Sass, SCSS
CSS 전처리기(CSS Preprocessor)
💡 SCSS를 CSS로 컴파일 하기위해 parcel-budler를 설치하는 것이 좋음.
- npm i parcel-bundler -D
- package.json "scripts"에 "dev" : "parcel index.html"추가
- npm run dev시 sass패키지가 자동을 설치되며 sass패키지가 css로 컴파일 함~!
◾️ 두가지 문법: Sass, SCSS
- CSS와 호환이 잘되는 SCSS사용을 권장.
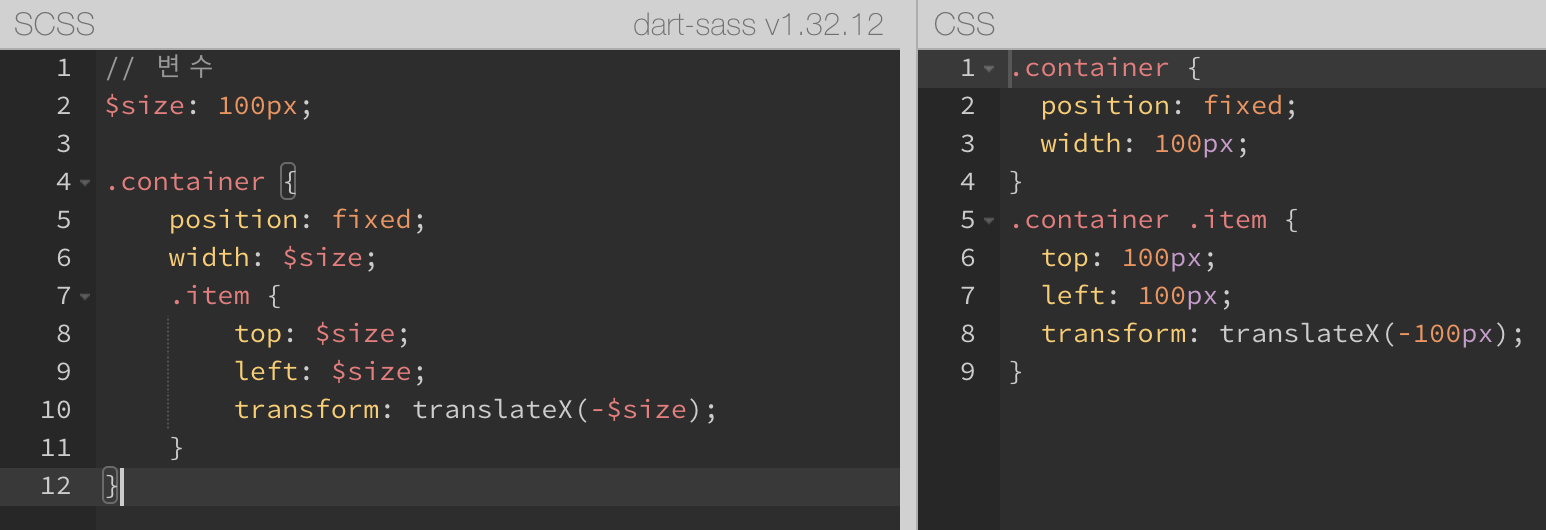
◾️ Sass의 중첩기능(Nesting)
CSS에서 조상부모들을 중복으로 작성한것들을 축약시킴
◾️ Sass 작성 후 CSS로 변환하는 작업을 해야함
- parcel-bundler패키지를 통해서 scss를 분석해, 실제 브라우저에서는 css로 변환돼서 동작을 함!
- dist 폴더에 css로 변경된 파일을 확인할 수 있음.
- parcel-bundler패키지가 자동으로 scss파일을 확인해서 scss모듈을 추가 설치 해줌.
◾️ 주석
- Sass에서 //로 작성한 주석은 컴파일후에 사라지고 /**/로 작성한 주석만 있음.
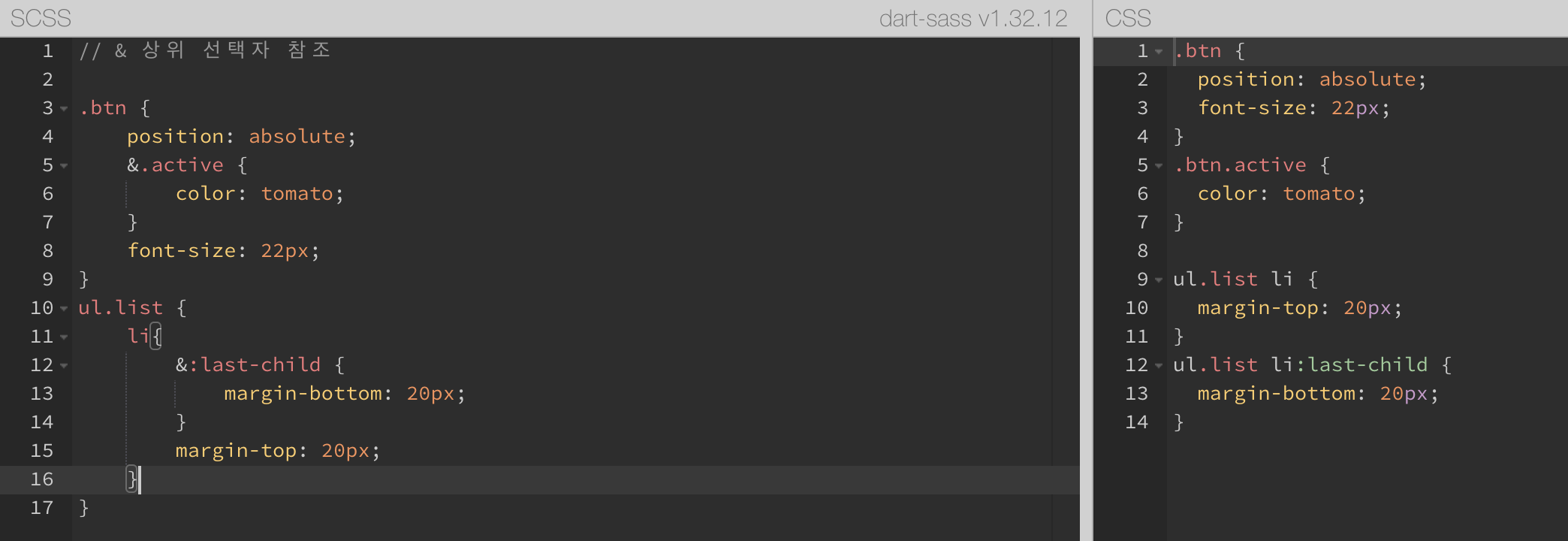
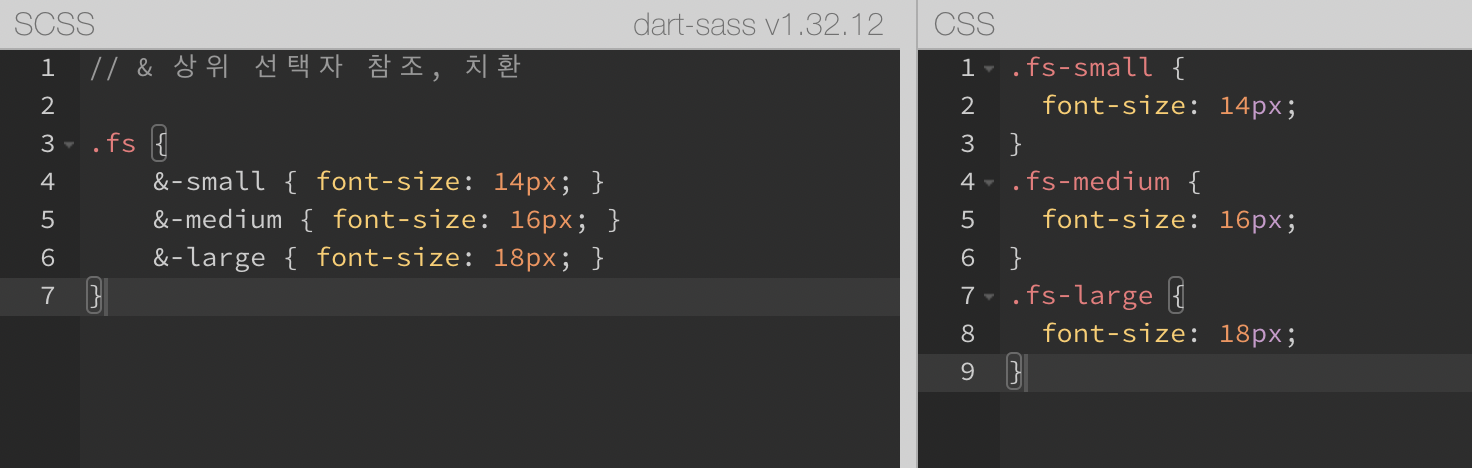
◾️ &(상위 선택자 참조, 치환)
👾 #01

👾 #02

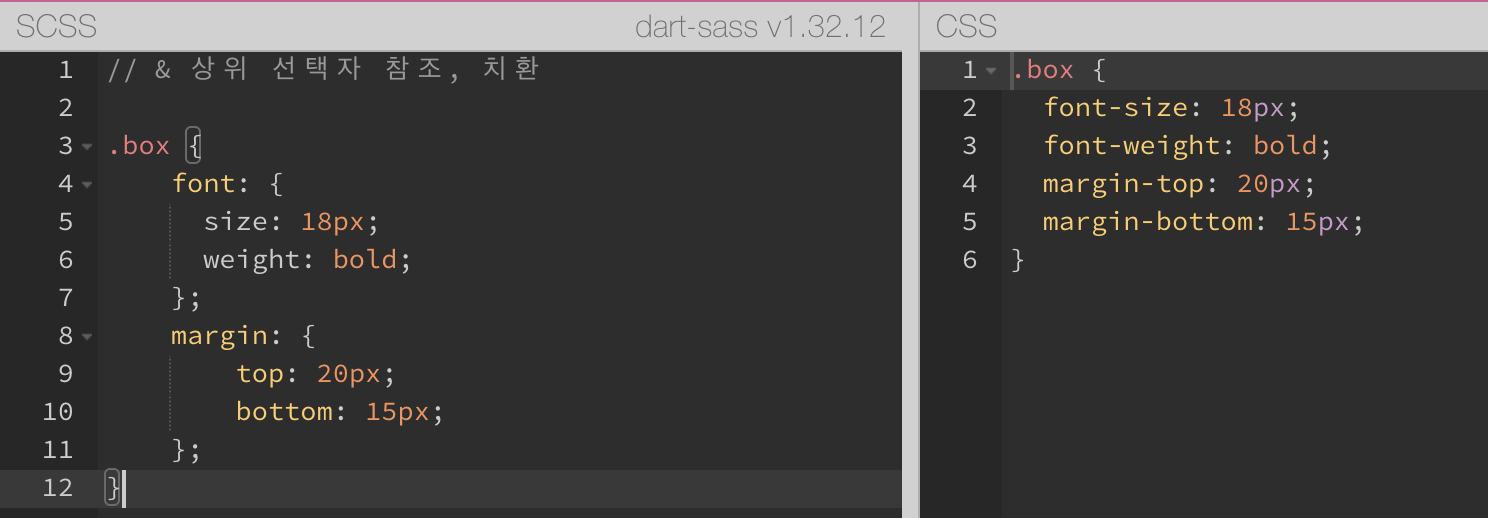
◾️ 중첩된 속성
- 네임스페이스: 이름을 통해 구분 가능한 범위를 만들어내는 것으로 일종의 유효범위를 지정하는 방법을 말함
- ex) font-weight, font-size 등 font로 시작되는 속성이 네임스페이스가 동일한것을 말함.
👾 #01

📍 ;(세미콜론)으로 잘 닫아야함~!
◾️ 변수(Variables)
- 반복되는 수치등
재활용이 가능한 용도로 사용함.- $변수명:(콜론) 값;(세미콜론) ex) $h1-color: red;
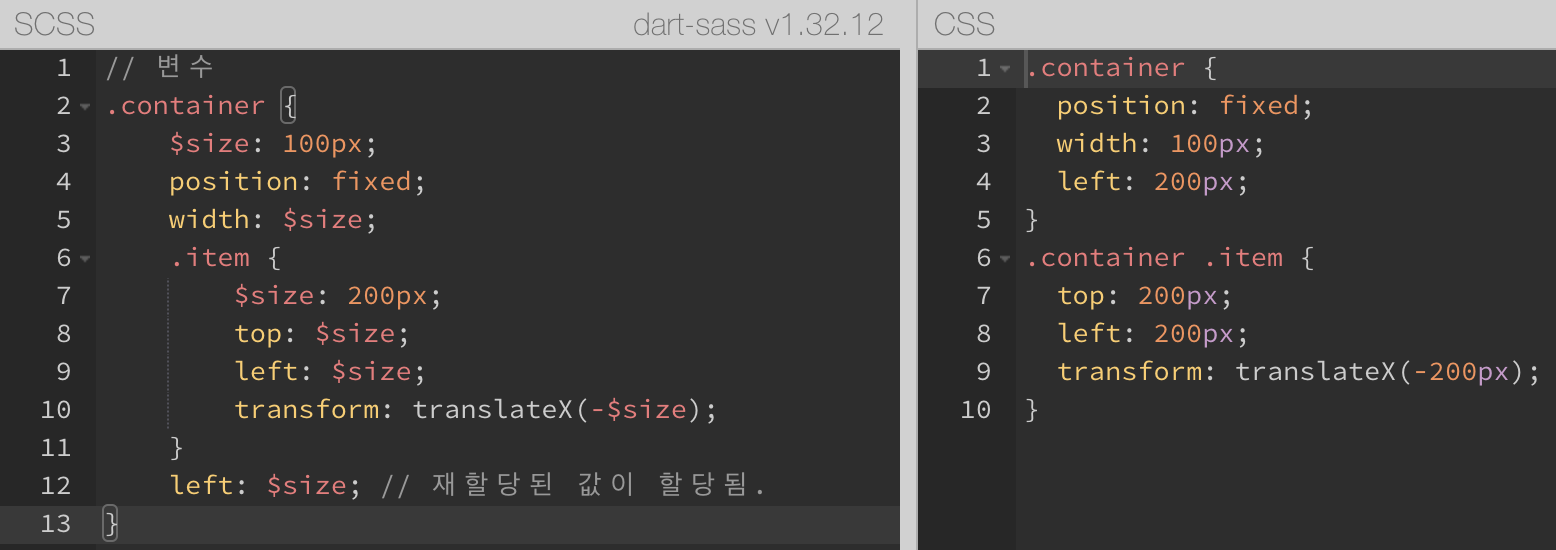
- 유효 범위를 가지며, 블록코드에 선언 할 경우 지역변수가 됨!
- 재할당 또한 가능함!
👾 #01 전역변수

👾 #02 지역변수_재할당

◾️ 산술 연산
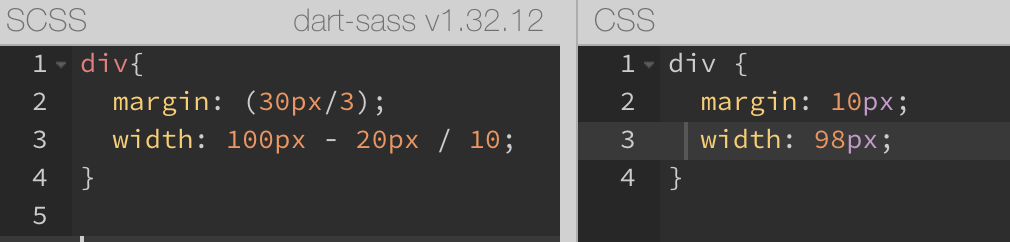
📍 /(나누기 연산자-몫반환)은 연산되지 않음 -> 단축속성을 사용한것처럼 표현됨.
- 단축 속성에서 / 는 속성들을 구분해줌.
ex) font: 10px / 10px serif;
// 순서대로 font-size, line-height, font-family
💡 사칙연산 가능!!
div {
width: 20px + 20px;
height: 40px - 10px;
font-size: 10px * 2;
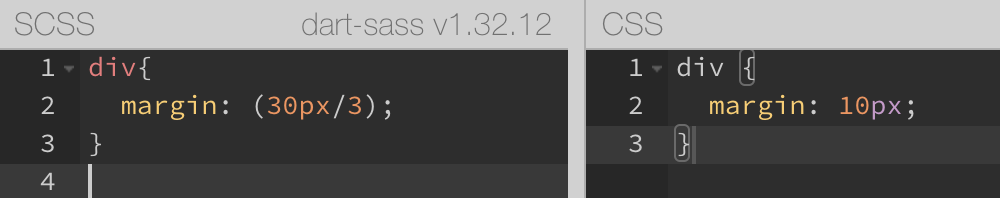
margin: 30px / 2; // 제대로 적용이 안됨!!
padding: 20px % 7;
}✏️ 해결 방법
👾 #01 소괄호 사용

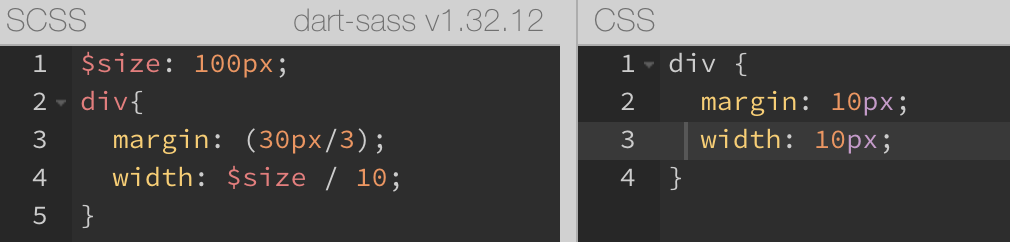
👾 #02 변수를 통해서 나누기

👾 #03 다른 연산자를 통해서 나누기

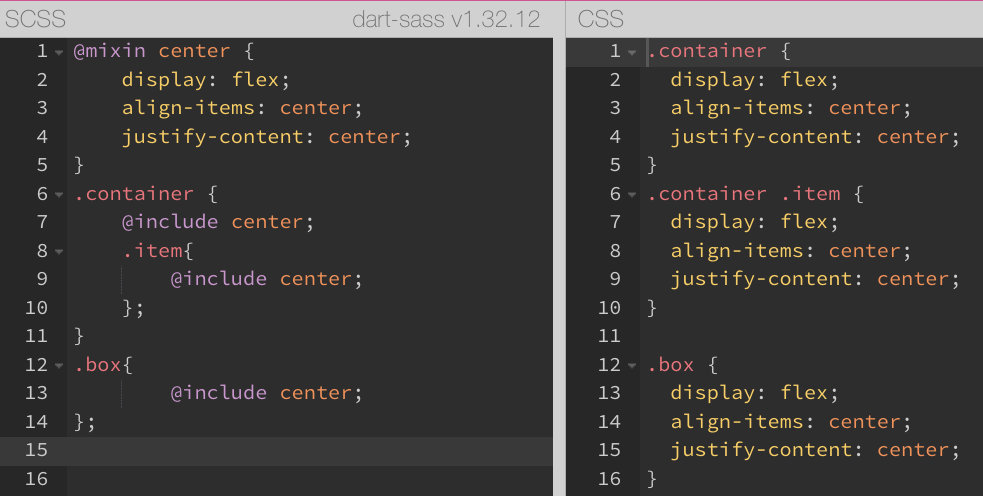
◾️ 재활용(Mixins)
- 재활용할 속성들을 묶어 변수 앞에
@mixin키워드 작성- 재활용 변수 사용 시 앞에
@include키워드 작성- 함수처럼
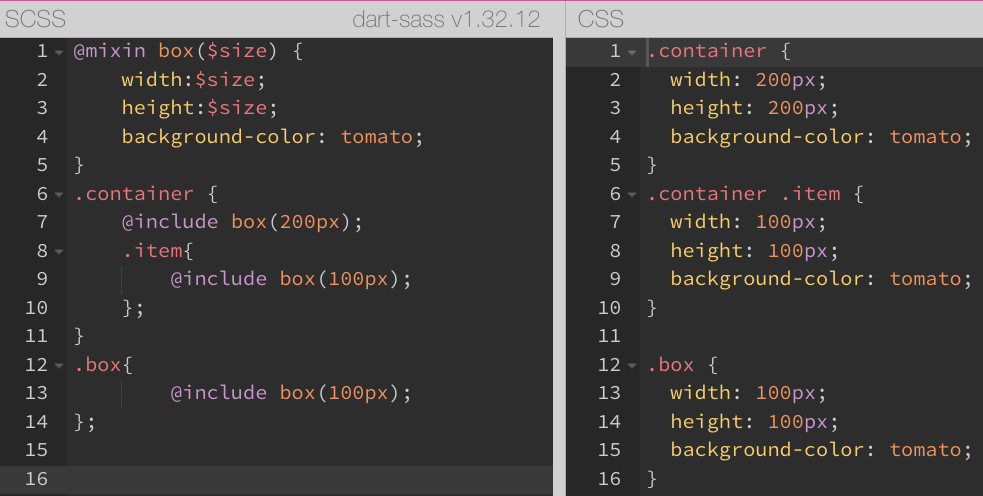
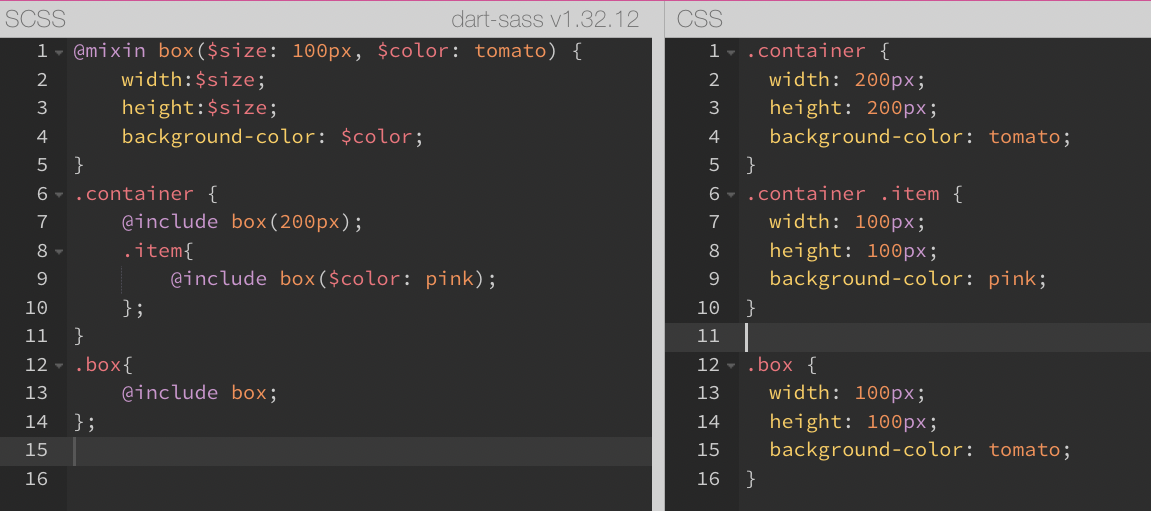
인수를 사용하여 일부 속성값을 변경시킬 수 있음!매개변수: 기본값으로 매개변수의 기본값 설정가능- '매개변수의 개수가 2개 이상이고 인수를 1개만 보내려 할때' 인수에 변수명을 작성하여 인수값을 지정하면 됨! 이때 인수에 변수명을
키워드 인수라고 함.
👾 #01

👾 #02 @mixin의 인수를 사용하여 일부 속성값 변경하기

👾 #03 매개변수에 기본값 지정하기

👉🏻 '키워드 인수'를 사용하여 인수 중 하나만 속성값 지정 가능함!!
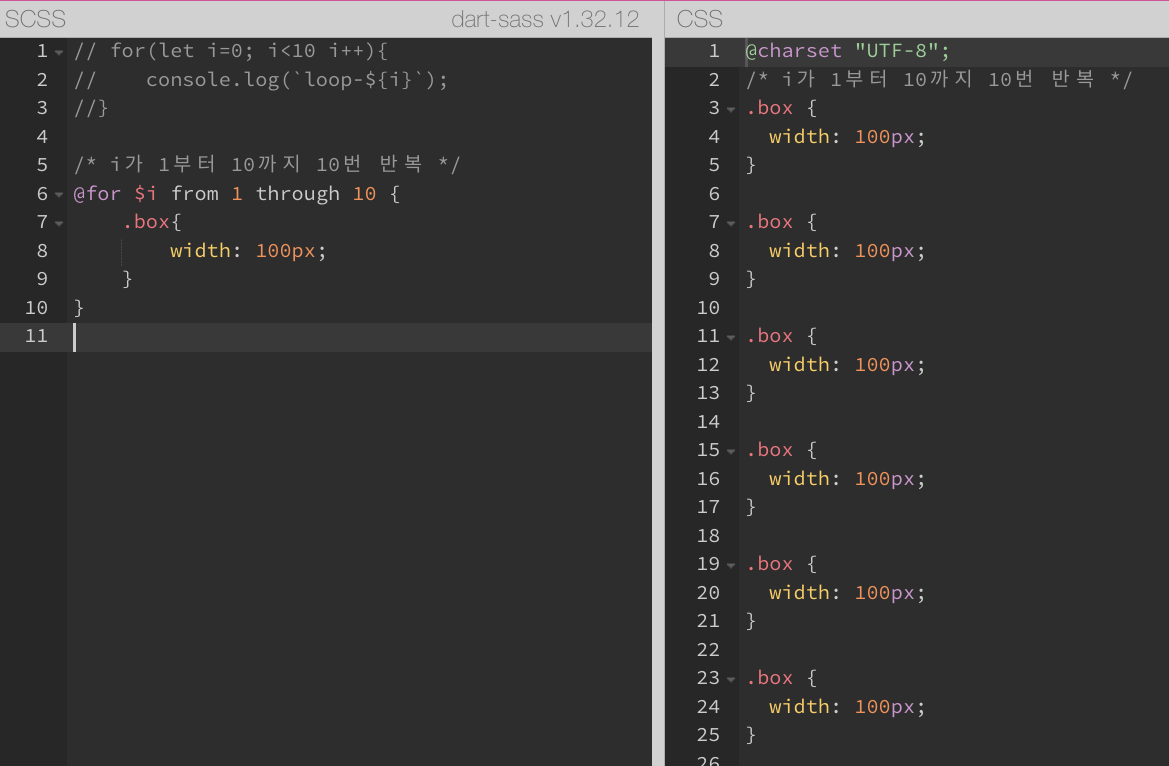
◾️ 반복문
- @for $i from 1 through 10 {}
-> i가 1부터 10까지 10번 반복
👾 #01

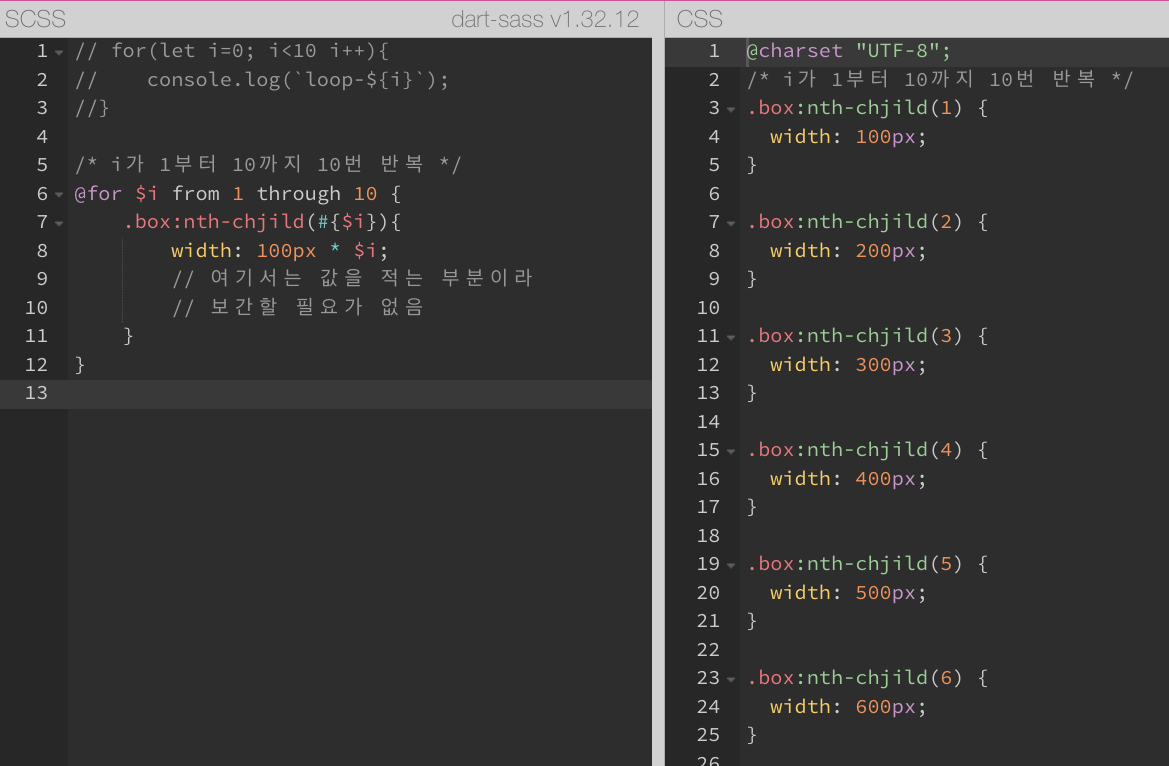
👾 #02
- JS에서 ${}보관 이란걸 SCSS에서는
#{}로 사용함

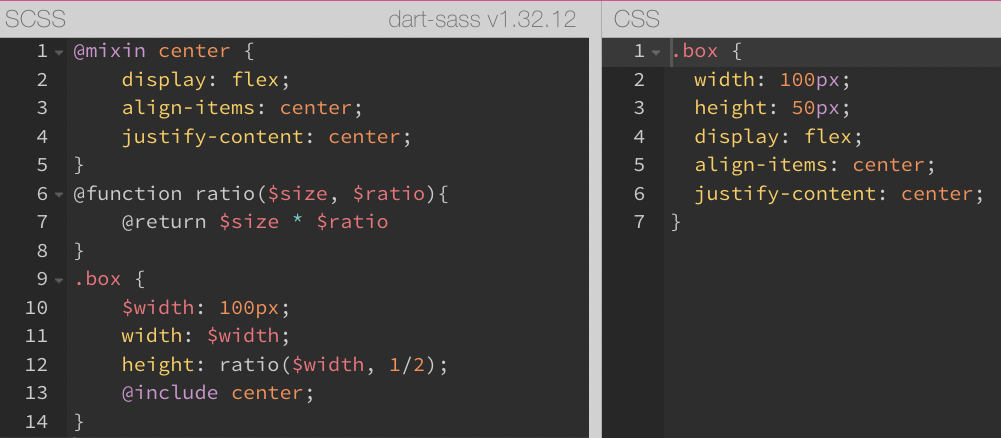
◾️ 함수
- @function, @return 키워드 사용
- 보통 계산하는 용도로 사용함

👉🏻 @mixin은 css를 다루는 용도로, @function은 값 처리하는 용도로 사용
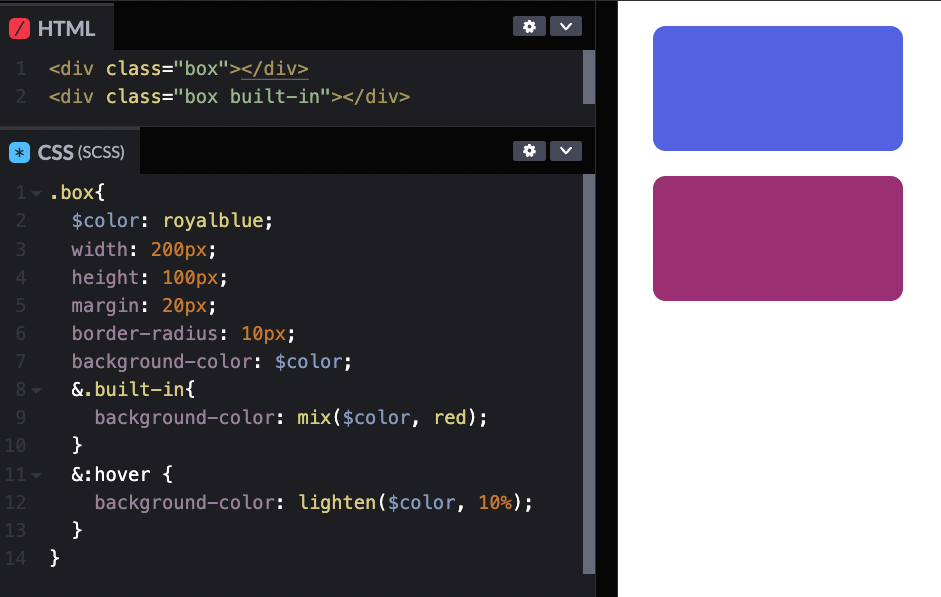
◾️ 색상 내장 함수
- 버튼을 hover 시 색상 변경할때 사용하면 유용함
🔵 mix(color,color)
: 인수로 받은 2가지 컬러를 섞음.
🔵 lighten(color,비율)
: color가 비율만큼 더 밝아짐.
🔵 darken(color,비율)
: color가 비율만큼 더 어두워짐.
🔵 saturate(color,비율)
: color가 비율만큼 채도가 높아짐.
🔵 desaturate(color,비율)
: color가 비율만큼 채도가 낮아짐.
🔵 grayscale(color)
: 회색으로 변경
🔵 invert(color)
: color의 색상을 반전시킴(보색)
🔵 rgba(color, 투명도)
: color의 투명도만큼 투명해짐.
: css의 rgba()와 인수의 개수가 다름!!!
: ex) background-color: rgba(skyblue, .5);
👾 #01

◾️ 가져오기
- css에서는
@import url("./style.css");와 같이 url()메서드를 사용해서 가져옴!!- scss에서는 위 방법도 가능하지만
@import "./style.scss";와 같이 url()메서드를 사용하지 않고 가져올 수 있음!!- .scss확장자를 작성하지 않아도됨!
- ,(쉼표)를 사용하여 한번에 여러개의 파일을 가져올 수 있음.
@import "./style", "./button";
◾️ 데이터 종류
- $number: 1; // .5, 100px, 1rem 등 단위 포함 숫자데이터
- $string: bold;
- $color: red; // red나 blue는 색상 데이터!!, #FF00FF 등
- $boolean: true;
- $null: null;
- $list: orange, royalblue, yellow; // 배열과 유사
- $map: ( // 객체와 유사
o: orange,
r: royalblue,
y: yellow
)
👾 #01
.box {
width: 100px; // 숫자 데이터
color: red; // 색상 데이터
position: relative; // 문자 데이터
display: null; // css변환 시 display속성이 아예 없어짐!!
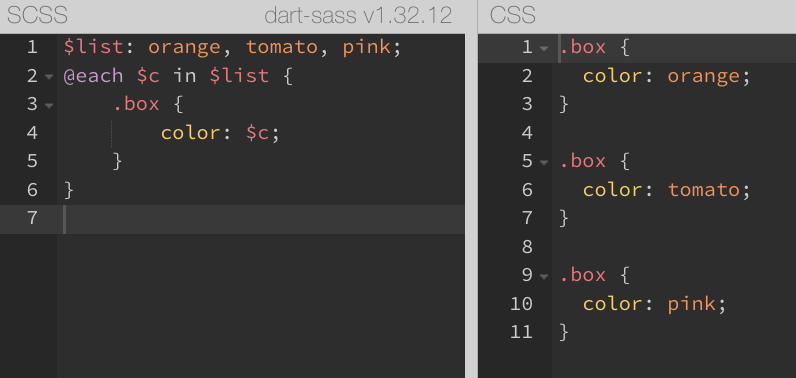
}◾️ 반복문 @each 키워드
- list(배열), map(객체) 데이터를 반복할때 사용함
- 현업에서 이 키워드를 사용할 빈도가 거의 없지만 Bootstrap에서 이러한 문법으로 해석해야하는 내용들이 있음~!
👾 #01 $list

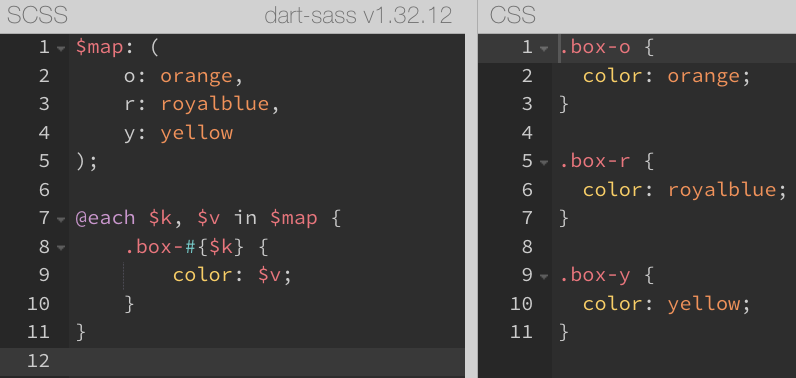
👾 #02 $map

👉🏻 map데이터를 @each키워드로 반복할 때 인수로 객체의 $key, $value를 받아서 사용할 수 있음!!
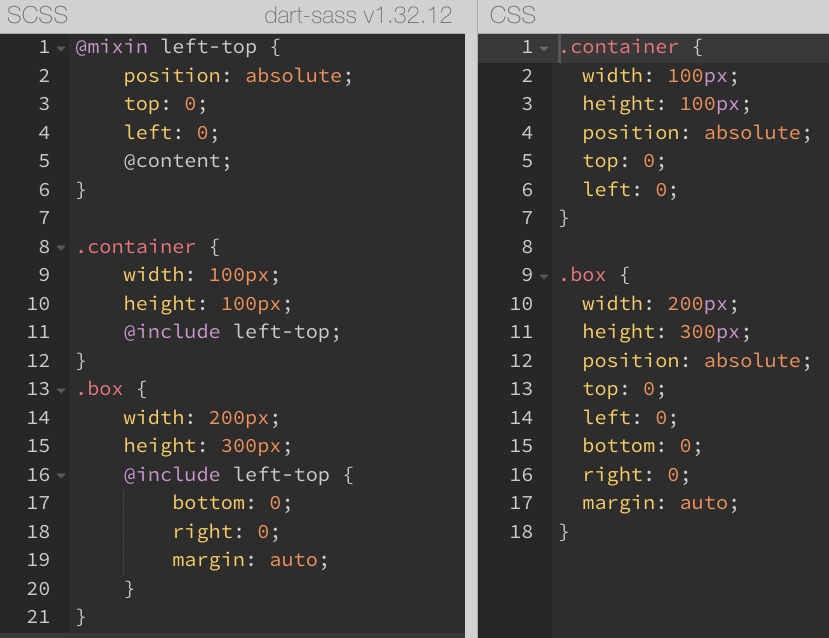
◾️ 재활용 @content
- @mixin에 추가적으로 속성을 삽입할 수 있음.
- 추가로 작성한 속성들이 @content부분에 추가가 됨!
👾 #01