
Axios란?
- Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다.
- 쉽게 말해서 백엔드랑 프론트엔드랑 통신을 쉽게하기 위해 Ajax와 더불어 사용합니다.
- 저는 AJAX보다 AXIOS를 훨씬 많이 사용합니다.
브라우저 호환성
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11 ✔ |
axios 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 http api 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소
- HTTP 요청과 응답을 JSON 형태로 자동 변경
HTTP란?
여럽게 생각하지 마세요. 정말 사용하기 쉽습니다.
Axios 사용법
- Axios 다운로드
- HTTP Methods
- Axios 사용해보기
- GET
- POST
- PUT
- DELETE
- async await에 관해 살펴보기
- Promise로 Axios사용해보기
- Axios 환경 구성
Axios다운로드
자신이 사용하는 패키지 매니저로 프로젝트에 추가해보자!
yarn add axios
npm i axios
Then...
import axios from 'axios'HTTP Methods
클라이언트가 웹서버에게 사용자 요청의 목적/종류를 알리는 수단
HTTP Methods 중 Axios통신하는데 많이 사용하는 메서드를 정리했습니다!
GET
형태
axios.get(url,[,config]) GET : 입력한 url에 존재하는 자원에 요청을 합니다.
🤔 Get이 데이터를 받아오는 것이라고 했는데, 저는 로그인을 구현할때 GET을 사용했는데용?
GET으로 로그인을 구현했을때 웹 사이트 주소창의 형태를 잘 보면 이러한 형태가 나올 것입니다.
www.yourserver.com/login?id=Hnk&pw=1234
// 실제로 없는 사이트입니다! 이해를 돕기 위해서 추가했습니다.- 웹 사이트 뒤에 쿼리스트링이 붙여진 것을 확인하실 수 있습니다.
✔ GET은 서버에서 어떤 데이터를 가져와서 보여준다거나 하는 용도이다. 주소에 있는 쿼리스트링을 활용해서 정보를 전달하는 것이지 GET메서드는 값이나 상태등을 바꿀 수 없습니다.
예제 코드
import axios from 'axios';
axios.get('https://my-json-server.typicode.com/zofqofhtltm8015/fs/user').then((Response)=>{
console.log(Response.data);
}).catch((Error)=>{
console.log(Error);
})[
{ id: 1, pw: '1234', name: 'JUST' },
{ id: 2, pw: '1234', name: 'DO' },
{ id: 3, pw: '1234', name: 'IT' }
]json 형태로 잘 받아온 걸 확인할 수 있습니다.
POST
형태
axios.post("url주소",{
data객체
},[,config])
✔새로운 리소스를 생성(create)할 때 사용합니다.
post 메서드의 두 번째 인자는 본문으로 보낼 데이터를 설정한 객체 리터럴을 전달합니다.
🤔 Post는 새로운 리소스를 생성할 때 사용되는데 그러면 언제 POST를 사용하나요?
✔ 로그인, 회원가입 등 사용자가 생성한 파일을 서버에다가 업로드할때 사용합니다. Post를 사용하면 주소창에 쿼리스트링이 남지 않기때문에 👍 GET보다 안전해요!
- Post 예제는 로그인 구현 예제로 할게요!
Delete
REST 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 삭제하는 목적으로 사용합니다.
형태
axios.delete(URL,[,config]);✅ Delete메서드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메서드가 아닙니다!
Delete메서드는 서버에 있는 데이터베이스의 내용을 삭제하는 것을 주 목적으로 하기에 두 번째 인자를 아예 전달하지 않습니다.
예제 코드
axios.delete("/thisisExample/list/30").then(function(response){
console.log(response);
}).catch(function(ex){
throw new Error(ex)
}PUT
REST 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 갱신하는 목적으로 사용됩니다.
형태
axios.put(url[, data[, config]])✅ PUT메서드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메서드가 아닙니다!
PUT메서드는 서버에 있는 데이터베이스의 내용을 변경하는 것을 주 목적으로 하고 있습니다.
Axios 서버 통신
- 백엔드 없이 FakeServer로 통신해보자!
- 백엔드 없이 로그인 해보자!
백엔드 없이 서버 통신하는 법!
실제 API를 가지고 서버 통신을 해보고 싶으면 백엔드 개발자와 같이 하는 것이 정석이지만, 백엔드 개발자가 없어도 다양한 방법으로 테스트 해볼 수 있습니다.
제가 사용할 것은 reqres 이라는 FakeServer입니다.
로그인을 만들어 보자!
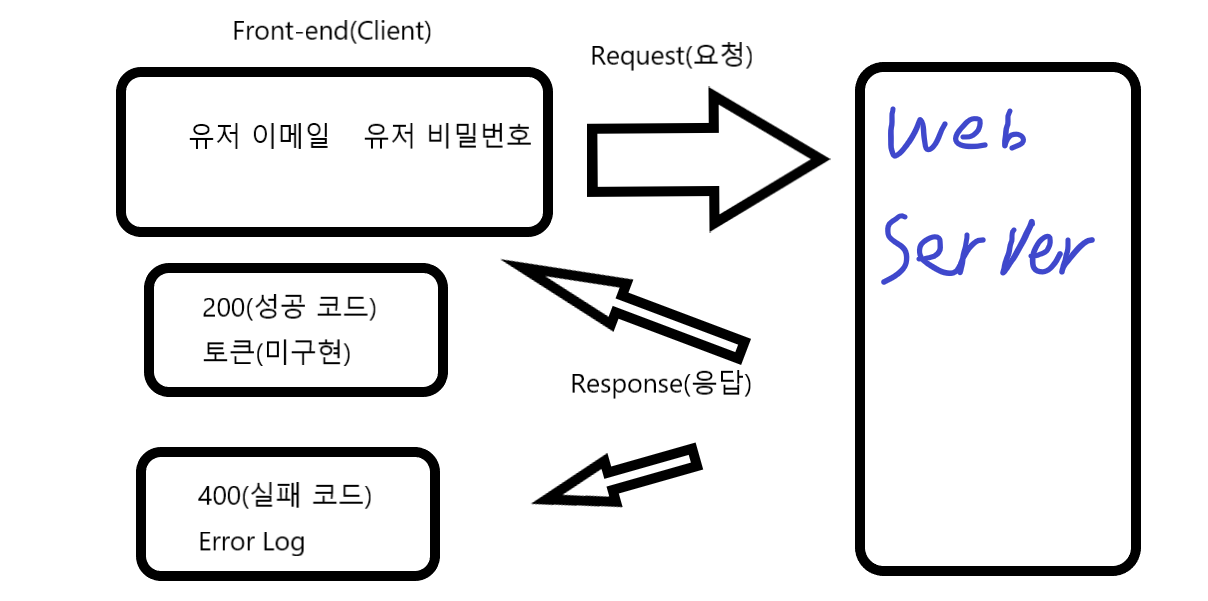
- 로그인 아키텍처

무엇을 만들건지 아키텍처를 그려봤습니다.
(부디 이해가 잘 가셨으면 좋겠습니다!)
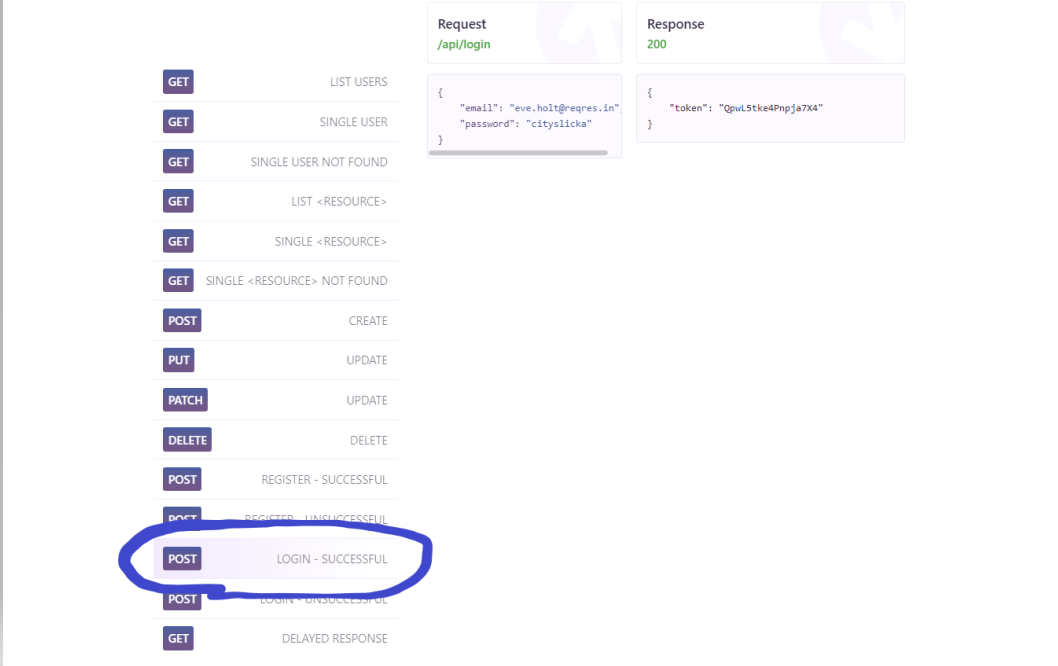
FakeServer는 여기를 대상으로 테스트 해 보았습니다!

email하고 password를 위 이미지에 쓰여 있는 것이랑 똑같이 입력해야 로그인 인증이 됩니다!
"email": "eve.holt@reqres.in",
"password": "cityslicka"- HTML 파일
<body>
<div>
<input type="email" placeholder="email을 입력해주세용" id="email" value="" >
</div>
<div>
<input type="password" placeholder="비밀번호를 입력해주세용" id="pw" value="">
</div>
<input type="button" onclick='onLoggin()' value="로그인">
</body>- JS 파일
function onLoggin(){
const email = document.getElementById("email");
const password = document.getElementById('pw')
axios({
method:"POST",
url: 'https://reqres.in/api/login',
data:{
"email": email.value,
"password": password.value
}
}).then((res)=>{
console.log(res);
}).catch(error=>{
console.log(error);
throw new Error(error);
});
}
}실행중 오류가 생기거나 통 파일을 보고 싶으시면 여기를 클릭해주세요!
실행화면
-
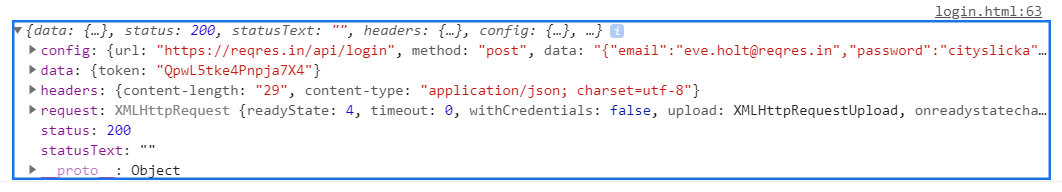
올바른 출력

로그인 인증이 성공적으로 마쳐 토큰을 발급받을 것을 볼 수 있습니다. -
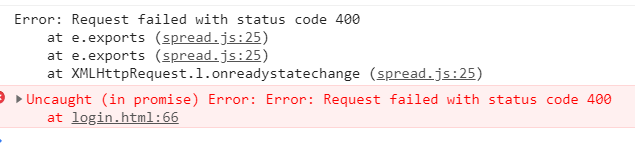
올바르지 못한 출력

Email를 잘못입력했을 때 나는 오류입니다. 400에러가 뜨는 것을 볼 수 있습니다.
비밀번호를 잘못입력했을 때에도 400에러가 떠야되는데 FakeServer자체의 오류인지 모르겠지만 성공적으로 토큰을 받아(로그인 인증 성공)온 것을 확인하실 수 있습니다.
미숙한 글 읽어주셔서 감사합니다. 도움되셨다면 하트 눌러주시면 감사하겠습니다!
피드백과 하트는 블로그 운영에 큰 용기가 됩니다!!
출처
- https://im-developer.tistory.com/166
- Vue.js 첫걸음 CHAPTER 14 라우팅과 HTTP 통신 (저자: 이지호)
- https://github.com/axios/axios
- https://xn--xy1bk56a.run/axios/guide/
너무 설명이 잘되어있습니다! 좋은정보 감사합니다 :)