Beautifulsoup
- HTML, XML 파일의 정보를 추출해내는 python 라이브러리
- python 내장 모듈일 requests나 urllib을 이용해 HTML을 다운 받고, beautifulsoup으로 테이터를 추출한다.
- 서버에서 HTML을 다운 받기 때문에 서버사이드 렌더링을 사용하지 않는 SPA 사이트나, javascipt 렌더링을 필요로 하는 사이트들은 크롤링하기 까다롭다.
Selenium
- 자동화 테스트(버튼 클릭, 스크롤 조작 등등)에 사용되는 프레임워크이다.
- 셀레늄을 이용한 크롤러는 웹 페이지에서 javascript 렌더링을 통해 생성되는 데이터들을 손쉽게 가져올 수 있다.
- 인터넷 브라우저를 통해 크롤링을 하는 개념이라, 실제 보여지는 웹 페이지의 전부를 가져올 수 있고, 디버깅 방법 또한 직관적이다.
- 웹 브라우저를 실제로 진행시키는 방법이기 때문에 속도도 많이 느리고, 메모리도 상대적으로 많이 차지한다.
- 멀티프로세스를 사용해서 여러 브라우저로 크롤링 하도록 하면 속도를 일정 부분 개선할 수 있다.
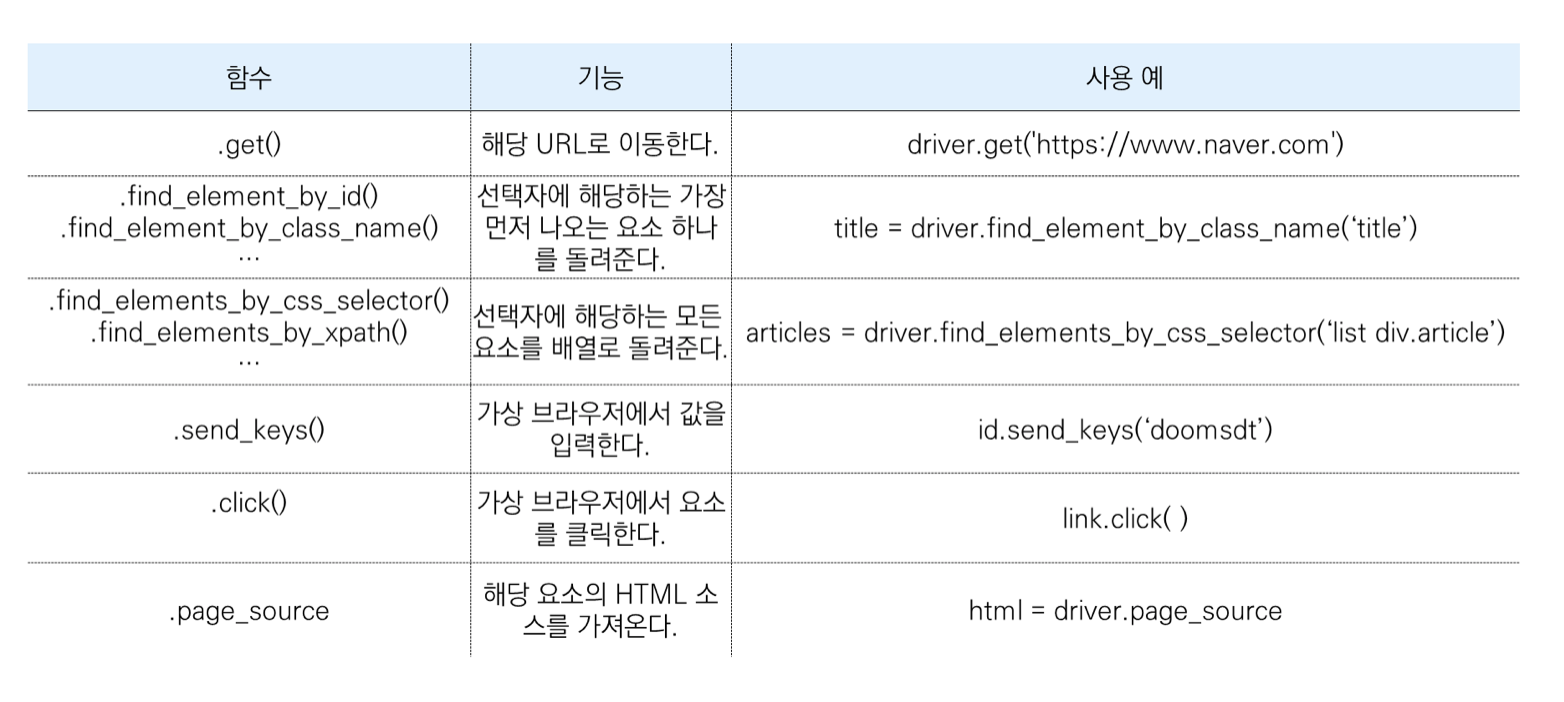
- 페이지의 단일 element에 접근하는 메소드

#find_element
find_element_by_name('HTML_name')
find_element_by_id('HTML_id')
find_element_by_xpath('/html/body/some/xpath')
find_element_by_css_selector('#css > div.selector')
find_element_by_class_name('some_class_name')
find_element_by_tag_name('h1')- 페이지의 여러 elements에 접근하는 메소드 등이 있다. (대부분 element 를 elements 로 바꾸기만 하면 된다.)
find_elements_by_css_selector('#css > div.selector')- 위 메소드들을 활용시 HTML을 브라우저에서 파싱해주기 때문에 굳이 Python와 BeautifulSoup을 사용하지 않아도 된다.
- 하지만 Selenium에 내장된 함수만 사용가능하기 때문에 좀더 사용이 편리한 soup객체를 이용하려면 driver.page_source API를 이용해 현재 렌더링 된 페이지의 Elements를 모두 가져올 수 있다.
- driver.page_source: 브라우저에 보이는 그대로의 HTML, 크롬 개발자 도구의 Element 탭 내용과 동일.
- requests 통해 가져온 req.text: HTTP요청 결과로 받아온 HTML, 크롬 개발자 도구의 페이지 소스 내용과 동일.
Scrapy
- 크롤링을 위해 개발된 프레임워크
- 미들웨어, 파이프라인, javascript renderer(splash), proxy, xpath, CLI 등 다양한 기능들과 플러그인들을 사용할 수 있다.
- 병렬처리, robots.txt 준수여부, 다운로드 속도 제어 등 설정 가능하다.
- 플러그인들이 호환이 잘 안되는 편이다.
ref)https://medium.com/@keyhyuk.kim/python-웹-크롤러-도구-비교-및-사용-후기-scrapy-vs-selenium-vs-requests-urllib-6483041ca1ba
ref)https://book.coalastudy.com/data-crawling/week-6/stage-2
