💬 문제
[문제 링크]
오름차순으로 정렬되어 있는 nums1과 nums2
요소 중 0을 무시한 각각의 배열 길이인 m, n
0을 제외하고 두 배열을 합쳐서 오름차순 정렬
(새 배열을 반환하는 것이 아니라 nums1을 정답으로 변경)
✍️ 나의 풀이
/**
* @param {number[]} nums1
* @param {number} m
* @param {number[]} nums2
* @param {number} n
* @return {void} Do not return anything,
modify nums1 in-place instead.
*/
var merge = function(nums1, m, nums2, n) {
let zeroes = nums1.length - m;
for (let i = 0; i < zeroes; i++)
nums1.pop();
for (let j = 0; j < n; j++)
nums1.push(nums2[j]);
nums1.sort((a, b) => {
return (a - b);
});
}; nums1의 길이에서 m을 빼면 nums1의 0 개수
그 수만큼 pop하여 뒤에서 삭제 (오름차순 정렬이지만 0은 맨 뒤에 정렬되어 있음)
그리고 n만큼 nums1에 nums2를 push하고 nums1을 오름차순 정렬
📌 결과
Accepted
Runtime 53 ms (Beats 86.13%)
Memory 42.1 MB (Beats 46.61%)
📚 러닝 포인트
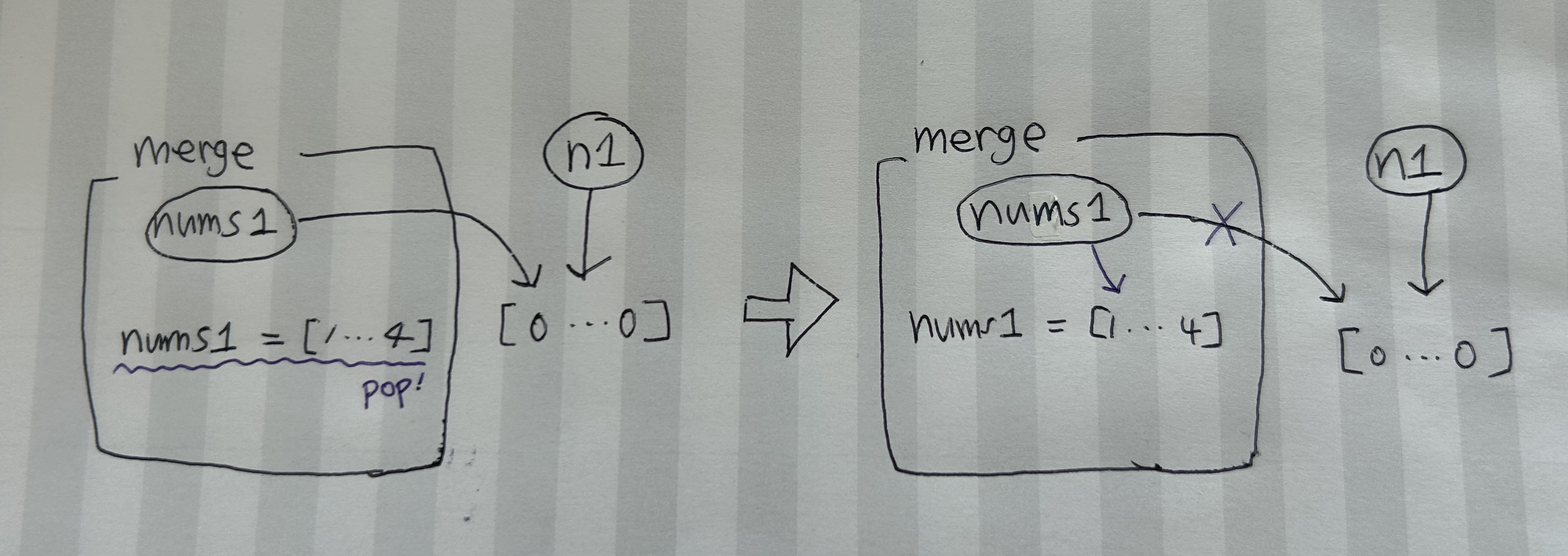
처음에는 nums1과 nums2를 0, m(n)으로 slice해서 concat한 배열을 nums1에 대입했었는데, 아래 사진과 같이 매개변수로 넘어온 nums1은 참조이기 때문에 대입을 하게되면 원래 가리키던 배열이 변경되지 않았다. 반면 인덱스에 접근하여 값을 변경하거나 push, pop을 사용하는 것은 참조하는 배열이 변경되었다. 다시 한 번 참조에 대해 이해할 수 있었다. 참고로 사진에서의 nums1이 가리키게 된 배열과 외부 배열의 참조인 nums1은 함수를 벗어나면 사라지게 된다.

var merge = function(nums1, m, nums2, n) {
for (let i = m, j = 0; j < n; i++, j++) {
nums1[i] = nums2[j];
}
nums1.sort((a, b) => a - b);
};위 코드는 Beats 100% 코드인데, 이를 통해서 for 문에 변수를 여러개 쓸 수 있다는 것을 깨달았다! 나의 for문 2개를 하나로 합친데다가 pop, push를 반복하는 대신 바로 배열의 값 변경을 한 부분이 대단하다...