
🧐 오늘 알아볼 것은?
오늘은 iOS의 아키텍처 패턴 중 하나인 MVC 패턴에 대하여 알아볼 것이다.
사이드 프로젝트를 시작하기에 앞서 정보를 열심히 찾아보았다.
그럼 MVC 패턴이란 무엇인지, 또 MVC 패턴의 장점과 단점은 무엇인지 알아보자!
✨ MVC 패턴이란?

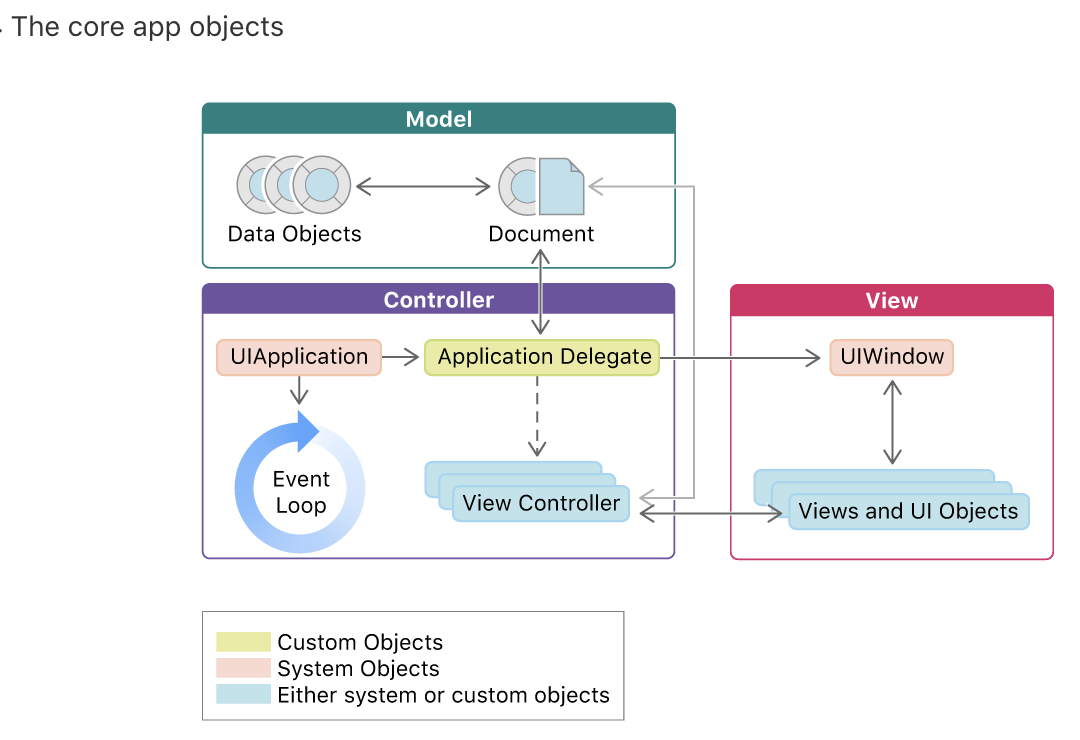
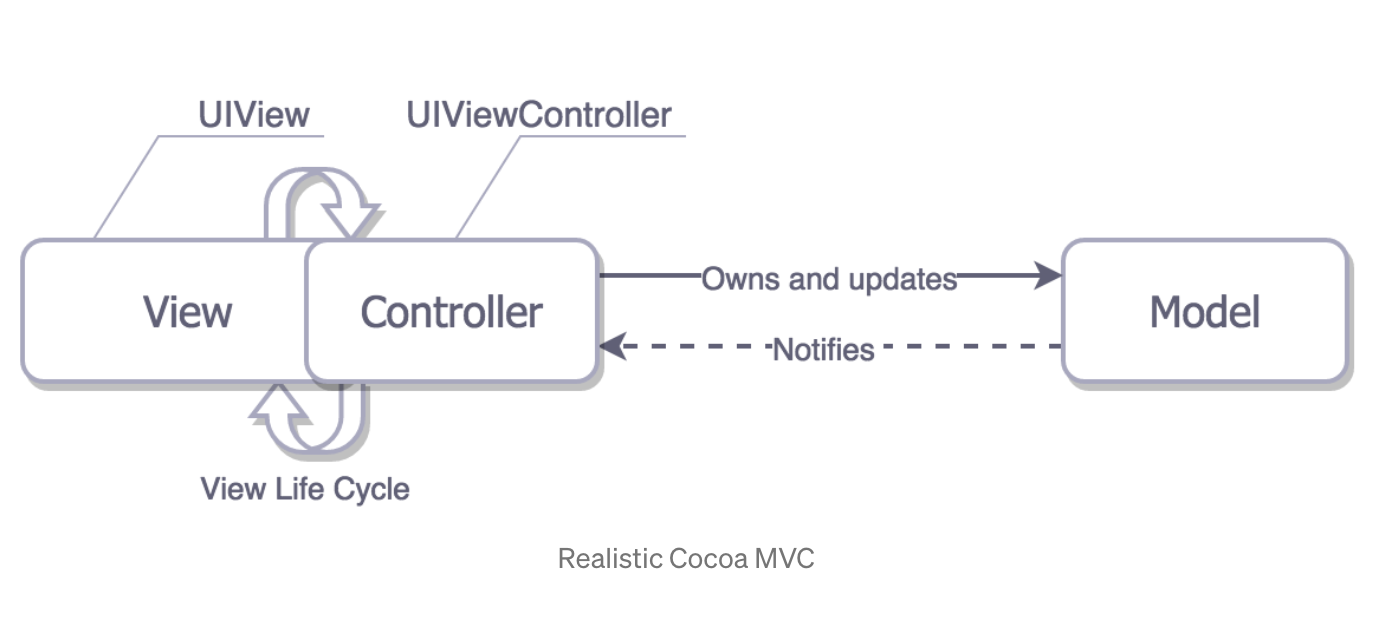
MVC 패턴은 애플에서 기본적으로 지원하는 디자인 패턴으로, Model + View + Controller 구조의 아키텍처 패턴을 말한다.
이제 각 영역은 어떤 역할을 하는지 간단하게 알아보자.
Model은 앱의 데이터와 비즈니스 로직을 갖고 있다.
View는 사용자에게 데이터를 보여주거나 UI를 담당한다.
Controller는 Model과 View의 중간다리 역할로 View로부터 사용자의 action을 받아 Model에게 어떤 작업을 해야 하는지 알려주거나, Model의 데이터 변화를 View에게 전달하여 View를 어떻게 업데이트할지 알려준다.
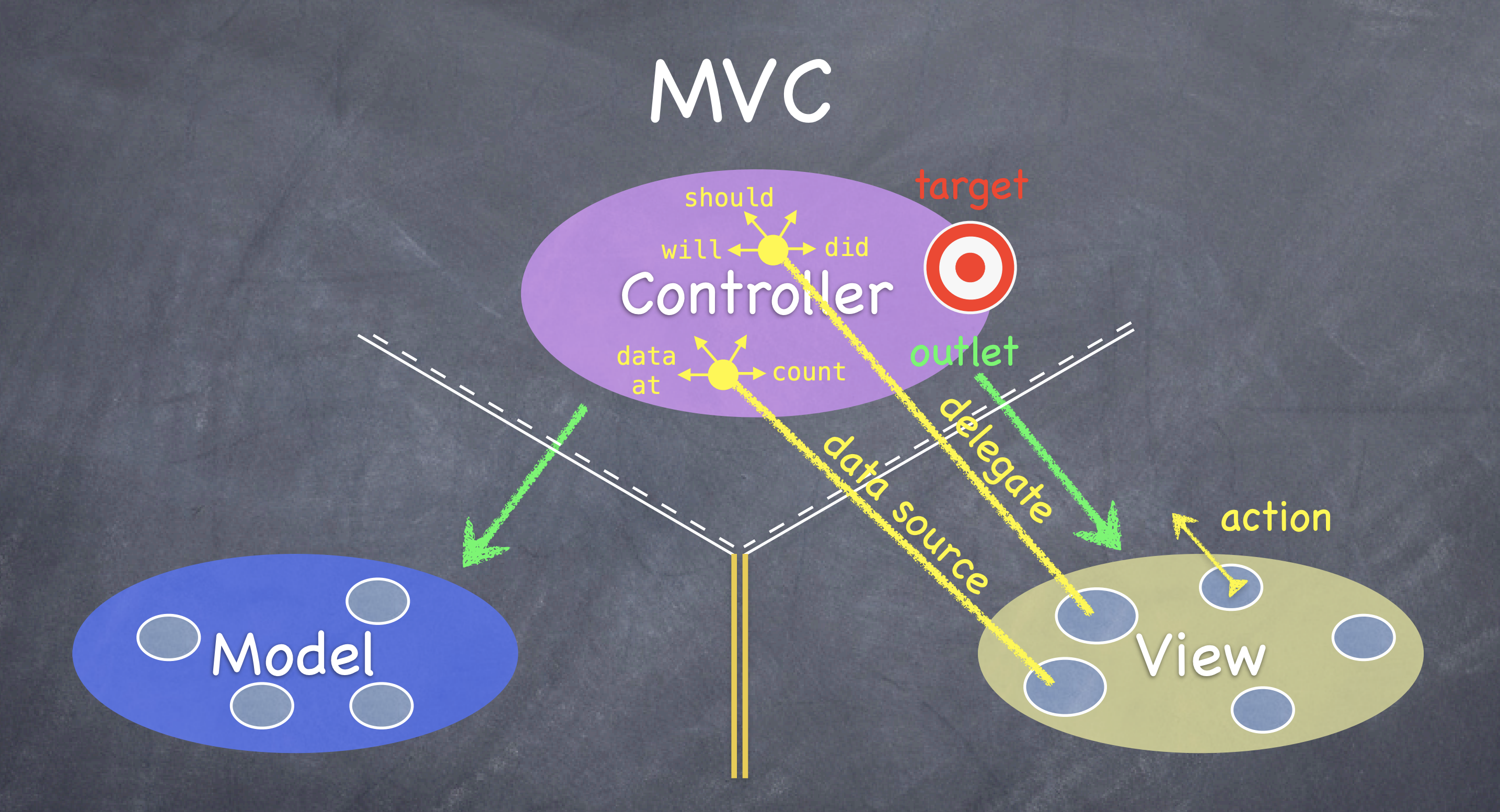
💬 MVC 패턴에서 각 영역은 어떻게 대화할까?
Controller는 Model과 View에 직접 지시를 할 수 있지만 Model과 View는 Controller에 직접적으로 알릴 수 없다.
그렇다면 만약 Model의 데이터가 변경된 것을 알리거나, View에서 사용자의 action이 발생하였을 때 Controller에 어떻게 알릴까?
👉 View to Controller
먼저 View의 경우를 보자.

Controller는 View에서 발생할 수 있는 action에 대한 target을 만들어둔다.
그래서 View에서 유저의 action이 발생할 경우 Controller에 있는 target이 이를 받아들이고 작업을 수행한다.
또한 View는 delegate 패턴의 delegate와 datasource를 이용하여 Controller에게 어떤 작업을 수행해야하는지 알리기도 한다.
대표적인 예로 UITableView의 UITableViewDelegate와 UITableViewDatasource를 들 수 있다.
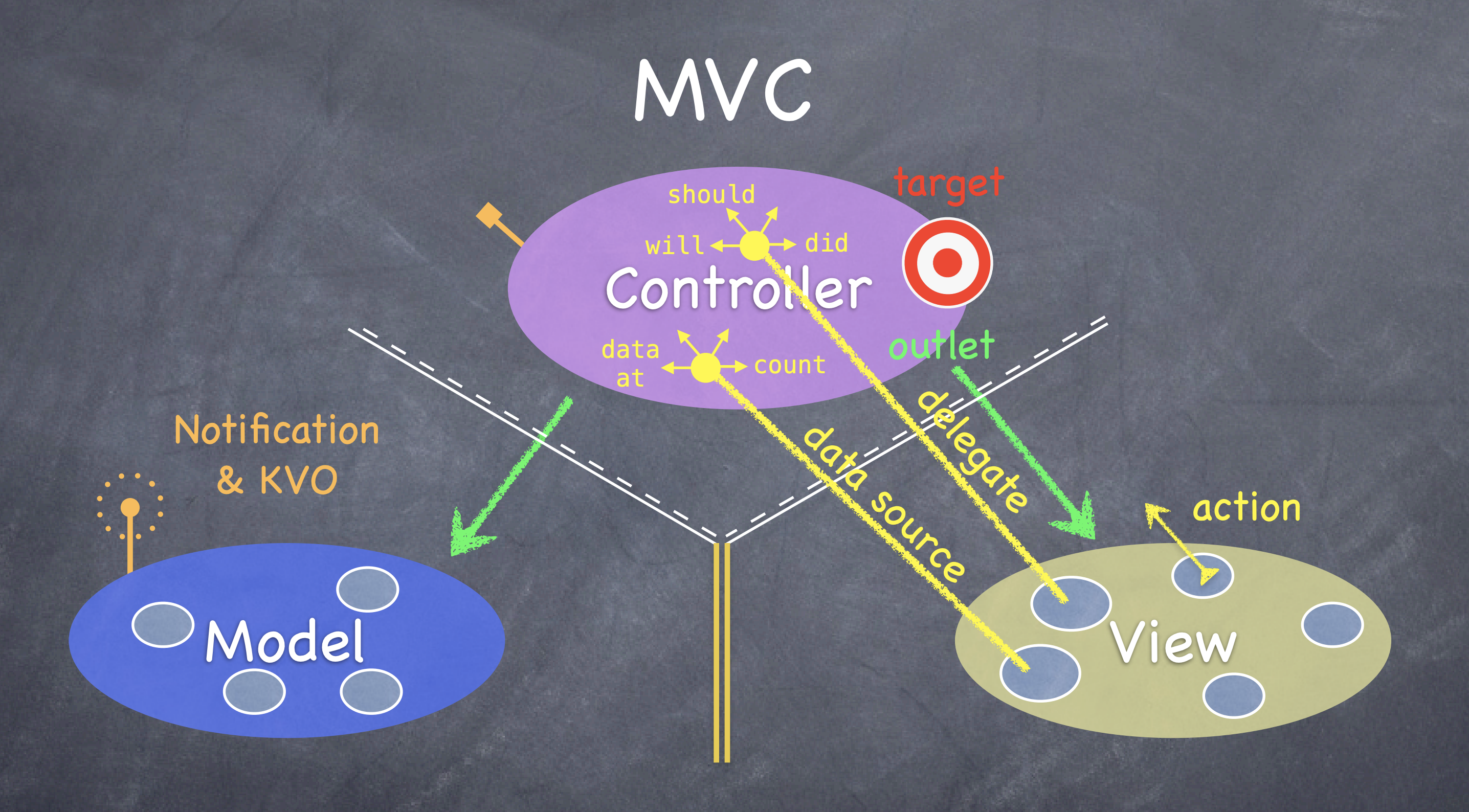
👉 Model to Controller
그럼 Model은 어떻게 Controller에게 알릴까?

Model은 Observer 패턴( Observer 패턴에 관한 내용은 다른 글에서 따로 정리하도록 하겠다. )의 Notification과 KVO(Key Value Observation)를 통해 Controller에게 알린다.
Notification과 KVO는 일을 수행하는 객체(publisher)가 진행하던 작업이 끝나면 자신들을 구독 중인 객체들(subscribers)에게 신호를 보내는 방식이다.
간단하게 설명하자면, 작업이 완료됐을 때 라디오 센터에서 전파를 보내는 것처럼 Controller에게 신호를 보낸다.
📱 MVC 패턴 예시
그럼 이제 아주 간단한 예시를 통해 구조를 알아보자.
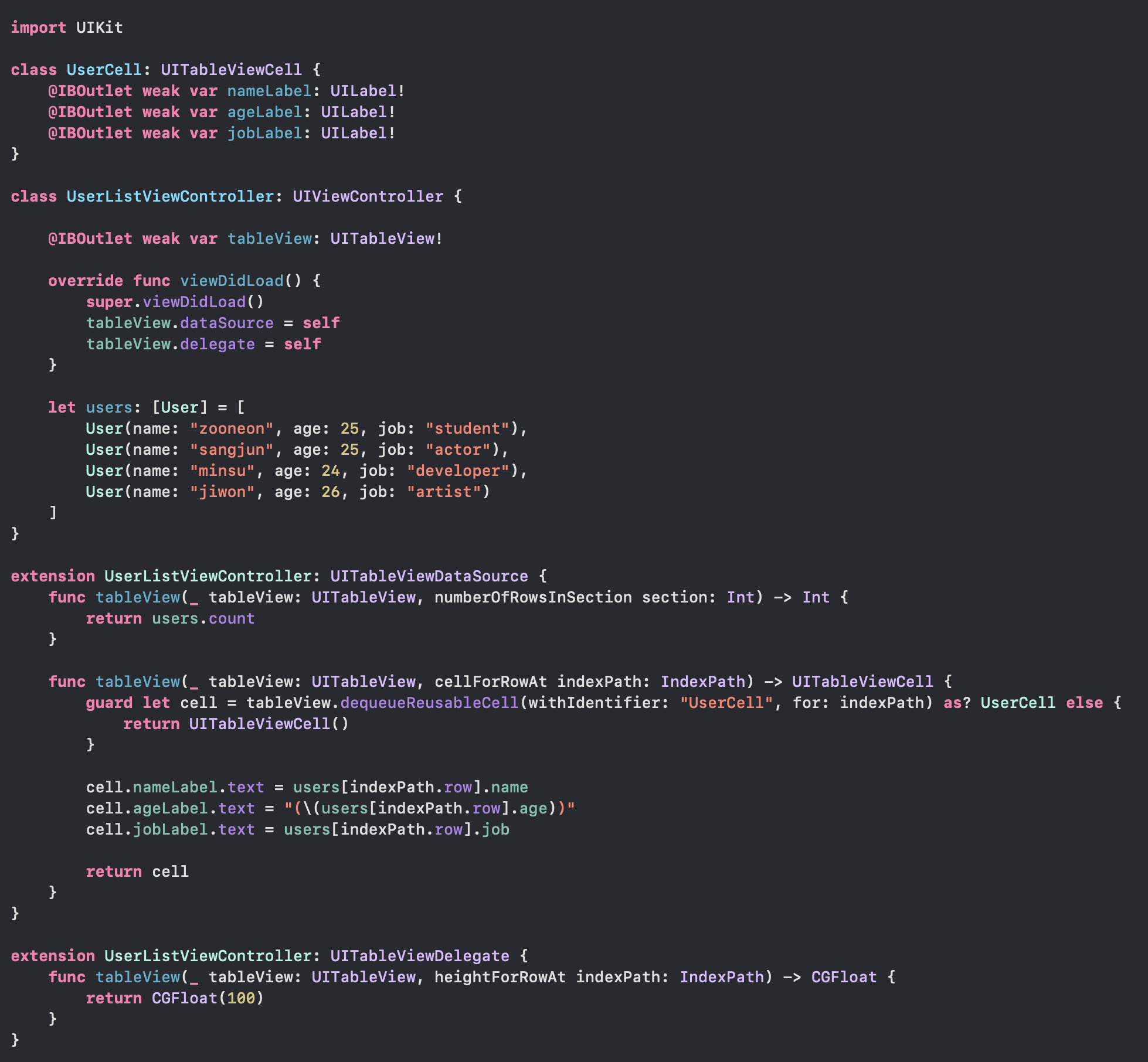
우선 같이 볼 코드의 결과 화면은 UITableView를 이용하여 간단하게 유저의 이름, 나이, 직업을 보여주는 화면이다.
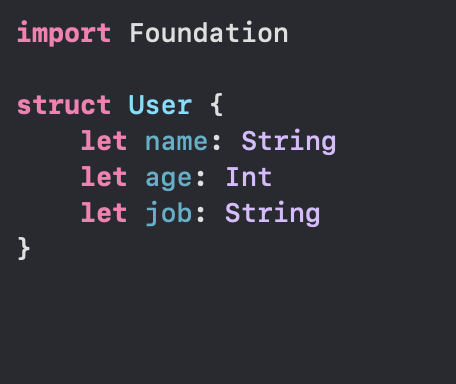
Model부터 보자.

아주 간단하다.
유저의 이름, 나이, 직업 데이터를 저장할 User 구조체를 만들어주었다.

View + Controller 이다.
맨 위에 있는 UserCell은 UITableViewCell을 상속 받는 tableview의 cell에 보여줄 View를 담당한다.
UserCell을 통해 유저의 이름, 나이, 직업을 보여줄 수 있고, ViewController에 보이는 tableView도 View를 담당한다.
나머지 부분은 Controller를 담당하며, 여기에는 View의 Life Cycle도 포함된다.
밑에 보이는 UITableViewDataSource와 UITableViewDelegate를 통해 데이터를 이용하여 View를 어떻게 보여줄지 구현해놓은 부분을 볼 수 있다.
💡 MVC 패턴의 장점 및 단점
이제 MVC 패턴의 장점 및 단점을 알아보자.
🙂 장점
다른 패턴에 비해 코드량이 적다.
또한 애플에서 기본적으로 지원하고 있는 패턴이기 때문에 쉽게 접근할 수 있다.
많은 개발자들에게 친숙한 패턴이기 때문에 개발자들이 쉽게 유지보수 할 수 있다.
개발 속도가 빠르기 때문에 아키텍처가 중요하지 않을 때 사용하거나 규모가 작은 프로젝트에서 사용하기 좋다.
🙁 단점

우선 위의 사진과 같이 View와 Controller가 너무 밀접하게 연결되어 있다.
ViewController에서 볼 수 있듯이, View와 Controller가 붙어 있으며, Controller가 View의 Life Cycle까지 관리하기 때문에 View와 Controller를 분리하기 어렵다.
이렇게 되면 재사용성이 떨어지고, 유닛 테스트를 진행하기 힘들어진다.
또한 대부분의 코드가 Controller에 밀집될 수 있다.
Life Cycle 관리 뿐만아니라, delegate나 datasource 관리, 네트워크 요청, DB에 데이터 요청 등 많은 코드가 Controller에 작성되면 Controller의 크기는 비대해지고 내부 구조는 복잡해지게 된다.
이런 상황을 비유해 많은 사람들이 Massive View Controller라고 부르기도 한다.
이렇게 복잡해진 코드는 프로젝트 규모가 커질수록 유지보수하기 힘들게 만든다.
마치며
조만간 진행하려는 프로젝트는 간단하기도 하고 작은 프로젝트인지라 적용해도 크게 문제 없을 것 같다.
프로젝트에 어떻게 적용할지 좀 더 고민해봐야겠다.
MVC 패턴의 정보를 찾아보면서 흥미로운 글을 발견했다.
Model만을 다루는 Model Controller를 따로 만들어 사용하는 방법인데, 나중에 한번 시도해보고 싶다.
📚 참고


정리가 잘되어있어서 도움 많이 받고 갑니다 ^^*