네이티브 앱의 웹뷰에서 입력 필드 포커스 시 키보드 제어하기(input태그 속성의 enterKeyHint, inputMode 사용)
0

웹 애플리케이션을 네이티브 앱의 웹뷰(WebView) 내에서 사용할 때, 입력 필드에 포커스가 갈 경우 나타나는 키보드를 제어하는 것은 중요한 사용자 경험 요소 중 하나입니다. 이번 글에서는 enterKeyHint와 inputMode 속성을 활용하여 키보드의 동작을 세밀하게 제어하는 방법을 알아보겠습니다. 이 방법은 iOS와 Android 모두 동일하게 적용됩니다.
1. enterKeyHint와 inputMode 속성
enterKeyHint와 inputMode 속성은 각각 입력 필드의 키보드 동작과 입력 모드를 설정하는 데 사용됩니다.
2. enterKeyHint
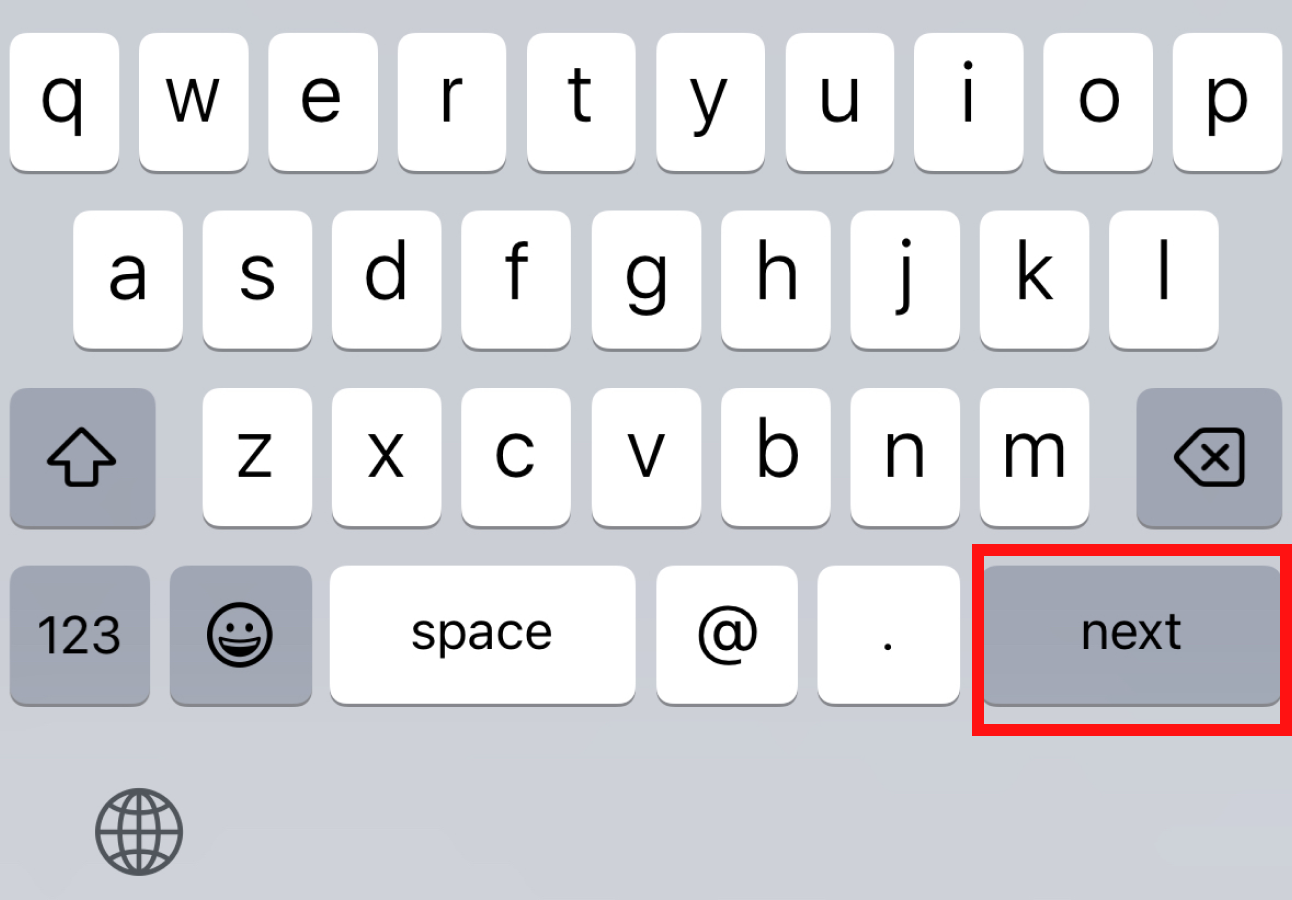
enterKeyHint 속성은 가상 키보드의 Enter 키에 표시될 힌트를 설정합니다. 이를 통해 사용자는 현재 입력 필드의 목적에 맞는 키보드 액션을 직관적으로 이해할 수 있습니다.
📌 다만, enterKeyHint는 키에 표시되는 문구만 변경이 가능하며, 실제 동작 로직은 별도로 구현해야 합니다.
가능한 값
search: 검색enter: 일반적인 엔터done: 완료go: 이동next: 다음 입력 필드로 이동previous: 이전 입력 필드로 이동send: 전송
예시

<Input
type="text"
enterKeyHint="next"
onKeyDown={(event) => onKeyDown(event, 'password')}
/>- 위의 예시에서 enterKeyHint="next"로 설정하면, 사용자가 해당 입력 필드에 입력할 때 키보드의 "Enter" 키가 "Next"로 표시됩니다.
3. inputMode
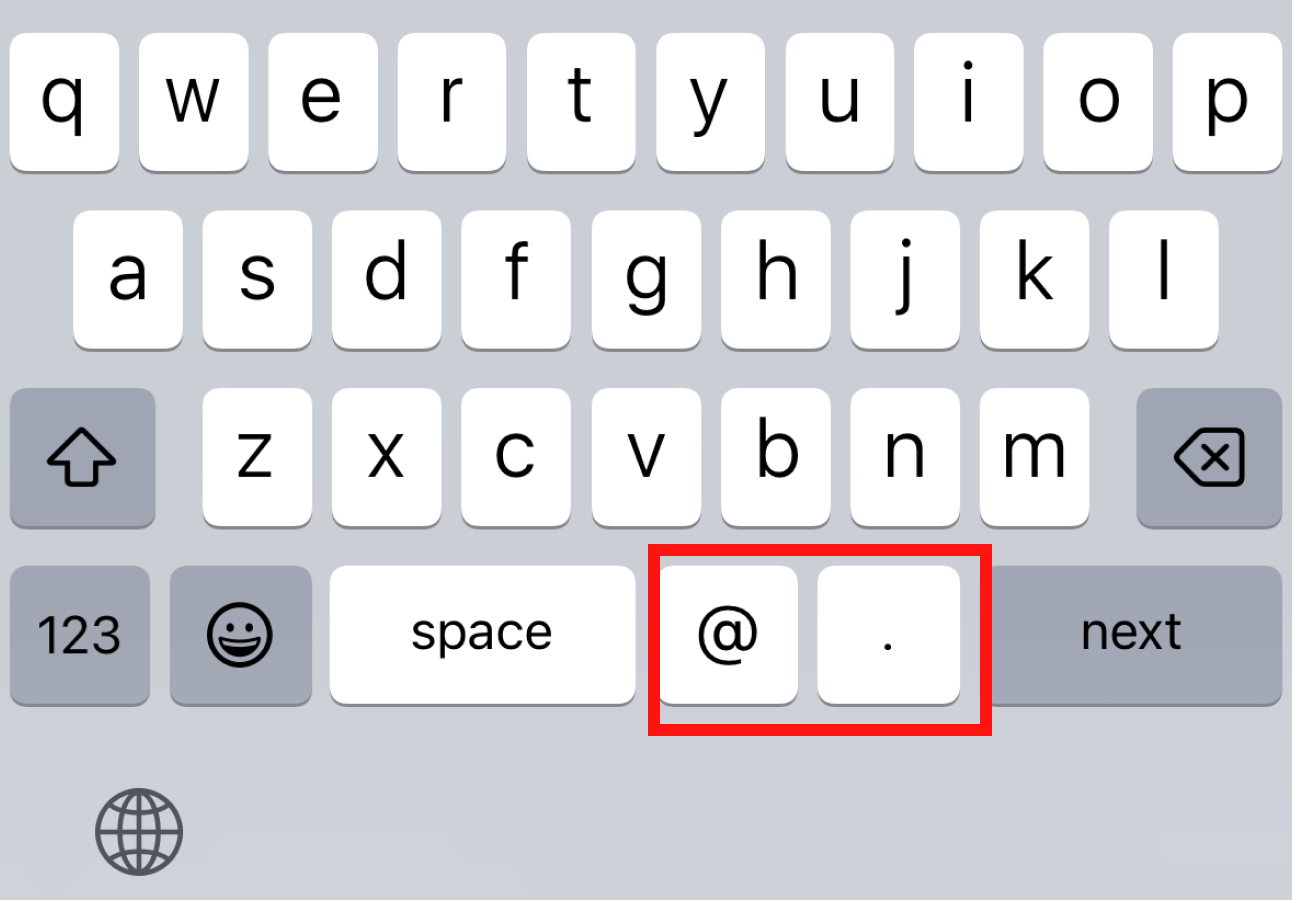
inputMode 속성은 입력 필드에 적합한 키보드 타입을 설정합니다. 이를 통해 사용자 입력의 정확성과 편의성을 높일 수 있습니다.
가능한 값
none: 가상 키보드를 숨김text: 일반적인 텍스트 입력decimal: 소수 입력numeric: 숫자 입력tel: 전화번호 입력search: 검색email: 이메일 주소 입력url: URL 입력
예시

<Input
type="text"
inputMode="email"
onKeyDown={(event) => onKeyDown(event, 'email')}
/>위의 예시에서 inputMode="email"로 설정하면, 이메일 입력에 적합한 키보드가 표시됩니다.
4. enterKeyHint, inputMode 응용 예시 코드
아래는 enterKeyHint와 inputMode 속성을 사용하여 키보드 동작을 제어하는 예시 코드입니다.
/** input onKeyDown 이벤트 핸들러 */
const onKeyDown = (
event: KeyboardEvent<HTMLInputElement>,
name: keyof ConfirmPasswordFormType,
) => {
if (event.key === 'Enter') {
event.preventDefault();
switch (name) {
case 'password':
setFocus('confirm_password'); // confirm_password 필드로 포커스 지정
break;
case 'confirm_password':
(event.target as HTMLInputElement).blur();
if (isValid) onSubmit(); // 폼 유효성 통과일 경우 폼 제출
else return false;
break;
}
}
};
return (
<form>
<Input
type="password"
enterKeyHint="next"
inputMode="text"
onKeyDown={(event) => onKeyDown(event, 'password')}
/>
<Input
type="password"
enterKeyHint="done"
inputMode="text"
onKeyDown={(event) => onKeyDown(event, 'confirm_password')}
/>
</form>
);- 위 예시에서는 두 개의 비밀번호 입력 필드가 있습니다.
- 첫 번째 입력 필드에서는 enterKeyHint="next"와 함께 inputMode="text"를 사용하여 "Enter" 키가 "Next"로 표시되며 "Enter" 키를 누르면 두번째 입력 필드로 포커스 됩니다.
- 두 번째 입력 필드에서는 enterKeyHint="done"을 사용하여 "Enter" 키가 "Done"으로 표시되며, 이 필드에서 "Enter" 키를 누르면 폼이 제출됩니다.
⭐ HTMLInputElement.blur()
- blur 이벤트 호출 시 키보드가 닫힙니다. 이를 활용하여 특정 입력 필드에서 포커스를 제거하고 키보드를 닫을 수 있습니다.
