
🧱프로젝트 생성 및 기본 설정
iOS 프로젝트를 진행하기 위해서는 프로젝트를 생성해야 한다.
프로젝트를 생성하면서부터 각 항목들이 무엇을 의미하고 어떤 것을 선택해야 하는지 등 모르는 것이 너무 많았다.
따로 정리해두면 좋을 것 같아 공부도 할 겸 블로그에 작성하기로 했다.
🛠프로젝트 생성
신나는 개발을 시작하기 위해 Xcode를 클릭한다.

그러면 Xcode가 이렇게 우리를 반겨줄 것이다!
우리는 새로운 프로젝트를 만들 것이기 때문에 Create a new Xcode project를 클릭해준다.

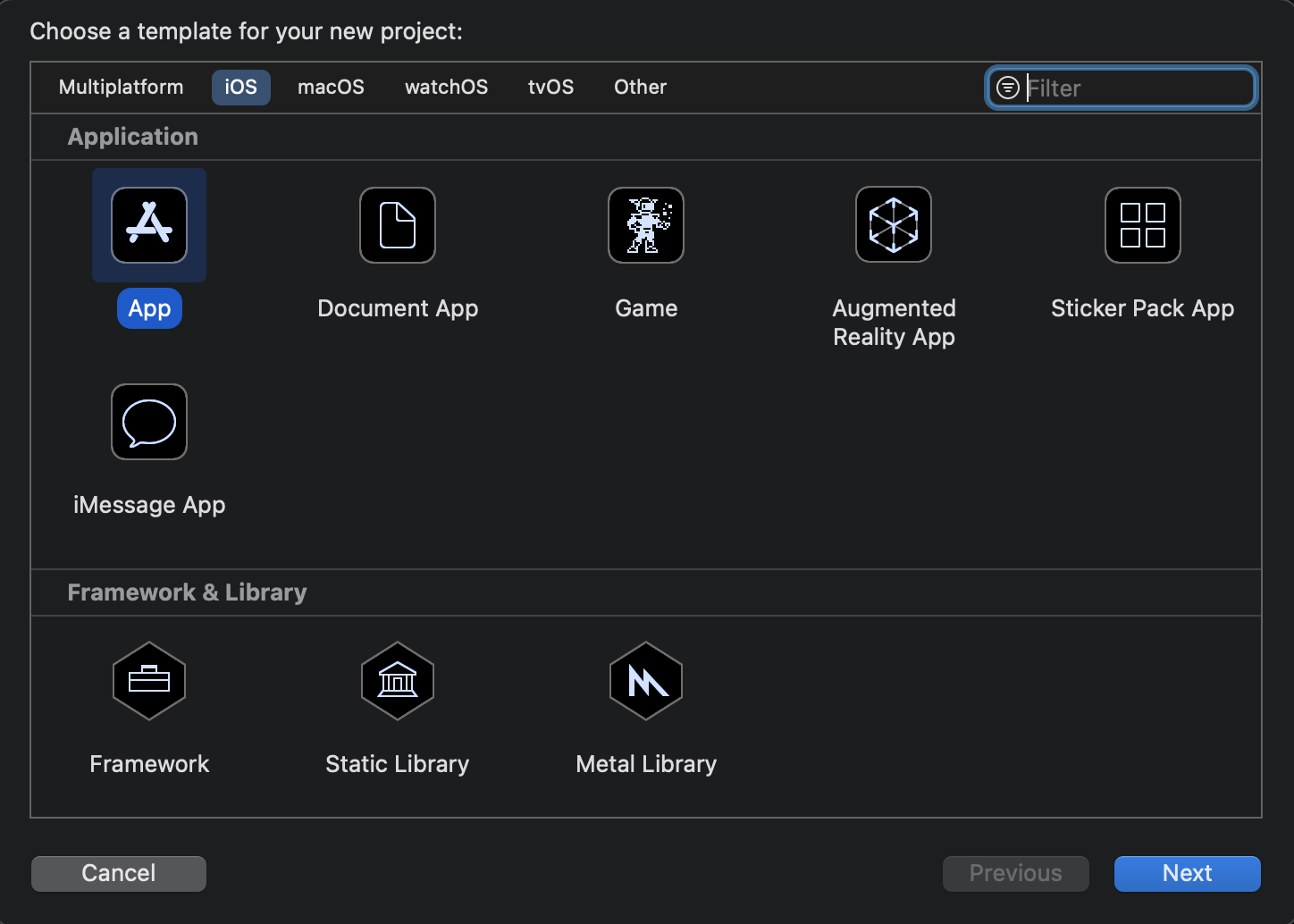
Create a new Xcode project를 클릭하면 나오는 화면이다.
여러 플랫폼을 선택할 수 있으며, 각 플랫폼마다 원하는 템플릿을 선택할 수 있다.
우리는 iOS 프로젝트를 만들 것이므로 iOS 템플릿들에 대해 간단하게 알아보자.
App : 뷰를 사용하여 앱을 만들 때 사용하는 템플릿이다. 기본적으로 하나의 뷰가 나타나며 필요시 뷰를 추가할 수 있다. 일반적으로 가장 많이 사용하는 템플릿이다.
Document App : 데이터를 저장할 수 있는 문서 기반의 앱을 만들 때 사용하는 템플릿이다.
Game : Game 앱을 개발할 때 사용하는 템플릿이다. 그래픽 처리를 위한 OpenGL 뷰를 생성해준다.
Augmented Reality App : 증강현실(AR) 앱을 개발할 때 사용하는 템플릿이다.
Sticker Pack App : Sticker Pack App을 개발할 때 사용하는 템플릿이다. Sticker Pack App이란 사용자가 문자 메시지 내에서 쉽게 스티커를 보낼 수 있게 해주는 앱이다.
iMessage App : iMessage App을 개발할 때 사용하는 템플릿이다.
이 중에서 우리는 일반적으로 많이 사용하는 App(기존의 Single View App)을 선택할 것이다.
App을 클릭한 후 Next 버튼을 눌러보자.

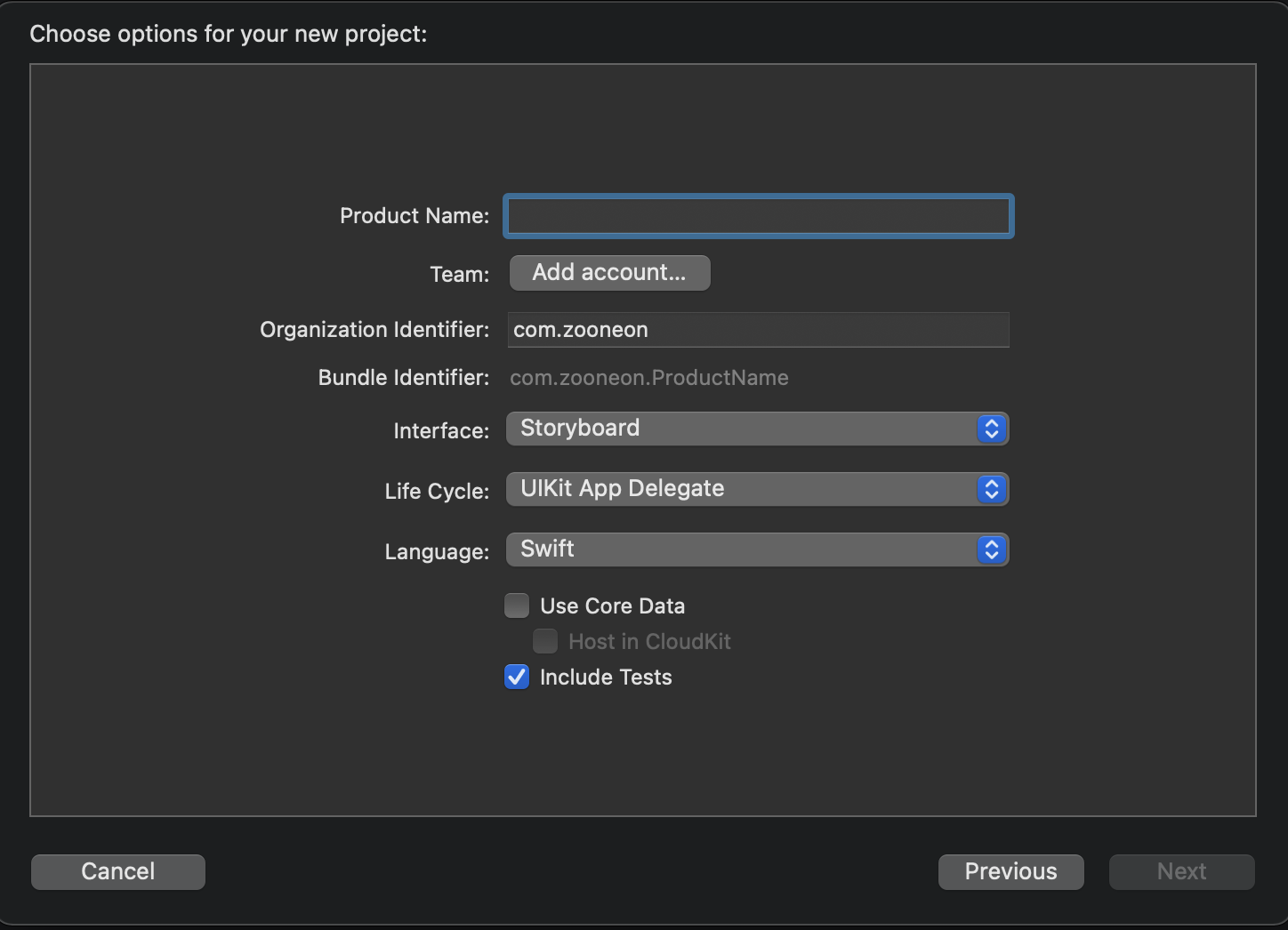
짠! 이렇게 다음 화면이 나타날 것이다.
여기에 있는 목록들은 프로젝트의 정보들이다. 하나씩 살펴보자.
Product Name : App store에서 사람들에게 보여지고 App이 설치될 때 장치에 나타나는 이름이다.
Team : 개발자 프로그램에 등록된 ID 또는 팀을 입력한다. 개발자 인증서가 등록되어 있으면 여기서 선택할 수 있다.
Organization Identifier : 프로젝트를 운영하는 조직의 식별자를 입력한다. 통상 www를 뺀 도메인 역순으로 사용한다.
Bundle Identifier : 전세계 모든 앱이 가지는 고유한 식별자이다. Organization Identifier와 Product Name을 합친 문자열을 사용하는 것이 관례이다.
Interface : Storyboard와 SwiftUI 중 선택할 수 있다.
Life Cycle : 생명주기는 UIKit App Delegate를 사용한다. 생명주기에 관한 자세한 내용은 따로 작성할 예정이다.
Language : Swift와 Objective-C 중 선택할 수 있다. (Objective-C도 공부해보고 싶다ㅠ)
Use Core Data : iOS에서 제공하는 데이터 관리 툴킷의 사용 여부를 선택한다.
Include Tests : 기능/화면 단위 테스트 타겟을 자동으로 설정할지 선택한다.
여기에 있는 항목들을 모두 작성하고 Next 버튼을 눌러 저장할 경로를 지정해준다.
⚙️프로젝트 설정

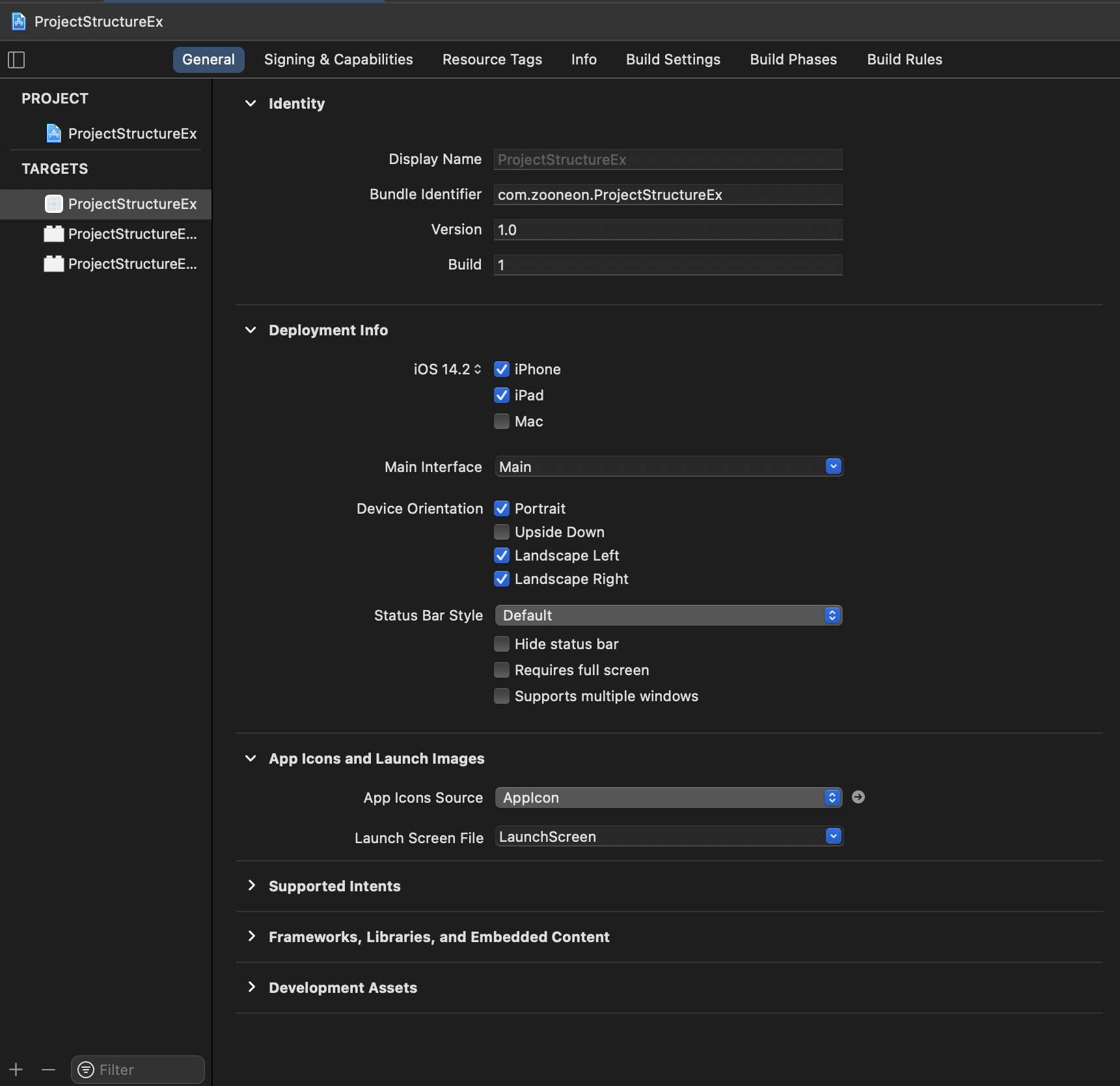
경로를 지정하면 이렇게 프로젝트를 설정할 수 있는 화면이 나온다.
여기서도 각 항목들에 대해 알아보자.
Identitiy
Display Name : 프로젝트의 이름을 설정한다
Bundle Identifier : 앞서 설명한 것과 같다.
Version : 프로젝트의 버전을 나타낸다.
Build : 빌드 횟수를 나타낸다.
Deployment Info
앱이 배포될 때 필요한 항목을 설정한다.
iOS 버전 : 최소 버전을 설정하며 보통 8.0으로 설정한다.
Main Interface : 앱이 처음 실행될 때 기본 인터페이스를 설정한다.
Device Orientation : 기기 회전 가능 여부를 설정한다.
Status Bar Style : 앱 실행시 보여지는 상태바(Status Bar)의 스타일을 설정한다.
App Icons and Launch Images
App Icons Source : 앱 아이콘에 대해 설정한다. Assets.xcassets 폴더에 모든 사이즈의 이미지를 등록해야 한다.
Launch Screen File : 초기 로딩 페이지를 설정한다.
Frameworks, Libraries, and Embedded Content
프레임워크, 라이브러리 등을 추가할 수 있다.
Development Assets
개발에 사용할 파일들을 추가할 수 있다.
📚참고