용할 때 이다. call back 함수란 인자로 전달되는 함수이다.
Array.map()
-
map 메서드는 배열을 반복해주는데, callback 함수에서 return 한 값으로 매 요소를 수정해준다.
-
map 메서드의 return 값은 수정된 값으로 다시 생성된 배열이다.
const arr = [1, 2, 3];
const squares = arr.map(x => x * x);
//map 함수에서 인자로 넘어간 함수를 원래대로 표현하면 아래와 같다.
const squares = arr.map(function (x) {
return x * x;
});-
Array 타입의 데이터를 요소 갯수 만큼 반복하며, 반복할 때마다 실행할 함수를 parameter로 전달한다. 그러면 이 callback 함수에서 array의 요소를 인자(x)로 받는다.
-
해당 요소를 수정하고 싶은대로 로직을 구현하고 return해주면, 해당 index의 요소가 return 된 값으로 치환된다.
Array.forEach()
-
for 대신 사용하는 반복문으로 map과의 차이는 forEach 함수 자체가 return 하는 것도 아무것도 없다. 그냥 forEack 함수를 탈출하고 싶을 때 return 한다.
-
map은 요소가 수정된 새로운 배열이 return 되었다면 forEach는 단지 for문 대신 사용하는 반복 method이다.
let startWithNames = [];
let names = ['a', 'ab', 'cbb', 'ada'];
names.forEach(el => {
if (el.startsWith('a')) {
startWithNames.push(el);
}
});
let hasC = false;
let arr = ['a', 'b', 'c', 'd'];
arr.forEach(el => {
if (el === 'c') {
hasC = true;
return;
}
});-
forEach도 함수이므로 중간에 반복문을 탈출하고 싶으면 return;을 해준다.
-
만약 forEach에서 현재 index를 알고 싶으면 두번째 인자로 받을 수 있다.
let idxOfC = -1;
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((el, idx) => {
if (el === 'c') {
idxOfC = idx;
return;
}
});object again
객체의 키를 변수로 접근하기
- 객체에 특정 키를 만들고 값을 할당할 수 있는데, 키와 값을 변수를 통해 받아온다면 다음과 같이 사용한다.
const information = {
name: '김개발'
}
const verb = 'developes'
const project = 'facebook'
information[verb] = project // [A]
information.developes = 'facebook' // [B]-
A와 같이 할당이 가능하다. B의 방식으로도 할당이 가능할 수도 있겠지만, 이 경우 키와 값은 항상 정해져 있게 된다.
-
하지만 A와 같은 방법은 변수 verb와 project가 가지는 값에 따라 다른 키와 다른 값을 가지는게 가능해진다.
객체 순회하기
- 객체도 배열처럼 순회가 가능하지만 배열과 다르게 명확하게 정해진 순서가 없기 때문에 어떤 순서에 따라 객체의 키에 접근하게 될지 알 수 없다.(순서가 보장되지 않은 순회)
Object.keys()
- 어떤 객체가 가지고 있는 키들의 목록을 배열로 리턴하는 메소드로 객체의 내장 메소드가 아니라 객체 생성자인 oject가 직접 가지고 있는 메소드이다.
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
Object.keys(obj) // ['name', 'weight', 'price', 'isFresh']- Object.keys 메소드가 리턴하는 값은 배열이기 때문에 반복문을 사용할 수 있다.
const keys = Object.keys(obj) // ['name', 'weight', 'price', 'isFresh']
for (let i = 0; i < keys.length; i++) {
const key = keys[i] // 각각의 키
const value = obj[key] // 각각의 키에 해당하는 각각의 값
console.log(value)
}-
새로운 ES6 문법에서는 Object.keys 외에도 마찬가지로 Object생성자의 메소드인 Object.values, Object.entries 와 같은 자매품들이 추가되었다.
-
Object.values 는 객체의 키가 아닌 값으로 이루어진 배열을 리턴한다.
-
Object.entries 는 객체의 키와 값의 쌍으로 이루어진 길이 2짜리 배열로 이루어진, 배열을 리턴한다.
-
각 배열에서 인덱스 [0]의 값은 각각의 키를, 인덱스 [1]의 값은 해당 키에 해당하는 값을 가지게 된다.
const values = Object.values(obj)
// values === ['melon', 4350, 16500, true]
const entries = Object.entries(obj)
/*
entries === [
['name', 'melon'],
['weight', 4350],
['price', 16500],
['isFresh', true]
]
*/for-in
-
반복문인 for와 같은 종류의 문법이지만 객체와 배열을 위해 특별히 존재하는 ES6에서 추가된 문법이다.
-
객체를 순회 외에도 일반적인 배열을 순회할 때도 유용한데, 배열에 대한 for문 선언시 쓰는
" (let i = 0; i < arr.length; i ++) " 이런 문법을 간단하게 축약한 문법은 다음과 같다.
for (let i in arr) {
console.log(i)
console.log(arr[i])
}-
i를 0으로 초기화하고, 배열의 길이와 비교하고, i를 1씩 증가시키는 등의 코드를 생략할수 있게 만든 ES6 문법이다..
-
이 for-in 문은 인덱스의 값으로 무엇을 할당하고, 반복문이 몇번 돌아야 할 지를 자바스크립트 엔진 내부에서 자동으로 결정하게 된다.
-
for-in문은 배열 뿐 아니라 객체에서도 작동하는데
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
for (let key in obj) {
const value = obj[key]
console.log(key)
console.log(value)
}- 이렇게 객체를 가지고 for-in 문을 사용하면, for-in 문의 인덱스에 해당하는 변수가,
숫자가 아닌 객체의 각각의 키에 해당하는 문자열을 할당받게 된다.
DOM(Document Object Model) Functions
-
자바스크립트는 html에 있는 모든 요소를 가지고 와서 (DOM 형태의)객체로 만들어준다.(객체는 많은 키를 갖고있다.)
-
페이지에서 선택한 자바스크립트는 모두 객체가 된다.
//HTML 에서 title 이라는 id를 같고 있는 태그를 선택한다.
const title = document.getElementById("title");
//태그 안에 문자열아 다음과 같이 바뀐다.
title.innerHTML = "Hi! From JS";
title.style.color = "red";
console.log()
console.dir()
document.title = "hello";
//idfh ckwrl
const title = document.querySelector("#title");
title.innerHTML = "Hi! From JS";Events and event handlers
- 자바스크립트는 이벤트에 반응하기 위해서 만들어졌으며 이 이벤트를 중간에 가로챌 수 있다.
function handleResize(){
console.log("i have been resized")
}
// 함수를 바로 호출하지 않고 필요할 때 호출하게 한다.
window.addEventListener("resize", handleResize())
//이벤트가 발생할때마다 이벤트 객체가 호출된다.
function handleResize(event){
console.log(event);
}
window.addEventListener("resize", handleResize())- 이벤트를 다룰 함수를 만들 때 마다 자바스크립트는 자동적으로 함수를 객체에 붙인다.
const title = document.querySelector("#title");
function handleClick(){
title.style.color = "red";
}
title.addEventListener("click", handleClick);DOM - if else
//prompt는 잘 사용하지 않는다.
const age = prompt("how old are you?")
if(age>18){
console.log("you can't drink");
}else{
console.log("you can't");
}const base_color = "#34495e";
const other_color = "#7fgc8d"
function handleClick(){
const currentColor = title.style.color;
if (currentColor === base_color){
title.style.color = other_color;
} else {
title.style.color = base_color;
}
}
function init(){
title.style.color = base_color;
title.addEventListener("click", handleClick);
}
init();[Ref]
https://kim-solshar.tistory.com/59
https://www.w3schools.com/jsref/jsref_obj_string.asp
https://www.w3schools.com/jsref/jsref_slice_string.asp
https://dasima.xyz/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-math-random-%EB%B2%94%EC%9C%84-%EC%9E%90%EB%A6%BF%EC%88%98/
https://www.w3schools.com/js/js_math.asp
https://velog.io/@dongwon2/TypeScript%EB%A5%BC-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0-%EC%A0%84%EC%97%90-%EC%9D%B4%EC%A0%95%EB%8F%84%EB%8A%94-%ED%95%B4%EC%A4%98%EC%95%BC%EC%A7%80
http://www.songtory.com/post/001001/1/264
https://www.w3schools.com/js/js_switch.asp
https://www.robinwieruch.de/javascript-map-array/
https://javascript.info/string
