Optimistic-UI
Optimistic-UI란 실제로 성능을 높여서 속도가 빨라지는 것이 아니라 빨라보이도록 눈속임을 하는 것을 말한다.
API요청을 보내놓고 결과를 받기 전에 이미 브라우저에서는 바뀐 값을 그려준다. 그리고 결과가 돌아오면 화면을 다시 그려준다.
아무 때에나 사용하면 안 되고, 좋아요나 구독같은 실패 가능성이 거의 없거나 실패하더라도 타격이 거의 없을 때 사용한다.

SSR(서버사이드렌더링)

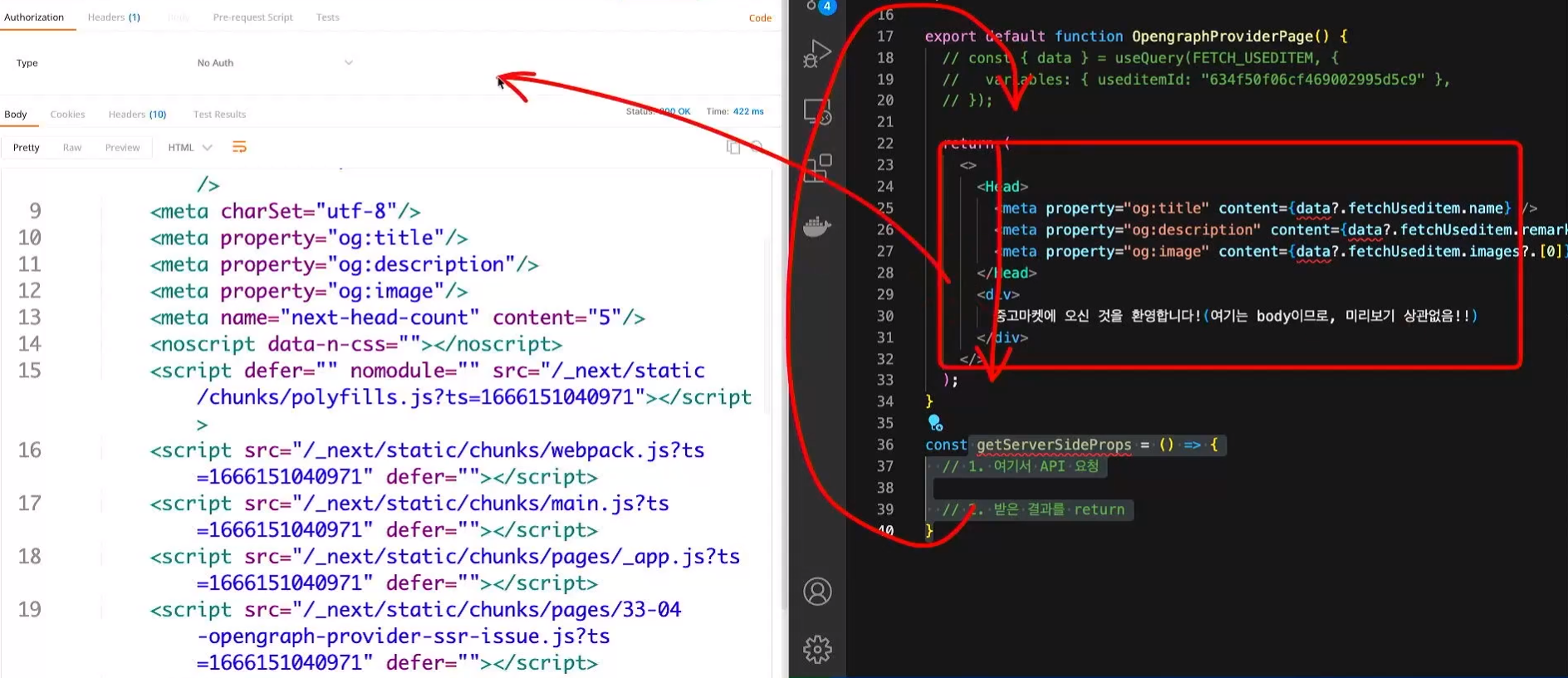
getServerSideProps 함수로 먼저 데이터를 받고, 받은 결과를 통해 화면을 먼저 그려준 후에 완벽한 HTML 페이지를 보내주는 것이 서버사이드렌더링이다.
이렇게 하면 postman, browser, curl, axios 다 동일한 결과를 받을 수 있다.
그래서 meta태그에 데이터(openGraph)가 있는 상태로 넘어갈 수 있다.
(모든 사이트에 적용해야 하는 것은 아니라 검색엔진에 잘 노출되어야 하는 페이지에만 적용해야 한다.)
SEO
서버사이드렌더링을 사용하는 가장 큰 이유는 검색엔진최적화(SEO)이다.
검색엔진사이트에는 봇이라는 것이 있는데, 여러 사이트를 다니며 점수를 매긴다. 이 검색봇은 사이트에 내용이 다 받아와질 때까지 기다려주지 않아 미리 사이트의 내용을 그려주는 서버사이드렌더링을 사용해야 한다.