Life Cycle Method
- LifeCycle Method는 생명주기 메소드라고 부르기도 하는데 이 메소드는 컴포넌트가 1) 나타날 때, 2) 업데이트될 때, 3) 사라질 때 중간 중간에 작업하고 싶을 경우 사용한다.

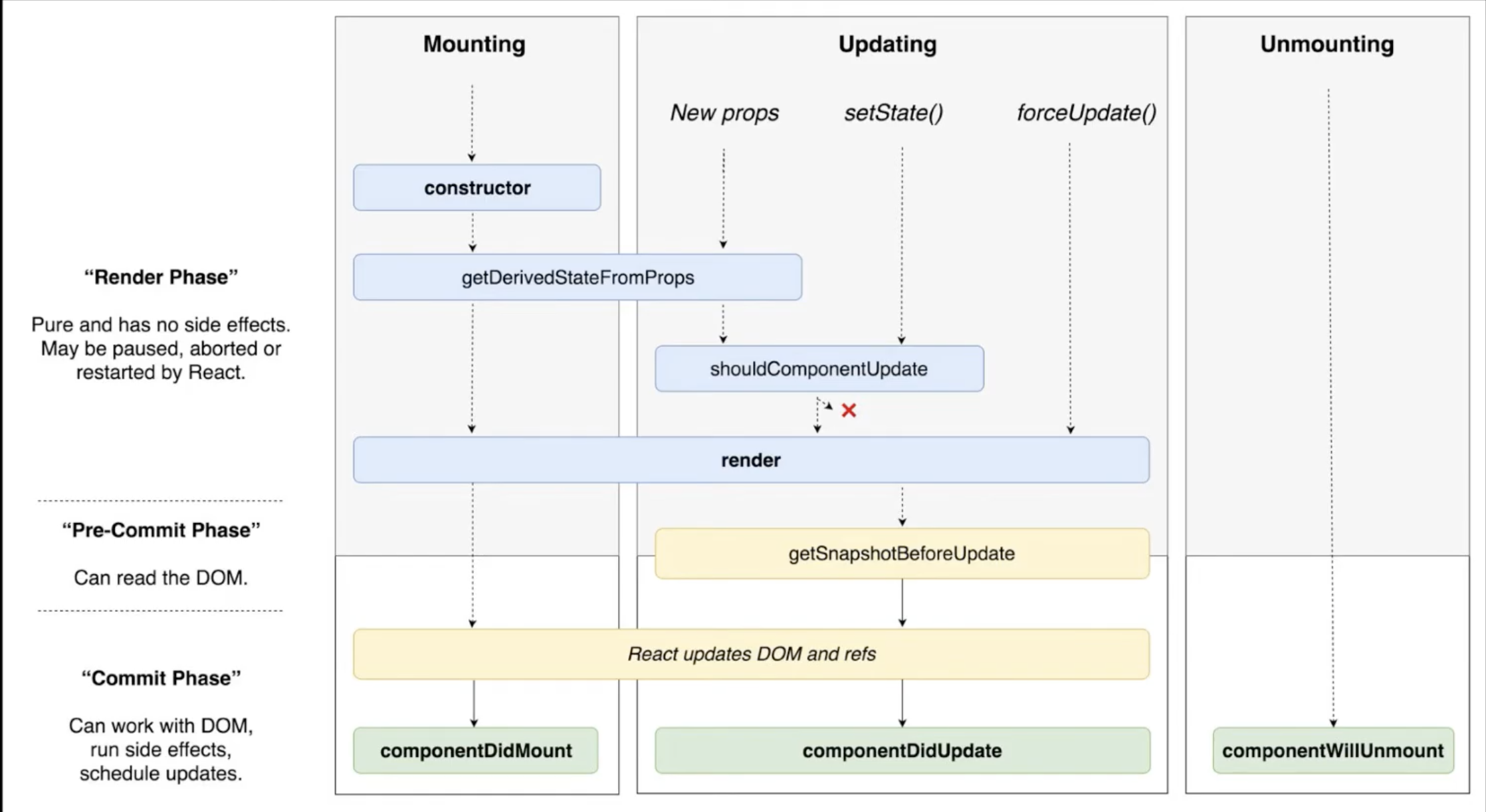
Mounting
- 컴포넌트가 브라우저에 나타난다.
constructure
-
생성자 함수로 컴포넌트가 처음 브라우저에 나타나게 될 때 만들어 지는 과정에서 가장 먼저 실행되는 함수
-
state 초기설정, 컴포넌트가 만들어지는 과정에서 먼저 해야할 일을 한다.
getDerivedStateFromProps
- prop에서 받은 값을 state에 동기화시킬 때 사용한다. 컴포넌트가 처음 렌더링 되기 전에도 호출이 되고, 그 이후 리렌더링 되기 전에도 매번 실행된다.
Render
- 어떤 DOM을 만들게 될지, 내부에 있는 태그에 어떤 값을 전달할 지 전달하며 컴포넌트를 렌더링하는 메소드이다.
React updates DOM and refs
componentDidMount
-
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메소드로 이 메소드가 호출되는 시점에는 컴포넌트가 화면에 나타난 상태이다.
-
외부 라이브러리를 사용할 때 여기서 특정 dom 에 사용하기를 코드를 작성할 수 있고 네트워크 요청할 때 여기서 처리한다.
-
컴포넌트가 나타나고 몇초 뒤에 하고싶다거나 컴포넌트가 나타난 다음에 해당 DOM에서 스크롤이벤트를 읽고 싶을 경우 사용한다.
-
컴포넌트가 브라우저에 나타난 시점에 어떤 작업을 하고 싶을 때 명시(이벤트 리스닝, api 요청)
Updating
- props나 state가 바뀌었을 때
getDerivedStateFromProps
- prop에서 받은 값을 state에 동기화시킬 때 사용한다.
shouldComponentUpdate
-
컴포넌트가 업데이트 되는 성능을 최적화 시키고 싶을 때 사용하며 컴포넌트가 리렌더링 할지 말지를 결정하는 메소드이다.
-
부모 컴포넌트가 리렌더링 되면 자식컴포넌트도 같이 리렌더링 된다. 그때 실제로 업데이트 된것만 바뀌게 한다.
-
버츄얼 돔에 그려서 차이를 비교해 바뀐것만 업데이트 하는데, 버츄얼 돔에 그리는 것도 아껴서 성능을 최적화 시키고 싶을 경우 사용한다.
-
true나 false를 반환하며, true일 경우 다음을 렌더링을 하고 아니면 멈춘다.
render
getSnapshotBeforeUpdate
-
컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그 다음 발생하게 되는 componentDidUpdate 함수에서 받아와서 사용을 할 수 있다.
-
렌더링을 한 다음 결과물이 브라우저상에 반영되기 바로 직전에 호출되며, 렌더링 후 업데이트 하고난 다음 스크롤의 위치, 해당 돔의 크기를 가져오고 싶을 때 사용한다.
React updates DOM and refs
ComponentDidUpdate
- 작업을 마치고 컴포넌트가 업데이트되었을 때 호출(리렌더링이 마치고 화면에 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드)
- state가 바뀌었을 때 이전의 상태와 지금의 상태가 다르면 어떤 작업을 하고 싶을 경우 등에 사용한다.
unMounting
- 컴포넌트가 브라우저에서 사라질 때(컴포넌트가 사라지는 과정에서 호출되는 함수)
componentWillUnmount
- DOM에 직접 등록했었던 이벤트를 제거하고, 만약에 setTimeout 을 걸은것이 있다면 clearTimeout 을 통하여 제거를 한다. (componentDidMont에서 특정 이벤트를 listen하게 해놨다면 여기서 설정한 리스너를 없애주게 설정할 수 있다.)
