UUID
Universally Unique IDentifier의 약자로,
key가 없는 경우 임의로 만들어주는 라이브러리이다.
피치 못한 경우에만 사용하고 가급적이면 실제로 존재하는 key값을 주는 것이 좋다.
Image Process
이미지는 DB가 아닌 Cloud-Storage라는 곳에 저장한다.
이미지를 제공해주는 웹서비스들이 있는데 aws(amazon web service), gcp(google cloud platform), azure 등이 있다.
이런 것들을 Cloud Provider라고 한다.
이미지를 저장해둘 컴퓨터를 빌려주고, 사진을 다운받을 수 있도록 서비스를 제공해주는 역할이라고 생각하면 된다.

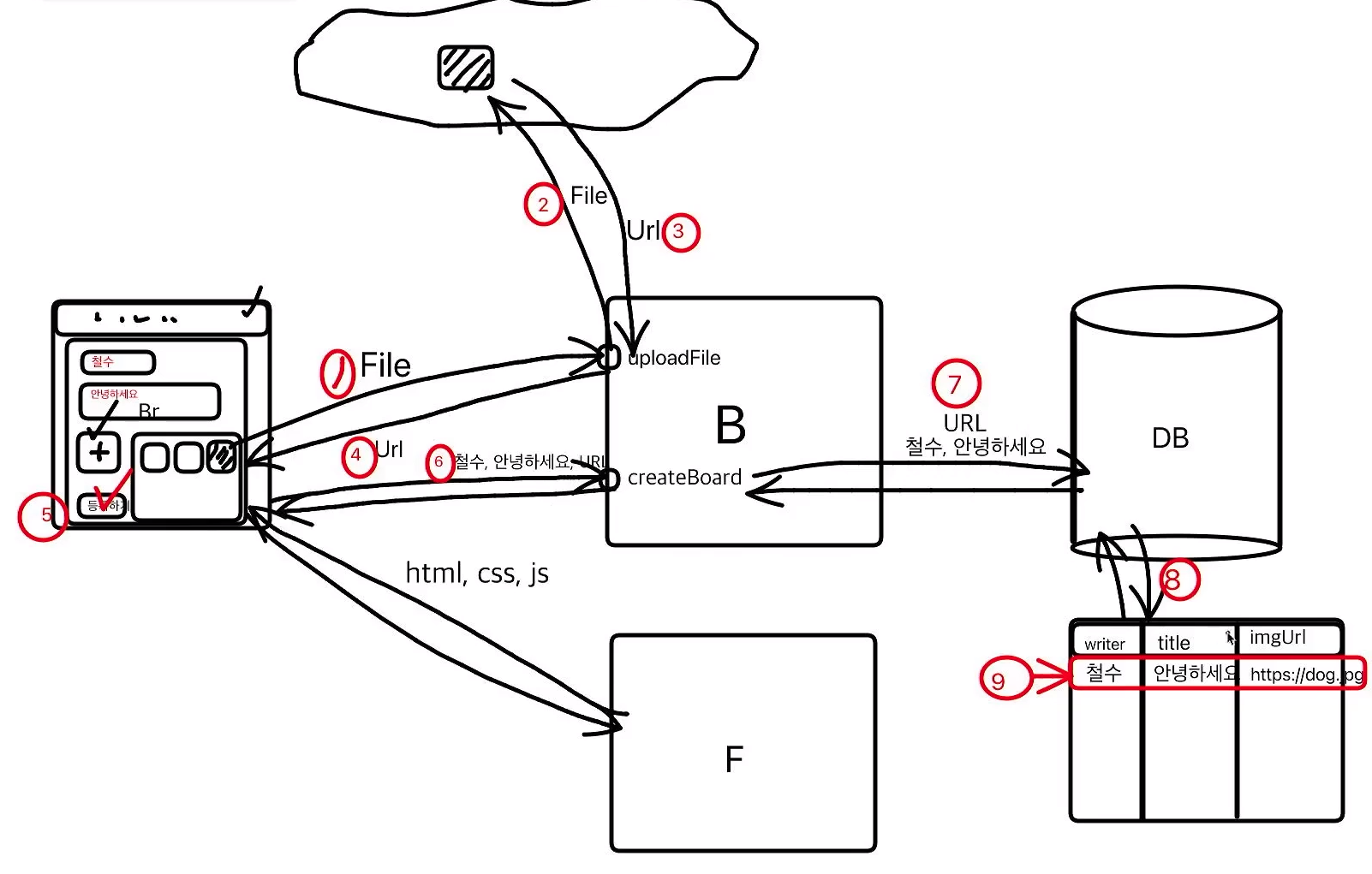
브라우저 주소창에 주소를 입력하면 Frontend 컴퓨터에서 html을 받아오고 그 이후에 css,js를 받아오게 된다.
그리고 나서 파일 업로드 버튼을 누르고 파일을 선택해 등록하면 Backend 컴퓨터에 파일을 보내면서 UploadFile api 요청을 하게 된다.
Backend 컴퓨터에서는 파일을 받아 Cloud에 저장을 하고, 그 파일을 다운로드 받을 수 있는 Url을 제공받아 브라우저로 보내준다.
브라우저에서 이미지를 받아 게시글 등록하기를 누르면 Backend 컴퓨터로 CreateBoard api 요청을 보낸다.
그러면 그 데이터가 DB에 들어가서 저장된다.

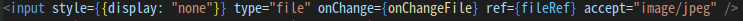
이미지 업로드 기본 태그는 모양을 변경할 수 없다. 그래서 이 버튼을 안 보이게 숨기고 다른 가짜 버튼을 만들어서, 가짜 버튼을 클릭했을 때 숨겨진 선택 버튼과 연결되도록 해주어야 한다.
이 방법에는 두 가지가 있다.
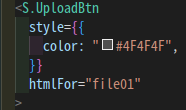
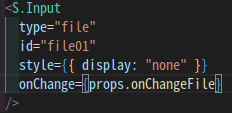
1. label 태그의 htmlFor 값과 input의 id 값을 같게 해주는 방법.


label 태그의 htmlFor이라는 속성에 값을 넣어주면 그 값과 똑같은 id를 찾아서 그 태그의 기능과 연결해준다.
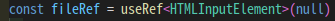
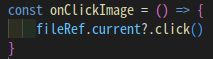
2. useRef 사용.



useRef