
1. 생성자 함수(prototype)
- 생성자 함수의 이름은 파스칼케이스로 지음
function User(first, last) {
// this = {}
this.firstName = first
this.lastName = last
// return this
}
User.prototype.getFullName = function() {
return `${this.firstName}` `${this.lastName}`
}
const amy = new User('amy', 'Clarke')
const zooyaho = new User('zooyaho', 'Park')
console.log(amy)
console.log(zooyaho.getFullName)
👉 firstName과 lastName은 user라는 생성자 함수가 실행될 때마다 다른내용이 들어올 수 있기 때문에 통일해서 메모리를 관리하기 어려움
👉 getFullName은 로직이 같기 때문에 통일화해서 메모리를 효율적으로 관리할 수있음 (함수를 참조하여 사용함)
● this
- 일반(Nomal) 함수는 "호출 위치"에 따라 this정의
- 화살표 함수는 자신이 선언된 "함수 범위"에서 this정의
👾 #1
const zooyaho = {
name: 'Zooyaho',
nomal: function() {
console.log(this.name)
},
arrow: ()=>{
console.log(this.name)
}
}
zooyaho.nomal() // Zooyaho
zooyaho.arrow() // undefined
const amy = {
name: 'Amy',
nomal: zooyaho.nomal,
arrow: zooyaho.arrow
}
amy.nomal() // amy
amy.arrow() // undefined👉 화살표 함수에서 this는 화살표함수가 만들어지는 함수 영역에서 정의가 됨
👾 #2
/* 일반함수에서 this */
const timer = {
name: 'Zooyaho~!',
timeout: function() {
setTimeout(function(){
console.log(this.name)
},2000)
}
}
timer.timeout() // undefined👉 this는 일반함수에서 만들어져 있고 setTimeout함수 로직 어딘가에서 실행되기 때문에 undefined를 반환함
👾 #3
/* 화살표함수에서 this */
const timer = {
name: 'Zooyaho~!',
timeout: function() {
setTimeout(()=>{
console.log(this.name)
},2000)
}
}
timer.timeout() // Zooyaho~!👉 화살표함수의 this는 function()의 this이고 function()의 this는 timer를 가리키므로 화살표함수의 this.name은 Zooyaho~!를 가리킴
👉 setTimeout(), setInterval()라는 타이머함수를 사용할 때는 콜백으로 일반함수보다는 화살표함수를 사용하는것이 활용도가 높음
2. ES6 Classes
- 클래스는 값으로 사용할 수 있는 일급 객체이다.
- 클래스는 함수로 평가된다.
- 클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다. 이때 함수 객체는 생성자 함수로서 호출할 수 있는 함수, 즉 constructor다
- 함수정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
- 클래스는 정의 이전에 참조할 수 없다.
- 클래스 표현식으로 정의된 클래스의 경우 식별자를 사용해 인스턴스를 생성해야 한다. 클래스 이름으로 인스턴스 생성할 경우 에러를 발생한다. 클래스 이름은 클래스 몸체 내부에서만 유효한 식별자이다!
1️⃣ constructor() 메서드
- 인스턴스를 생성하고 초기화 하기 위한 특수한 메서드이다.
- constructor 프로퍼티는 클래스 자신을 가리키고 있다.
- constructor 내부에서 this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다.
- 메서드로 해석되는 것이 아닌 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다!!
- constructor를 생략하면 빈 constructor가 암묵적으로 정의된다. 빈 constructor는 빈 객체를 생성한다.
- 별도의 반환문을 가지고 있으면 안된다! new연산자와 함께 클래스가 호출되면 생성자 함수와 동일하게 this를 암묵적으로 반환한다!
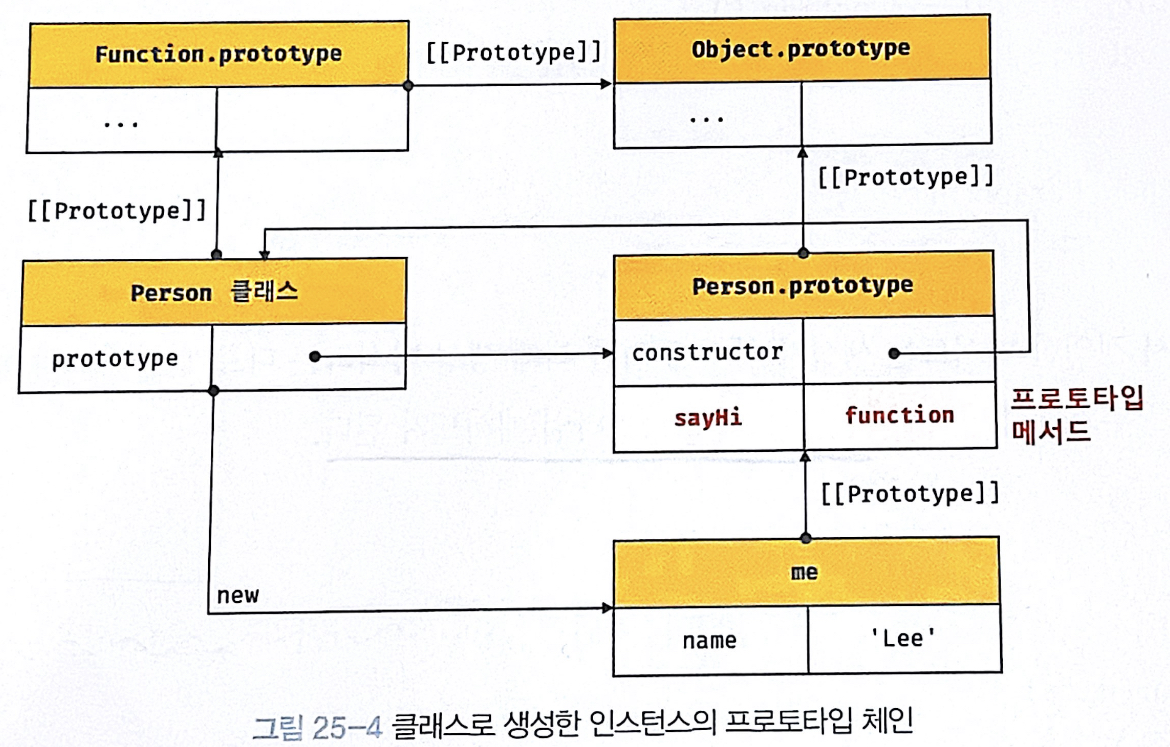
2️⃣ 프로토타입 메서드
- 생성자 함수와 다르게 클래스의 prototype프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 된다!
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
sayHi() {
consoel.log(`Hi My name is ${this.name}`);
}
}
const me = new Person("Lee");
me.sayHi(); // Hi My name is Lee
3️⃣ 정적 메서드
- 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
- static키워드를 붙이면 된다!
- 정적 메서드는 인스턴스로 호출할 수 없으므로, 인스터스로 클래스의 메서드를 상속 받을 수 없다!
👾 생성자 함수의 정적 메서드 생성
function Person(name) {
this.name = name;
}
Person.sayHi = function () {
console.log("Hi");
};
Person.sayHi(); // Hi👾 class에서의 정적 메서드 생성
class Person(){
constructor(name){
this.name = name;
}
// 정적 메서드
static sayHi(){
consoel.log(`Hi`);
}
}
Person.sayHi(); // Hi👾 정적 메서드는 인스턴스로 호출할 수 없다
class Person(){
constructor(name){
this.name = name;
}
// 정적 메서드
static sayHi(){
consoel.log(`Hi`);
}
}
const me = new Person('Lee');
me.sayHi(); // TypeError👾 #1
// 객체 안 메소드 축약형
const heropy = {
name: 'zooyaho',
normal() {
console.log(this.name)
}
}👉 normal(){} == normal: function(){}
👾 #2
// 생성자함수 축약형
class User {
constructor(first, last) {
this.firstName = first
this.lastName = last
}
getFullName() {
return `${this.firstName} ${this.lastName}`
}
}👉 getFullName()메소드를 prototype속성을 작성하지 않고 prototype의 메소드로 작성할 수 있음!!!
4️⃣ 상속(확장)
class Vehicle {
constructor(name, wheel) {
this.name = name
this.wheel = wheel
}
}
const myBicycle = new Vehicle('두발 자전거', 2)
console.log(myBicycle)
class Car extends Vehicle {
constructor(name, wheel, license) {
super(name, wheel)
this.license = license
}
}
const myCar = new Car('벤츠', 4, true)
console.log(myCar)
참고 모던 자바스크립트 Deep Dive
